Nuxt.jsを動かす手順をまとめました。
この記事では、数多あるNuxt.jsを動かす系の記事の中で以下の特徴があります。
- TypeScript化している
- ローカル開発環境をDockerで構築している
- パッケージマネージャにyarnを利用している
- 最終的にNetlifyにデプロイしている
- VesionはNuxt.js(v2.12.2)/Node.js(v12.16.1)
今回はUI frameworkとしてVuetify.jsを選択したので、
下の画像のようなNuxt.js + Vuetify.js のデフォルトTOPページがNetlifyのURL(https://[xxx].netlify.app)で表示できるところまでをまとめています。

流れ
- Dockerfileおよびdocker-compose.ymlの作成
- Dockerイメージビルド & Nuxt.jsプロジェクトの作成
- Nuxt.jsの各種パッケージの最新化
- srcディレクトリの作成
- TypeScript化
- Netlifyへデプロイ
ディレクトリ構成
最終的なディレクトリ構成およびファイルです。
./[current_directory]
├── README.md
├── docker-compose.yml
├── netlify.toml
├── project # Nuxt.jsのrootDir(ルートディレクトリ)
│ ├── README.md
│ ├── node_modules # (ファイルは省略しています)
│ ├── nuxt.config.ts
│ ├── package.json
│ ├── src # Nuxt.jsのsrcDir(ソースディレクトリ)
│ │ ├── assets # ここから
│ │ ├── components # ↓
│ │ ├── layouts # ↓
│ │ ├── middleware # ↓ (すべてファイルは省略しています)
│ │ ├── pages # ↓
│ │ ├── plugins # ↓
│ │ ├── static # ↓
│ │ ├── store # ここまで
│ │ └── vue-shim.d.ts
│ ├── tsconfig.json
│ └── yarn.lock
└── vue # Dockerfile格納用
└── Dockerfile
1. Dockerfileおよびdocker-compose.ymlの作成
current_directory(名前は任意)を作成し、
その中にvueディレクトリおよびDockerfileファイルを作成します。
そしてdocker-compose.ymlファイルを作成します。
FROM node:12.16.1-alpine
RUN apk update && \
apk upgrade && \
yarn global add @vue/cli
ベースイメージとしてnode:12.16.1-alpineを使用しています。
パッケージを最新化し、Vue.js(@vue/cli)を導入します。
version: '3'
services:
vue:
build: ./vue
working_dir: /home/node/app/project
volumes:
- ./project:/home/node/app/project
ports:
- 3000:3000
environment:
- HOST=0.0.0.0
この記事ではservice名vueのコンテナを立てて、projectディレクトリにこの後Nuxt.jsプロジェクトを作成します。
| オプション | 説明 |
|---|---|
| build | 作成したvue/Dockerfile |
| working_dir | 今回は/home/node/app/projectをコンテナ側の作業ディレクトリとしています。 |
| volumes | 「ローカル側のNuxt.jsプロジェクト用のprojectディレクトリ」と「コンテナ側の/home/node/app/projectディレクトリ」をマウントしています。 |
| ports | 3000番ポート同士をポートフォワーディングしています。 |
| environment | 環境変数HOSTを0.0.0.0として定義しlocalhost宛等の自ホスト宛の通信をコンテナに転送するようにしています。 |
2. Dockerイメージビルド & Nuxt.jsプロジェクトの作成
projectディレクトリを作成し、Nuxt.jsをインストールする。
$ mkdir project
$ cd project
$ docker-compose run vue yarn create nuxt-app .
