Pleasanterとは
オープンソースのWebデータベース。インシデント管理やナレッジ共有など様々な場面で活用できる。
また、CSSやJavaScriptを用いて自分好みにカスタマイズすることもできる。
スクリプト機能
Pleasanterには開発者向けの機能としてスクリプト機能が存在する。JavaScriptをサイトごとに設定することができ、標準機能にはない操作等を加えることが可能。また、Pleasanterには独自の関数が用意されており、今回はその中からいくつか試してみた。
$p.getControl
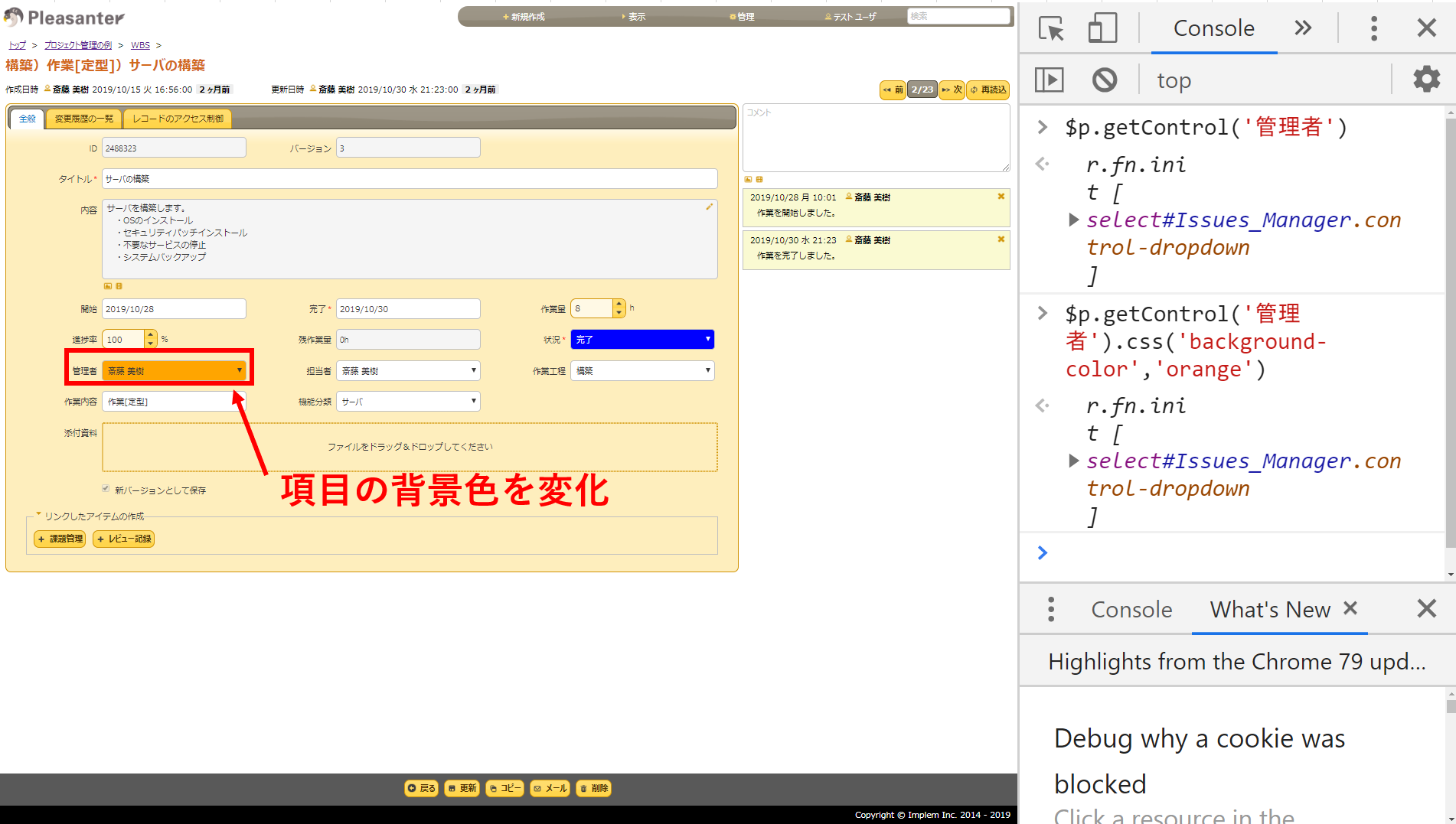
