※本ドキュメントは新入社員向けのトレーニング資料です。
1.はじめに
Monacaとは
Monacaはアシアル社が提供しているスマートフォン向けアプリの開発環境の呼称です。
アプリの開発はMonacaクラウドIDE(Web経由)を使用して行います。
開発環境の提供だけではなく、誰でも簡単にスマートフォン向けのアプリ開発ができるように、その仕組みとサポートを提供しています。
OnsenUIとは
OnsenUIは同じくアシアル社が提供しているフロントエンド開発用のツールです。
OnsenUIが提供するUIを使用すると、PhoneGap/Cordovaアプリを非常に簡単に綺麗で見映えの良い、使いやすいUIを実現できます。
ハイブリッドアプリでもネイティブ並みの外観と操作性を全てのプラットフォーム上で実現できます。Monacaと共に使用すればバックエンドとデバイスのサポート機能を追加でき、公開可能なアプリを簡単に作成できます。Monacaが提供するテンプレートには標準でOnsenUIが使用されています。
詳しくは…
Monaca Docsをご覧ください。
2.開発環境の準備(IDE編)
アカウントの作成
Google Chromeにて以下のサイトにアクセスします。
https://ja.monaca.io/
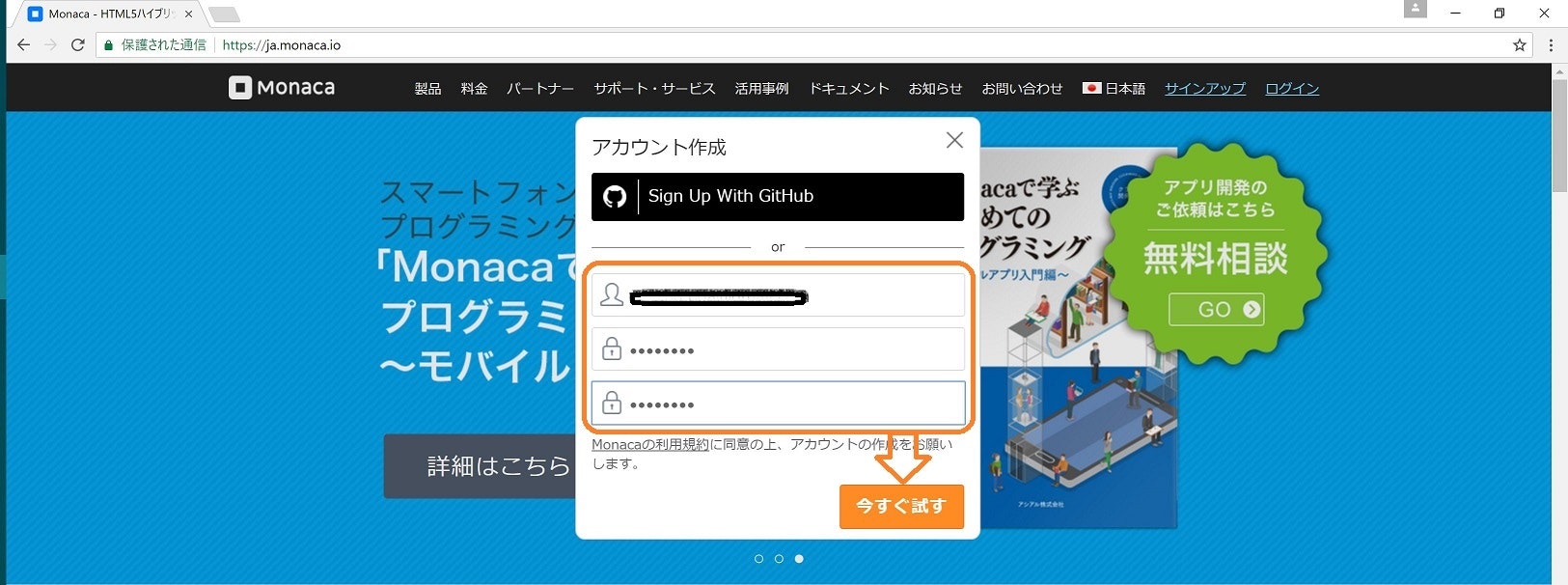
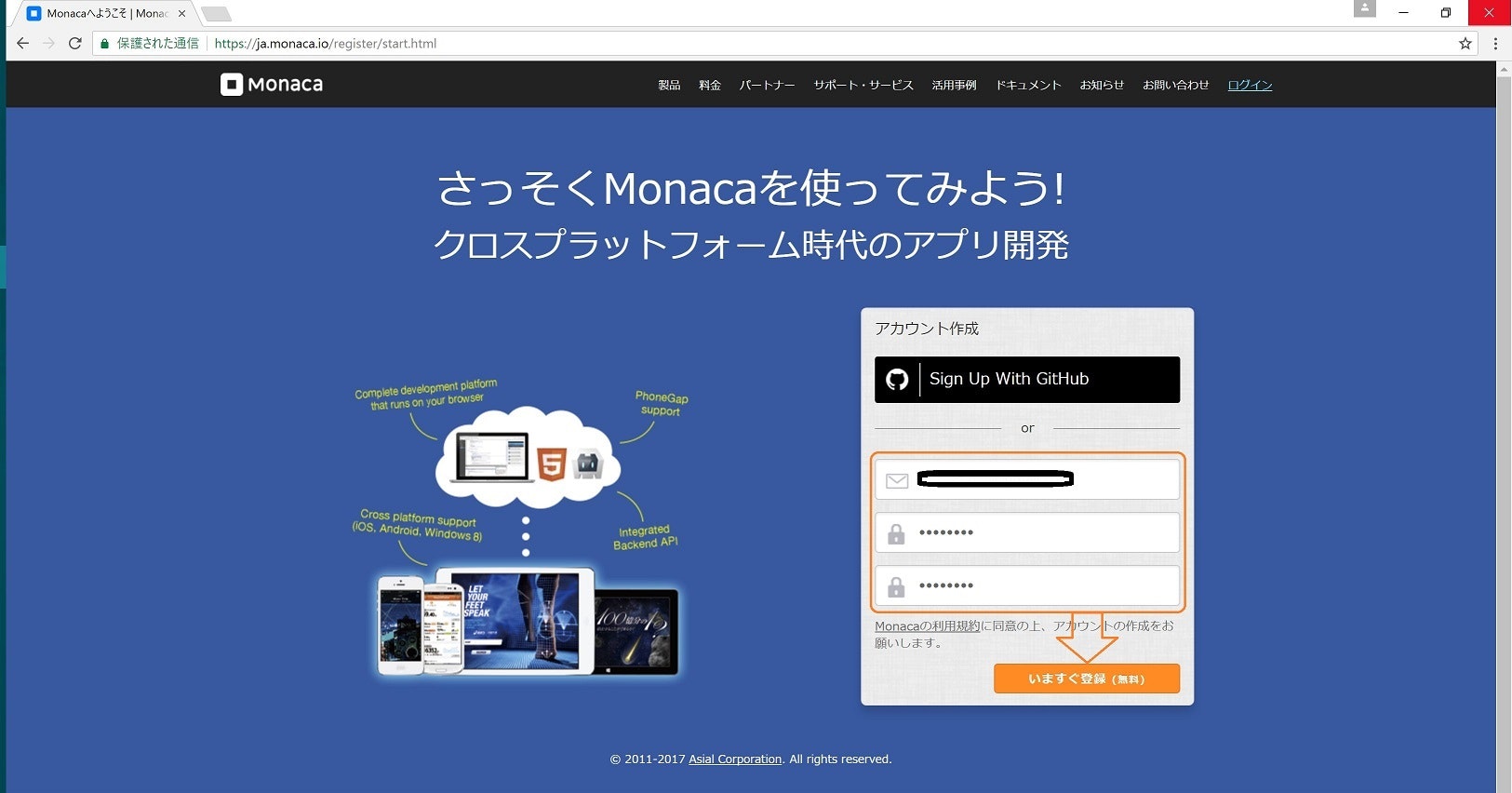
「今すぐ試す(無料)」もしくは「サインアップ」をクリックします。

メールアドレスとパスワード(確認含めて2回)を入力し、「今すぐ試す」もしくは「今すぐ登録(無料)」をクリックします。


