最近 Firebase を触ってみて便利だったのと Vuex で何か作りたいなと思って検索すると vuexfire なる便利そうなものがあったので使い方をざっくりまとめてみました。 アプリの起動とデモを試すだけで Vuex の解説などは行いません。
準備と Example のデモ
今回利用するライブラリはこちら。 https://github.com/posva/vuexfire
データは Firebase の Realtime Database を利用し、クライアント側に vue.js と Vuex を利用し、API通信することで動作します。
ライブラリのダウンロードと Example の実行
ライブラリをダウンロードします。
$ git clone https://github.com/posva/vuexfire.git
ライブラリをダウンロードしたら、以下の index.html ファイルをブラウザで開くと早速試せます。
$ open /vuexfire/examples/TodoApp/index.html
サーバーは必要ありません、ブラウザだけで動作します。
Realtime Database の動作
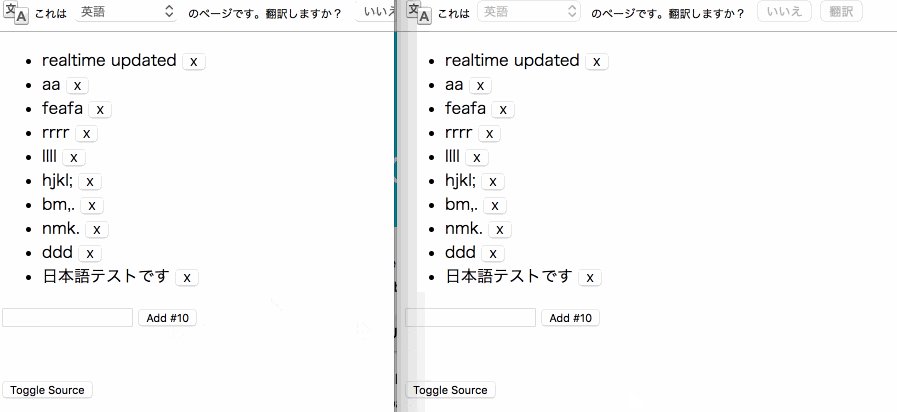
todo アプリのデモです。入力と削除ができます。
| すでに誰かが入れたデータがリアルタイムに共有されています |
|---|
 |
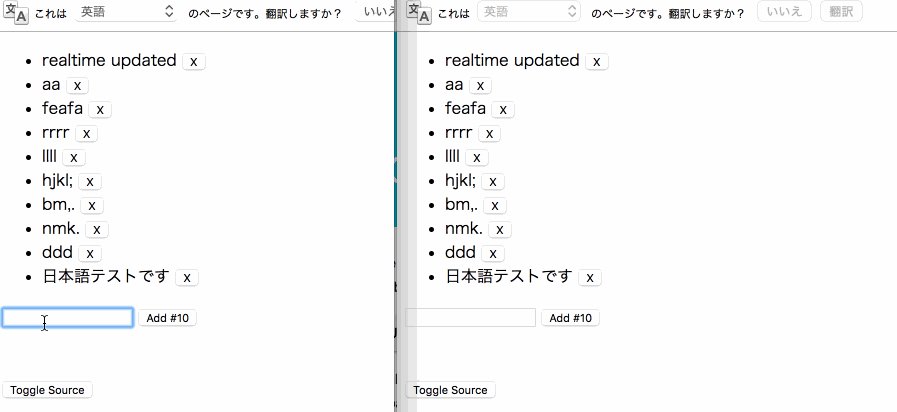
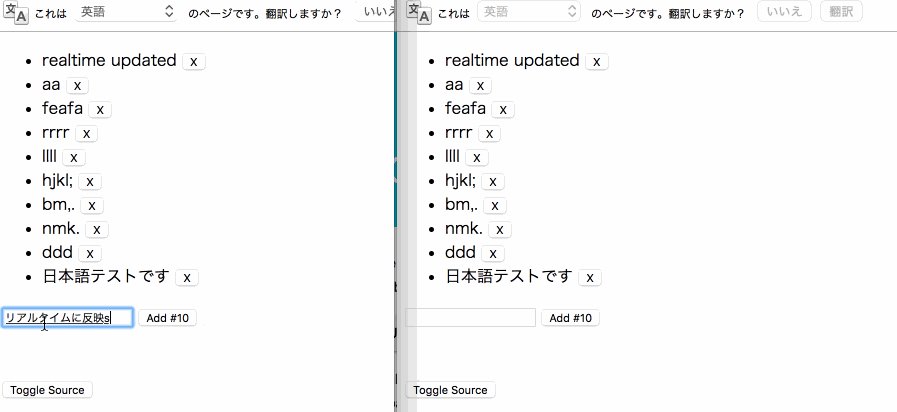
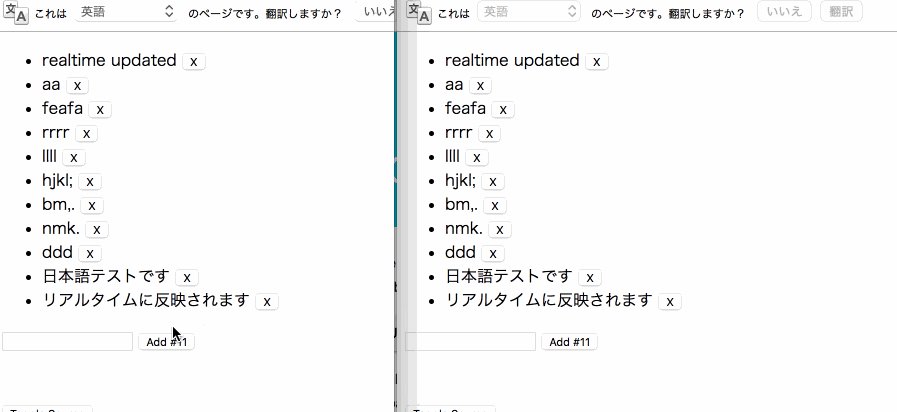
