この投稿はUiPath Advent Calendar (produced with UiPath Friends) Advent Calendar 2022 の15日目(に出るはずだった)の投稿です。この前の記事は【Uipath】AutoML分類モデルを使ってみる(AI Center)です。
遅刻してすいません…
はじめに
この記事では、これまでの開発経験の中でUiPathを用いたブラウザ操作時に開発環境と実行環境で差異の出やすいポイント、あらかじめ設定しておきたいことを備忘録としてまとめたものです。
あくまでこれまでの開発経験の中で得た知見となるため、これを確認すれば絶対大丈夫!というわけではありませんが、どうにもうまく行かないな…というときの気づきになれば幸いです。
確認しておきたいこと
拡張機能
初歩中の初歩なので、インストール済であることが多いですが念のため。
<確認先>
Chromeの設定→拡張機能(chrome://extensions/)

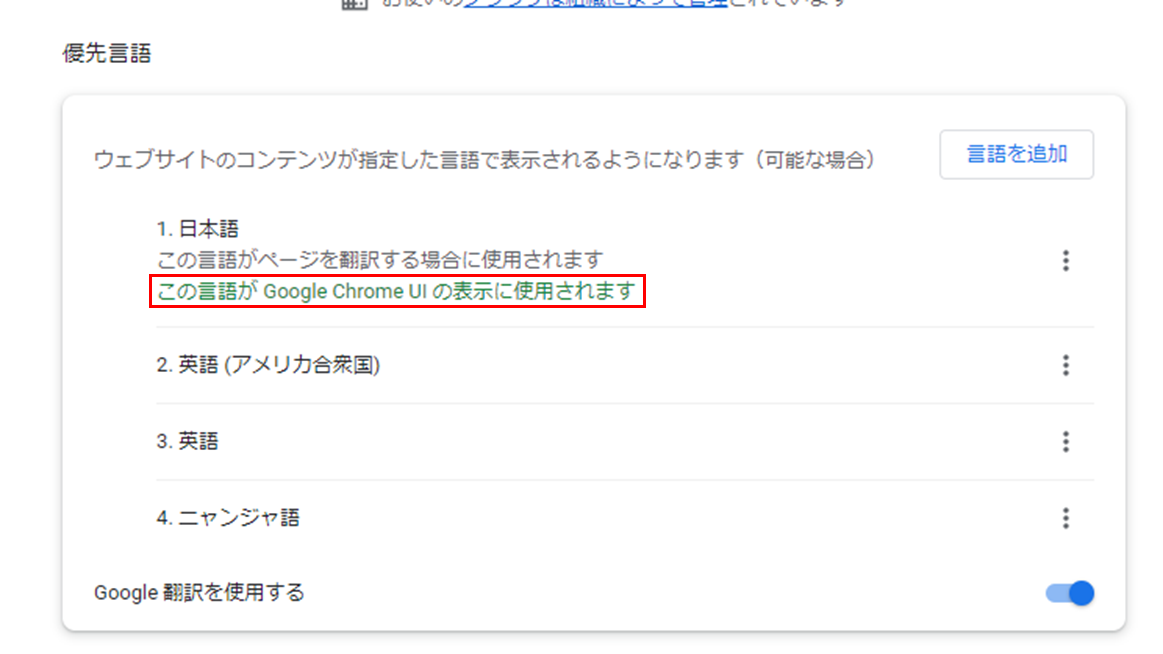
言語設定
グローバル展開している企業だと、たまに標準設定が英語になっていることがあります。
逆に、開発者側が勉強のために英語に変更している場合も…
Chromeの言語設定はUIの表記にも影響し、セレクターも変わってしまうため開発環境との差異がないか確認した方が吉です。
両方網羅できるセレクターにすれば良いのでは?という突っ込みはなしで…
<確認先>
Chromeの設定→言語→優先言語(chrome://settings/languages)