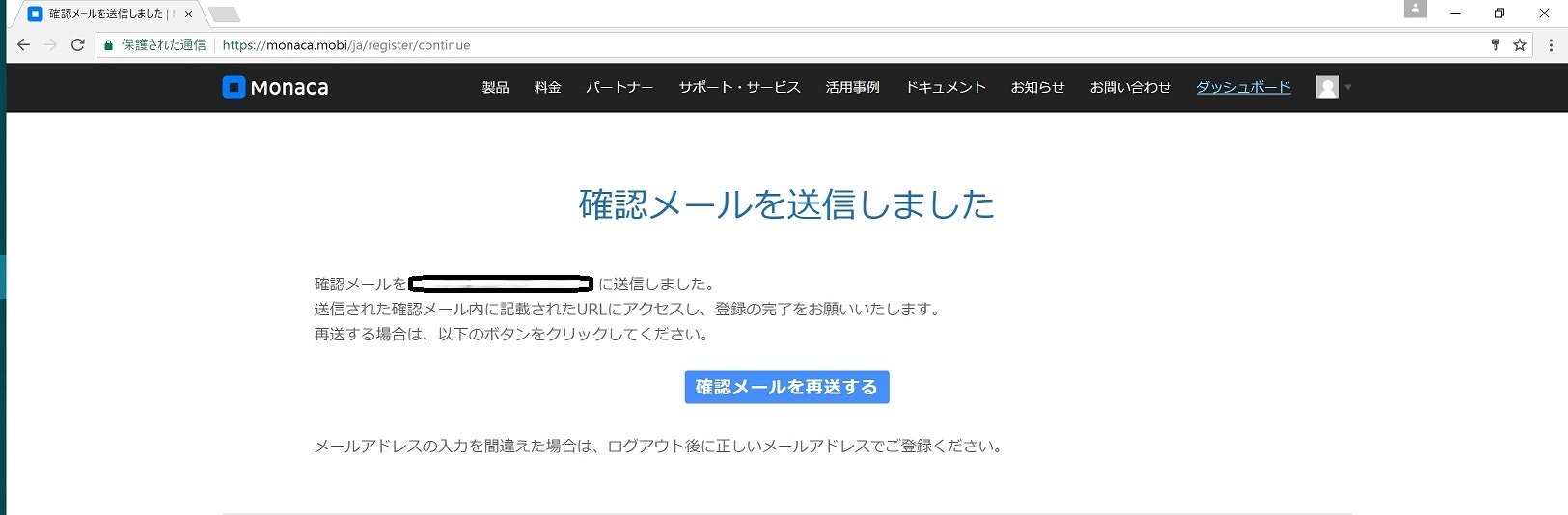
確認メール送信画面が表示されます。
もしメールが届かないようなら、「確認メールを再送する」ボタンをクリックし、再度メール受信を試みてください。

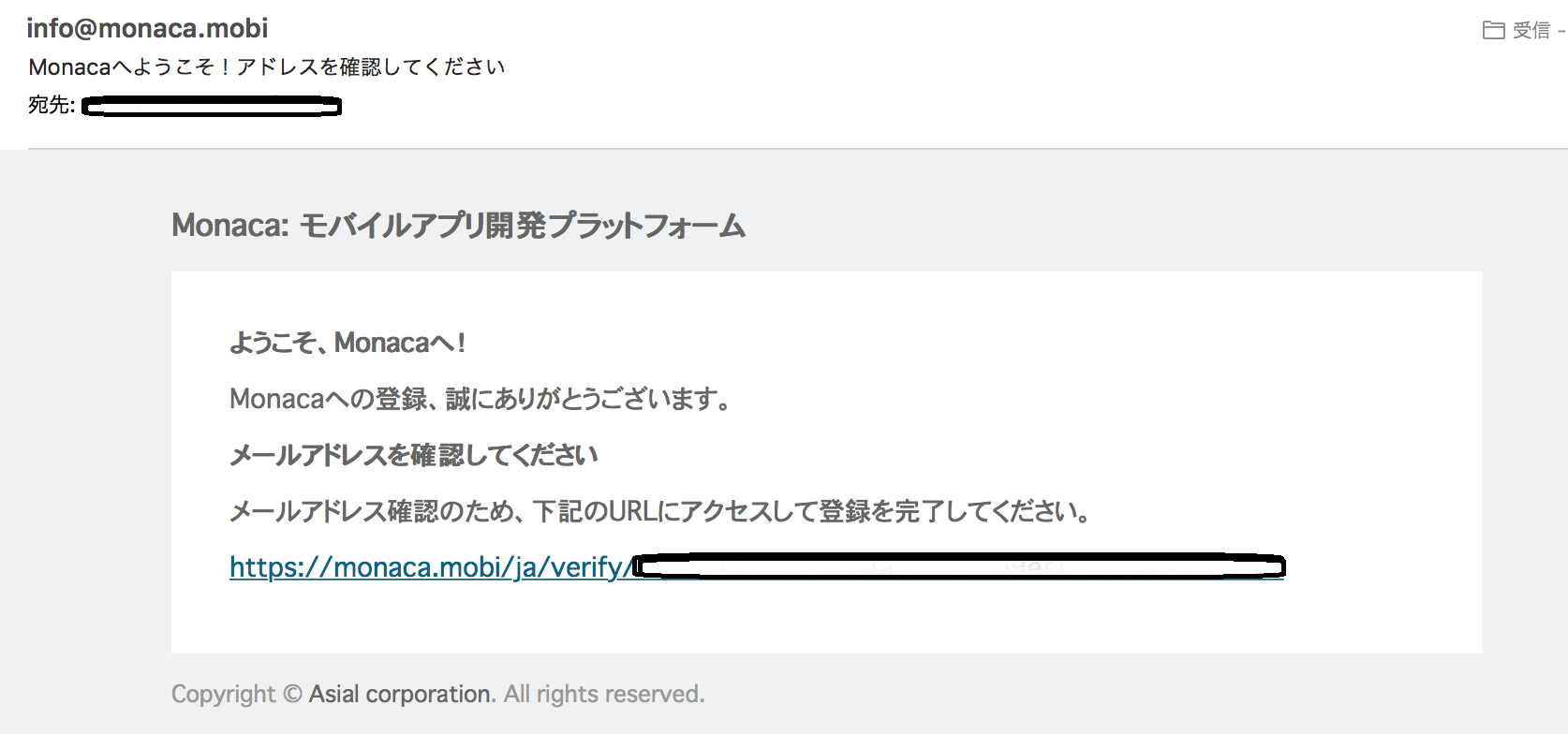
メールを確認し、本文中のリンクをクリックします。
この際、デフォルトのブラウザがChorome以外の場合はリンクをコピーしてChorome上で実行してください。

