前回「Visual Studio Code ではじめての C# アプリケーションを作る」では「.Net Core」を使ってコンソールアプリケーションを作りましたが、今回は「ASP.NET Core」アプリケーションを作ります。
「ASP.NET Core」は「.Net Core」でウェブアプリケーションを作るためのフレームワークです。
プロジェクト構成が複雑なウェブアプリケーションでは、よくテンプレートからプロジェクトを作成するかと思います。
しかし、残念ながら「Visual Studio Code」には本家「Visual Studio」のようなテンプレートからプロジェクトを作成する機能はありません。
ですので、今回はテンプレートからプロジェクトを作成してくれるツールのインストールから始めていきます。
※「.Net Core」のインストールは前回「Visual Studio Code ではじめての C# アプリケーションを作る」で紹介していますので、今回は省略させて頂きます。
動作環境
- Mac OS X 10.11.5
- .NET Core SDK Installer (Preview 2)
- Visual Studio Code 1.3
テンプレート作成ツールをインストール
いくつかインストールしなくてはいけないツールがあるのですが、一行のコマンドですべてインストールできますので、中身についてはあまり知らなくても問題ありません。
- Yeoman(ヨーマン):テンプレートジェネレーター
- Bower(バウアー):パッケージマネージャー
- Grunt(グラント):タスクランナー
- Gulp(ガルプ):タスクランナー
以下のコマンドを実行して、ツール群をインストールします。
npm install -g yo bower grunt-cli gulp
npm install -g generator-aspnet
ウェブアプリケーションのプロジェクトを作成
yo コマンドでテンプレートからプロジェクトを作成できます。
以下のコマンドを実行してください。
