新機能「サーバスクリプト」使ってみました!!
オープンソースのWebデータベース「Pleasanter」の新機能の「サーバスクリプト」を試しに活用してみました。
サーバスクリプトとは
サーバサイドで行う処理をフロントエンドで使用するJavaScriptを用いて処理を記述し、動作させることができる新しい機能です。
どんなところに使用すると良いか
・インポート機能で一括登録したレコード
・一覧編集画面で編集した複数レコード
上記レコードの項目に対しての何らかの処理を行いたいとき使用するのが良いかと思います。
※今までは拡張機能(拡張SQL)を用いて対応していたものをサーバスクリプトでは簡易的に実装することができるようになります。
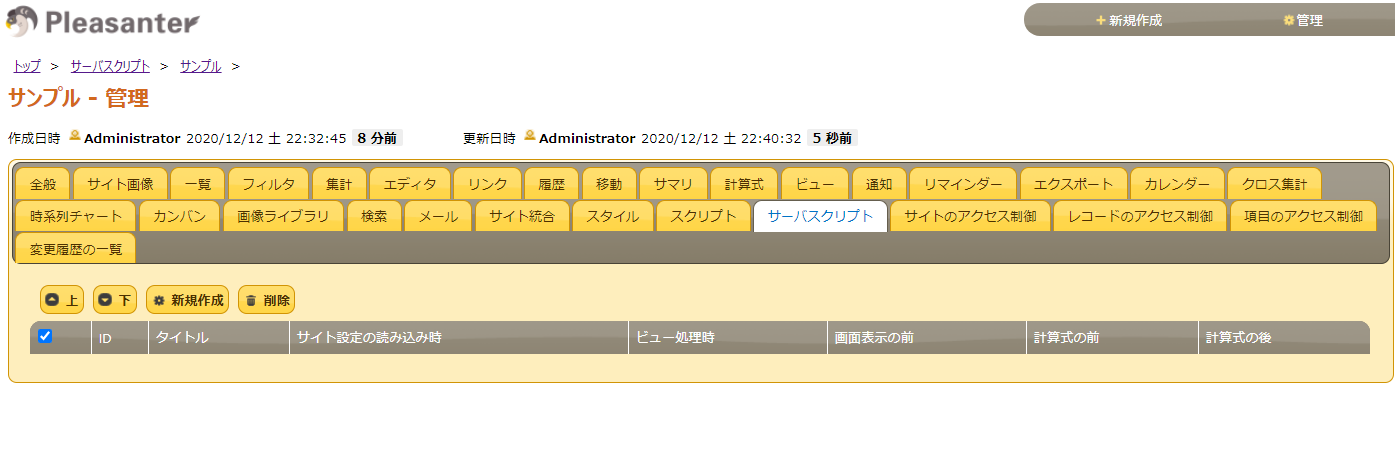
サーバスクリプト設定
テーブルの管理の中にある「サーバスクリプト」タブで設定することができます。

