はじめに
こちらの記事は三部構成になっております。
- Slack連携による生産性向上の施策(その1)〜Workflow Builder編〜
- Slack連携による生産性向上の施策(その2)〜Slack App編〜
- Slack連携による生産性向上の施策(その3)〜AWS Lambda編〜
また、全ての記事の内容を含んだ動画も用意しております。
動画で確認したい方はコチラまで。
※動画開始50分頃からの内容になります。
Slack App登録の前に
Slack Appから呼び出されるAPIの準備をします。
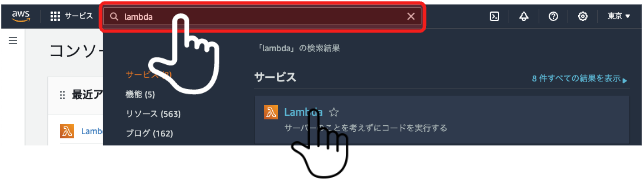
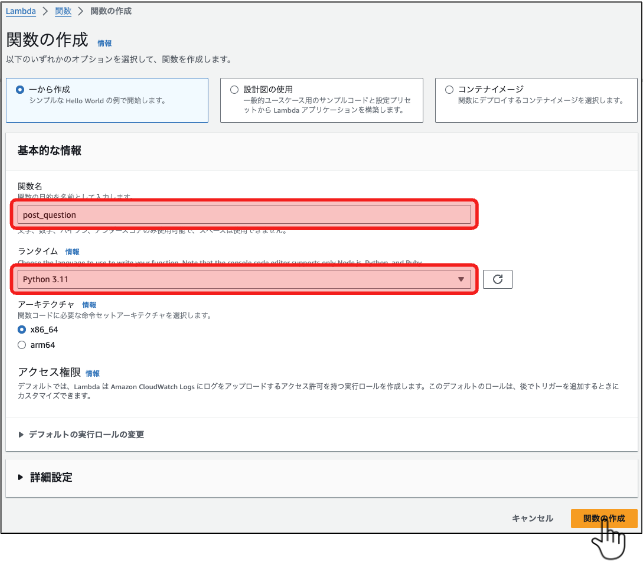
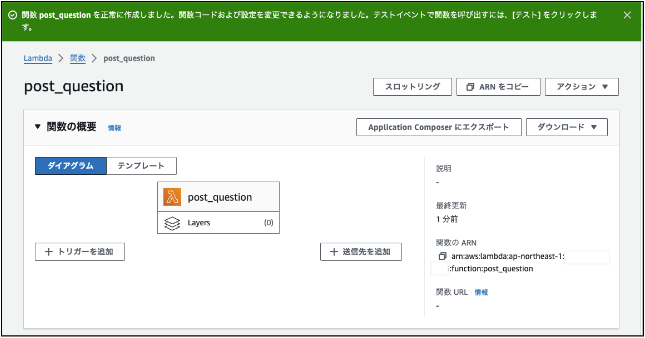
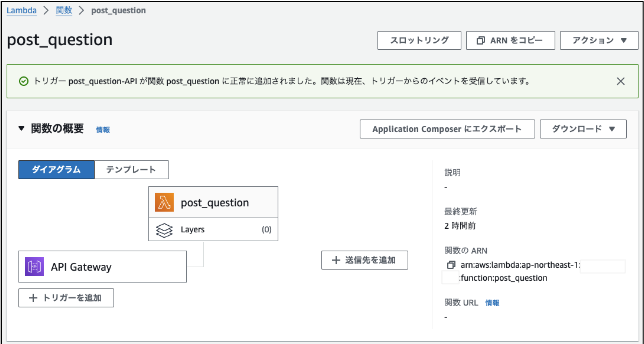
Lambda関数作成
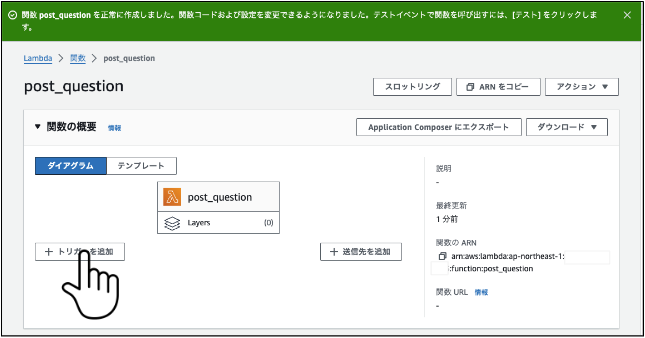