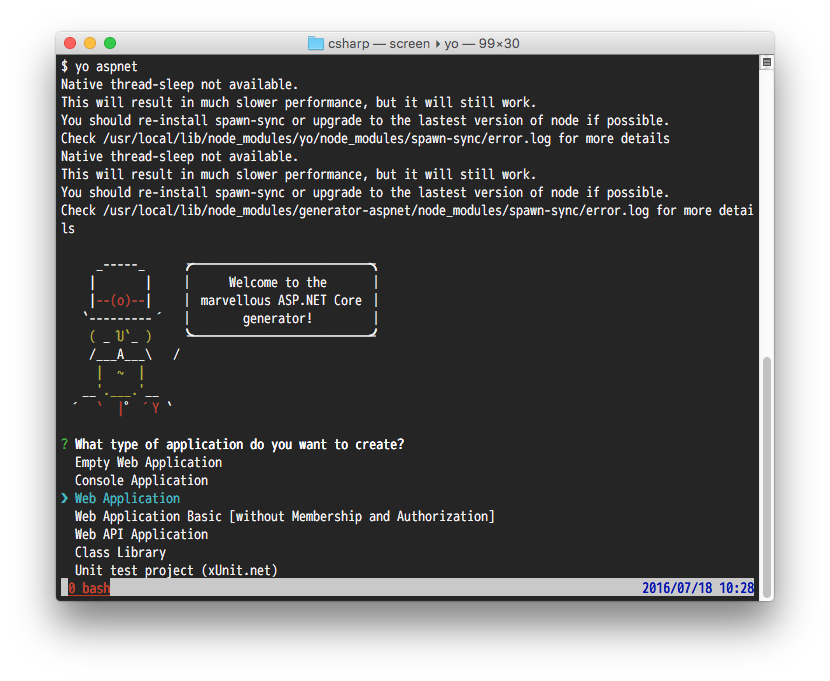
yo aspnet
1.使用するテンプレートを選択
上下キーで「Web Application」を選択して、Enterキーを押してください。
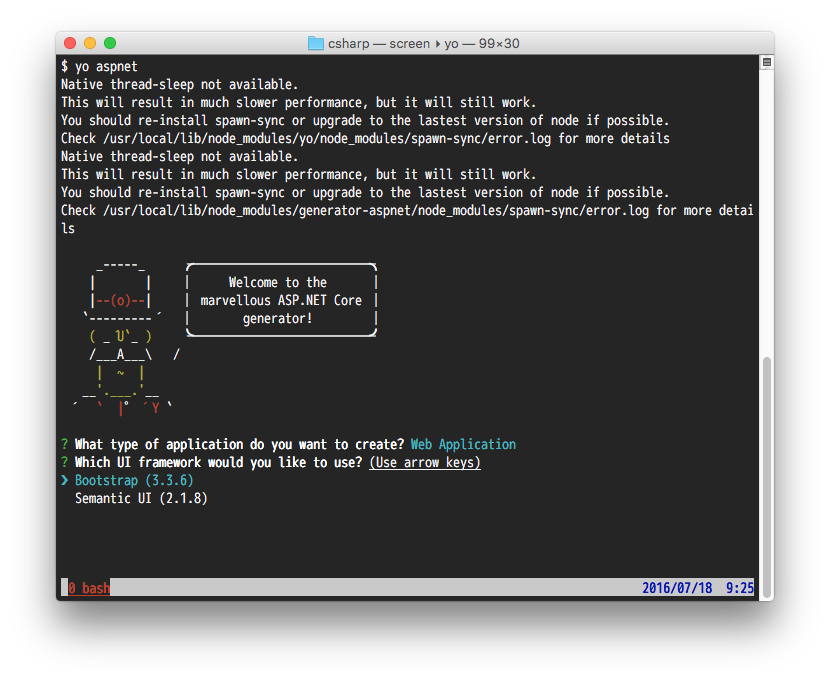
2.UIフレームワークを選択
「Bootsrap (3.3.6)」を選択してください。
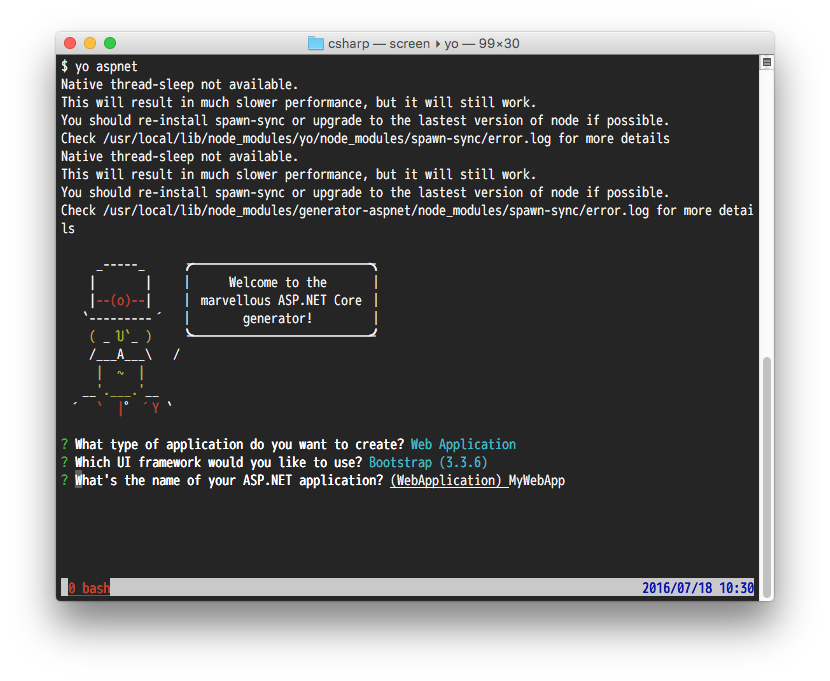
3.プロジェクト名を入力
「MyWebApp」と入力して、Enterキーを押してください。
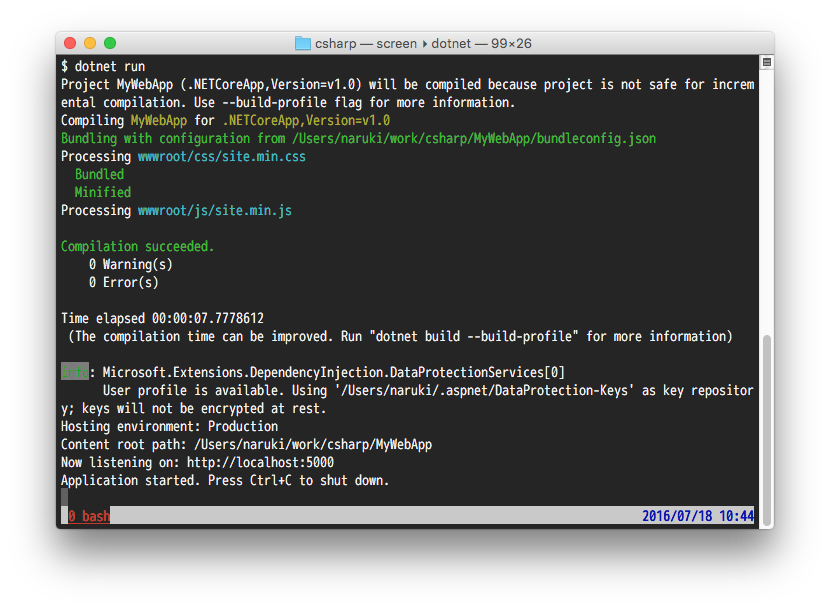
4.ウェブアプリケーションを起動
これで新規プロジェクトが作成されましたので、実際に動かしてみます。
以下のコマンドを実行して、ウェブアプリケーションを起動します。
※ウェブアプリケーションの停止は「Ctrl + C」