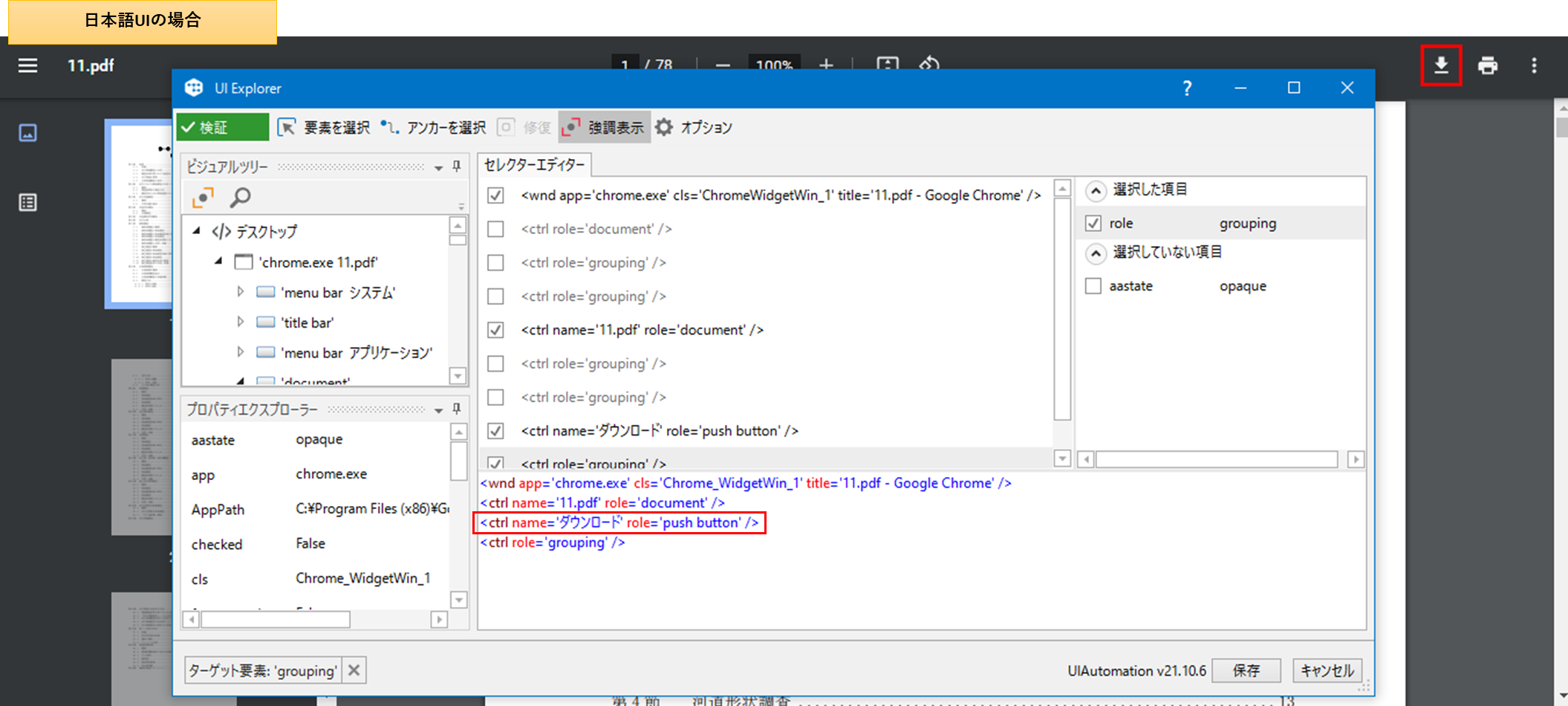
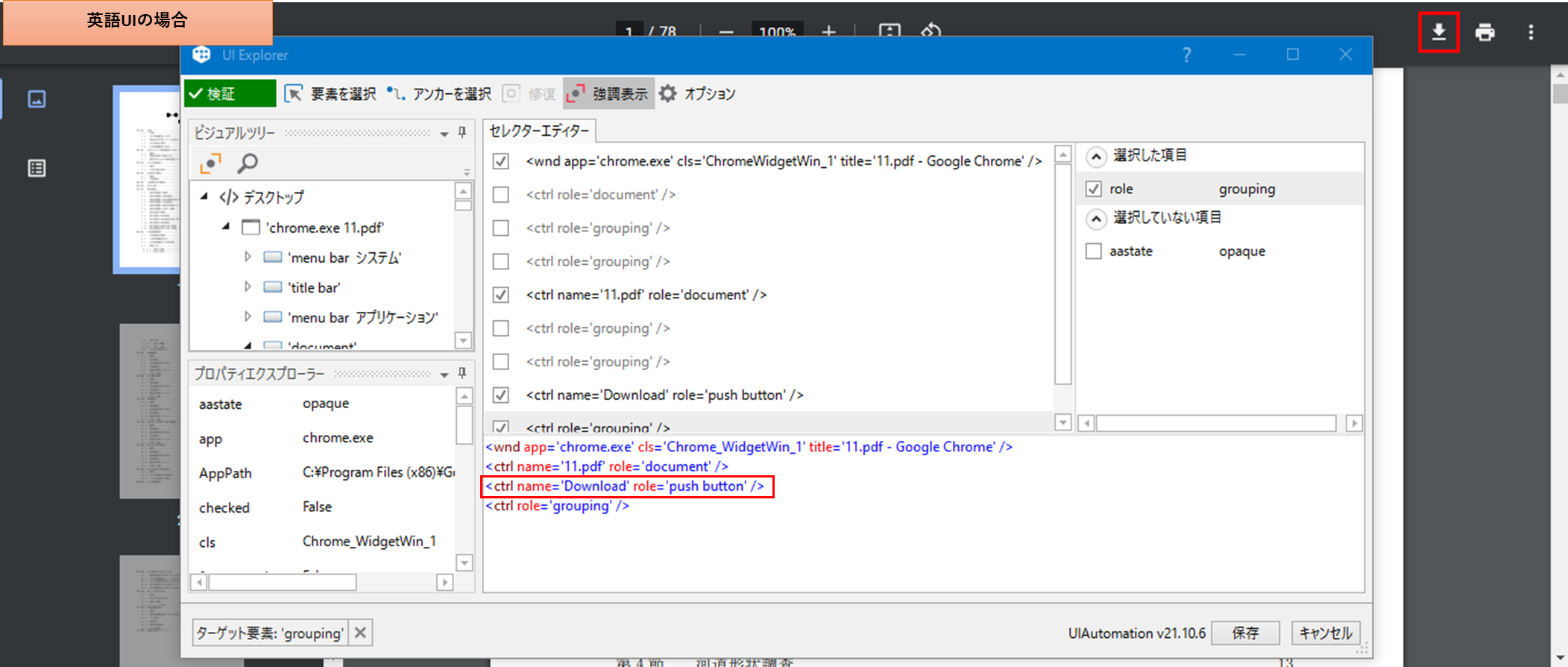
日本語UIの場合、PDFをダウンロードするボタンのUIセレクターのname要素は「ダウンロード」となっています。

