背景・動機
昨今はフロントエンドの技術が発展し、エンジニアがちょっとしたデザイン作業を行う機会も増えてきたのではないかと思っています。
デザインのポイントをお伝えすることで、以下が促進されればと思い投稿します。
- エンジニアがデザイン作業を実施することに対するハードルを下げること。
- エンジニアとデザイナーとの良好な関係性が築かれること。
※あくまで個人的な主張を含む記事ですので、ご了承ください。
システム設計とデザインの共通点
システム開発にも設計という工程があります。
設計は英語でデザインですが、いくつか共通点があります。
- 解答が複数存在する。
- 時間をかければ良い結果が得られるとは限らない。
- 利用者を意識する。システム設計であればそのシステムの利用者やメンテナ。
解答が複数あるため、利用者に対してメリット/デメリットを整理しながら取捨選択する必要があります。
良い結果を得るためには、日頃から良いデザインを見たりストックしたりして、引き出し(デザインパターン?)を身に付けると良いです。
設計と同じくデザインも非常に難しい作業ですが、ポイントをおさえることで、ある程度美しいデザインを作成することができます。
3つのポイント
- 揃える
- 減らす
- 離す
1. 揃える
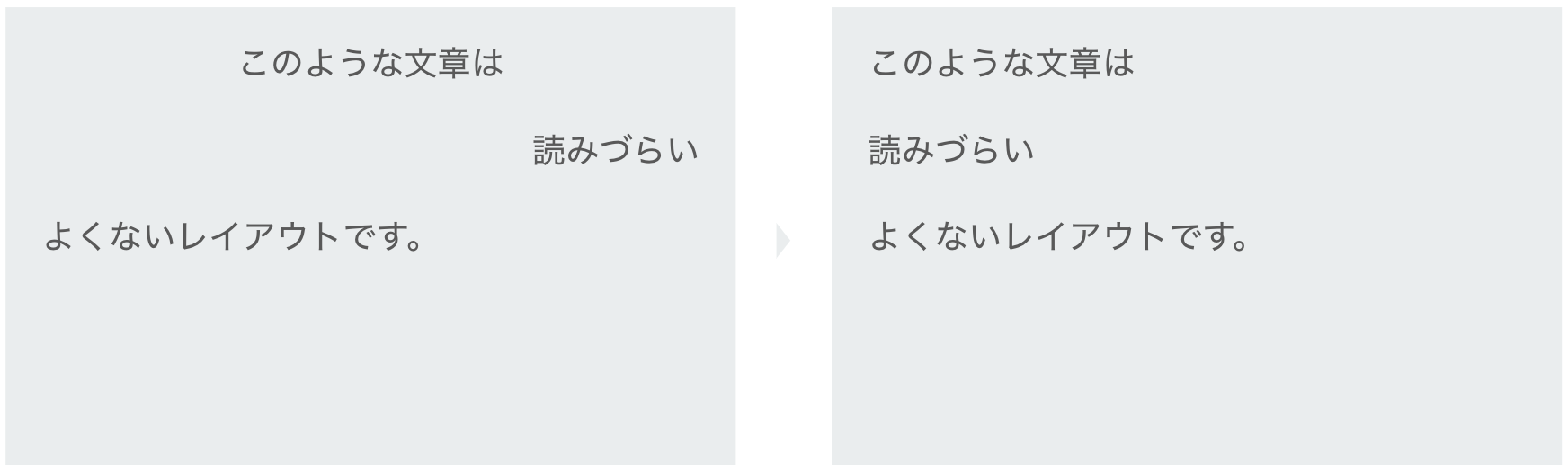
文字寄せ
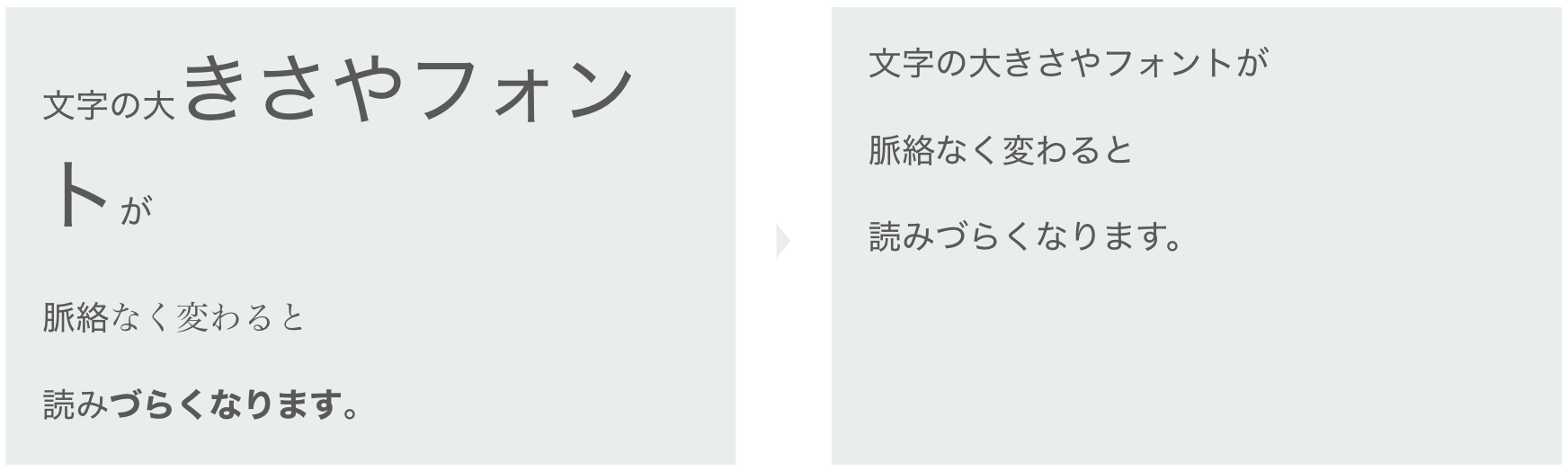
文字の大きさ・フォント
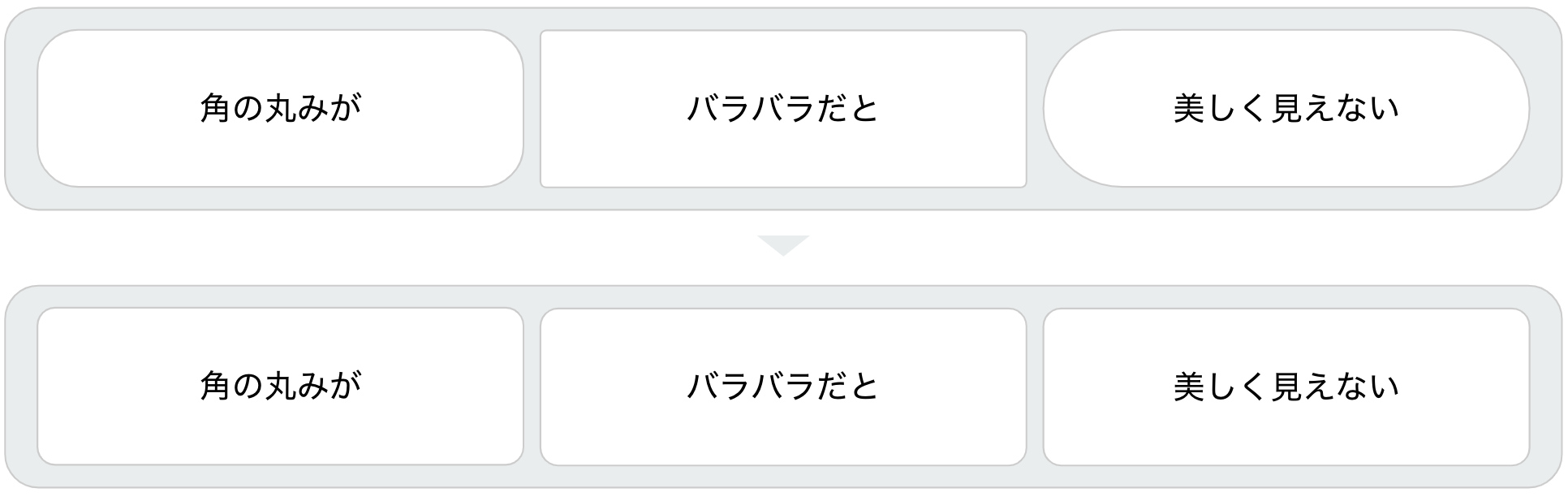
角丸
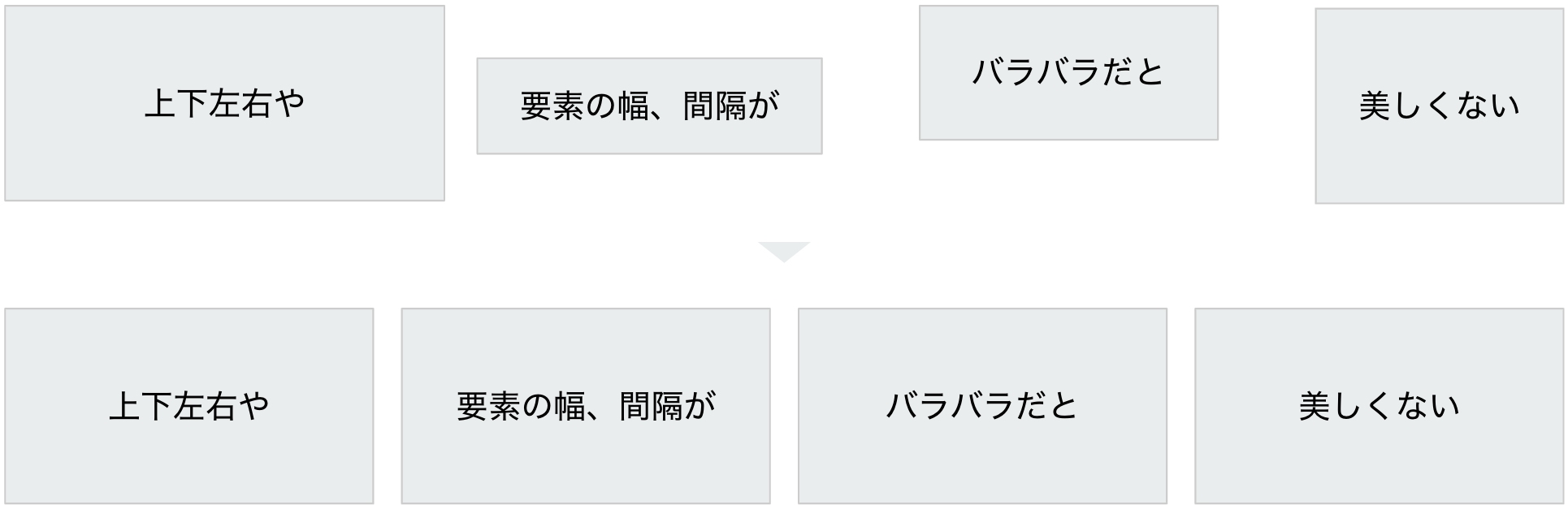
