はじめに
オンライン学習サービスのProgateで、「New Relic を使ってアプリケーションを改善しよう」というNew Relic公認の学習コンテンツが無料で公開されました!!
New Relicの主要機能であるAPMとBrowserをアプリケーションに導入するまでの流れと、導入後に発生するアプリケーションの性能劣化やエラーの原因を特定して、ソースコードの修正まで、エンジニアの実務に即した体験ができる実践的なコンテンツになっており、なんと無料で学習することができます。
しかも、GitHub Codespacesを活用してアプリケーションの実行環境の構築が不要で学習することできるので、気軽に利用できるコンテンツになっています。もちろん、アプリケーションをダウンロードして、ローカル環境を使って学習を進めることもできます。
本記事で、どのような学習コンテンツか紹介します!!
New Relic株式会社のQiita Organizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
前提条件
まず、コンテンツを学ぶための前提条件について紹介です。
必須条件
ProgateとNew Relicのアカウント登録が必要になります。
それぞれ無料でアカウントを作ることができます。
New Relicは利用ユーザー数と転送データ量がライセンスの構成要素ですが、なんと全機能使い放題のユーザー1名と100GBのデータ転送が無料で利用できます。登録フォームへの入力だけですぐに使えるのですぐに登録できます。
オプション
GitHub Codespacesでアプリケーション実行環境を用意する場合(オススメ)
GitHub アカウント(無料)の登録が必要になります。
GitHub CodeSpacesを利用することでアプリケーション実行環境を用意する時間が省けるのでオススメです。本記事ではGitHub CodeSpacesを利用します。
ローカル環境でアプリケーションを動かす場合
ローカルに環境を構築する場合の要件はこちらでご確認ください。
アプリケーションの構成
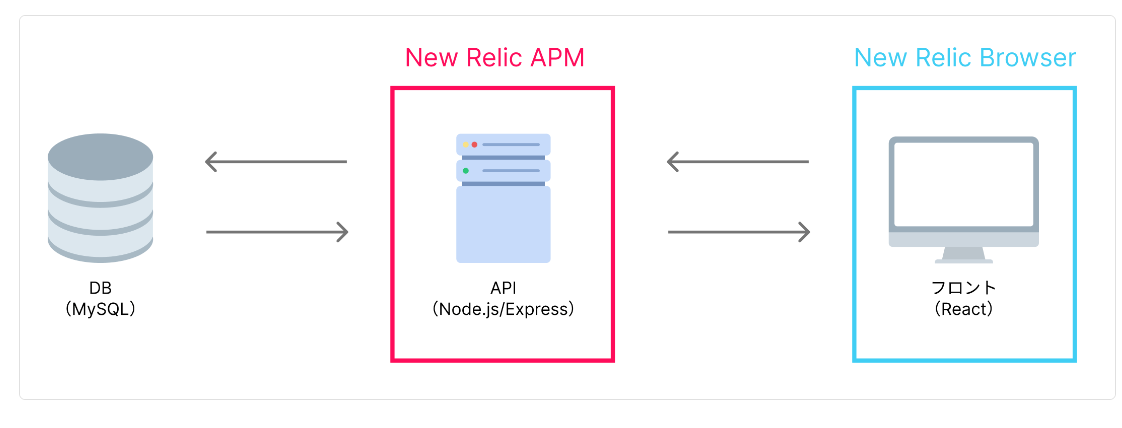
今回使用するアプリケーションはExpress(Node.js)のAPIとReactのフロントアプリのSPAアプリケーションで構成されており、DBはMySQLを使用しています。APIにNew Relic APM、ReactのフロントアプリにNew Relic Browserを導入して、アプリケーションを改善する方法を学びます。
どんなコンテンツか見てみよう!!
それでは、どのような流れで学習できるか見ていきます!!