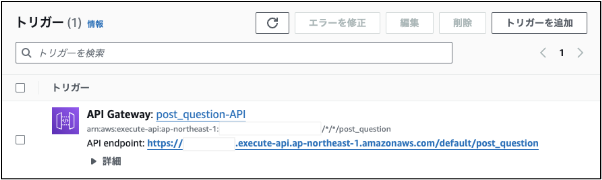
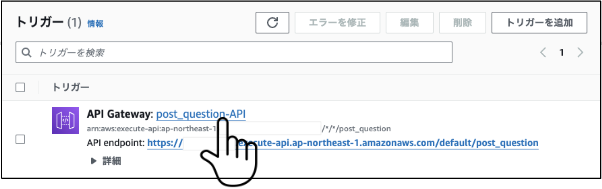
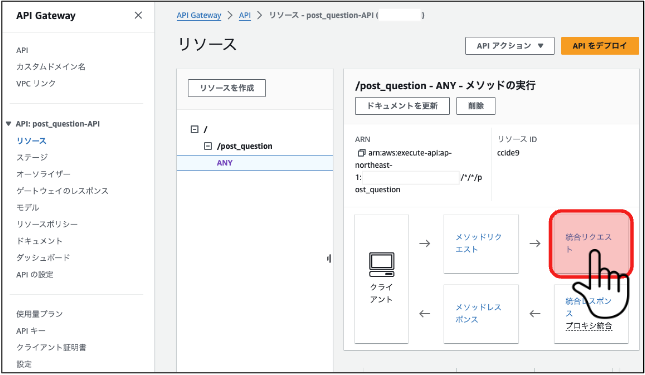
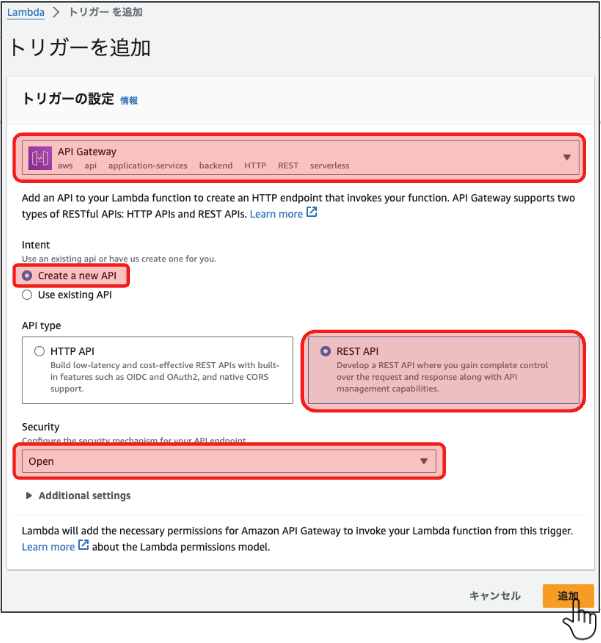
API Gatewayの設定
-
トリガー追加画面のソースを選択から【API Gateway】を選択、Intentラジオボタンから【Create a new API】を選択、API Typeラジオボタンから【REST API】を選択、Securtyリストボックスから【Open】を選択し【追加】ボタンをクリック

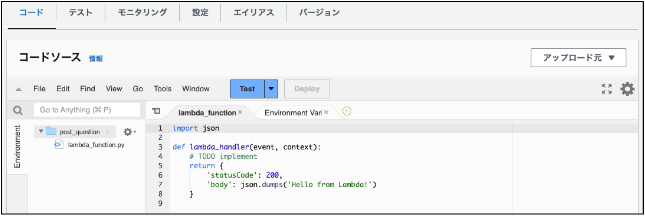
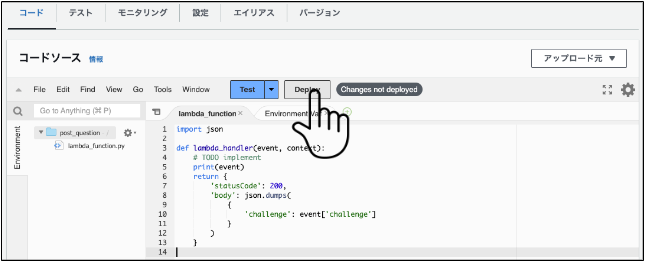
Lambda関数のコーディング
import json
def lambda_handler(event, context):
# TODO implement
print(event)
return {