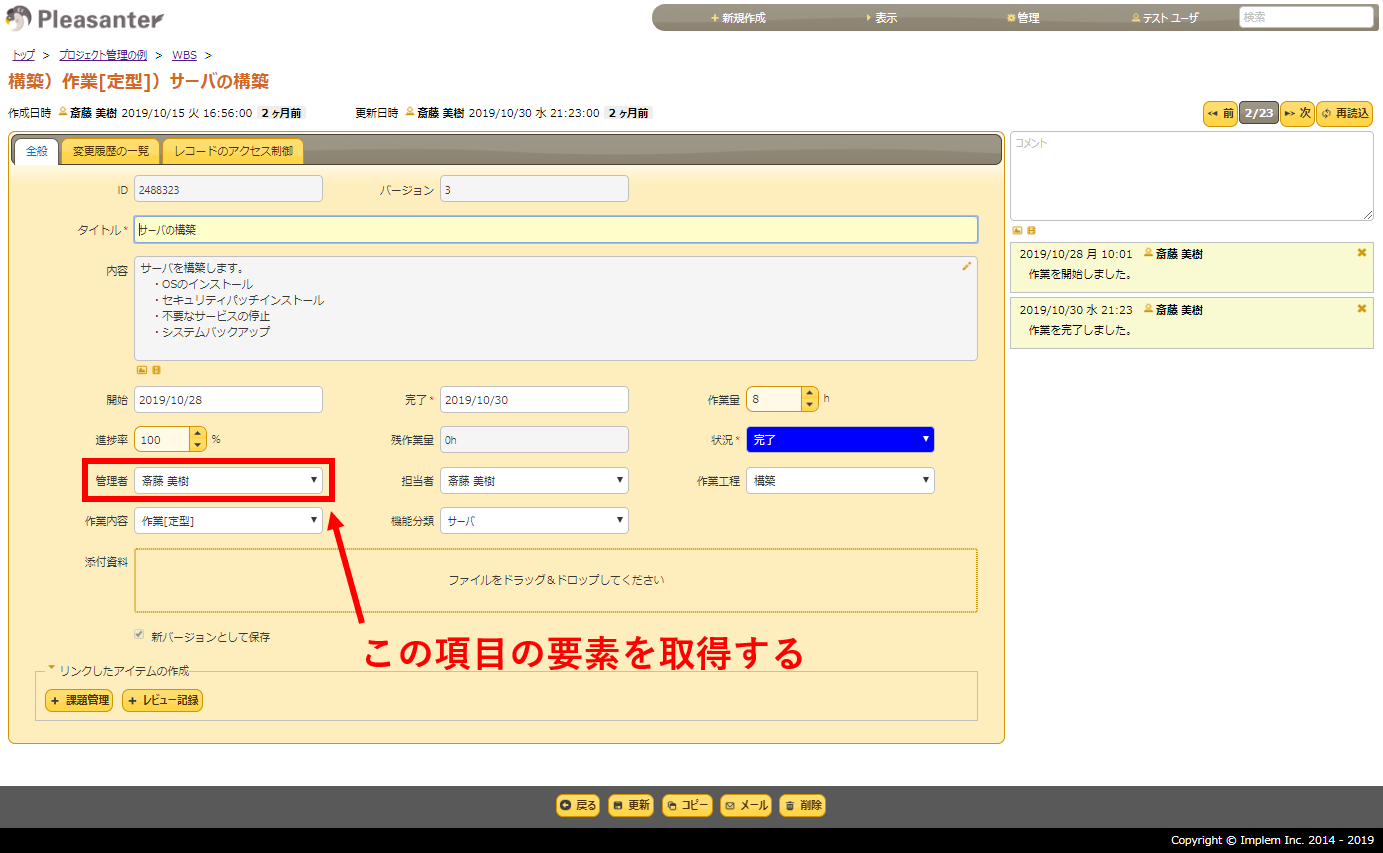
項目名から要素を取得できるメソッド。下図の「管理者」項目の要素を取得する。

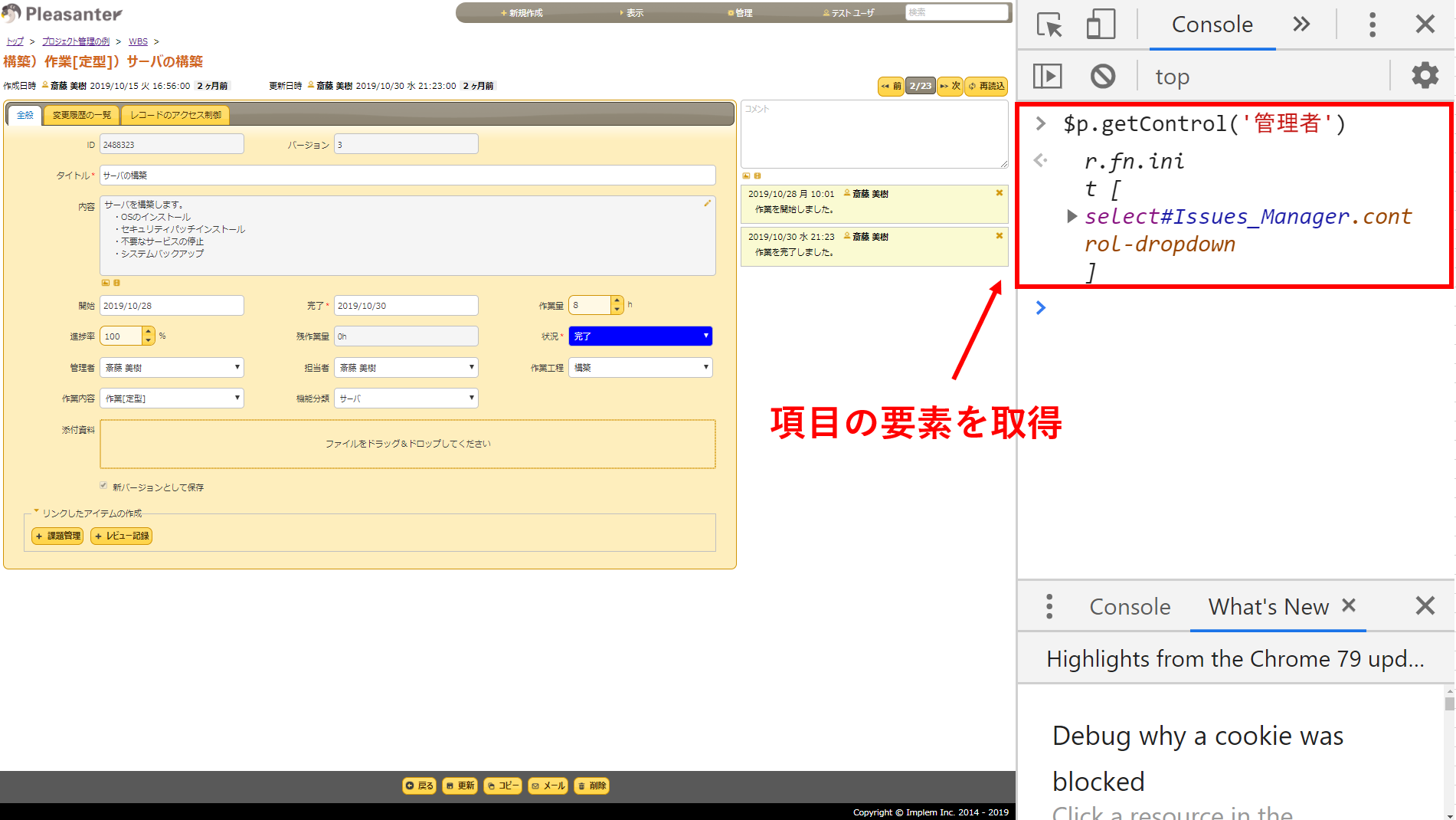
ブラウザの管理コンソールに「$p.getControl('項目名')」を入力して実行してみると...