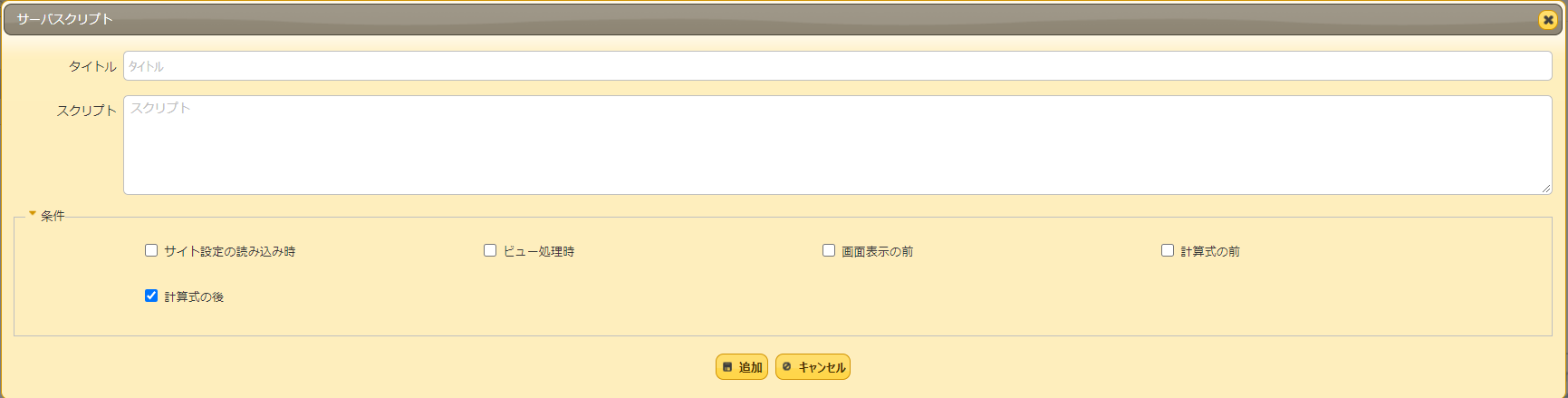
サーバスクリプトの設定画面は以前からあるスクリプトと同じような画面です。

実際に使ってみる
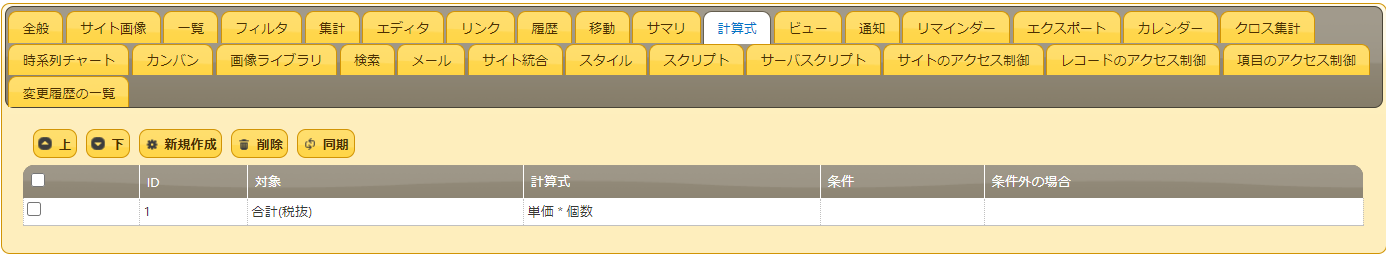
計算式(標準機能)で算出した値をもとにさらに計算させる
・単価(数値A)と個数(数値B)を掛け合わせた結果が合計(税抜)(数値C)に入る計算式が設定されている場合

上記の数値Cと数値Dを掛け合わせて数値Eに計算結果を入れる ←この部分をサーバスクリプトで行う。
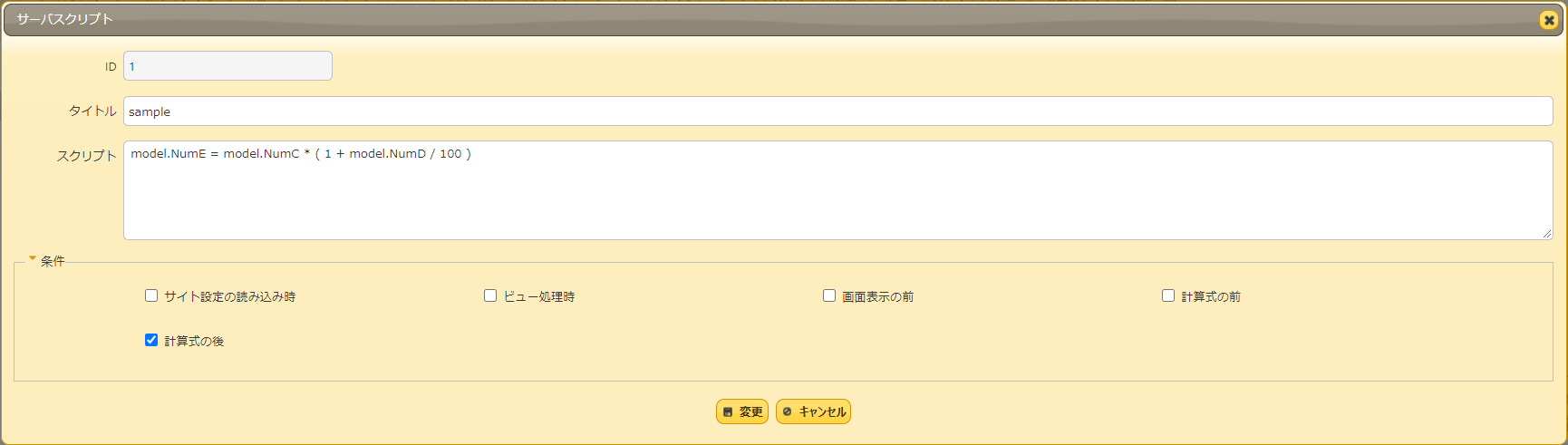
計算処理のスクリプトは以下の通りです。計算式の後に実行させたいので、「計算式の後」のチェックをオンにします。