cd MyWebApp
dotnet restore
dotnet run
5.ウェブアプリケーションにアクセス
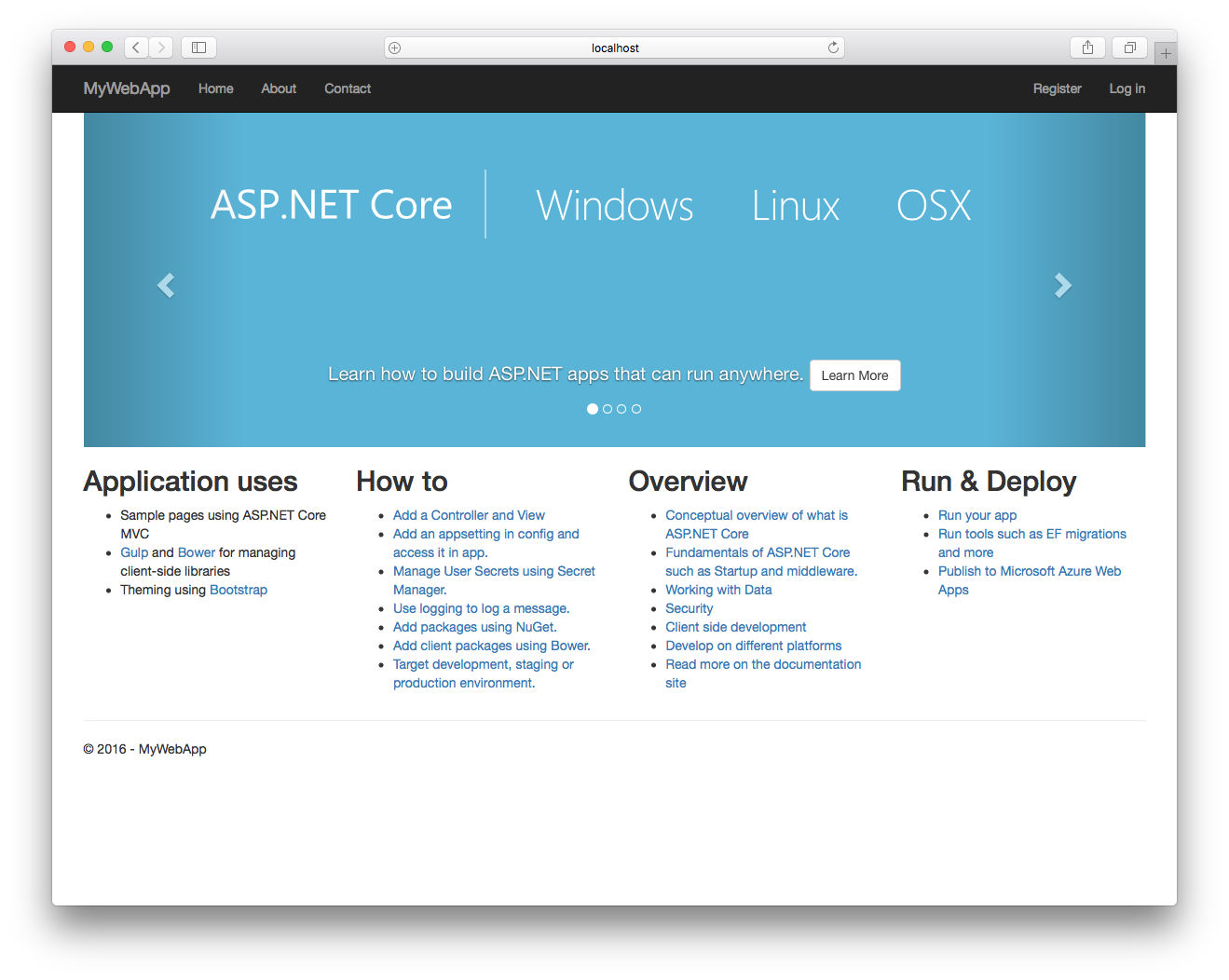
ブラウザで「 http://localhost:5000 」にアクセスしてください。
以下のような画面が表示されていれば成功です。
まとめ
別途ツールをインストールする必要はありますが、結構簡単にウェブアプリケーションのテンプレートを作ることができました。
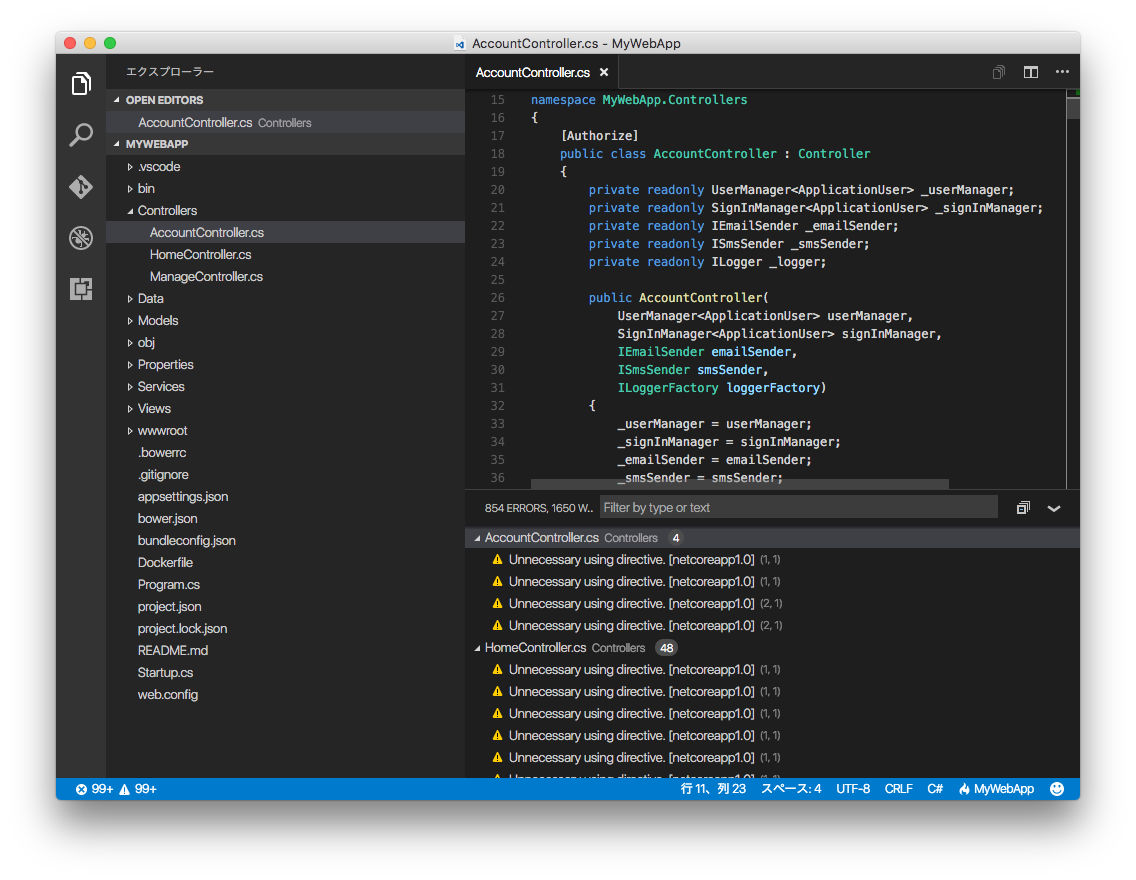
もちろん「Visual Studio Code」でコードを編集したり、デバッグすることも可能です。
今のところ、「ASP.NET Core」についての日本語の情報はかなり少ないので、公式ドキュメント(英語)を読むのが近道のような気がします。
ASP.NET Core Documentation
https://docs.asp.net/en/latest/