| 2つのブラウザで index.html を同時に立ち上げると、リアルタイムに変更が反映 |
|---|
 |
何が起こっているかというと、Firebase の Realtime Database と言う機能を利用しており、 「Add」ボタンの押下でデータベースを更新しています。Firebase の Realtime Database は
データが変更されるたびに、接続されているあらゆるデバイスがその更新を数ミリ秒以内に受信します
そのため、ブラウザの変更が即時に反映されます。
Realtime Database については、FirebaseのRealtime Databaseのざっくり概要の記事がわかりやすいです。
では、vuexfire のサンプルのデータではなく、自分の firebase アプリにしてみましょう。
Firebase の設定
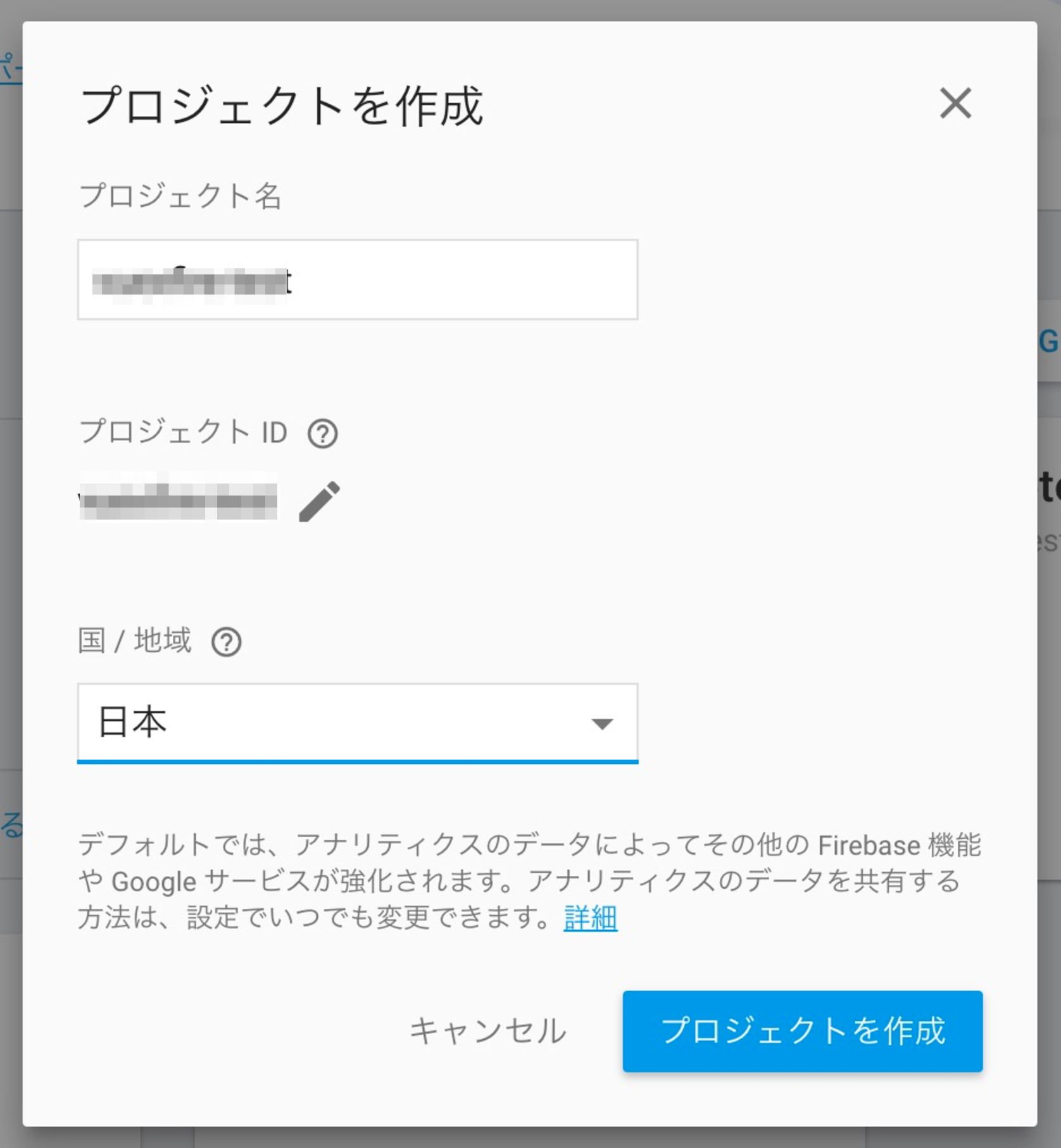
firebase へ新しいプロジェクトを登録
https://firebase.google.com/?hl=ja にアクセスします。利用には google のアカウントが必要です。
https://console.firebase.google.com/?hl=ja コンソールにアクセスします。
データベースへのアクセス権限の設定
デフォルトの設定だと、ログインが必要になります。今回はデモのためパブリックにしてみます。
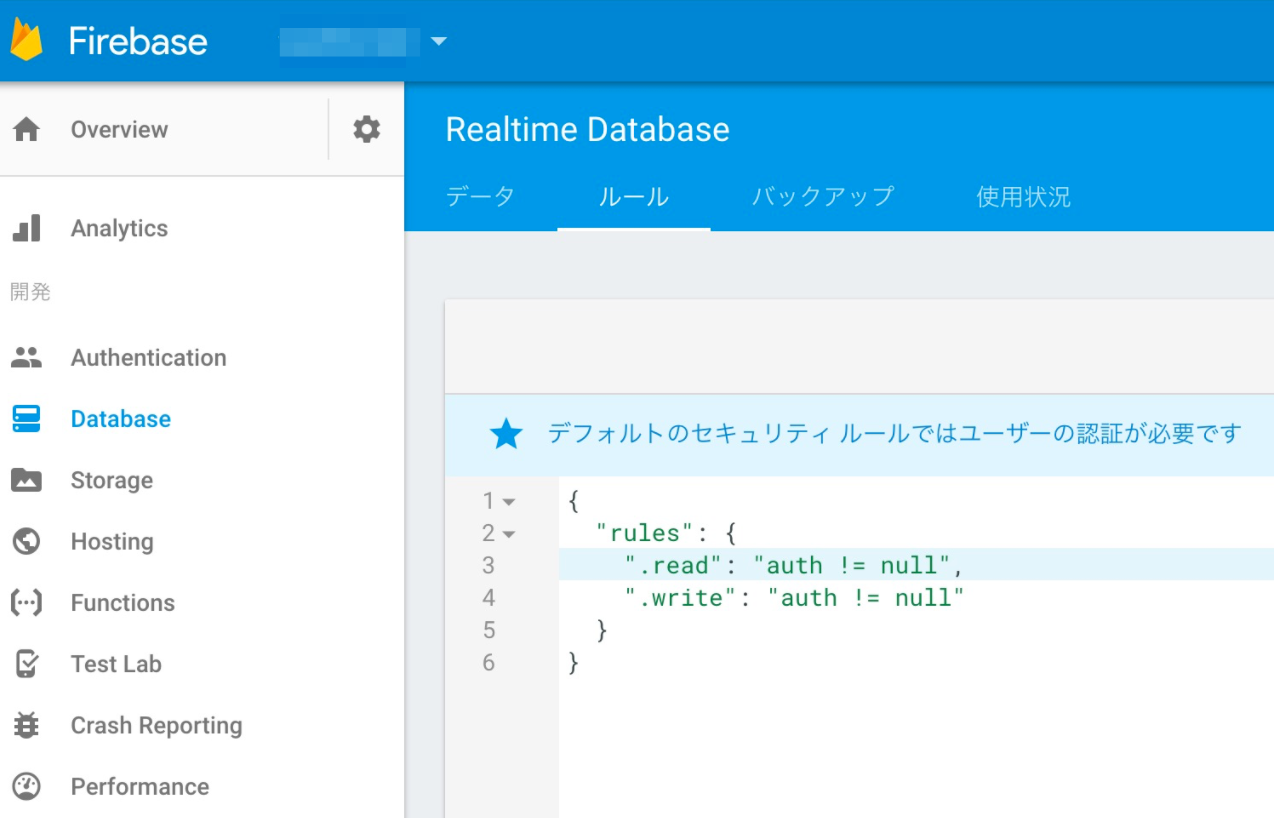
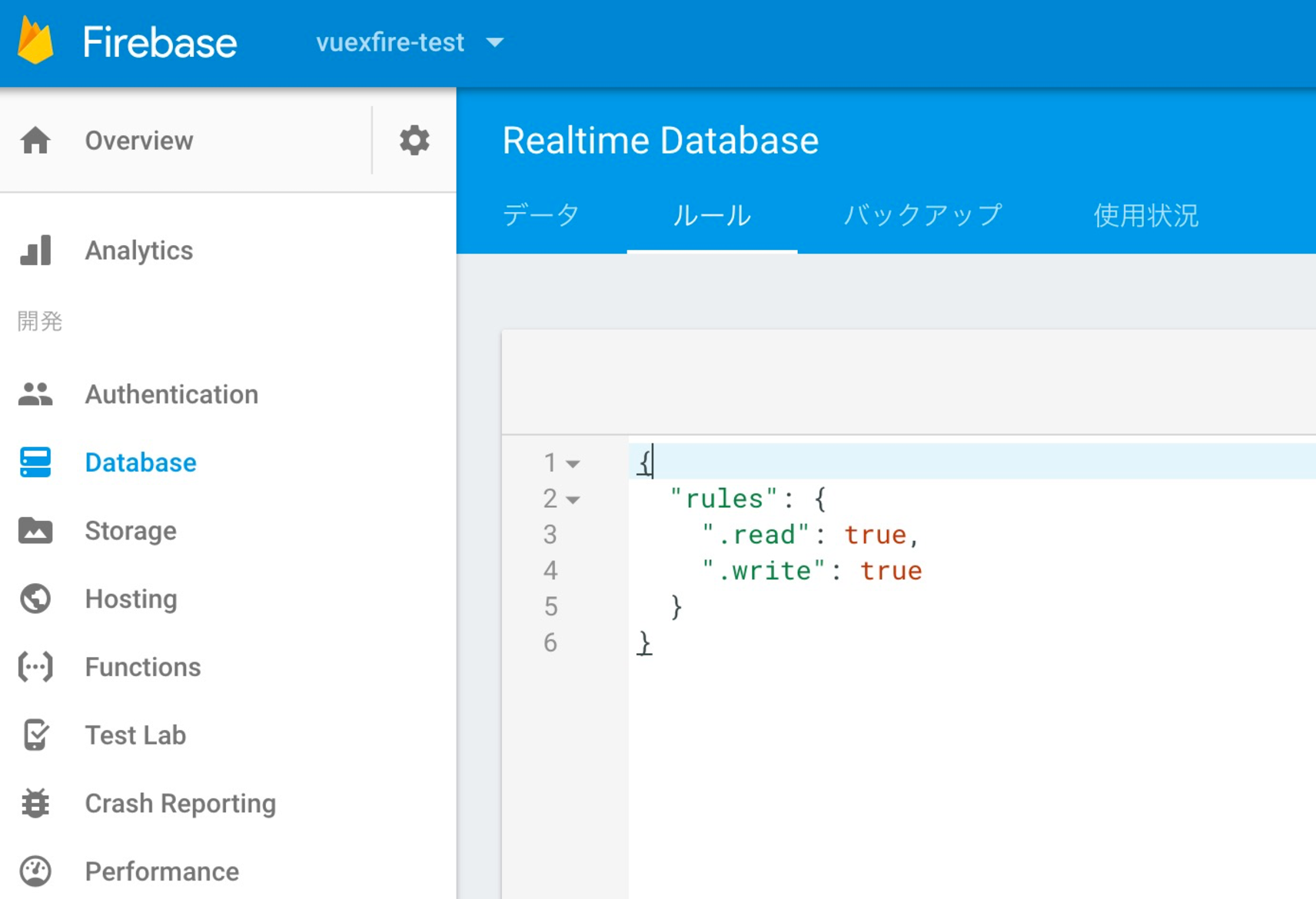
左のバーの Database -> ルール を以下のように変更します。
{
"rules": {
".read": true,
