教材 : Udemyガチで学びたい人のためのJavaScriptメカニズム
【HTMLをブラウザに表示させる】
〜ファイルの作成からブラウザ上にアラートを表示させるまで〜
①vscodeでhtmlファイルとjsファイルを作成
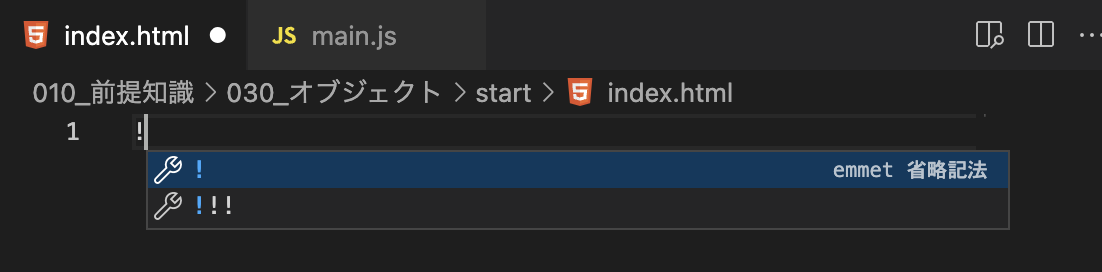
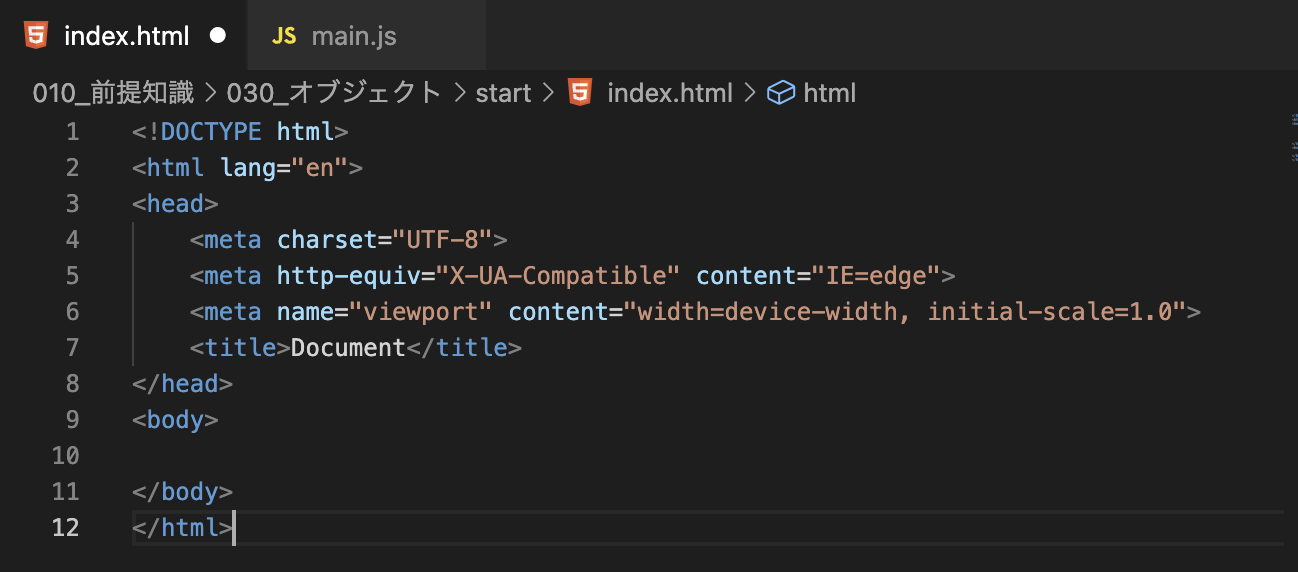
②htmlファイルで'!'を入力してTabキーを押す