実際に動かしてみたいと思います。まずはよく使用する新規作成で試します。※編集画面も同様です。
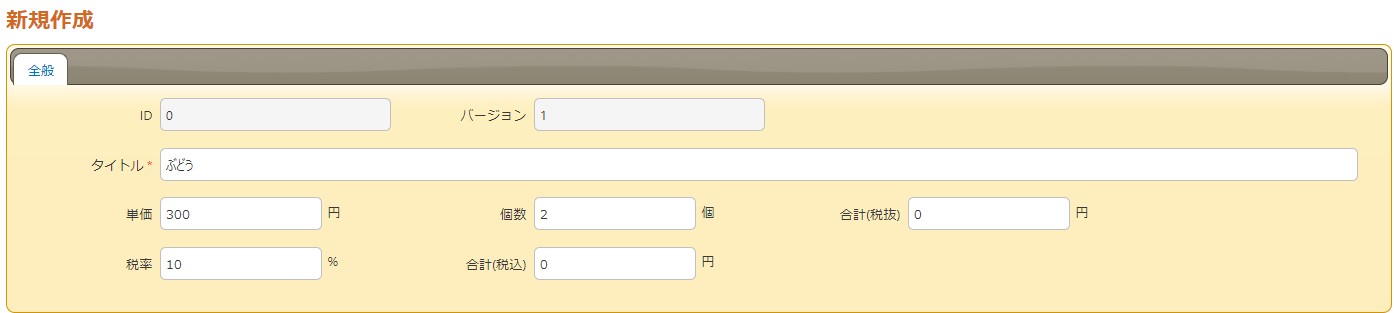
新規作成(編集画面)
ぶどうの単価(300円)、個数(2個)、税率(10%)を入力します。

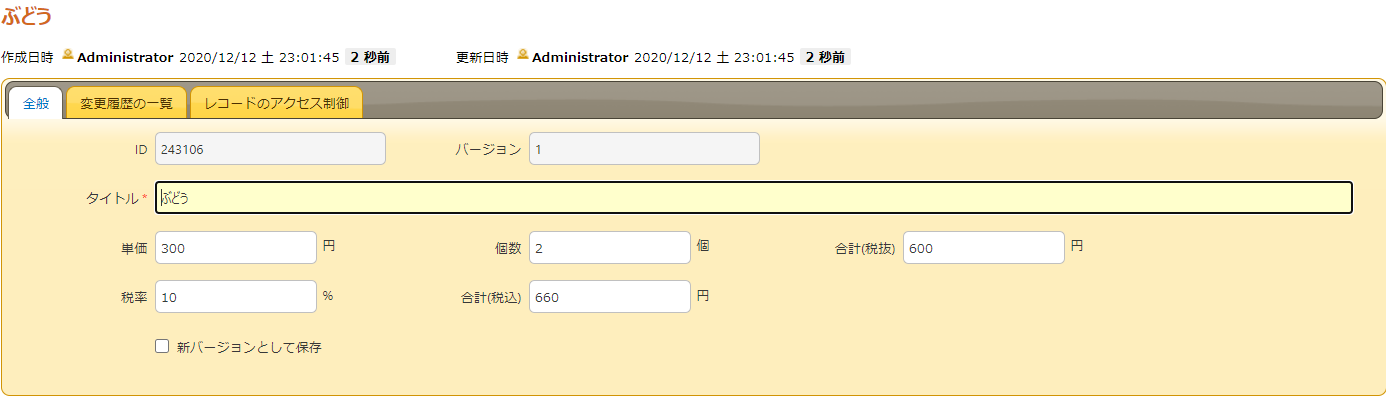
作成ボタンを押すと、合計(税抜)、合計(税込)に値がセットされます。
※合計(税抜)は計算式、合計(税込)はサーバスクリプト