ですが、英語UIの場合、同じページのダウンロードボタンのUIセレクターのname要素は「download」となります。

ダウンロード設定
この設定の違いで、ファイルをダウンロードした後の挙動が大きく変わってきます。
<確認先>
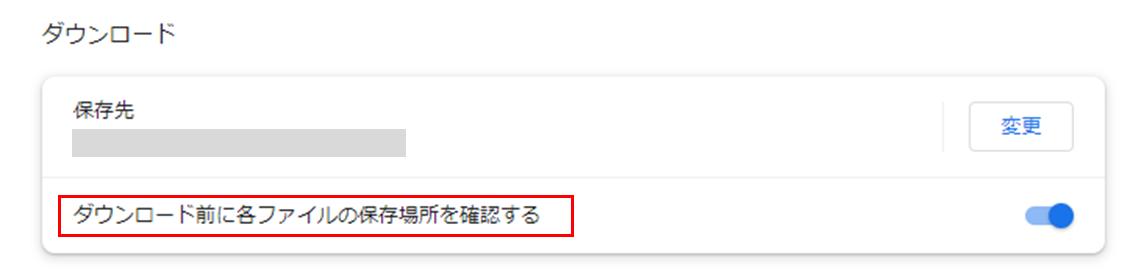
Chromeの設定→言語→ダウンロード(chrome://settings/downloads)

ダウンロード前に各ファイルの保存場所を確認する にチェックを入れない場合、「保存先」に指定したフォルダへ自動的に保存されます。(規定はユーザーのダウンロードフォルダ)