".write": true
}
}
| 変更前 | 変更後 |
|---|---|
 |
 |
データベースを更新してみる
index.html の config を更新します。
Realtime Databse のデータのリンクをコピーして databaseURL にセットします。

/* global Vue, Vuex, firebase, VuexFire */
var config = {
databaseURL: 'データベースに表示されている値',
}
ついでに、 vuexfire をライブラリ内から読み出しているところを、自身のプロジェクトで利用するときのために、 cdn から呼び出すように変えておきます。
- <script src="../../dist/vuexfire.js"></script>
+ <script src="https://unpkg.com/vuexfire"></script>
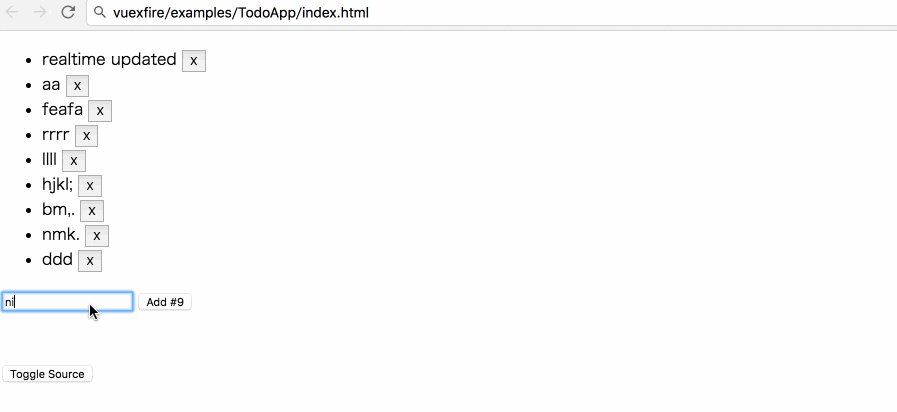
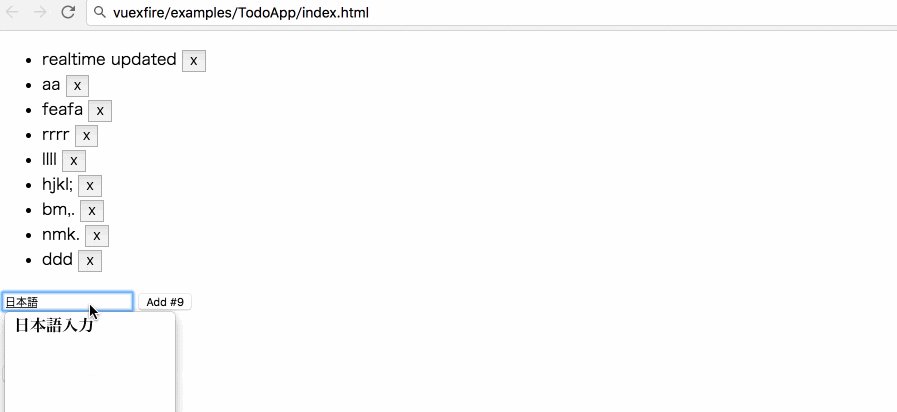
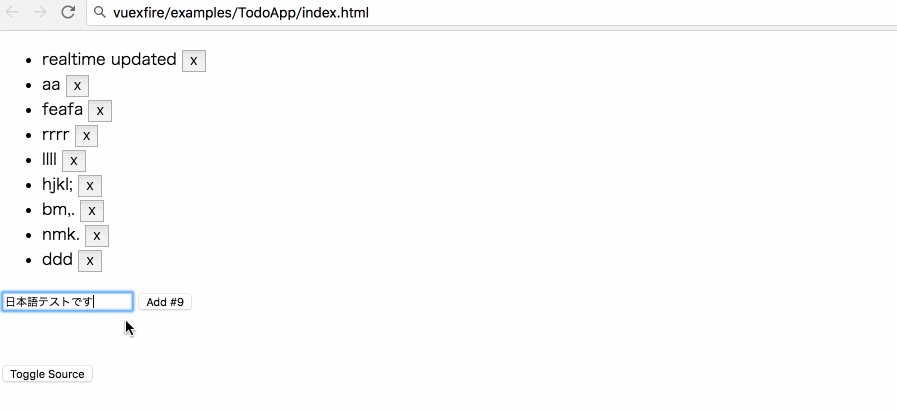
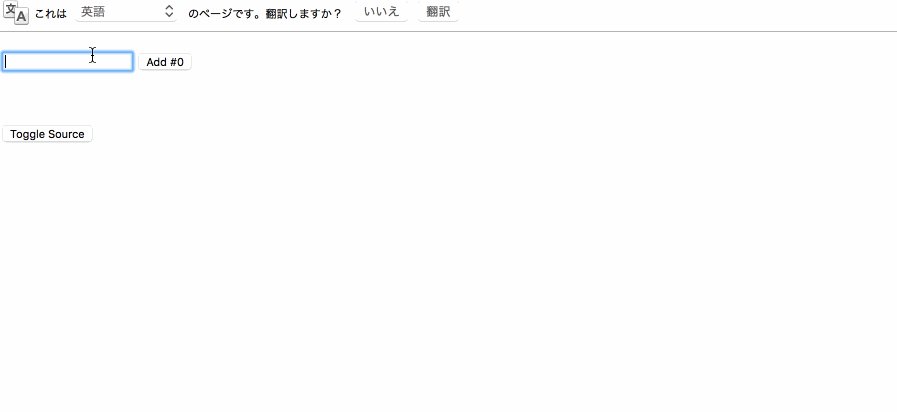
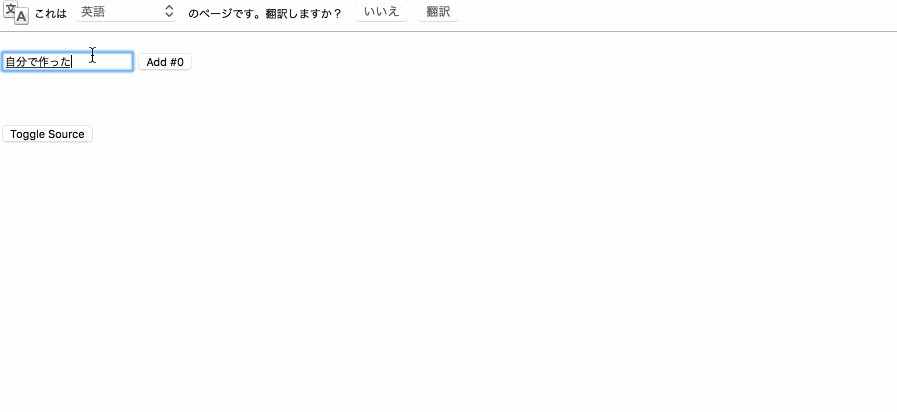
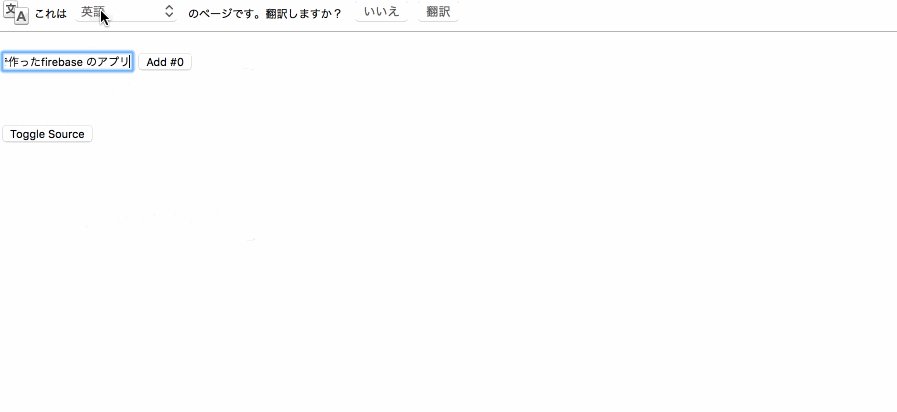
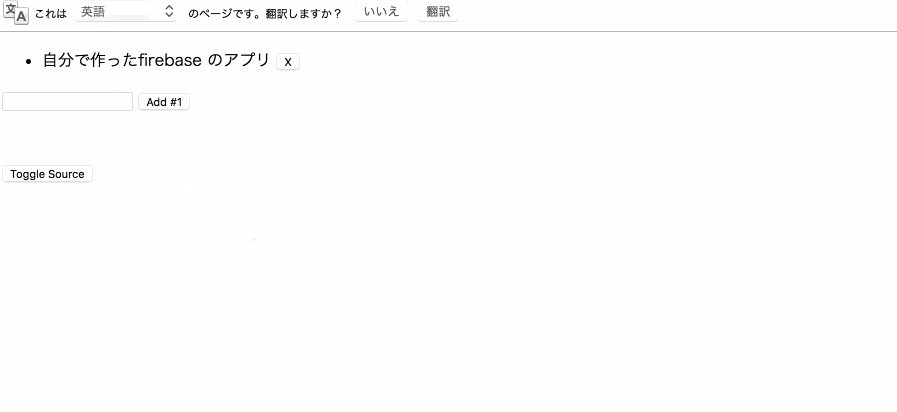
index.html をブラウザで開き、入力してみると、まっさらなページが開き、値を入力できます