Progateのアカウント作成
まずは、Progateのアカウントを作成します。
「New Relic を使ってアプリケーションを改善しよう」の学習コンテンツにアクセスして、ページ右側にある「会員登録」をクリックした先のページでアカウントを作成します。

Codespaces 起動
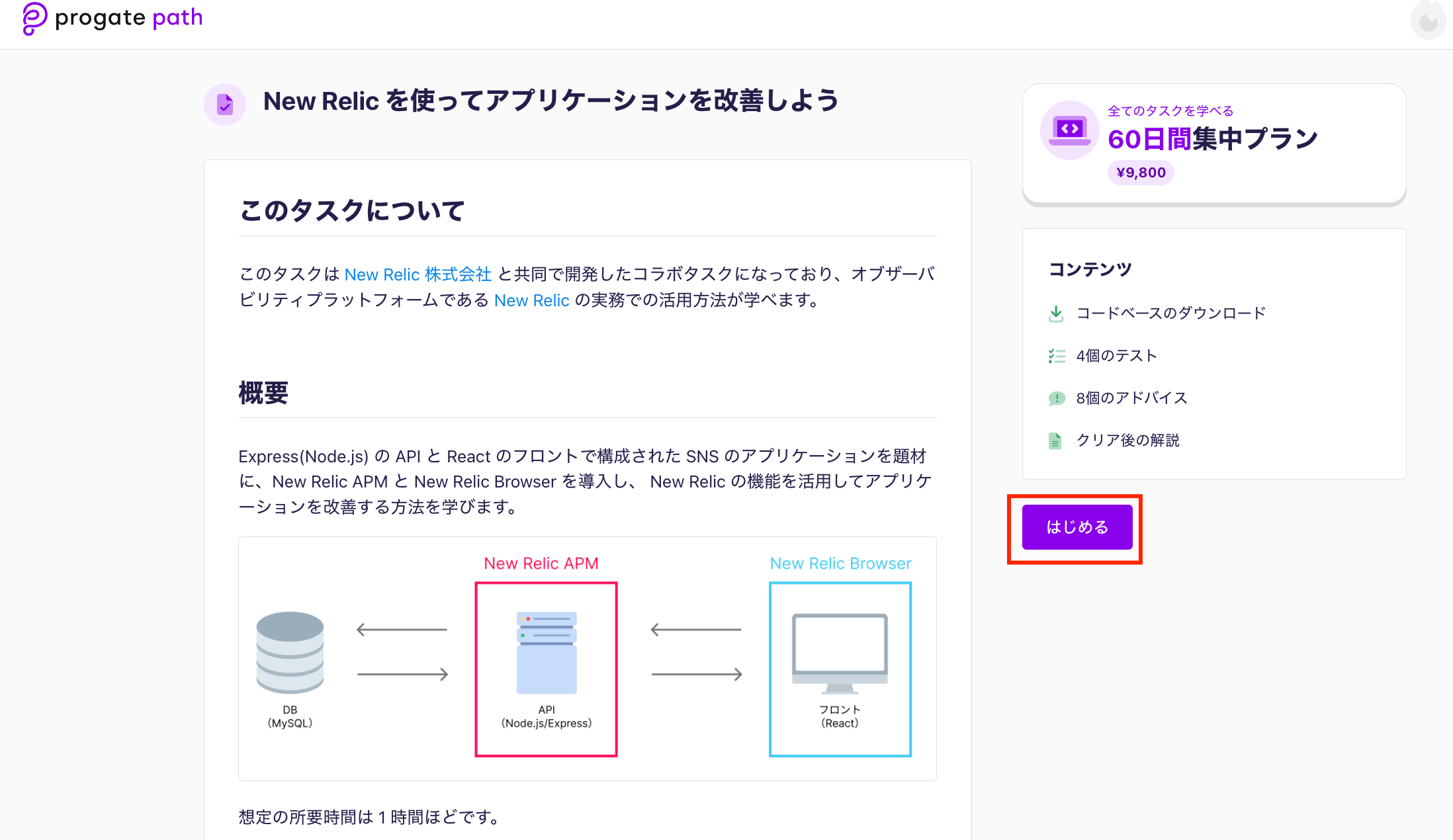
アカウント作成→Progateにログイン後にもう一度、コンテンツにアクセスして、「はじめる」をクリックします。