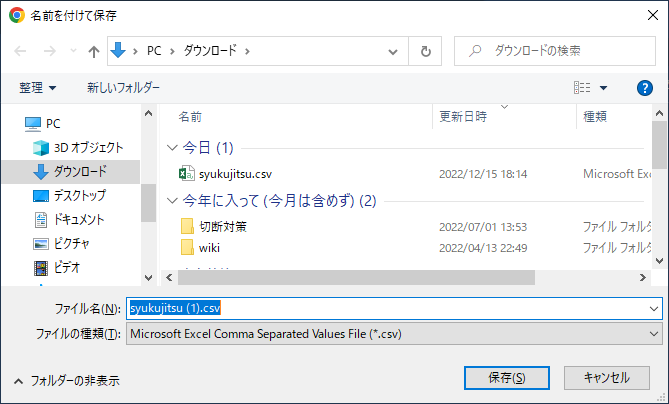
ダウンロード前に各ファイルの保存場所を確認する にチェックを入れた場合、「名前を付けて保存」ダイアログが表示され、任意のフォルダやファイル名を指定することができます。

サイトの設定
サイトによっては、様々な挙動を行うものがありそれらを一括で許可するかブロックするかをChrome上で設定しています。
加えて、サイト別に個別の設定を行える項目もあるため、場合によっては知らないうちに許可、もしくはブロックしてしまっている可能性があります。
<確認先>
Chromeの設定→プライバシーとセキュリティ→サイトの設定