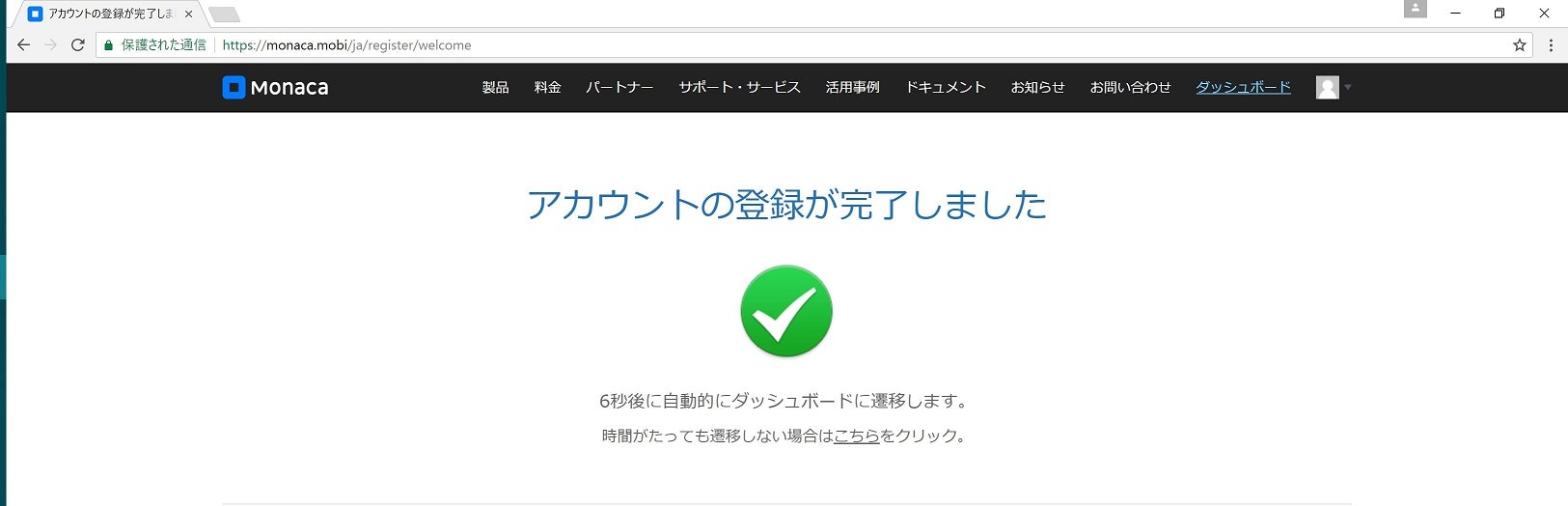
その後、自動的にダッシュボードに遷移します。
3.開発環境の準備(スマホアプリ編)
Monacaデバッガーのインストール
実機で確認するためにiPhone/Androidのデバッグアプリをインストールします。
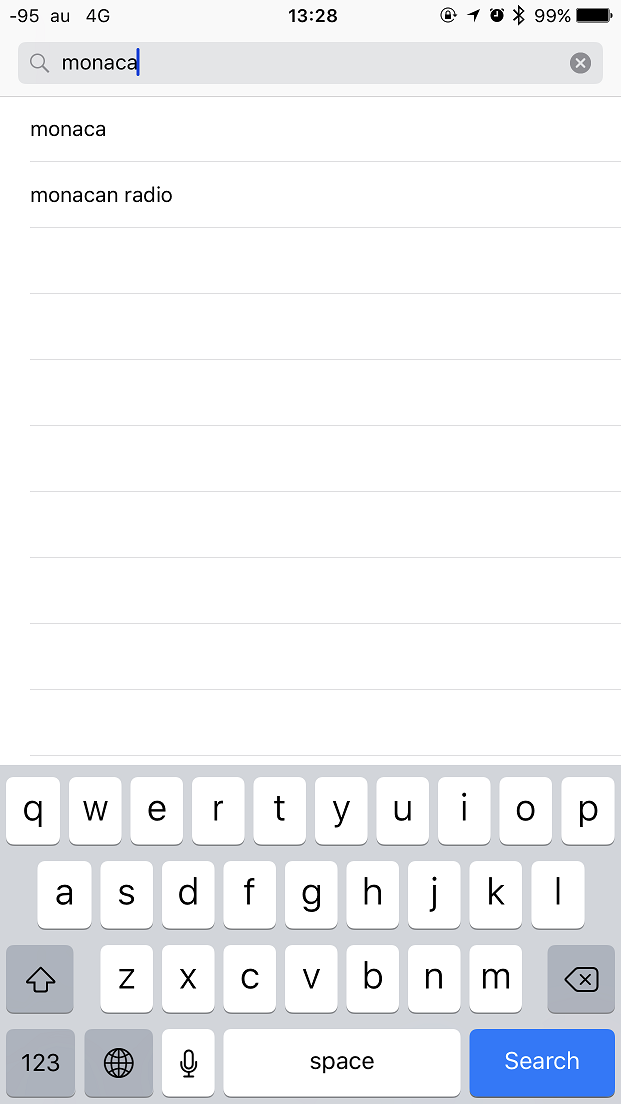
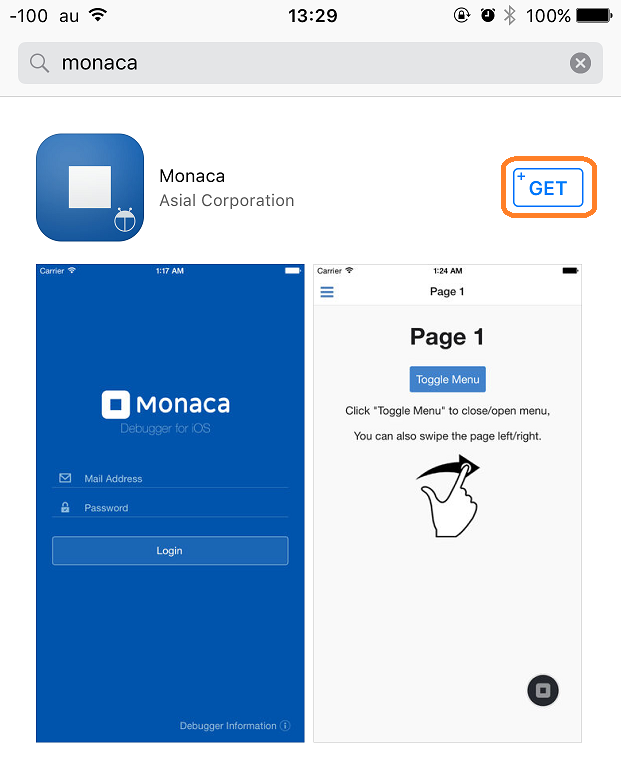