'statusCode': 200,
'body': json.dumps(
{
'challenge': event['challenge']
}
)
}
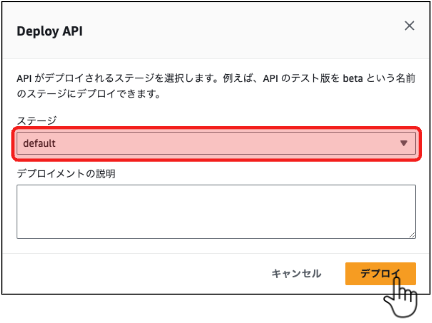
3. コード修正内容を確認して、【Deploy】ボタンをクリック

4. これで準備完了です
Slack Appの作り方
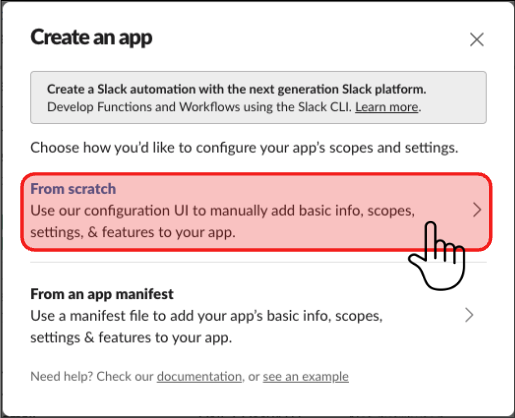
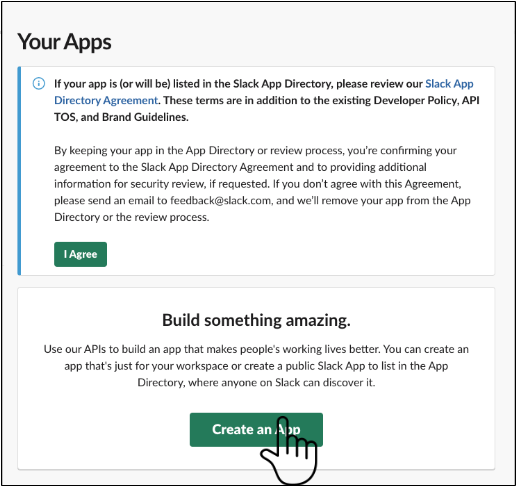
初期作成
-
Slack Appのサイトへアクセスし、【Create an App】ボタンをクリック

-
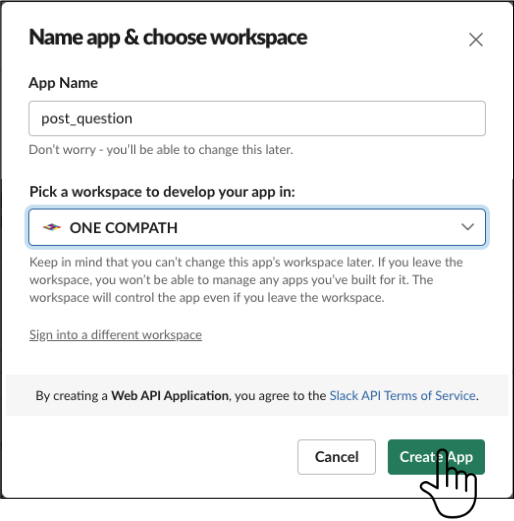
App NameにSlack App名を入力し、Pick a workspace to develop your app in:にSlack Appを作成するワークスペースを選択し、【Create App】ボタンをクリック