一覧編集、インポートでも処理できるか試してみます。
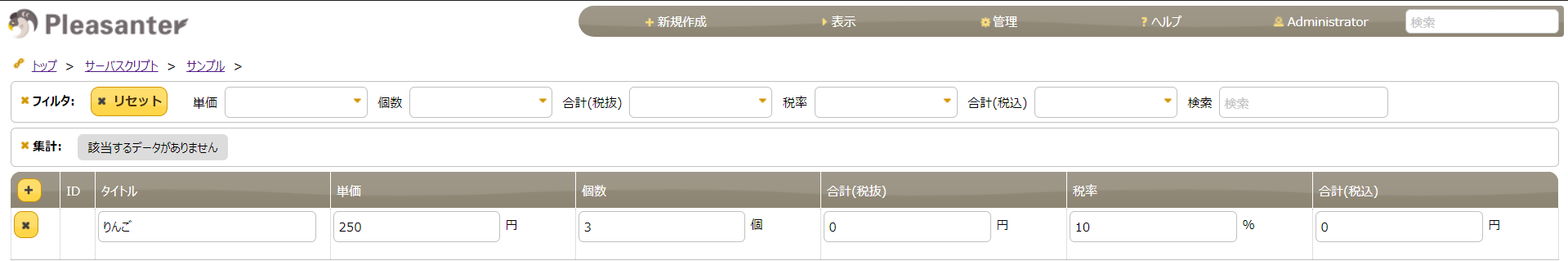
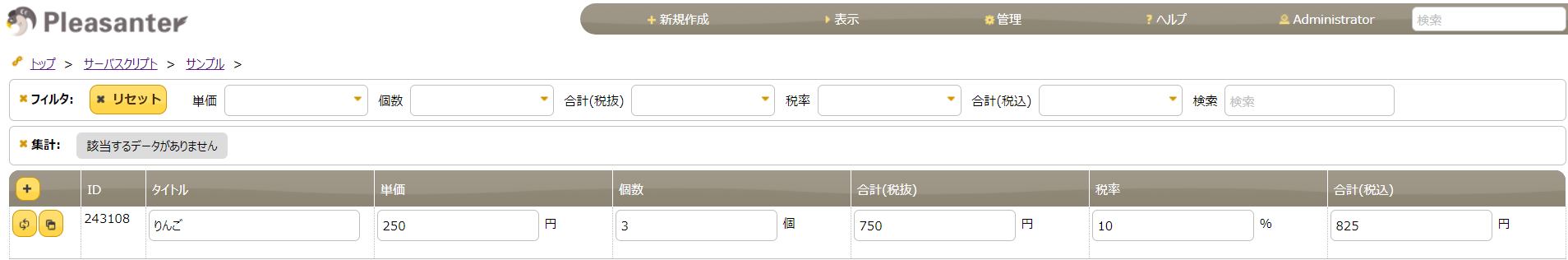
一覧編集
りんごの単価(250円)、個数(3個)、税率(10%)を入力します。

更新します。

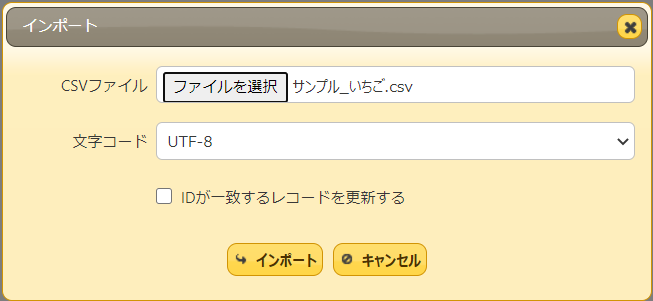
インポート
以下のように、タイトル(いちご)、単価(400)、個数(4)、税率(10)が記載されたCSVファイルを用意します。

上記のCSVファイルをインポートします。

インポートすると計算されレコードが登録されます。

最後に
上記で試してきたサーバスクリプトの計算は、最初の方でも少し触れた拡張SQLを用いることで対応することは可能ですが、SQLを環境に設定する際、IISを再起動する必要があり、業務に影響してしまいます。ただし、このサーバスクリプトは、プリザンターを動かしたまま追加、修正ができるため、業務を継続させる観点からもとても良い機能だと思います。
※この機能があの時あったらなと思うことがしばしばあります笑。。。
ぜひ、一度お手元の環境で試していただければと思います。
最後まで記事を読んでいただきありがとうございました!!