↓するとテンプレートが自動生成される

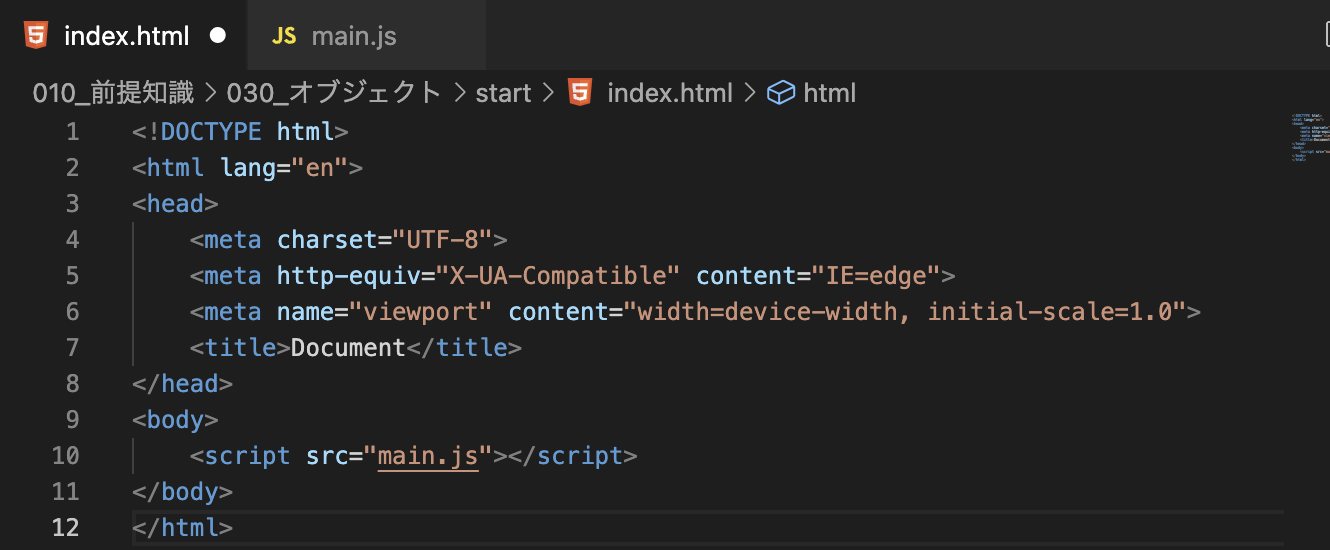
③bodyタグにjsファイルを読み込むスクリプトを記述
<script src="main.js"></script>
↓これでjsをhtml側に呼び込むことができる

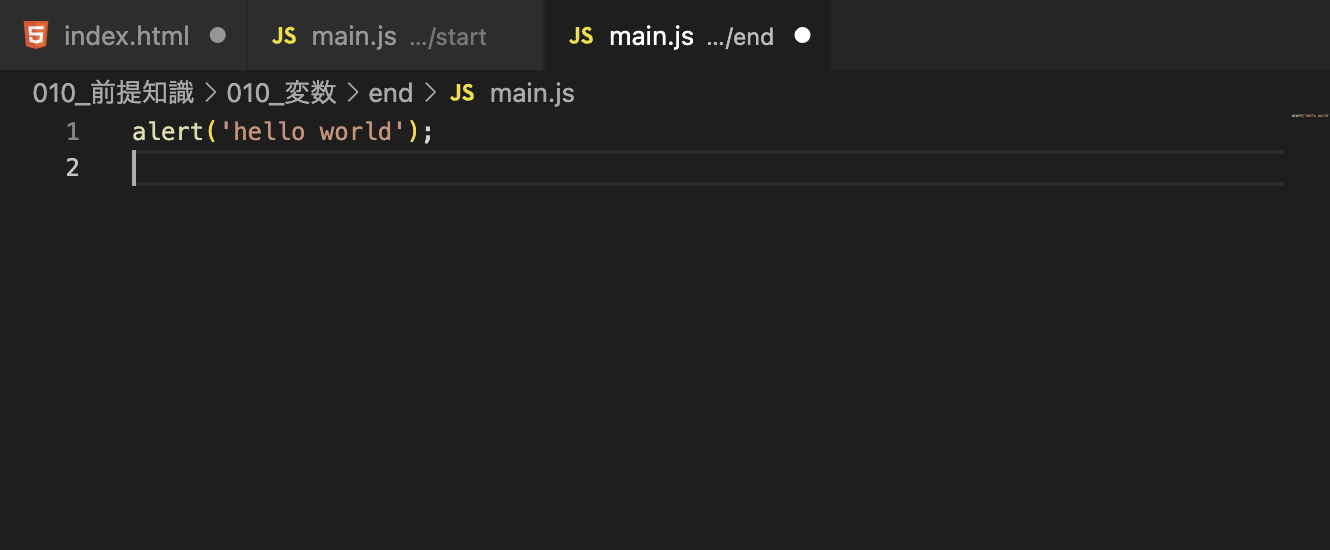
④jsにテスト記述
js側び特段設定は必要無いが、ブラウザにコードが表示できているか確認する為、テストコードを記述する