「オンラインIDEを起動する」→「Codespaces で開発環境を起動する」をクリックします。

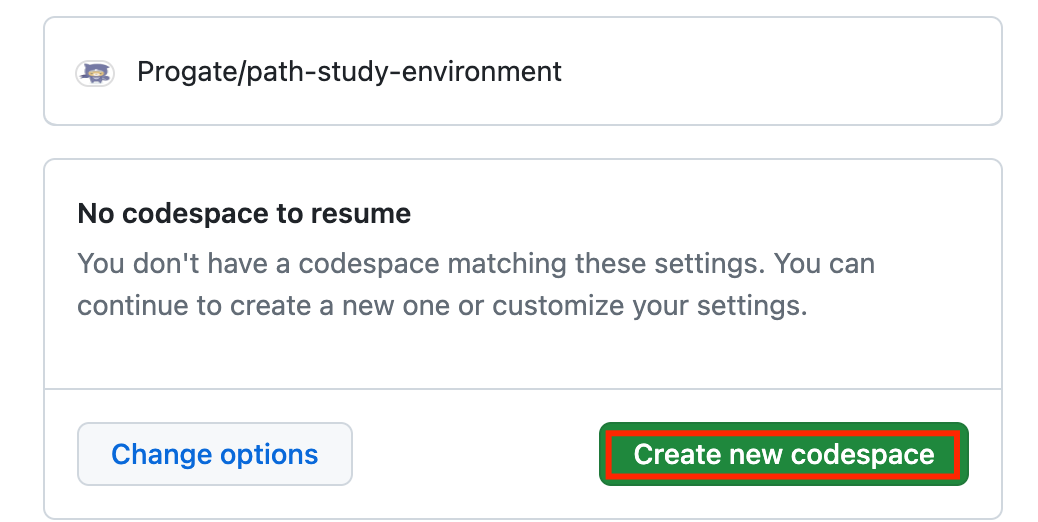
「Create new codespace」をクリックします。
※GitHubにログインしてない場合はログイン後にクリック。

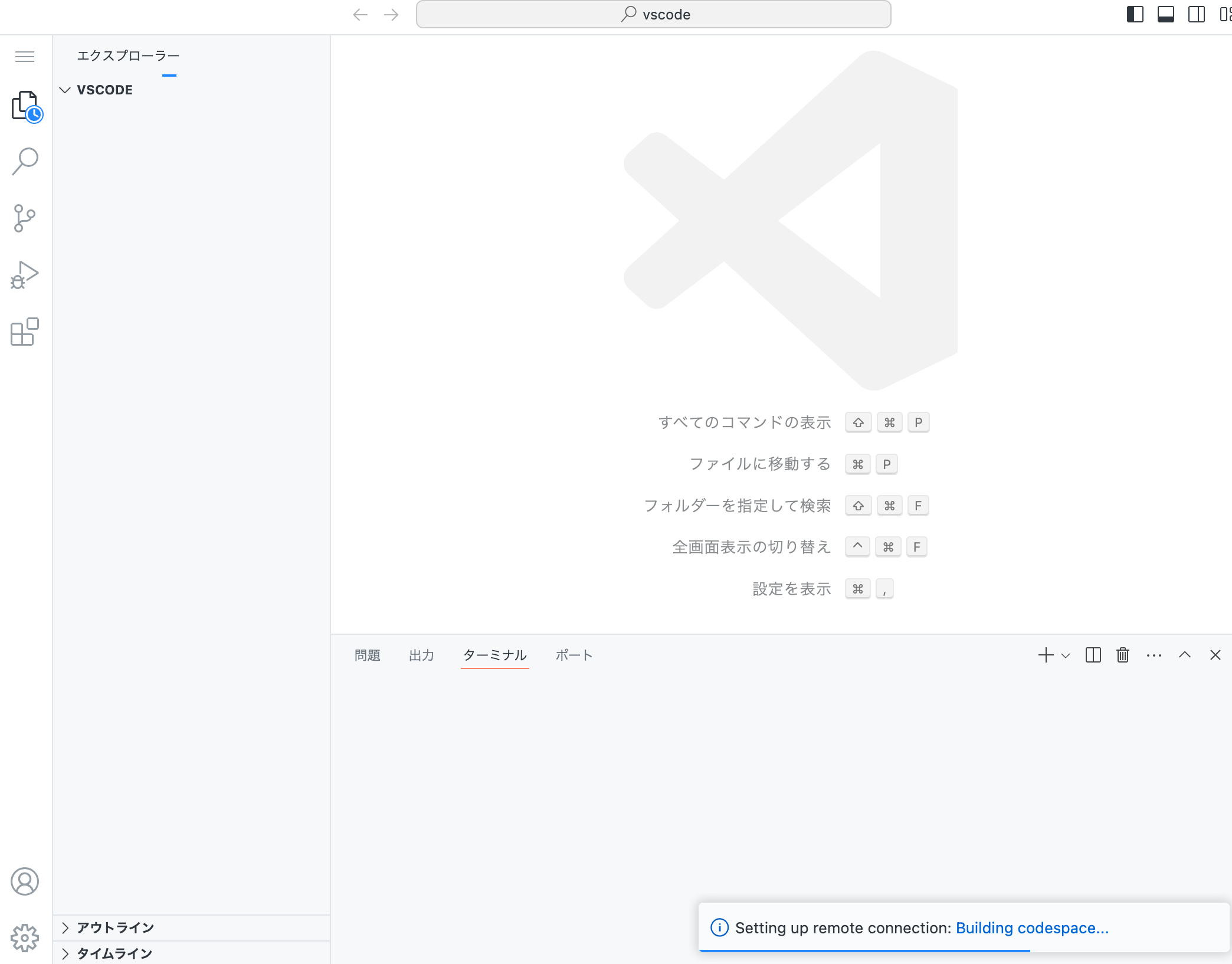