| 自分で作った firebase に接続してアプリを実行する |
|---|
 |
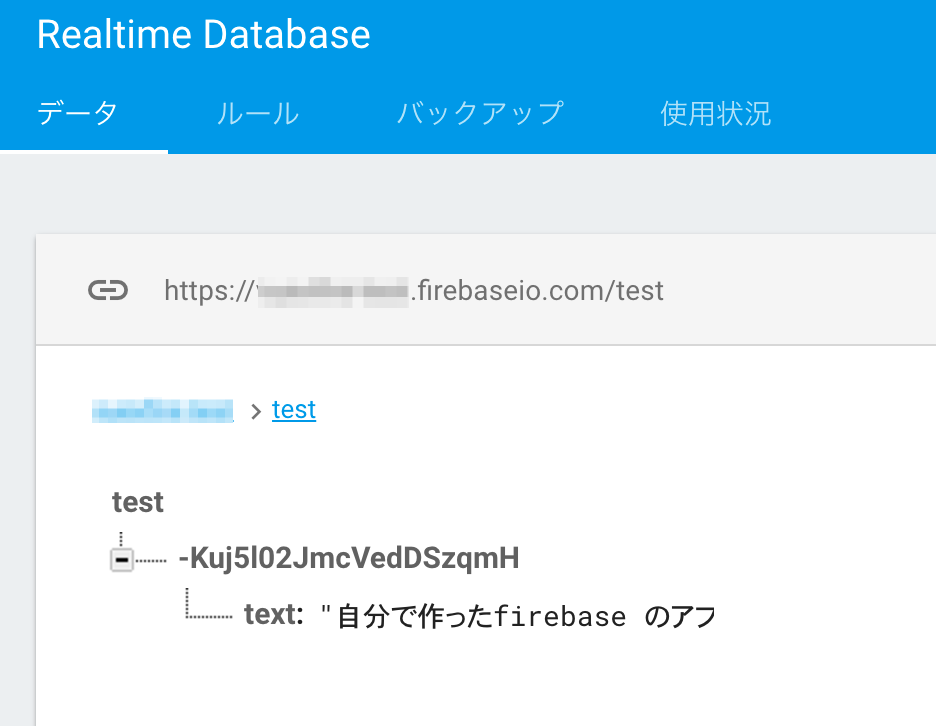
データベースを見ると、入力された文字が Firebase 側にも反映されているのがわかります。

これだけで、 Firebase と通信するアプリができました。
所感
思ったより簡単にTODOアプリなど単純なものが作れそうです。また、 index.html 内に、Vuex のコードが100行以内で書かれているので、Vuex のことはじめとしてはちょうど良いのではないでしょうか。
https://github.com/posva/vuexfire/blob/5f12fd66a602f8e97c48beaddcb56372cb3dc55c/examples/TodoApp/index.html