はじめに
画面デザインが知らぬ間に更新され、設計書に貼り付けてたキャプチャと差異が発生する事は多々あります。
どうにかして解消できないかな~、と日々考えていたら
解消法を見つける事ができたので、このTipsを共有させていただきます。
前提
- マークダウン形式でドキュメントを管理
- Figmaでデザインを作成
- GitHubでバージョン管理
- ブラウザはGoogle Chromeを利用
Figink
Google Chromeの拡張機能です。
Figinkを使用するとGitHub内で直接、Figmaデザインファイル、プロトタイプ、FigJamファイルをプレビューできるようになり、ワークフローが効率化され、コラボレーションが向上します。
使い方
-
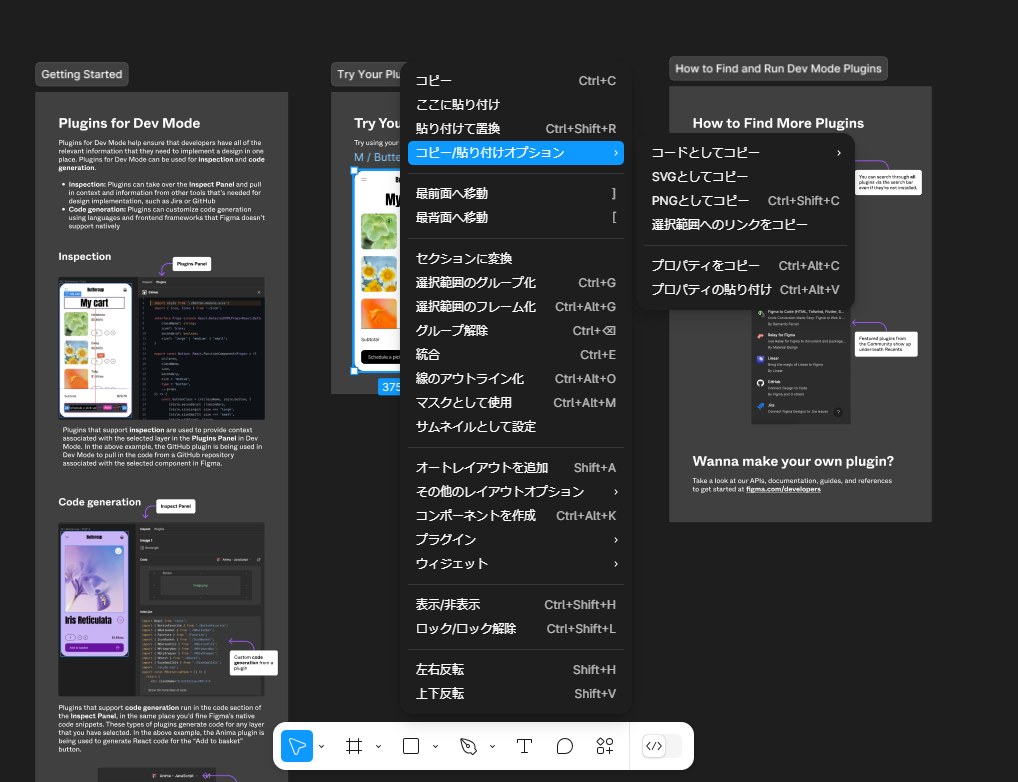
Figmaにて対象デザインのリンクをコピー
※表示させたい対象のレイヤーを選択し、"コピー/貼り付けオプション > 選択範囲へのコピー"を押下
- mdファイルにリンクを記載
※URLはダミーです
## 画面デザイン
[サンプル][URL]
[URL]:https://www.figma.com/design/XXXXXX/YYYYYYYYYY
確認
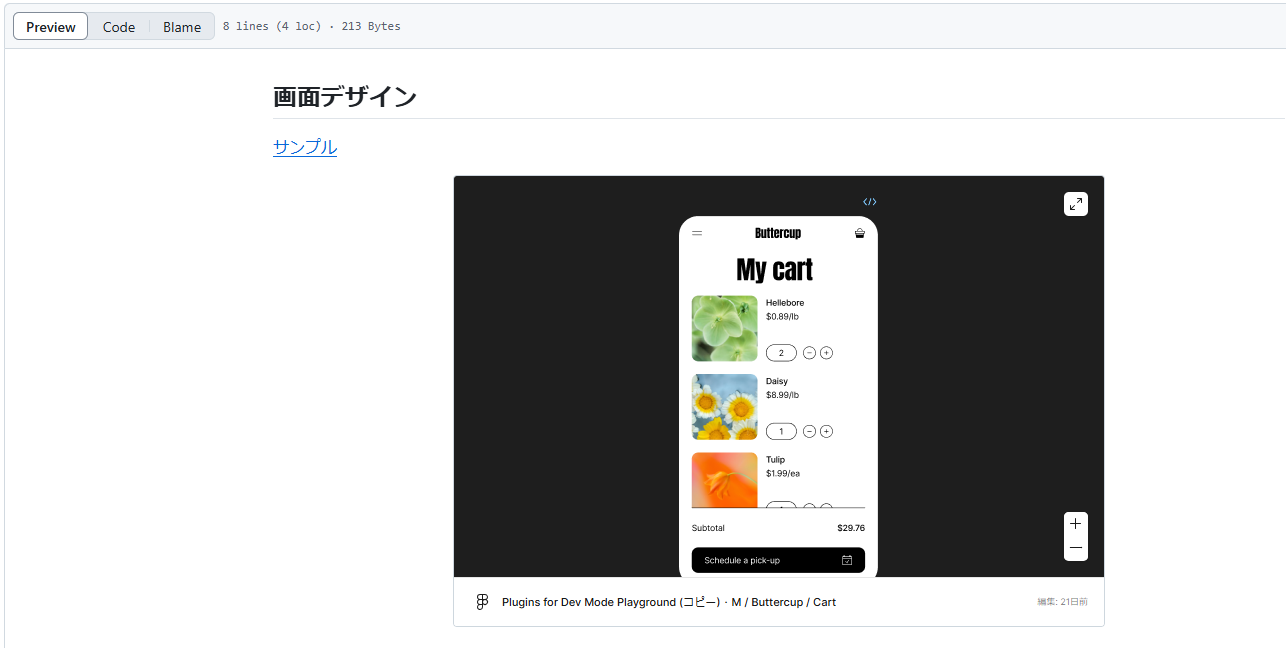
GitHub上でFigmaのデザインが確認できるようになりました!

補足
今回はmdファイルにリンクを記載し挙動を確認しましたが
wikiでも問題なく表示できますのでご安心下さい。
最後に
今回はFiginkという拡張機能を利用して、GitHub上にFigmaのデザインをプレビュー表示させるTipsをご紹介しました。ゆくゆくは、Notionのようにプラグインを使わずともリンクを貼るだけでプレビュー表示できるようなGitHubのアップデートを期待しています!!