実行環境が立ち上がるまで数分待ちます。

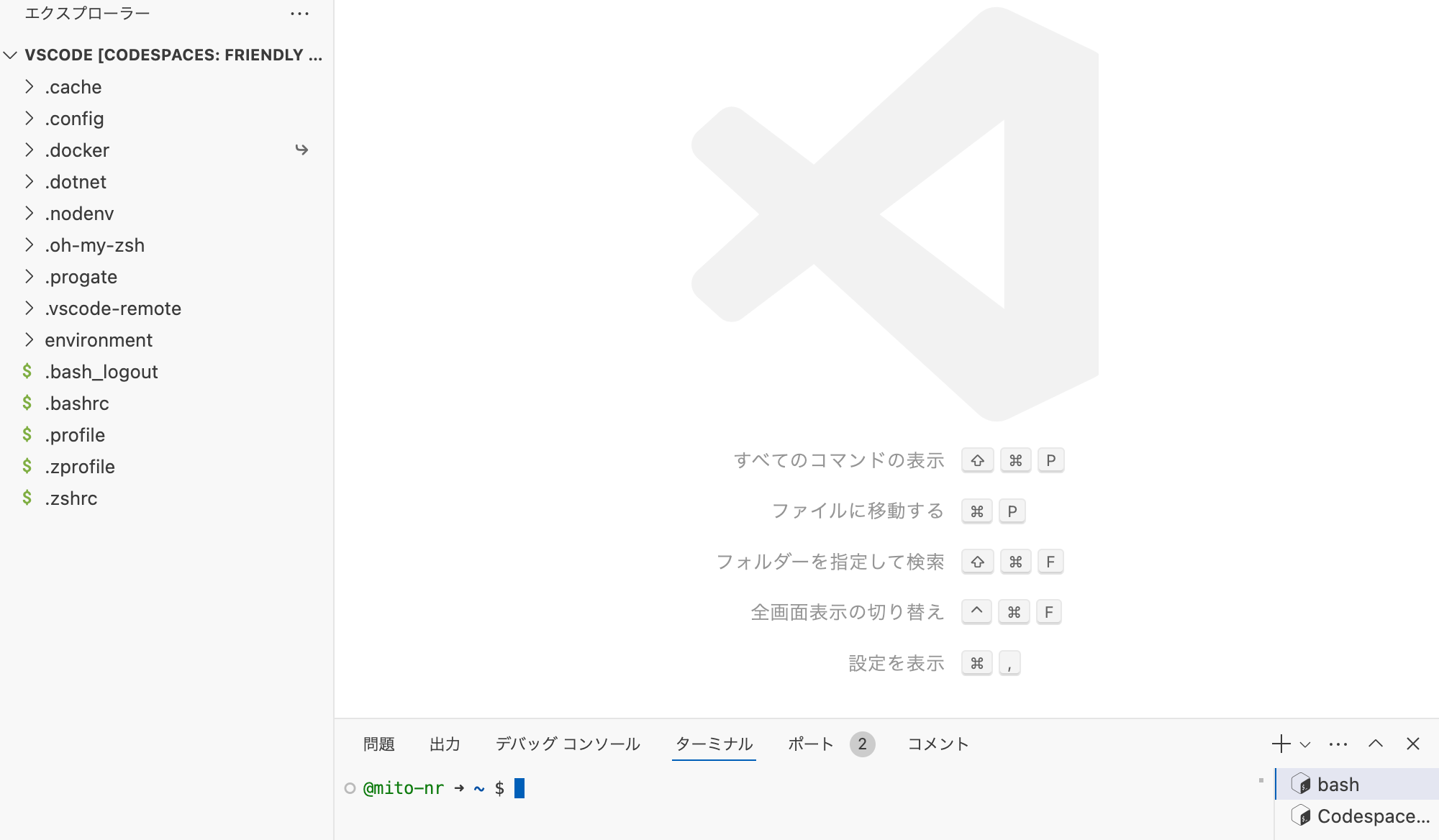
環境が立ち上がると、IDEとターミナルを使えるようになります。

アプリケーションのセットアップ
Codespacesの環境が立ち上がったら、アプリケーションのセットアップと起動テストまで確認します。詳細はセットアップ手順をご確認ください。
New Relicのセットアップ