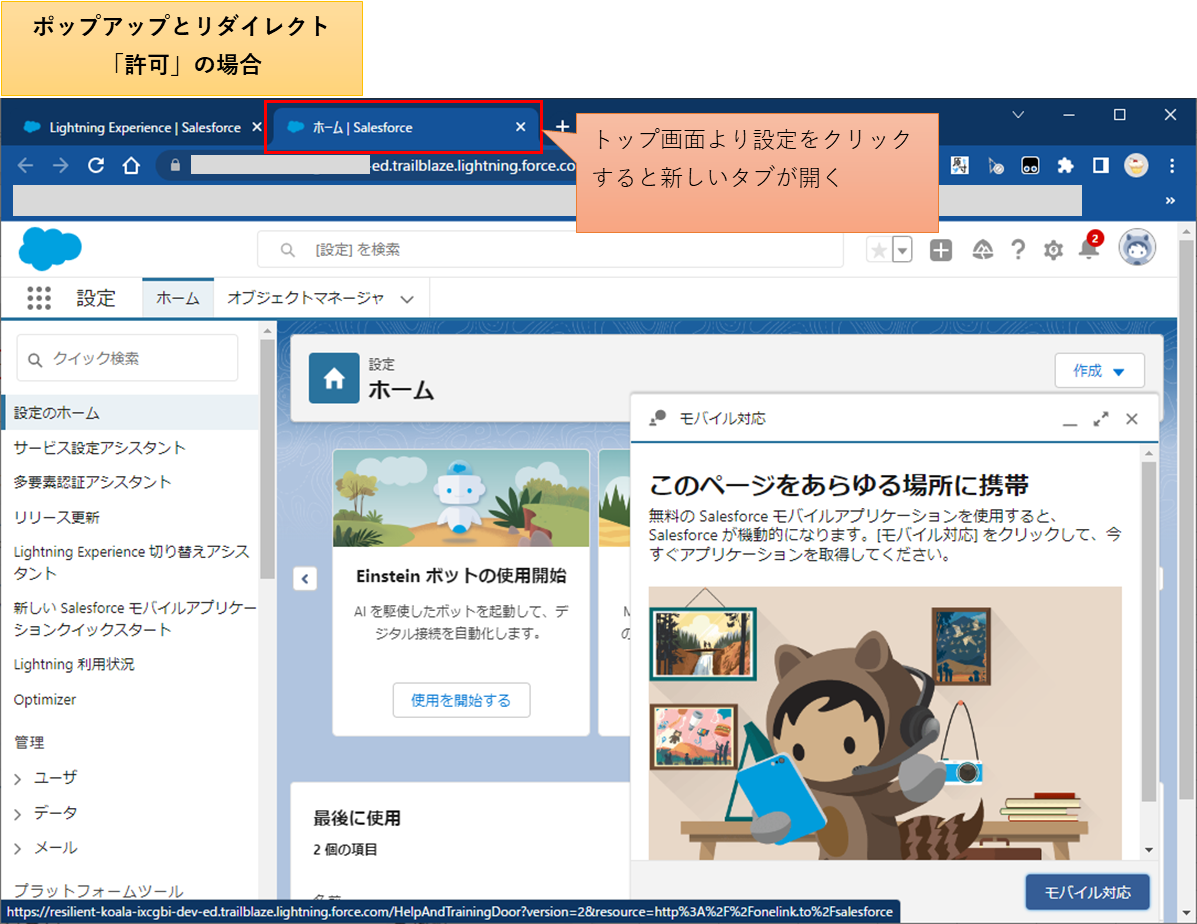
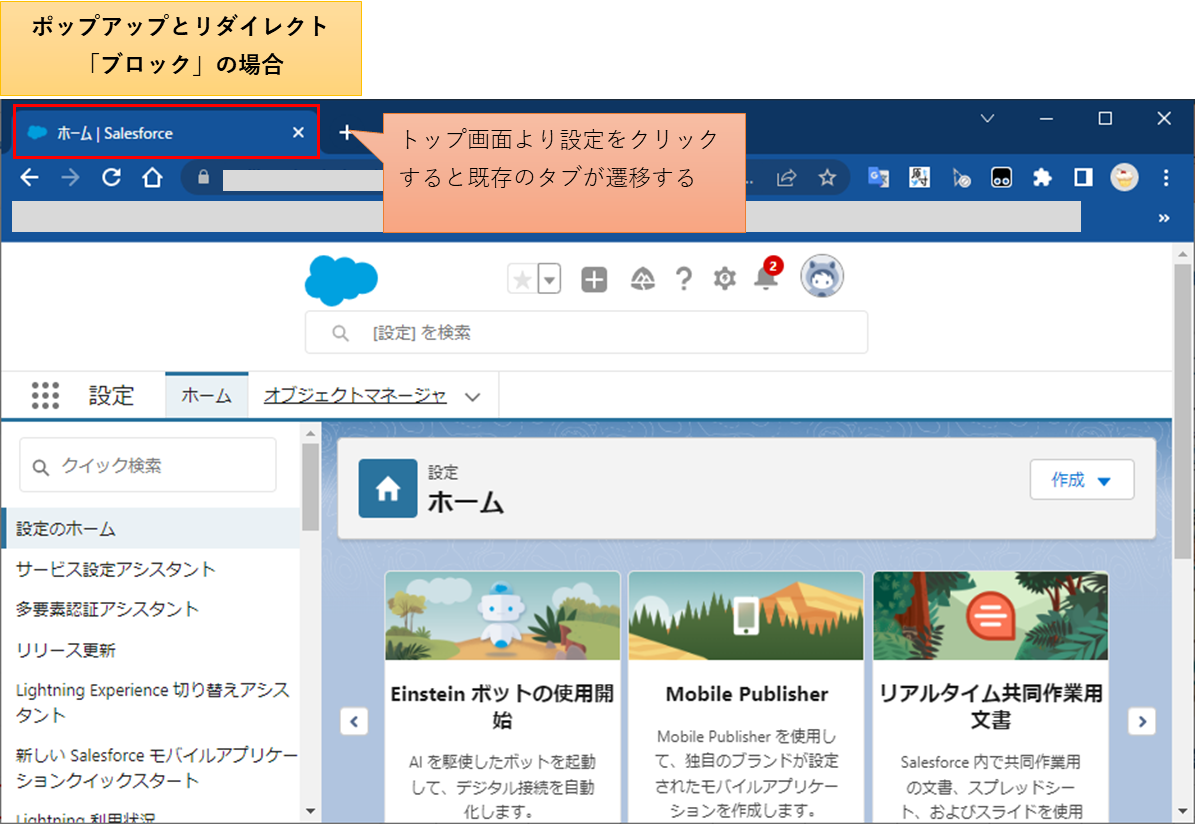
ポップアップとリダイレクト
リンクをクリックした際に別のタブやウィンドウが起動するタイプのページを操作する際の挙動が変わる場合があります。
設定が「許可」となっている場合は別のタブやウィンドウが表示されますが、「ブロック」となっている場合は現在開いているタブ上で該当のページへ移動したり、そもそもウィンドウが開かない場合もあります。
使用頻度が高いシステムを挙げると、Salesforceが該当する場合が多いです。
(Salesforce側の設定や、アクティビティパッケージのバージョンによっても変わる可能性があります)
ポップアップとリダイレクトを「許可」にした場合、新しいタブで表示されます

