- Visual Studio Code 1.57
Visual Studio Code の Markdown エディタを使って、シーケンス図を書く方法のメモとなります。
プラグインのインストール
- Markdown でシーケンスを書くプラグインのインストール
- Markdown を PDF, HTML に変換するプラグインのインストール
この2つのプラグインを、Visual Studio Codeの拡張機能タブで検索してインストールします。
1. Markdown でシーケンスを書くプラグインのインストール
いくつか選択肢があるようですが、今回は mermaid というライブラリを使いたく、このライブラリを Visual Stuido Code で利用するためのプラグインをインストールします。
Markdown Preview Mermaid Support
https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid
2. Markdown を PDF, HTML に変換するプラグインのインストール
Markdown PDF
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf
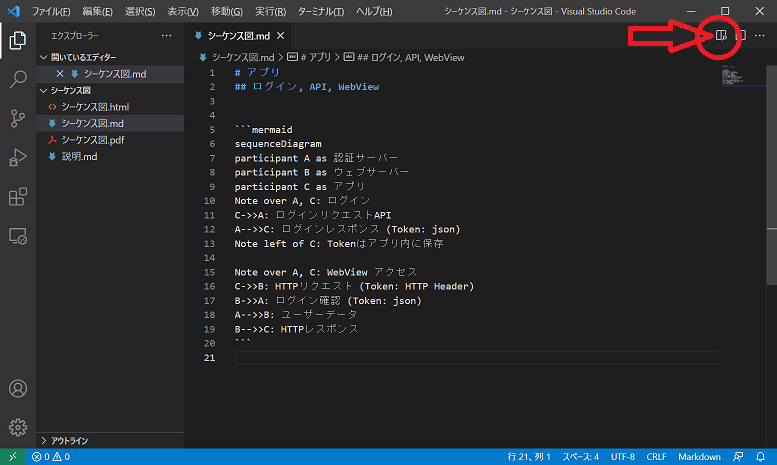
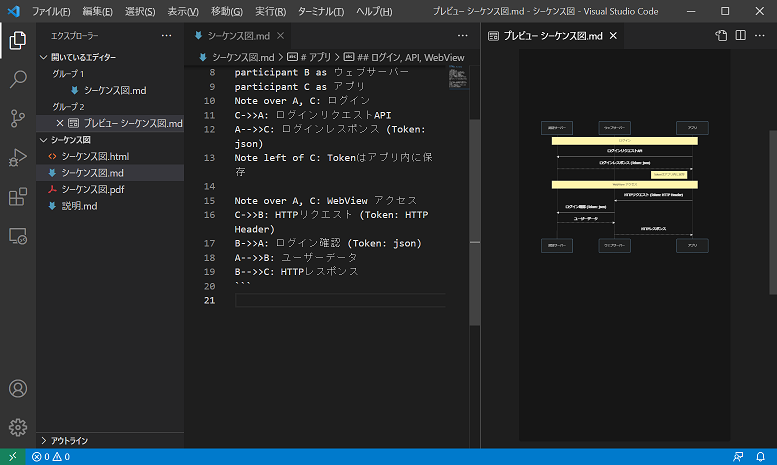
Markdown のプレビューの表示
Markdown の記述
```mermaid
sequenceDiagram
participant A as 認証サーバー
participant B as ウェブサーバー
participant C as アプリ
Note over A, C: ログイン
C->>A: ログインリクエストAPI
A-->>C: ログインレスポンス (Token: json)
Note left of C: Tokenはアプリ内に保存
Note over A, C: WebView アクセス
C->>B: HTTPリクエスト (Token: HTTP Header)
B->>A: ログイン確認 (Token: json)
A-->>B: ユーザーデータ
B-->>C: HTTPレスポンス
``
※上下に変な余白があります。消し方はわかりませんでした。
詳細は公式のドキュメントを参照
シーケンス図以外にも、フローチャートやガントチャートなど書けるようです。
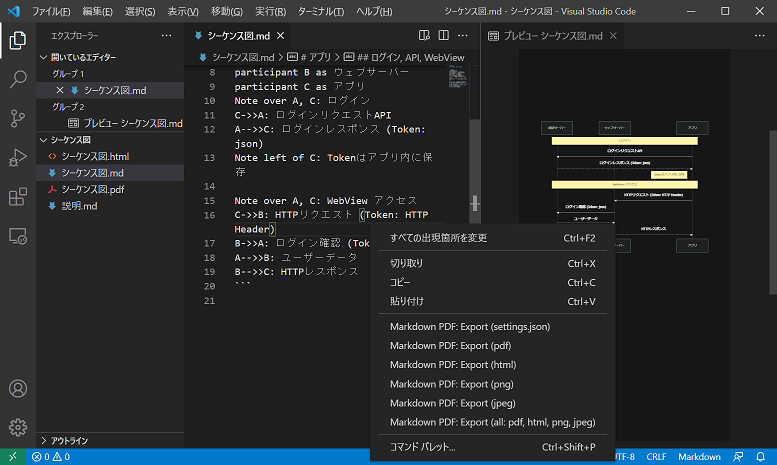
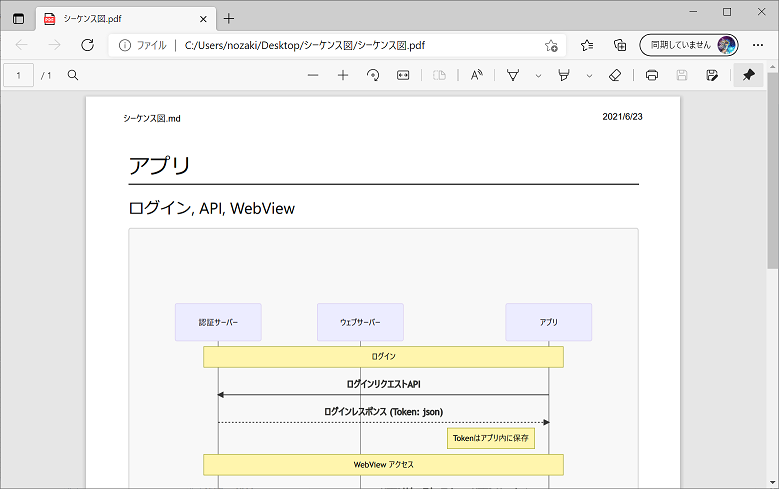
PDF, HTML に変換
- Markdown エディタの上で右クリックすると変換のメニューが出ます。
PDFへ変換した場合は、上下に余計な余白が着く場合がありますが、HTMLへ変換した場合は問題ありませんでした。
HTMLへの変換は、1ファイルで開ける形で生成されました。