$p.setMessage
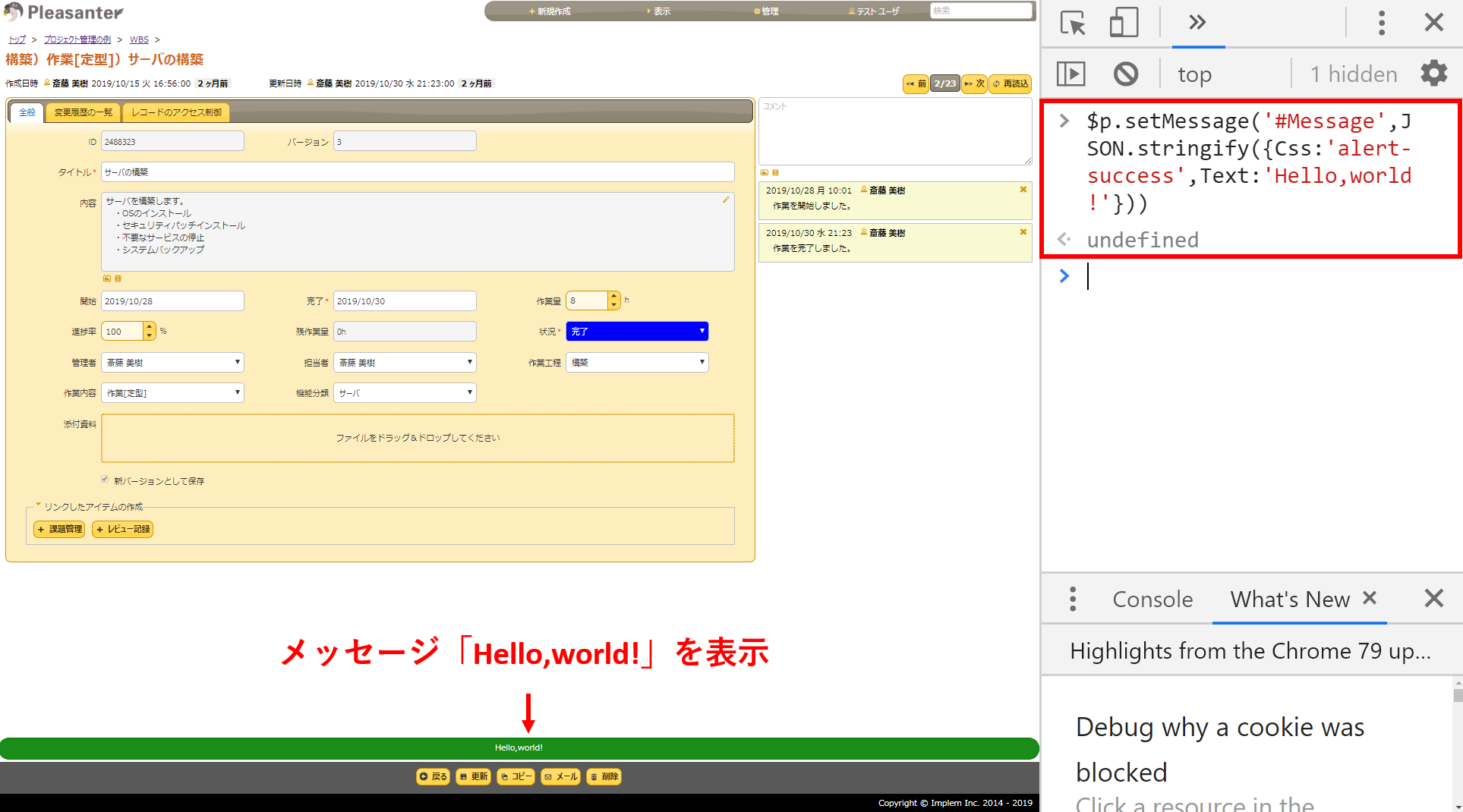
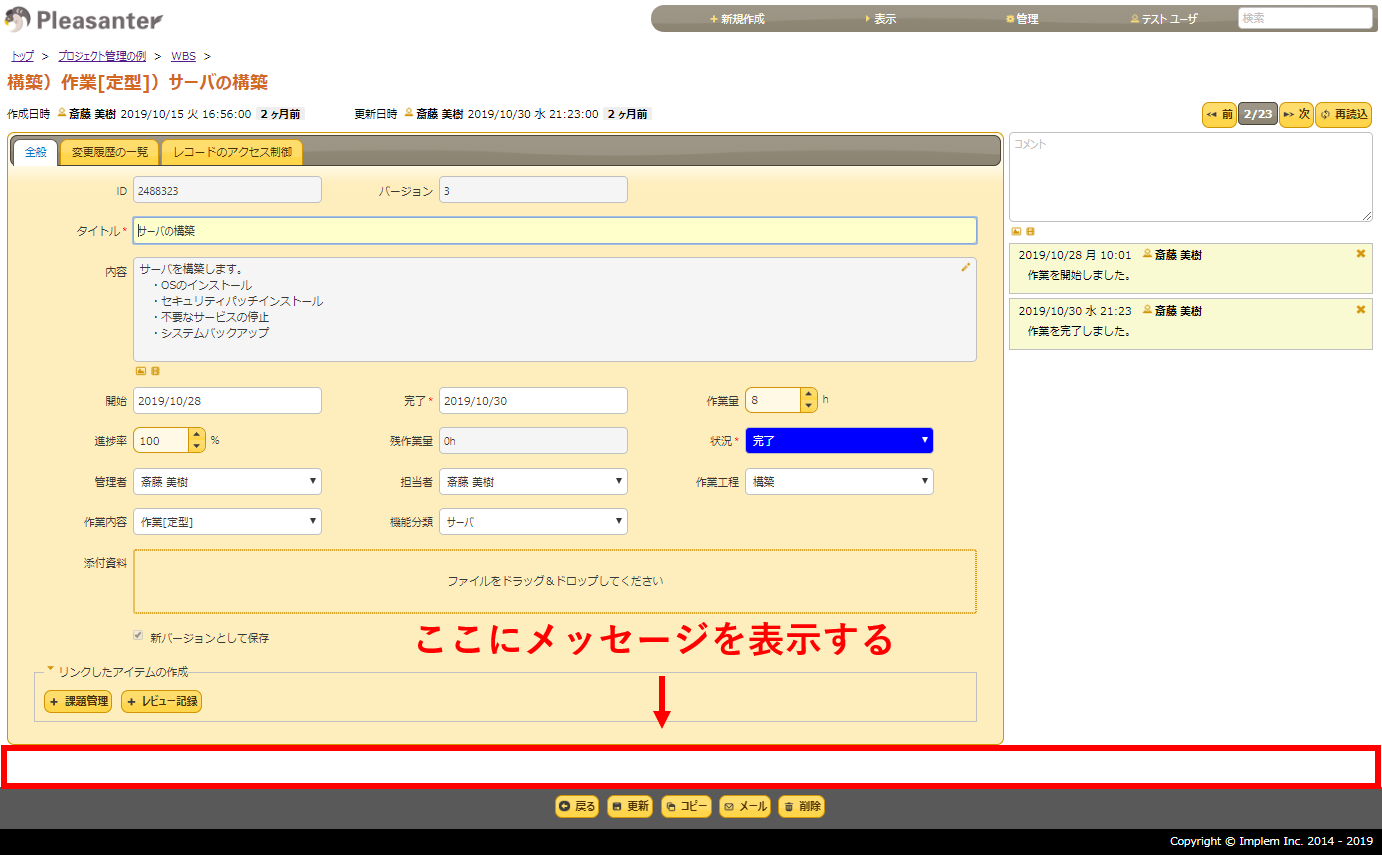
画面下部にメッセージを表示するメソッド。下図の赤枠部分にメッセージを表示する。

$p.apiCreate
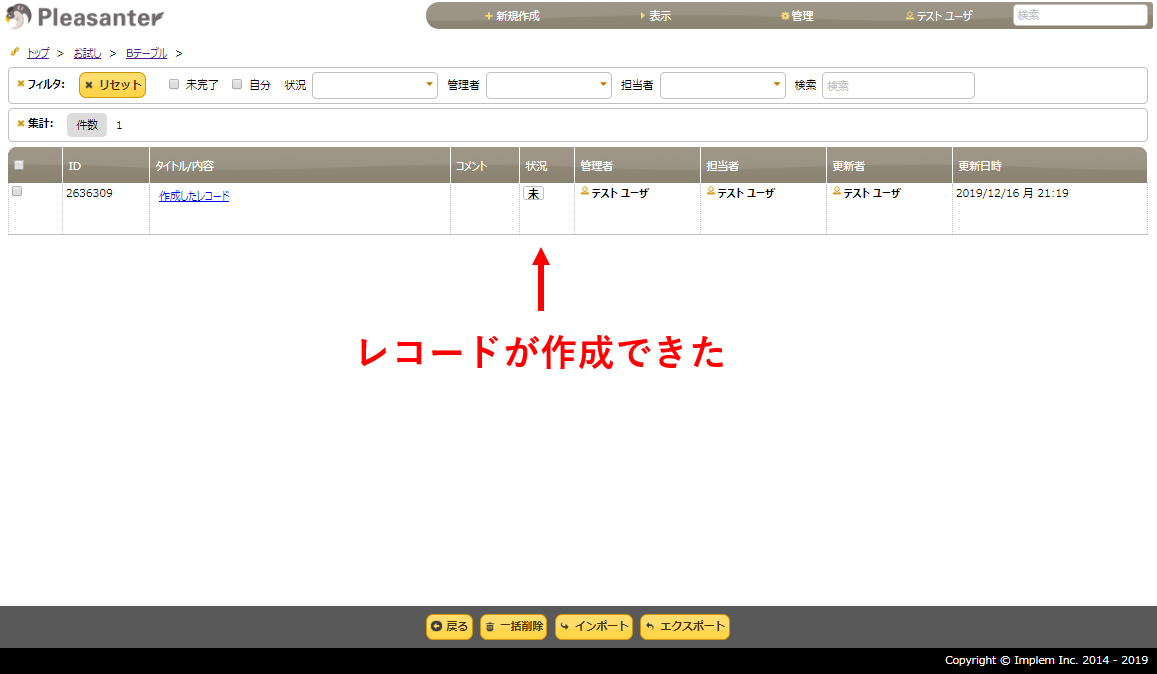
AjaxのPOSTリクエストによる新規レコードを作成するメソッド。Aテーブル、Bテーブルを用意。

