下にスクロールすることができません。
解決したいこと
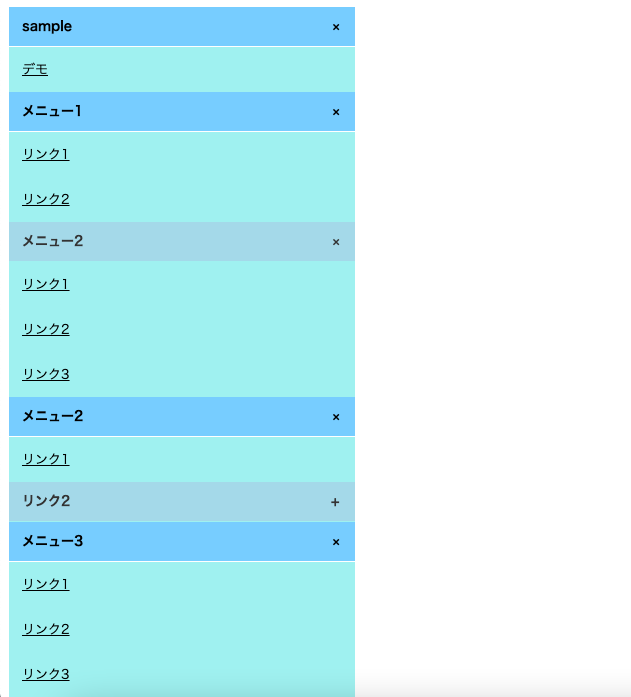
以下の画像から、メニューを下にスクロールできるようにしたいです。
現在、CSSでposition:fixed を指定しているため、メニューバーが固定され、メニューをいっぱいまで表示させた時、スクロールされず一番下のリンクまで行かないです。
インターネットで検索してみましたら、 overflow-y:auto;を追加すればよいと出てきて、追加しましたが変化は見られませんでした。
恐らく、追加する場所が間違っていると思います。
何か解決方法がございましたら教えてください。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>sample</title>
</head>
<body>
<div>
<div class="menu_container">
<div class="menu">
<input id="menu00" type="checkbox" name="tabs">
<label for="menu00">sample</label>
<div class="link">
<a href="page0.html">デモ</a><br>
</div>
</div>
<div class="menu">
<input id="menu01" type="checkbox" name="tabs">
<label for="menu01">メニュー1</label>
<div class="link">
<a href="page1.1.html">リンク1</a><br>
<a href="page1.2.html">リンク2</a><br>
<div class="menu1">
<input id="menu01_1" type="checkbox" name="tabs">
<label for="menu01_1">メニュー2</label>
<div class="link">
<a href="page1.3.1.html">リンク1</a><br>
<a href="page1.3.2.html">リンク2</a><br>
<a href="page1.3.3.html">リンク3</a><br>
</div>
</div>
</div>
</div>
<div class="menu">
<input id="menu02" type="checkbox" name="tabs">
<label for="menu02">メニュー2</label>
<div class="link">
<a href="page2.1.html">リンク1</a>
<div class="menu1">
<input id="menu01_2" type="checkbox" name="tabs">
<label for="menu01_2">リンク2</label>
<div class="link">
<a href="page2.2.1.html">リンク1</a><br>
<a href="page2.2.2.html">リンク2</a><br>
<a href="page2.2.3.html">リンク3</a><br>
<a href="page2.2.4.html">リンク4</a><br>
</div>
</div>
</div>
</div>
<div class="menu">
<input id="menu03" type="checkbox" name="tabs">
<label for="menu03">メニュー3</label>
<div class="link">
<a href="page3.1.html">リンク1</a><br>
<a href="page3.2.html">リンク2</a><br>
<a href="page3.3.html">リンク3</a><br>
<a href="page3.4.html">リンク4</a><br>
<div class="menu1">
<input id="menu01_3" type="checkbox" name="tabs">
<label for="menu01_3">リンク5</label>
<div class="link">
<a href="page3.5.1.html">リンク6</a><br>
<a href="page3.5.2.html">リンク7</a><br>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
/*-----------------
メニューバーのデザイン
-------------------*/
.menu {
position: relative; left:1px;
overflow: hidden;
width: 24%;
color: #000000;
}
.menu input {
position: absolute;
z-index: -1;
opacity: 0;
}
.menu label {
font-weight: bold;
line-height: 3;
position: relative;
display: block;
padding: 0 0 0 1em;
cursor: pointer;
margin: 0 0 1px 0;
background: #87cefa;
font-size: 13px;
}
.menu1 label {
font-weight: 30px;
line-height: 3;
position: relative;
display: block;
padding: 0 0 0 1em;
cursor: pointer;
margin: 0 0 1px 0;
background: #add8e6;
font-size: 13px;
}
.menu .link {
overflow: hidden;
max-height: 0;
-webkit-transition: max-height 0.35s;
transition: max-height 0.35s;
color: #333333;
background: #afeeee;
height: auto;
}
.menu .link a {
margin: 1em;
width: 450px; /* ボックスの横幅を指定する */
font-size: 13px; /* フォントのサイズを指定する */
line-height: 45px; /* 行の高さを実数値+単位(px)で指定する */
color: #000000;
}
/* :checked */
.menu input:checked ~ .link {
max-height: 60em;
}
.menu1 input:checked ~ .link {
max-height: 60em;
}
/* Icon */
.menu label::after {
line-height: 3;
position: absolute;
top: 0;
right: 0;
display: block;
width: 3em;
height: 3em;
-webkit-transition: all 0.35s;
transition: all 0.35s;
text-align: center;
}
.menu input[type=checkbox] + label::after {
content: '+';
}
.menu input[type=checkbox]:checked + label::after {
transform: rotate(315deg);
}
.menu_container {
position: fixed;
width: 100%;
overflow-y: scroll;
height: 500vh;
}
/*-----------------
本文のデザイン
-------------------*/
h1{
margin-left: 380px;
}
h2{
margin-left: 410px;
}
h3{
width: 100%;
margin-left: 460px;
}
p{
margin-left: 380px;
margin-right: auto;
font-size: 20px;
width: 40em;
font-family: serif; /*明朝体*/
}
.contents p{
margin-left: 410px;
margin-right: auto;
font-size: 23px;
width: 40em;
font-family: serif; /*明朝体*/
}
.marker{
margin-left: 400px;
margin-right: auto;
font-size: 23px;
width: 40em;
font-family: serif; /*明朝体*/
}
.red{
color: red;
}
.under{
text-decoration:underline; /*下線を引く*/
}
0 likes