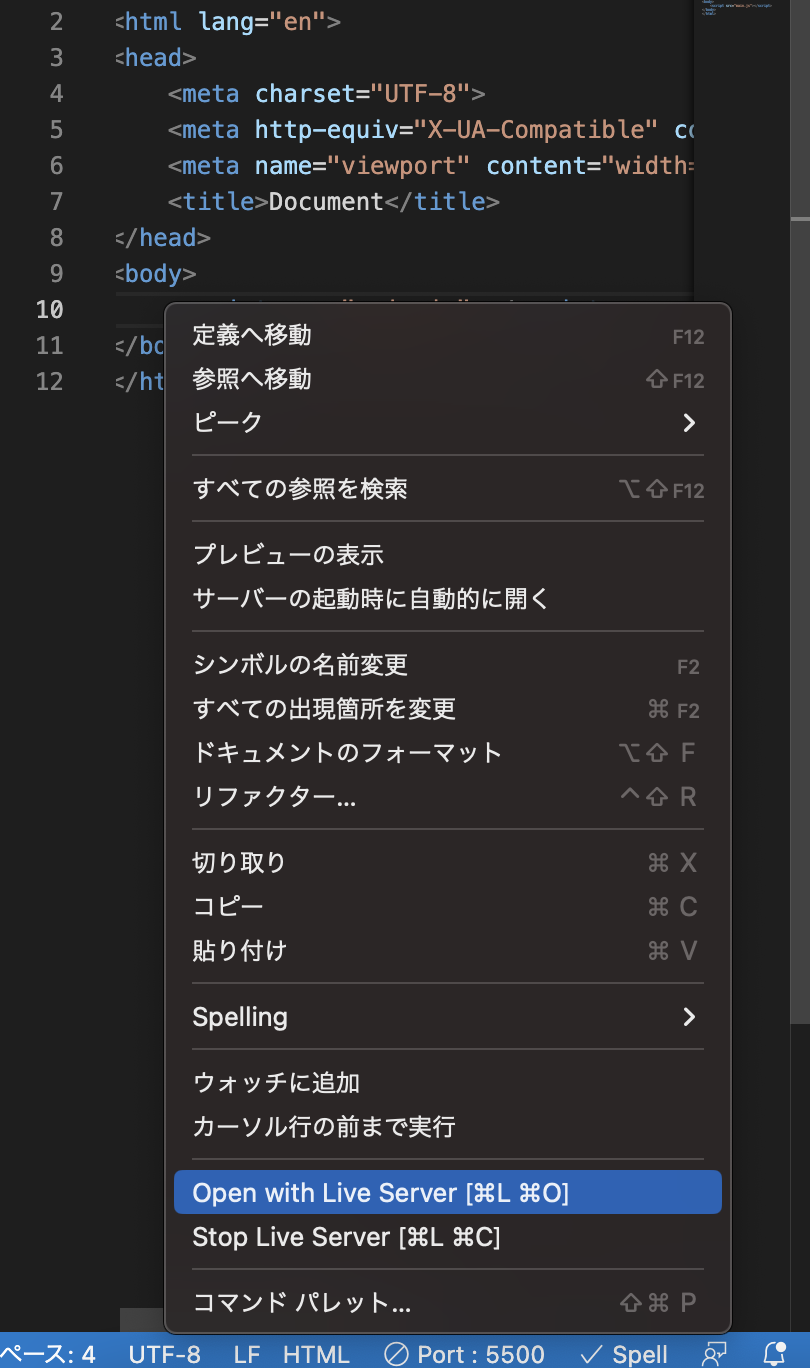
⑤htmlファイル内にて右クリック→Open with Live Serverを選択する