##### (略) ビルド&create-nuxt-appが実行される ######
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in project
? Project name: project
? Project description: My finest Nuxt.js project
? Author name:
? Choose programming language: TypeScript
? Choose the package manager: Yarn
? Choose UI framework: Vuetify.js
? Choose custom server framework: None
? Choose the runtime for TypeScript: @nuxt/typescript-runtime
? Choose Nuxt.js modules: Axios, Progressive Web App (PWA) Support, DotEnv
? Choose linting tools: None
? Choose test framework: None
? Choose rendering mode: Universal (SSR)
? Choose development tools: None
プロジェクト作成時の質問は、上記のように選択しました。
質問の内容等は以下の記事を参考とさせていただきました。
3. Nuxt.jsの各種パッケージの最新化
作成されたプロジェクトのNuxt.jsはv2.0.0なので、npm-check-updatesというパッケージを利用してNuxt.jsを含め各種パッケージを最新化します。
[current_directory]で操作してください。
【 1 】 vueコンテナへ入る
$ docker-compose run vue ash
【 2 】 npm-check-updatesをインストールする
# yarn global add npm-check-updates
【 3 】ncuコマンドが利用可能となるので、ncuをコマンドを実行して各種パッケージの最新バージョンの一覧を表示する
# ncu
Checking /home/node/app/project/package.json
[====================] 7/7 100%
nuxt ^2.0.0 → ^2.12.2
@nuxt/typescript-runtime ^0.4.0 → ^0.4.5
@nuxtjs/axios ^5.3.6 → ^5.10.1
@nuxtjs/pwa ^3.0.0-0 → ^3.0.0-beta.20
@nuxtjs/dotenv ^1.4.0 → ^1.4.1
@nuxt/typescript-build ^0.6.0 → ^0.6.5
@nuxtjs/vuetify ^1.0.0 → ^1.11.0
Run ncu -u to upgrade package.json
【 4 】各種パッケージの最新バージョンでpackage.jsonを書き換える
# ncu -u
Upgrading /home/node/app/project/package.json
[====================] 7/7 100%
nuxt ^2.0.0 → ^2.12.2
@nuxt/typescript-runtime ^0.4.0 → ^0.4.5
@nuxtjs/axios ^5.3.6 → ^5.10.1
@nuxtjs/pwa ^3.0.0-0 → ^3.0.0-beta.20
@nuxtjs/dotenv ^1.4.0 → ^1.4.1
@nuxt/typescript-build ^0.6.0 → ^0.6.5
@nuxtjs/vuetify ^1.0.0 → ^1.11.0
Run npm install to install new versions.
【 5 】依存関係を削除したうえで、インストールする
# rm yarn.lock
# rm -r node_modules
# yarn install
npm-check-updatesの使い方は、以下のサイトを参考にさせていただきました。
※ここまでで一旦ローカル環境で動作可能です。
$ docker-compose run --service-ports vue yarn dev
# http://localhost:3000 でデフォルトページが確認できます。
4. srcディレクトリの作成
この手順の実施は任意ですが、ディレクトリ構造が複雑化しないようにsrcディレクトリを作成してソースファイルを移動しています。
$ mkdir src
$ mv assets components layouts pages plugins static store middleware src/
そしてnuxt.cofig.jsにsrcDirプロパティを追記します。
module.exports = {
mode: 'universal',
srcDir: 'src/', // 追記!!
---(略)---
}
5. TypeScript化
ここからは、作成したNuxt.jsプロジェクトをTypeScript化していきます。
まずは、新しくvue-shim.d.tsというファイルを作成します。
$ touch src/vue-shim.d.ts
$ vi src/vue-shim.d.ts
作成することで.vueファイルの型がTypeScriptのコンパイラによって拾われるようになります。
内容は下記の通り記載します。(詳細は公式ページ参照)
declare module "*.vue" {
import Vue from 'vue'
export default Vue
}
nuxt.config.jsをnuxt.config.tsに変更し、内容を下記の通り追記および変更をします。
import colors from 'vuetify/es5/util/colors'
import { Configuration } from '@nuxt/types' // 追記!!
const config: Configuration = { // 変更!!
mode: 'universal',
---(略)---
}
export default config // 追記!!
