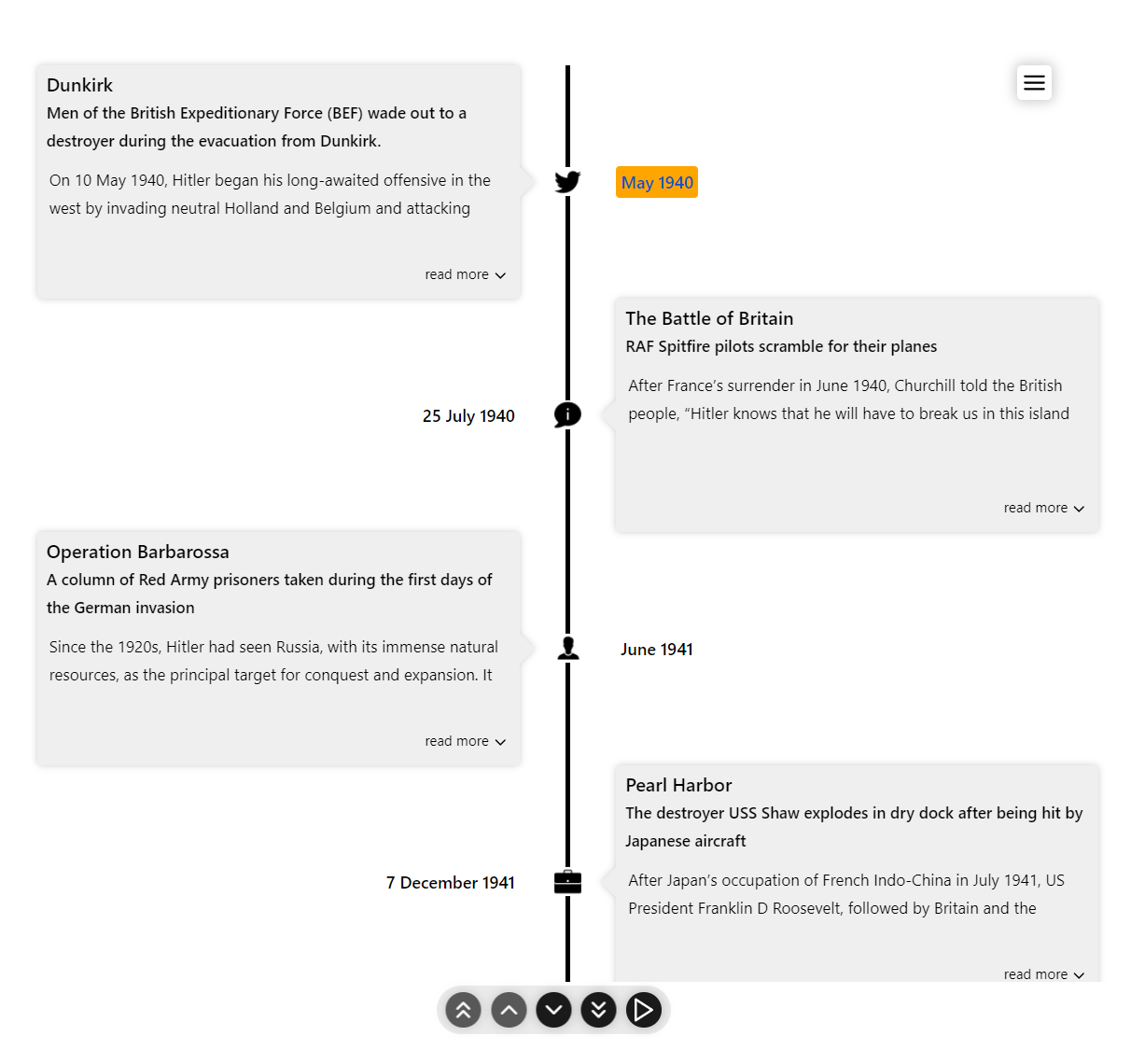
タイムラインとは?
こういうやつ。
自分のキャリアや人生をかっこよく見せることができる。
こちらのモジュールを使用します。
React-Chrono
さっそく作ってみよう!
create-react-app
npx create-react-app my-app
React Chronoをインストール!
// install with yarn
yarn add react-chrono
// or with npm
npm install react-chrono
データを表示してみよう!
