はじめに
モーダル。押すとぽんって出てきて、背景が黒っぽくなるやつ。webデザインやってたら使いたいな!ってタイミング出てくると思うんです。
それ、簡単に導入出来ちゃう__jsプラグインmodaalの解説__しちゃうよ。
ちなみに、一応丁寧にこれだけ見たら導入できるように解説していきますが、__jQueryってなんぞや__って方はこちらを先に見ておくのがおすすめ。
Modaalの導入手順
1. modaalファイルのダウンロード
- まず、Github開いて
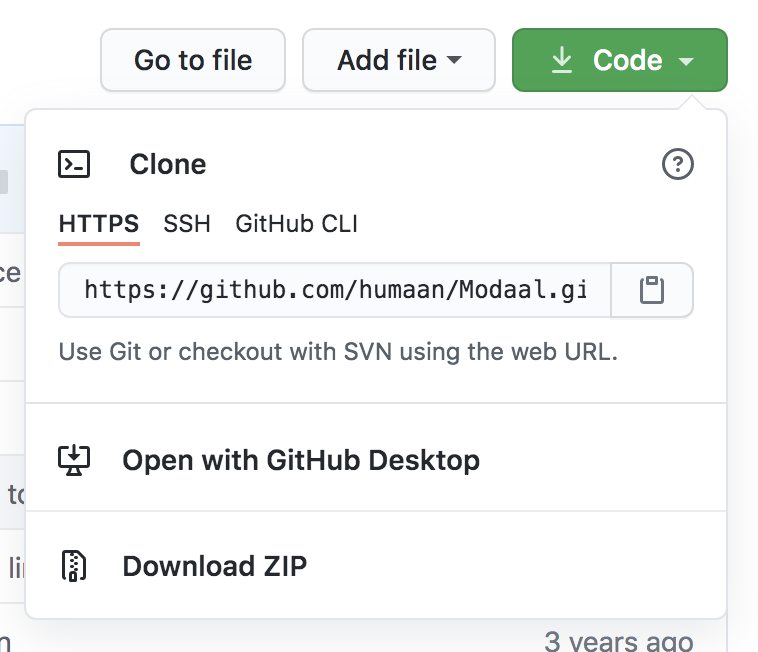
Githubの公式サイトはこちら - __Code__という緑ボタンを押し、
__Download ZIP__を押してファイルをダウンロード!!

- zipファイルを解凍して以下のファイルを自分の作業しているフォルダ内に設置してください。
modaal.css
modaal.js
sorceフォルダかdistフォルダの中にあります。minファイルでも大丈夫ですが、cssはminじゃない方がおすすめです。
2. ファイルの読み込み
<head>
‥
<link rel="stylesheet" href="modaal.css" >
‥
</head>
<body>
‥
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="modaal.js"></script>
</body>
3. modaal.jsを動かすコードを書きます
以下は全てHTMLに記述するときを前提として書いています。
トリガー
<a href="#modal_link" class="modal">OPEN</a>
モーダルウィンドウ
<div id="modal_link" style="display:none;">
<p>モーダルで表示させたいもの</div>
</div>
jQuery
<script>$(".modal").modaal();</script>
4. plus うまく行かなかった時に確認すべきこと!
まず検証ツールを開いて「Console」タブをクリック
$ is not defined というエラーが出ていたらjQuery本体が読み込まれていない、もしくはjQuery本体を読み込む前にjQueryを書いてしまっているという意味です。
- jQueryのCDNを読み込んでる?
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
こちらのjQuery Core 3.5.1 -minifiedをクリックしてぽんっと出てきたものをコピペしてくださいー!
- jQueryの読み込み順序は合ってる?
<!-- jQueryのCDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- ダウンロードしたmodaal.jsファイルの設置 -->
<script src="modaal.js"></script>
<!-- jQueryが書いてあるファイル -->
<script>$(".modal").modaal();</script>
- jQueryを複数読み込んでない?
初めましてjQueryって方にありがちなのが、「jQueryたくさん読み込み問題。」
jQueryのCDNは最新バージョンを1回読み込めば十分ですから、たくさん書いてたら消しましょ!
- 記入する位置は合ってる?
cssはheadタグ内、script系はbodyの閉じタグの手前に書き込みましょう
Modaalのカスタマイズ
カスタマイズに関しましてはこちらの記事をご覧ください
【丁寧な解説書】jsプラグインModaal 〜カスタマイズ編〜
Modaal導入での失敗経験
埋め込んだyoutubeが中央配置にならない問題
なぜか、モーダルで表示したYoutubeが画面の上に中央に配置されず、画面の上に寄ってしまうという事態が起きました。
前提
そもそもこちらの指定のおかげで中央配置になるはずなのですが、
.modaal-inner-wrapper {
display: table-cell;
vertical-align: middle;
}
原因
なぜかこちらが効いてしまって中央配置にならず、というかそもそもvertical-alignが効かなくなっていて、
.modaal-fullscreen .modaal-inner-wrapper {
display: block;
vertical-align: top;
}
解決方法
検証ツールで色々探って、こうしたらうまくいきました
.modaal-fullscreen .modaal-inner-wrapper {
display: grid;
vertical-align: middle;
}
学びとしては、やっぱ困ったら検証ツールを使えばなんとかわかる!ってことでした笑
一応、検証ツールの使い方の参考リンクはこちら
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
最後に
出来るだけ丁寧にModaalについて説明しましたつもりですが、わからないことありましたら教えてくださーい!最後までご覧いただきありがとうございました!
参考文献
* 簡単にモーダルを実装するModaal.js(jsプラグイン)の使い方
* 【jQuery】モーダルウィンドウ実装する超秀逸[Modaal]プラグインの使い方