TypeScript化は、以下の記事を参考にさせていただきました。
ローカルホストへ--service-ports(3000番ポート)を開きつつDockerで起動します。
$ docker-compose run --service-ports vue yarn dev
# http://localhost:3000 でデフォルトページが確認できます。
6. Netlifyへデプロイ
Netlifyへデプロイしていきます。
【事前準備】netlify.tomlを作成し、GitHubへ登録する
netlify.tomlをリポジトリのルートに配置することで、Netlifyのビルド設定、デプロイ設定、環境変数などをファイルベースで設定できます。(詳細は公式ページ参照)
[build]
base = "/project"
[build.environment]
YARN_VERSION = "1.22.0"
YARN_FLAGS = "--no-ignore-optional"
NODE_VERSION = "12.16.1"
| 変数名 | 説明 |
|---|---|
| base | package.jsonの配置されているディレクトリを指定(デフォルトではルートディレクトリ) |
| YARN_VERSION | yarnのバージョン(デフォルトでnpmはあるがyarnはインストールされていない、指定することでインストールされる) |
| YARN_FLAGS | yarn installにつけるオプション(デフォルトで依存関係をインストールしない--ignore-optionalとなっているので、--no-ignore-optionalを指定) |
| NODE_VERSION | node.jsのバージョン(デフォルトではv10であるため) |