ポップアップとリダイレクトを「ブロック」にした場合、新しいタブで表示されます

PDFドキュメント
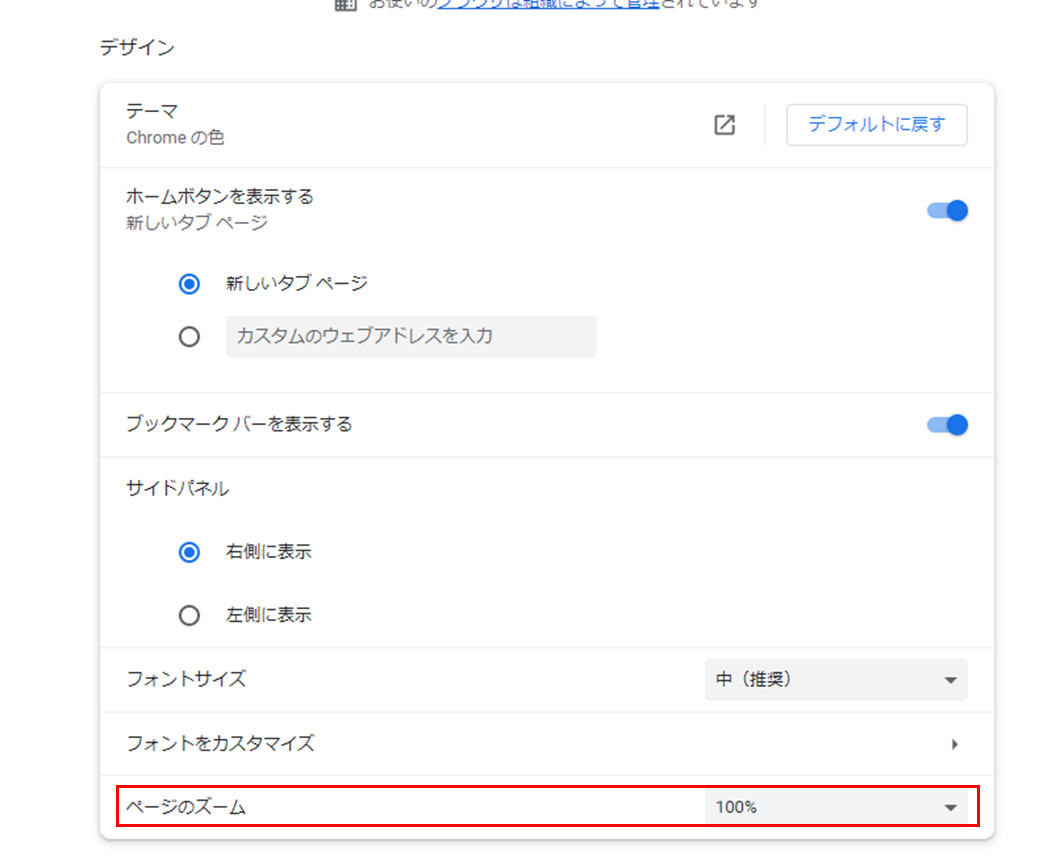
ページのズーム
画像認識や、画面キャプチャで指定の範囲を取得したい場合等、よほど特殊な条件でなければ影響を受けることは少ないですが、万が一のために確認しておくことをお勧めします。(万が一を引いた顔![]() )
)
<確認先>
Chromeの設定→デザイン(chrome://settings/appearance)

さいごに
初回リリース時に動かない!という事象の他にも、環境によってはAttendedRobotとしてユーザーに提供している場合等あるかと思います。
もし初回リリース時は問題なく動いたのに「何もしてないのに動かなくなった!」と言われた際は、上記の項目を一度見直して頂くのも
アリかもしれません。
初歩中の初歩みたいな記事で恐縮ですが、少しでもお役に立てましたら幸いです。