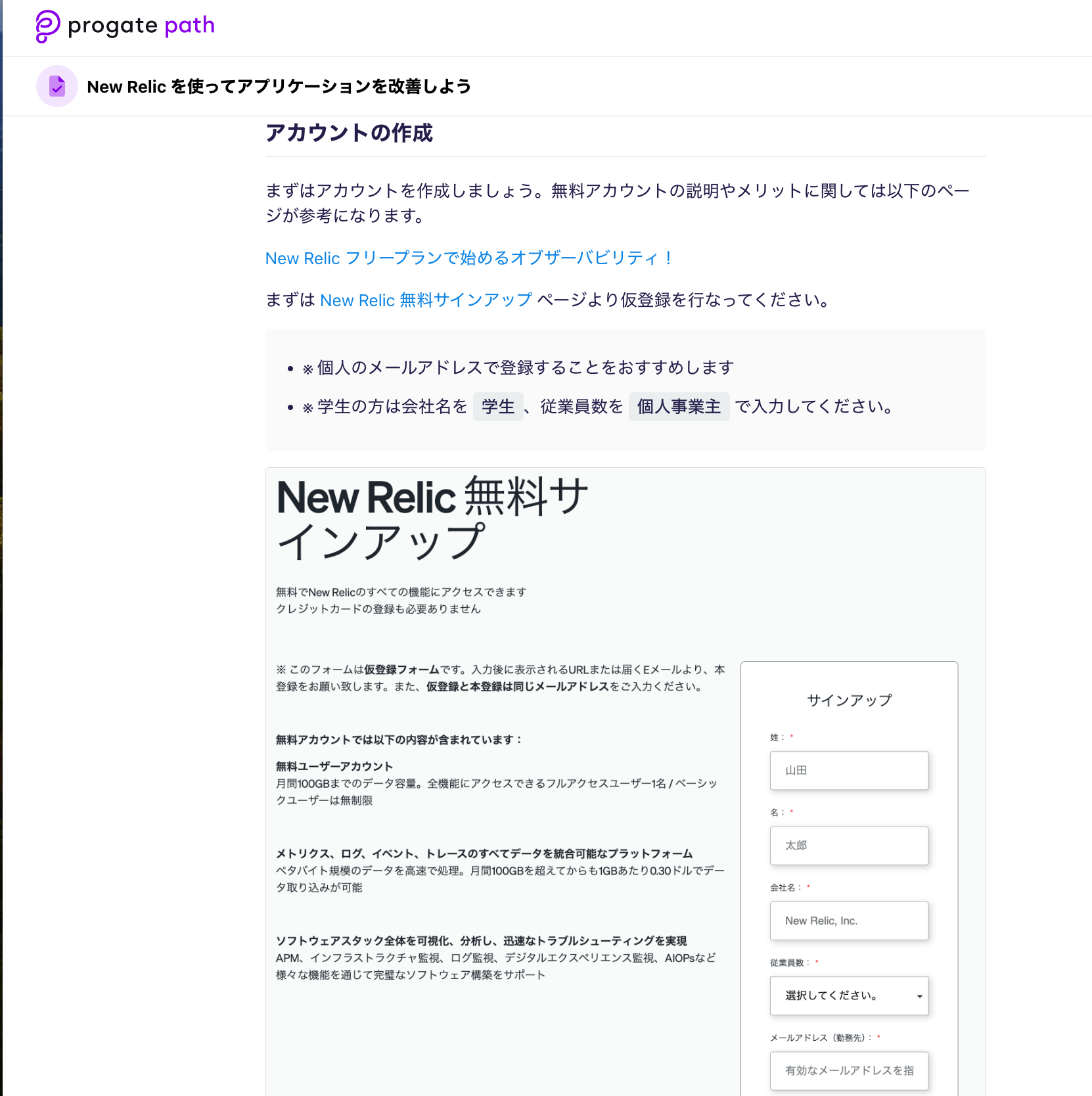
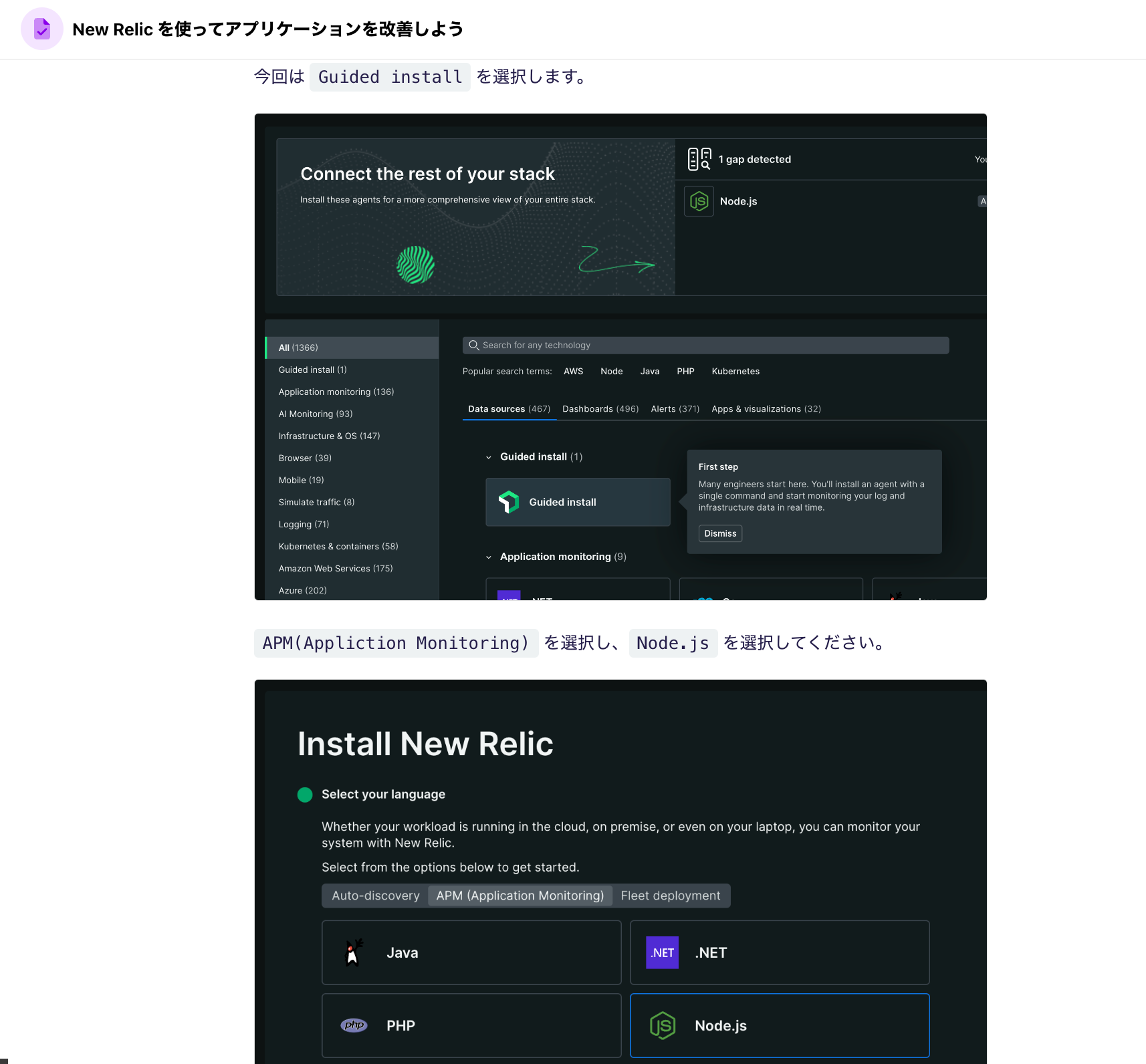
アプリケーションが動く確認が取れたら、New Relicのセットアップ手順の案内に沿って、New Relicのアカウント作成後にアプリケーションへAPM、Browserのエージェントをガイドを見ながら、導入します。


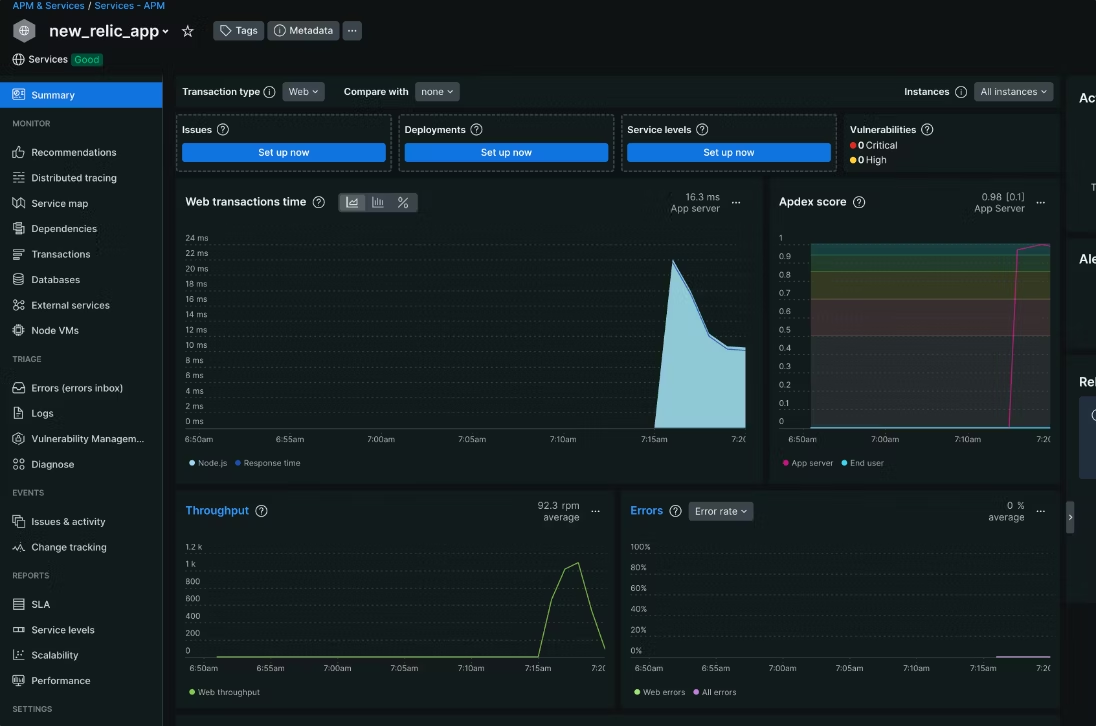