[build.environment]の詳細は公式ページ参照 |
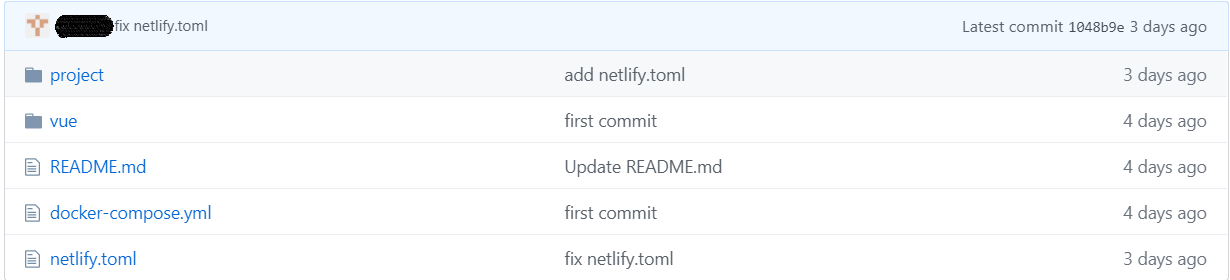
その後、GitHubなどにリポジトリを作成し[current_directory]をリポジトリ登録してください。(この記事ではGitHubを利用)

【 1 】Netlifyへアクセスし、ログインをする
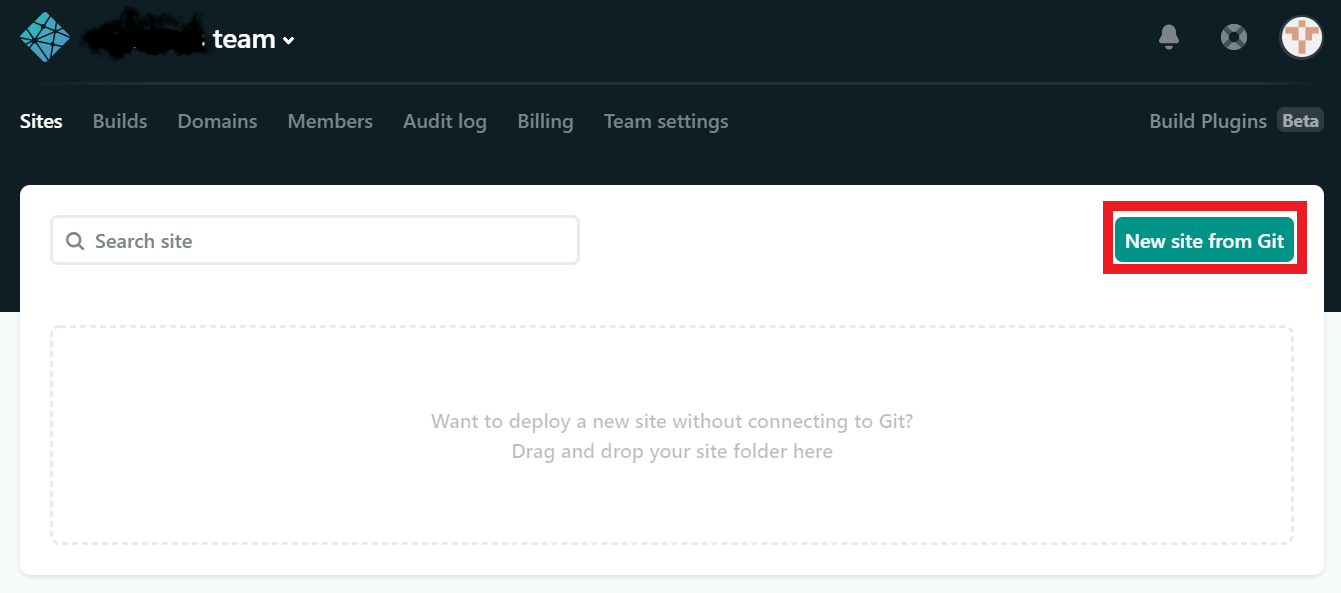
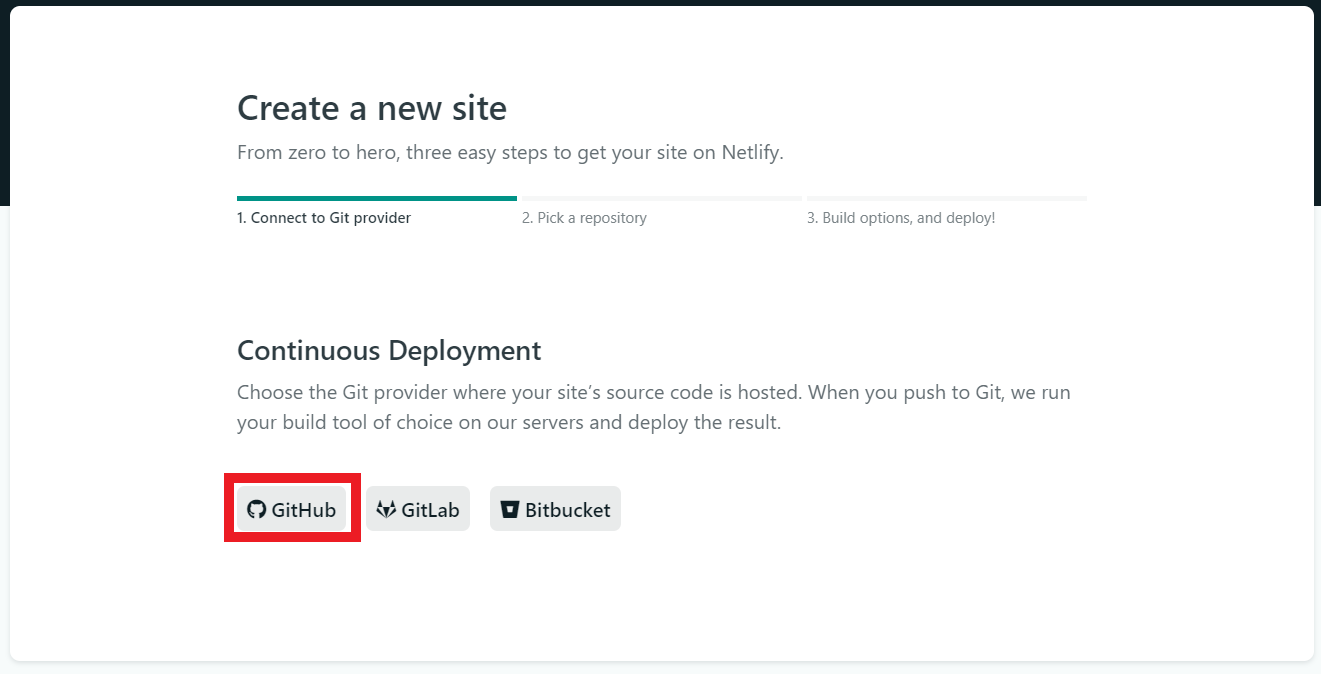
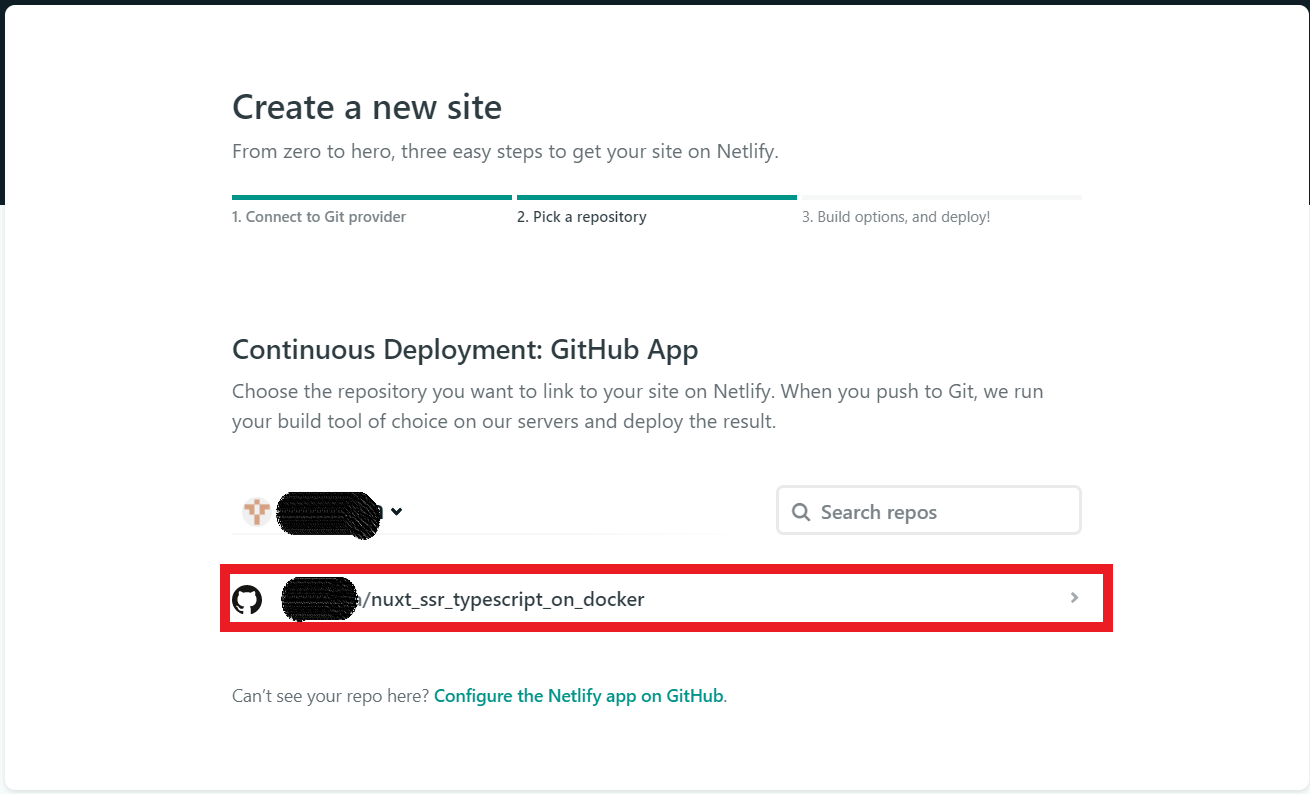
【 2 】Sitesページで「New site from Git」を押下し、登録したリポジトリを選択します。