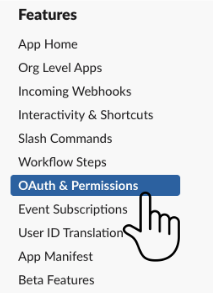
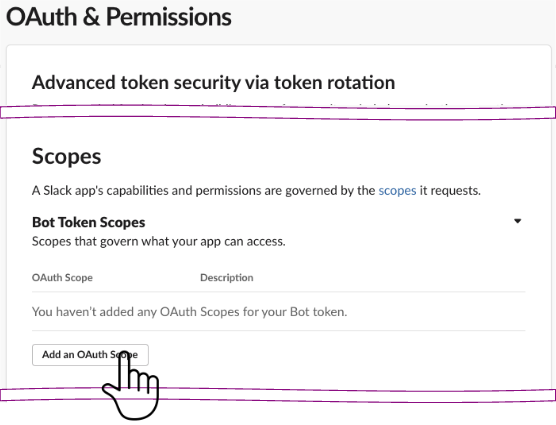
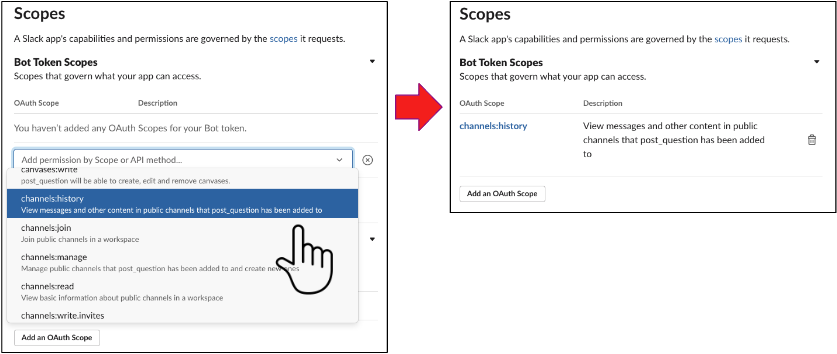
OAuth & Permissions 設定
今回はSlackからメッセージをAPIに投げるまでの組み込みに必要な最低限の設定を実施します。
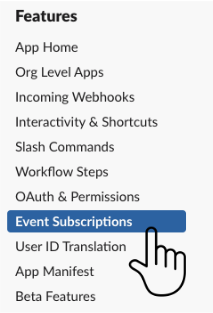
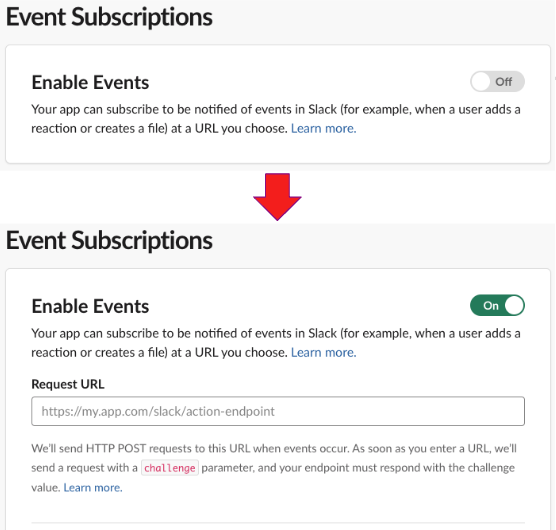
Event Subscriptions 設定
-
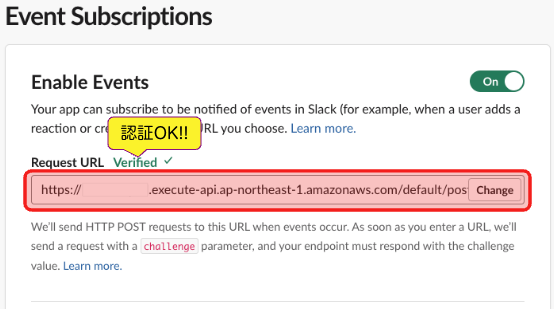
Request URLのテキストにAPI Gatewayの設定で用意した
API endpointを入力、直後に認証処理が実行されVerifiedと認証OK!の結果が表示される

-
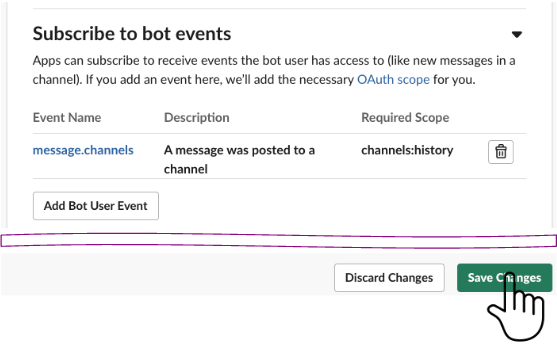
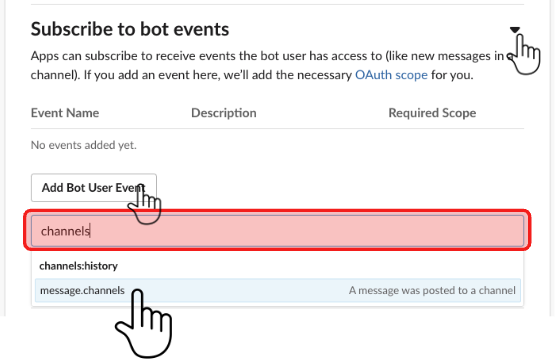