AppStoreもしくはGooglePlayにて「Monaca」で検索します。

アプリの発行元がAsial Corporationであることを確認した上でインストールしてください。

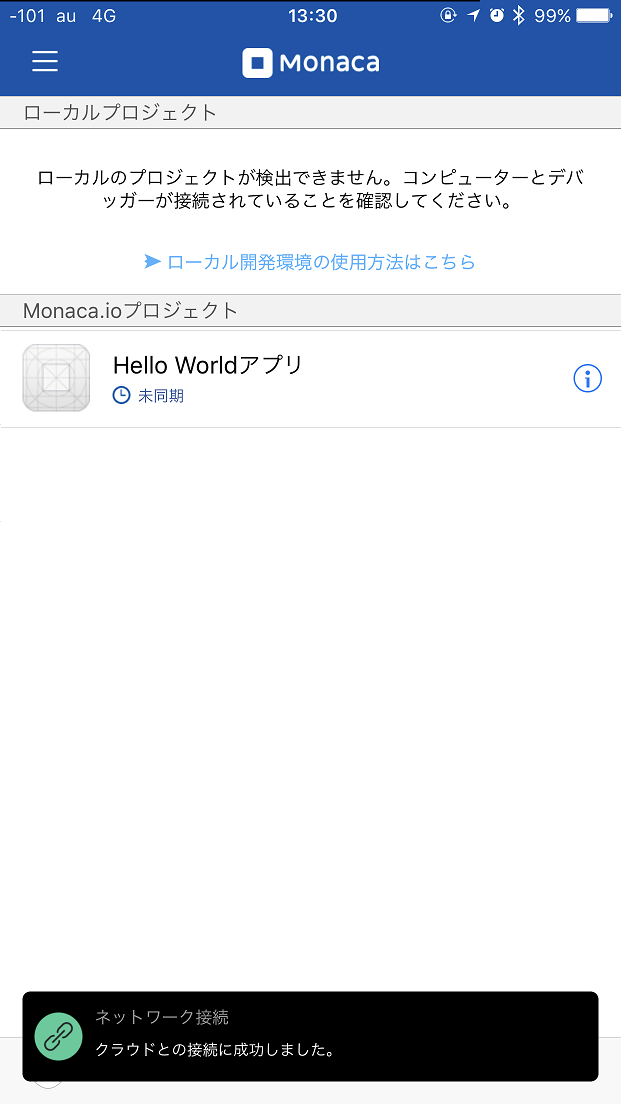
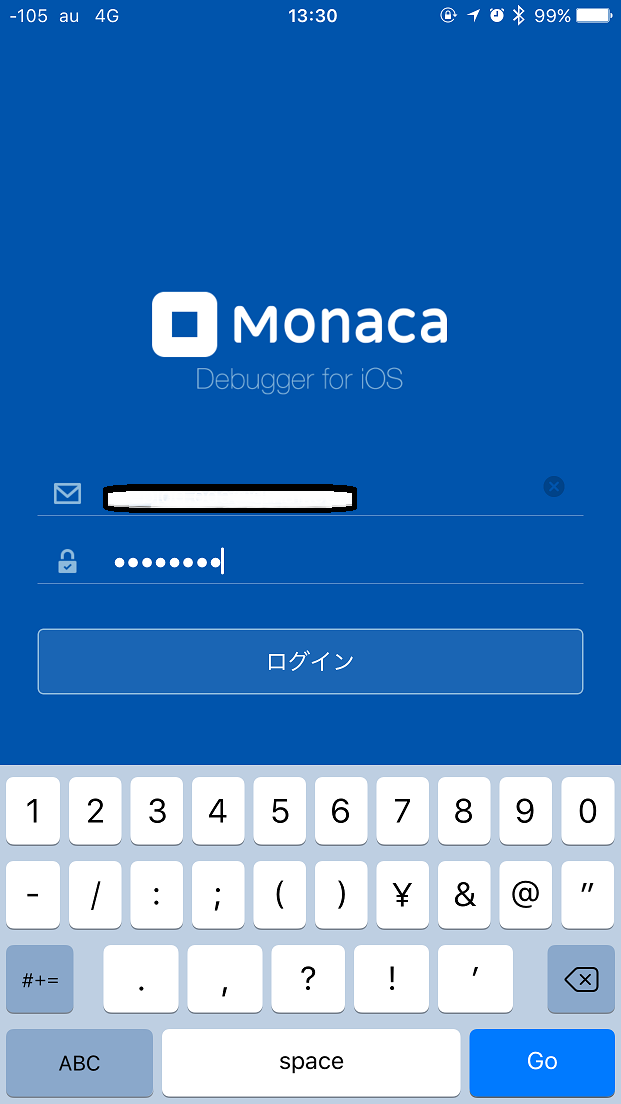
PCにて登録したアカウントとパスワードを用いてログインします。

開発環境の準備は以上で終了です。お疲れさまでした。