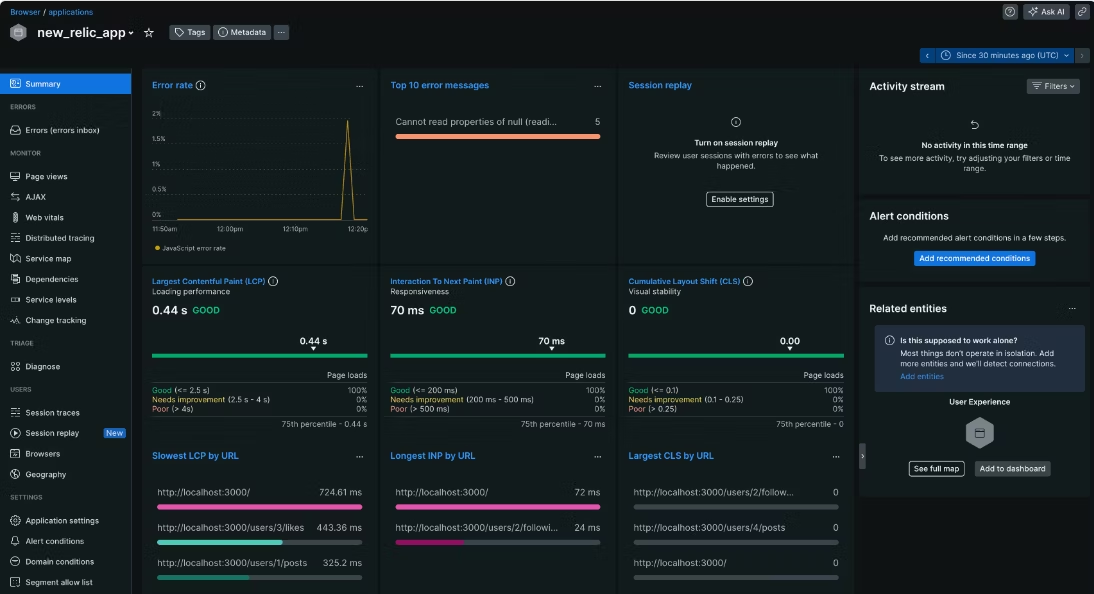
ここから先は学習コンテンツを通して体験して欲しいため、詳細の紹介は割愛しますが、APM/Browserを導入することでNew Relicの画面でアプリケーションのパフォーマンスやエラーの状態を確認でき、原因を特定して、コードの修正まで体験することができます!!


その他のProgate New Relic タスク
まとめ
本記事では、オンライン学習サービスのProgateで公開されているNew Relic公認の学習コンテンツ 「New Relic を使ってアプリケーションを改善しよう」 で、アプリケーションへのAPMとBrowserのセットアップだけではなく、New Relic上で観測しているアプリケーションのデータからエラーやパフォーマンス劣化を発見、原因を特定して、コードを修正するまで学べることを紹介いたしました。
エンジニアの実務に即した体験を体系的に学べる実践的なコンテンツになっており、学習環境の構築が不要で無料で学ぶことができます!!
是非、お試しください!!
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!
New Relic株式会社のQiita Organizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。