Event Subscriptionsの設定画面を下へスクロールし、Subscribe to bot eventsの設定を開いて【Add Bot User Event】ボタンをクリックし、表示されたリストボックスへ
channelsと入力し、リスト内容から【message.channels】を選択

-
こちらで、EventSubscriptionsの設定が完了です
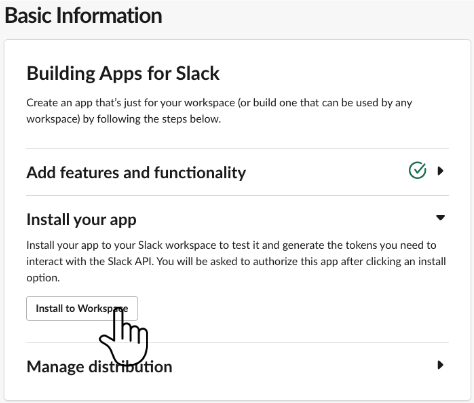
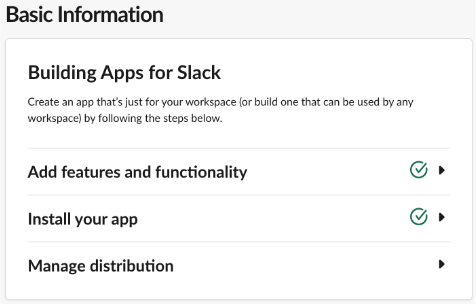
Slack Appのインストール
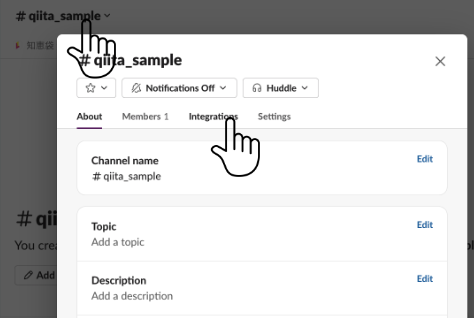
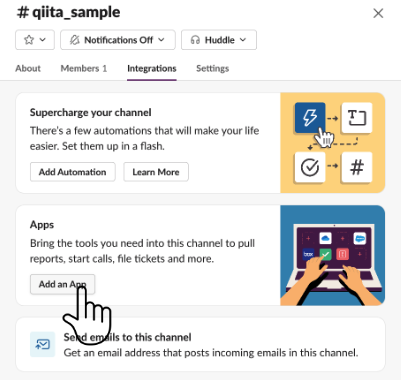
Slack Appを使ってみよう
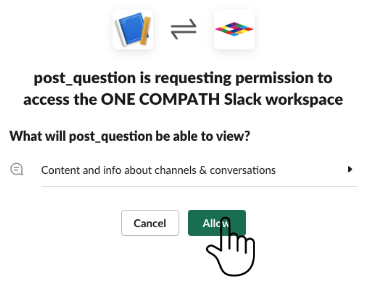
-
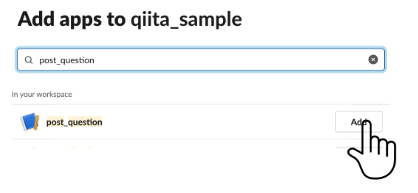