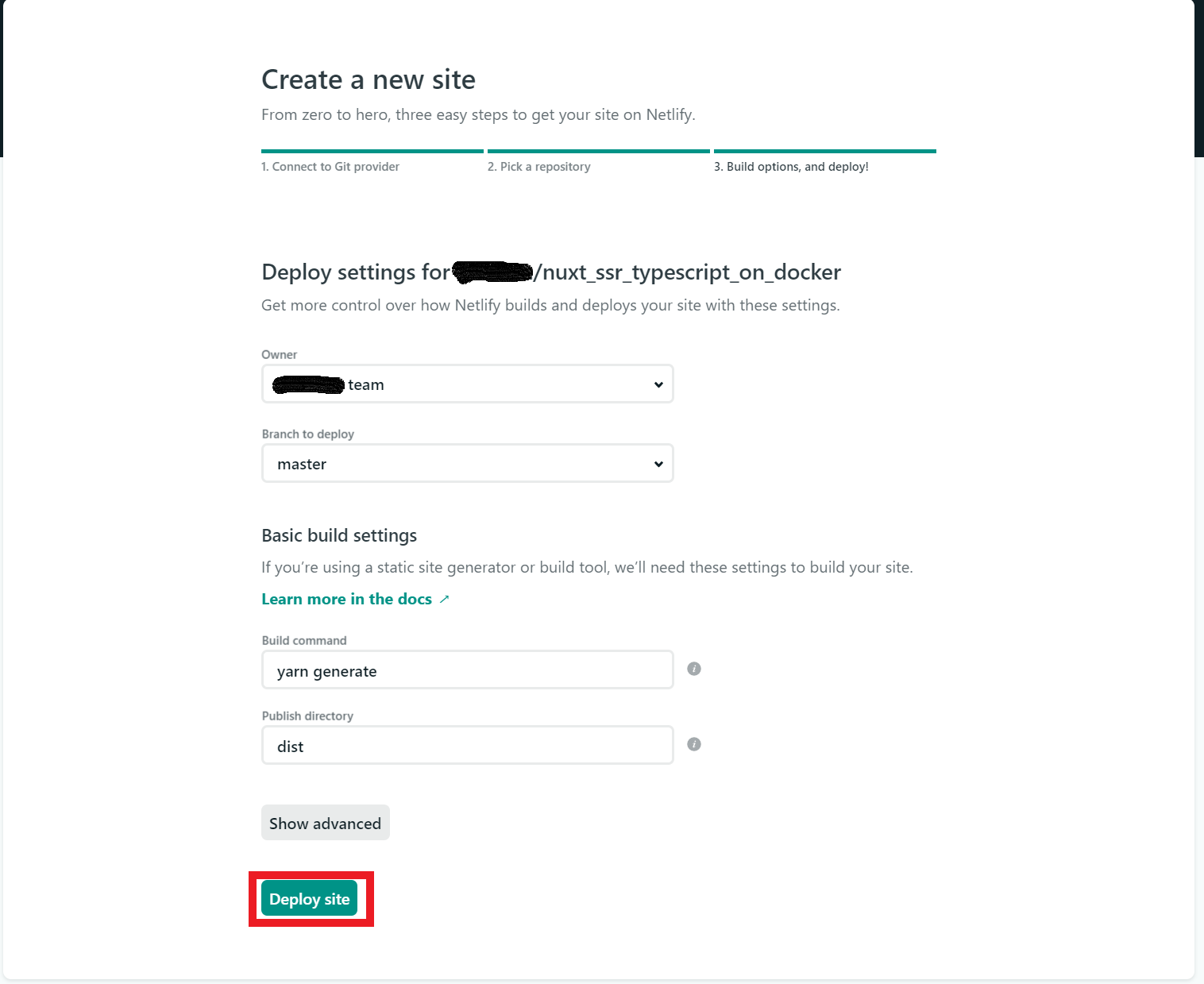
【 3 】デプロイ設定をして、デプロイする
Branch to deploy(デプロイ対象のブランチ)にmasterを選択し、
Build commandにyarn generate、Publish directoryにdistを入力して「Deploy site」を押下します。

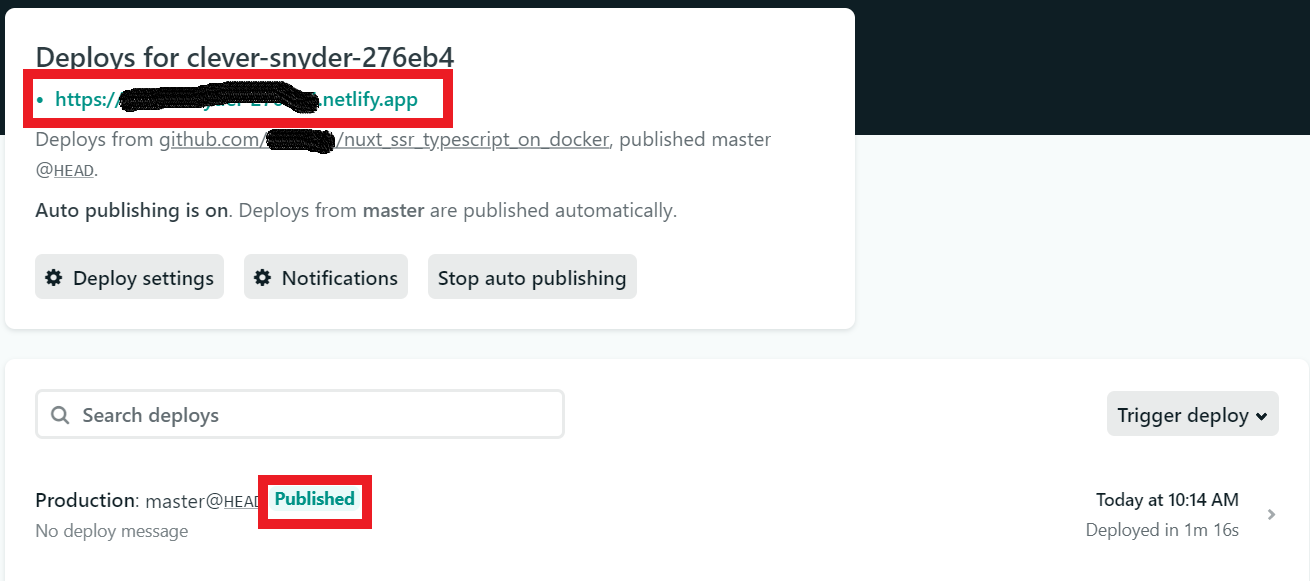
しばらくすると「Deploys」タブでデプロイがPublishedとなり、URLが払い出されています。

【 4 】デプロイ完了
払い出されたURLにアクセスし、Nuxt.js + Vuetify.js のデフォルトTOPページが表示されます。

以下の記事を参考にさせていただきました。
参考リンク
記事中にも記載していますが、参考にさせていただいたリンクです。