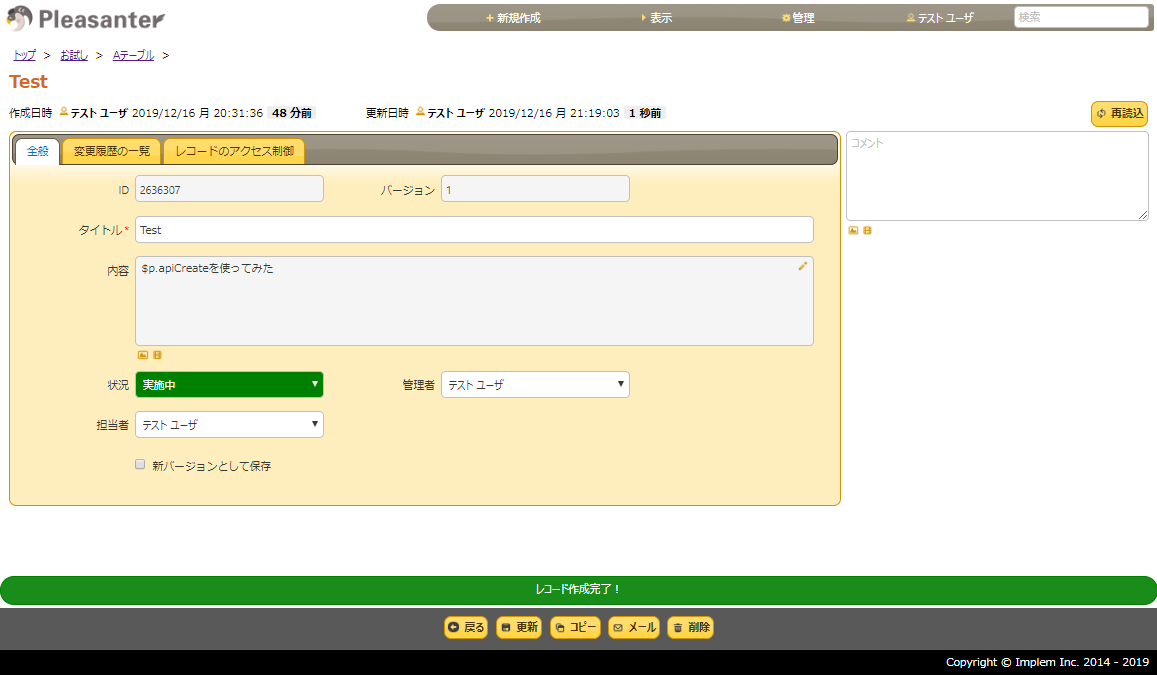
今回はAテーブルでレコードを更新した際に、Bテーブルにレコードを作成する。
Aテーブルに以下のスクリプトを登録。スクリプトの登録方法については割愛。
$p.events.after_send_Update = function () {
$p.apiCreate({
id: 2636305, //新規作成するサイトのID(今回はBテーブルのID)
data: {
Offset: 0,
Title: '作成したレコード'
},
done: function (data) {
$p.clearMessage();
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-success',
Text: 'レコード作成完了!'
}));
},
fail: function (data) {
console.log(data);
}
});
}
最後に
今回試したもの以外にも便利な関数がたくさん用意されている。詳しくはこちらを参照。
他にもPleasanterには様々な機能があるため、一度手に取って試してみてはいかがでしょうか。