追加するアプリを選択する画面の検索文字のテキストに
post_questionと記入し、対象のアプリが表示されるので【Add】ボタンをクリック

-
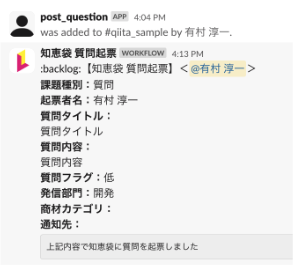
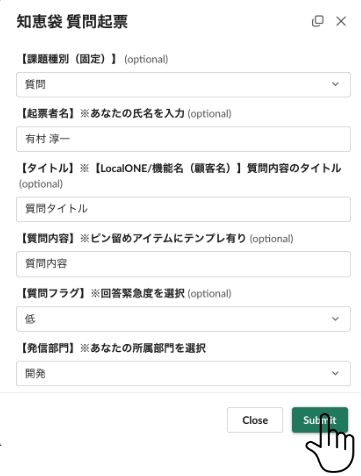
それでは、(その1)で作成したWorkflow Builderを使ってみます。各入力欄を記入し【Submit】ボタンをクリック

-
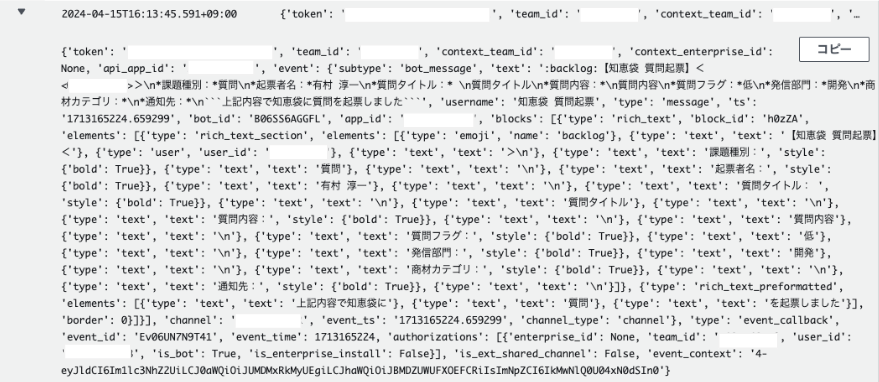
このタイミングで、作成したLambdaのCloudWatch Logsを確認すると、メッセージの内容がLambda関数に届いていることが確認できます

ここまで

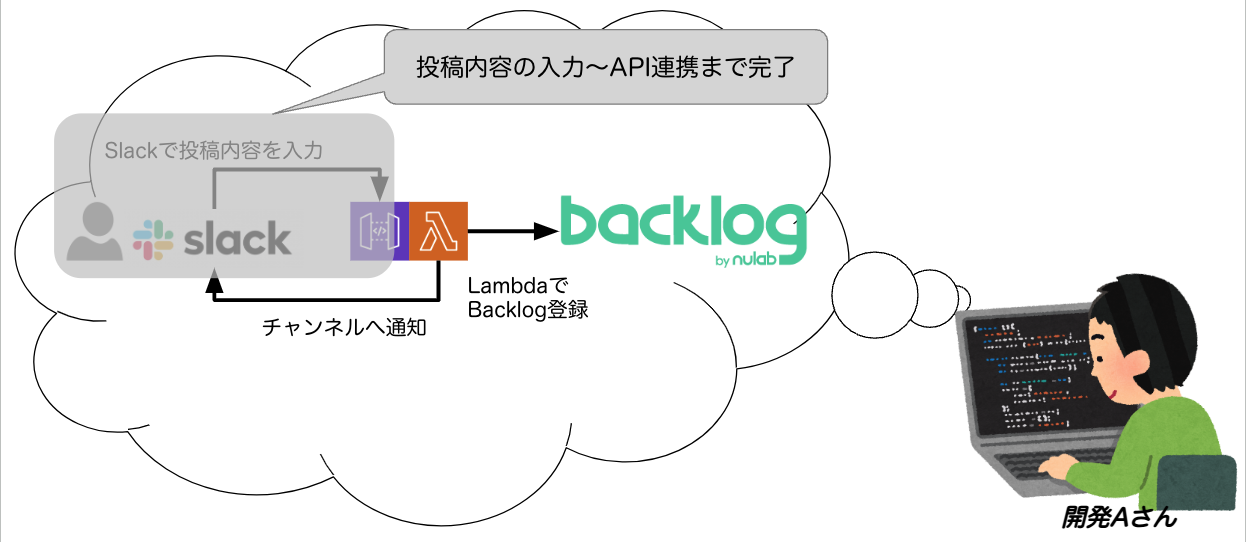
Workflow Builderを使って入力した内容が、API Gateway/Lambdaにデータを送信するところまで完了
受け取ったデータを使ってBacklogへの登録、Slackへの通知機能を実装するにはどうするか?