タイムラインを表示するためには、表示するデータ群を作成し、
そのデータをChronoコンポーネントでWrapして上げると、表示されます。
まずは最小限のデータを表示するために以下のデータ群を作成してみます。
データ群は別のファイルとして作成し、App.jsでインポートして使うことにします。
data.js
export const data = [
{
title: "1896年8月",
cardTitle: "誕生",
url: "https://ja.wikipedia.org/wiki/%E8%AA%95%E7%94%9F",
cardSubtitle: "宮沢賢治、生まれる",
cardDetailedText:
"1896年(明治29年)8月27日、父宮澤政次郎と母イチの長男として花巻川口町(現:花巻市)に生まれる。戸籍上の誕生日は8月1日で生前の賢治も履歴書に1日と書いているが、27日と推定されている。",
},
{
title: "1909年4月",
cardTitle: "入学",
url: "https://ja.wikipedia.org/wiki/%E8%AA%95%E7%94%9F",
cardSubtitle: "岩手県立盛岡中学校(現・盛岡第一高等学校)に入学",
cardDetailedText:
"岩手県立盛岡中学校(現・盛岡第一高等学校)に入学。寄宿舎「自彊じきょう寮」に入寮。祖父の喜助は商人の息子で跡継ぎの賢治に学問は不要という考えで、父の政次郎が説得して進学させた。",
},
{
title: "1933年9月",
cardTitle: "死",
url: "https://ja.wikipedia.org/wiki/%E8%AA%95%E7%94%9F",
cardSubtitle: "宮沢賢治、死す",
cardDetailedText:
" 9月21日、午前11時半、突然「南無妙法蓮華経」と唱題する声が聞こえたので家族が急いで二階の病室に行ってみると・・・",
},
];
App.jsを編集
作成したデータ群を以下の通り Chrono コンポーネントでWrapしてあげることで表示されます。
詳細な設定等は後述します。
App.js
import React from "react";
/* import module */
import { Chrono } from "react-chrono";
/* import data */
import { data } from "./data";
function App() {
return (
<div style={{ width: "500px", height: "100vh" }}>
<Chrono items={data} />
</div>
);
}
export default App;
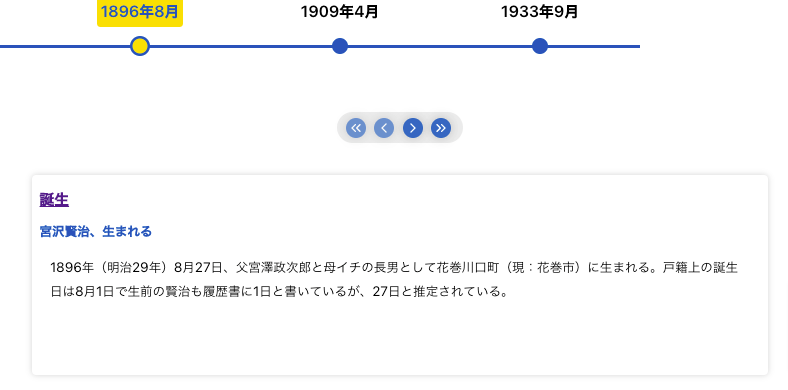
表示スタイルを変える
表示スタイルは3通り+α あります。
| モード | プロパティ値 |
|---|---|
| 水平 | mode="HORIZONTAL" |
| 垂直1列 | mode="VERTICAL" |
| 垂直2列 | mode="VERTICAL_ALTERNATING" |
| スライドショウ | slideShow |
デフォルトでは水平モードになります。
スライドショウモードはそれ以外のプロパティと併用して使います。
<div style={{ width: '500px', height: '950px' }}>
<Chrono items={items} slideShow mode="VERTICAL_ALTERNATING" />
</div>
プロパティ一覧です。
| 名前 | 説明 | デフォルト値 |
|---|---|---|
| mode | レイアウトの設定 | HORIZONTAL |
| items | タイムラインに表示する情報 | [] |
| disableNavOnKey | キーボードナビゲーションを無効にします | false |
| slideShow | タイムラインをスライドショーモードで開始します | false |
| slideItemDuration | スライドショウモードのタイムラインポイントの遅延量(移動速度) | 2500 |
| titlePosition | 水平モードでのタイトルの位置を設定します。TOPまたは_BOTTOM | TOP |
| itemWidth | 水平モードでのタイムラインセクションの幅 | 320 |
更に詳細な説明はChronoのGithubか公式サイトを参照してみてください。
参考にしたサイト