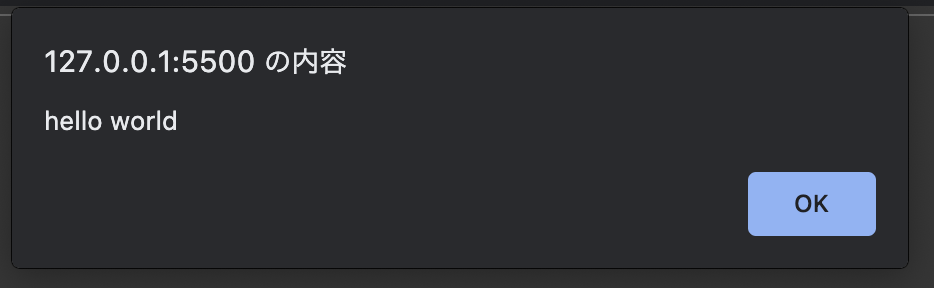
⑥ブラウザで内容を確認
alertのステートメントが実行されていることを確認

〜コンソールの確認〜
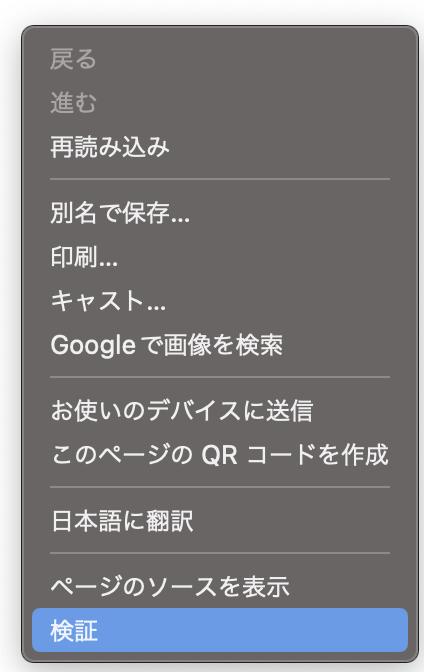
②Live Serverを起動→ブラウザで右クリックし"検証"を選択

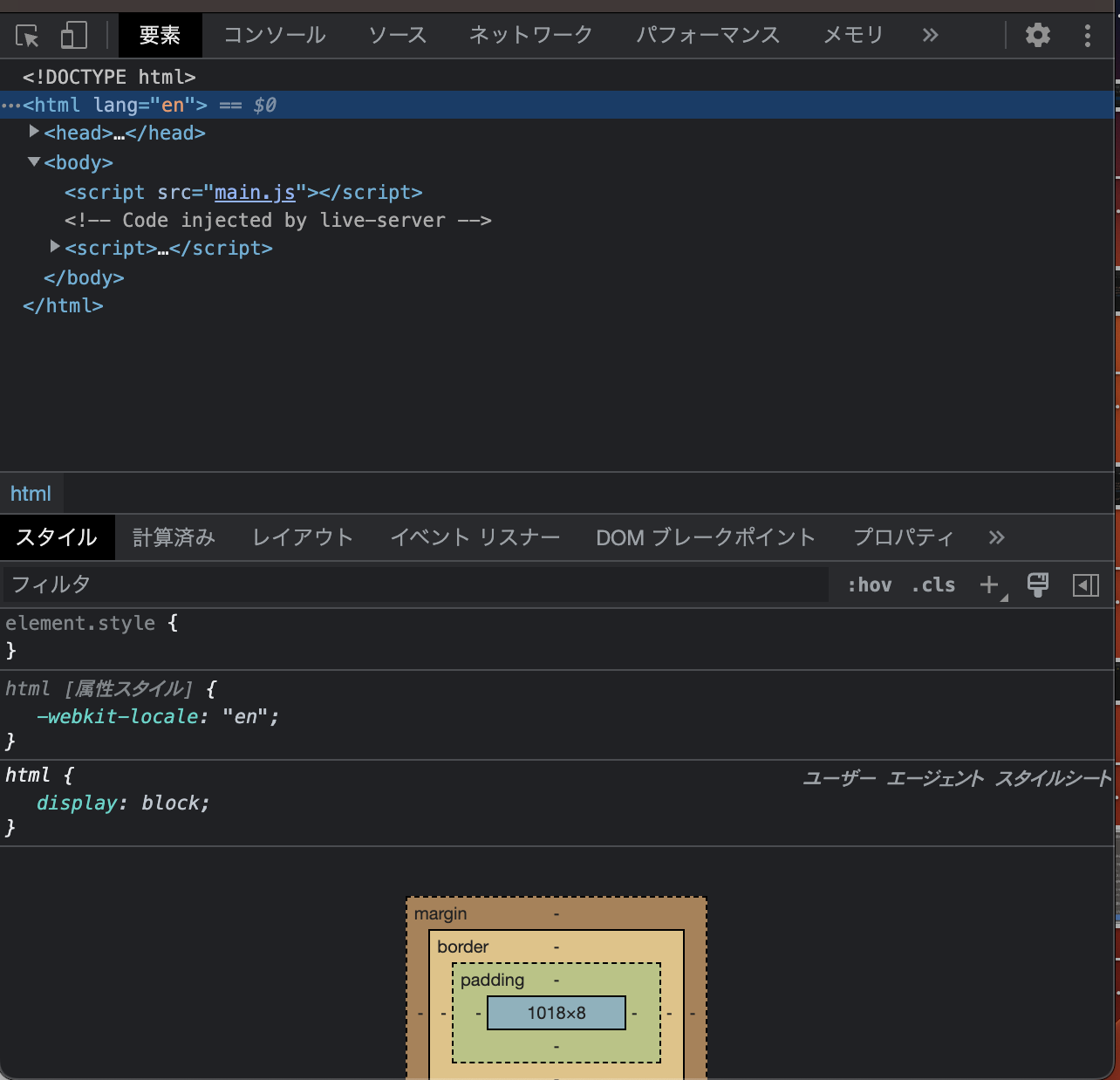
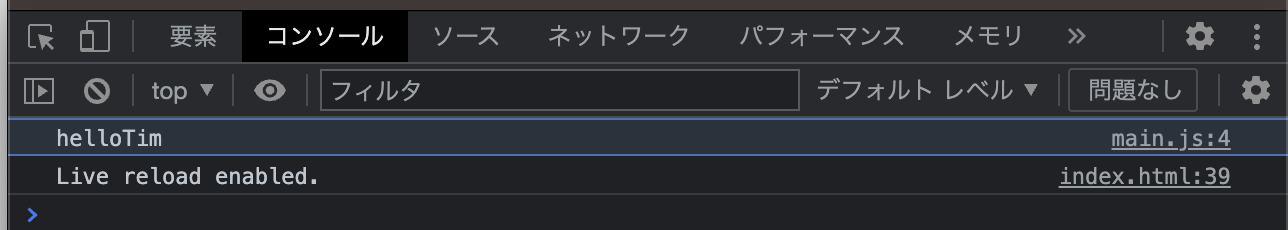
③開発ツールが出るので"コンソール"を選択する

④コードが出力されている状態を確認

※Live Serverの起動は初回のみでOK。以降はファイルを更新→保存を実行すると自動的にブラウザの表示も更新される