要素の大きさ・間隔
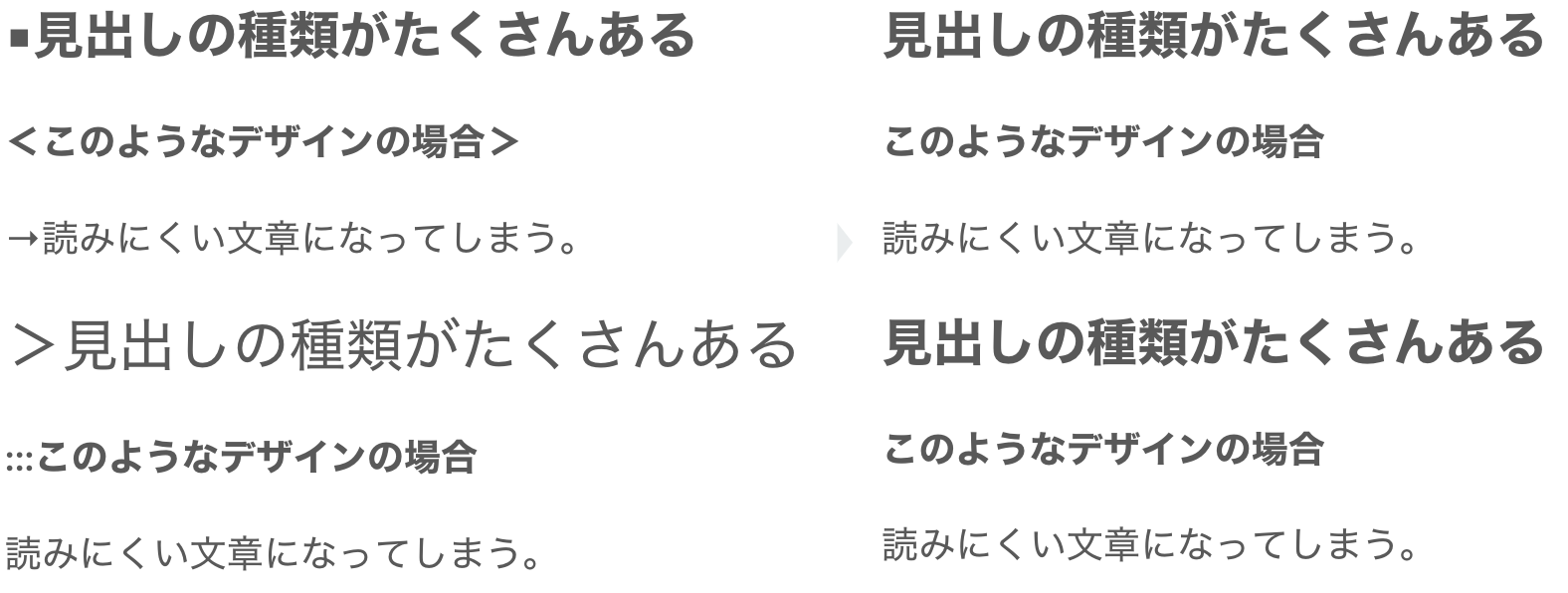
2. 減らす
不要なパターン
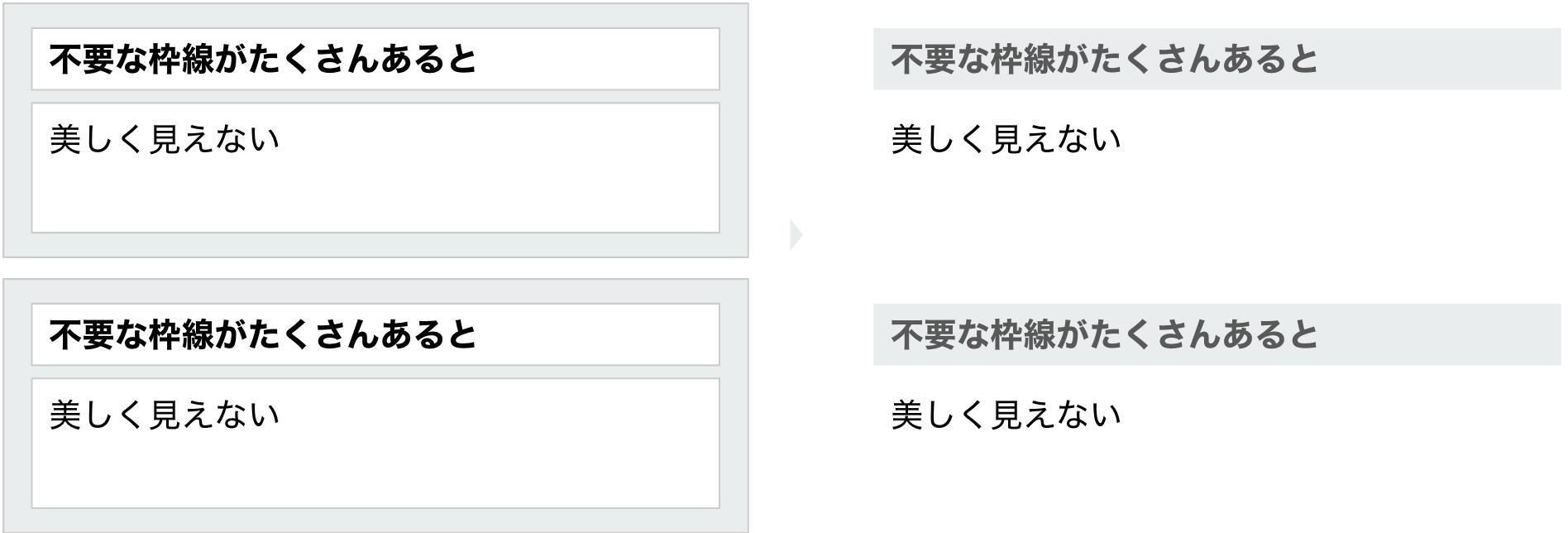
不要な枠・線
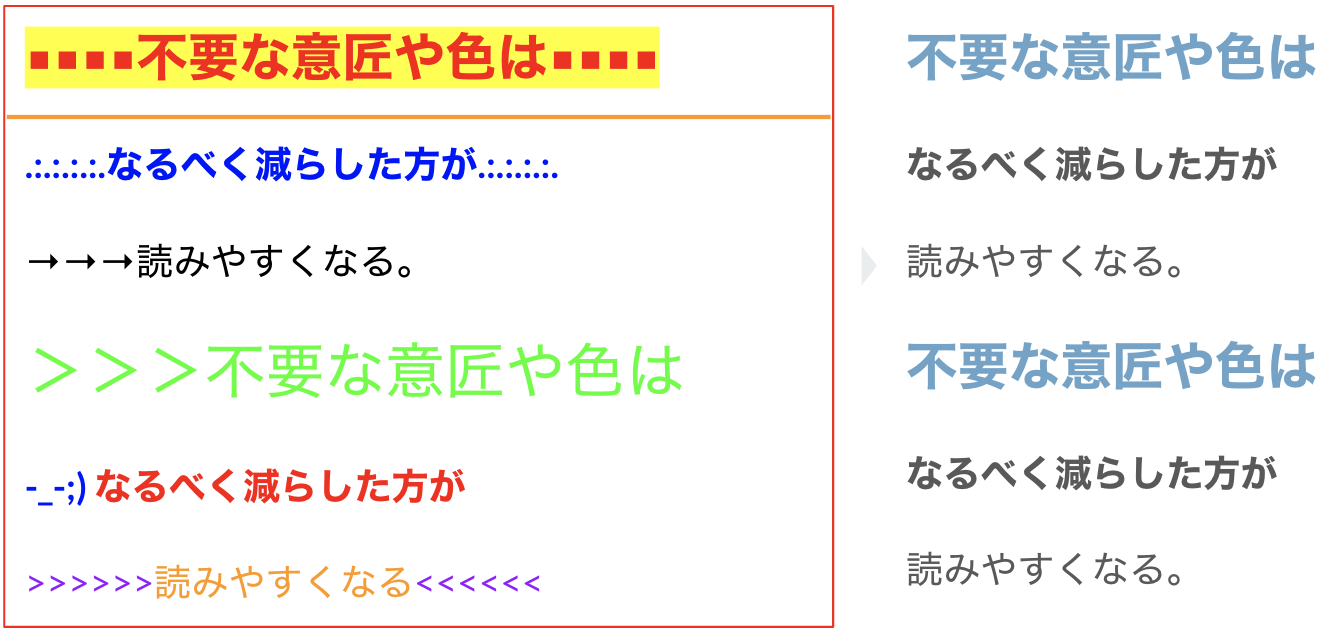
不要な色・飾り
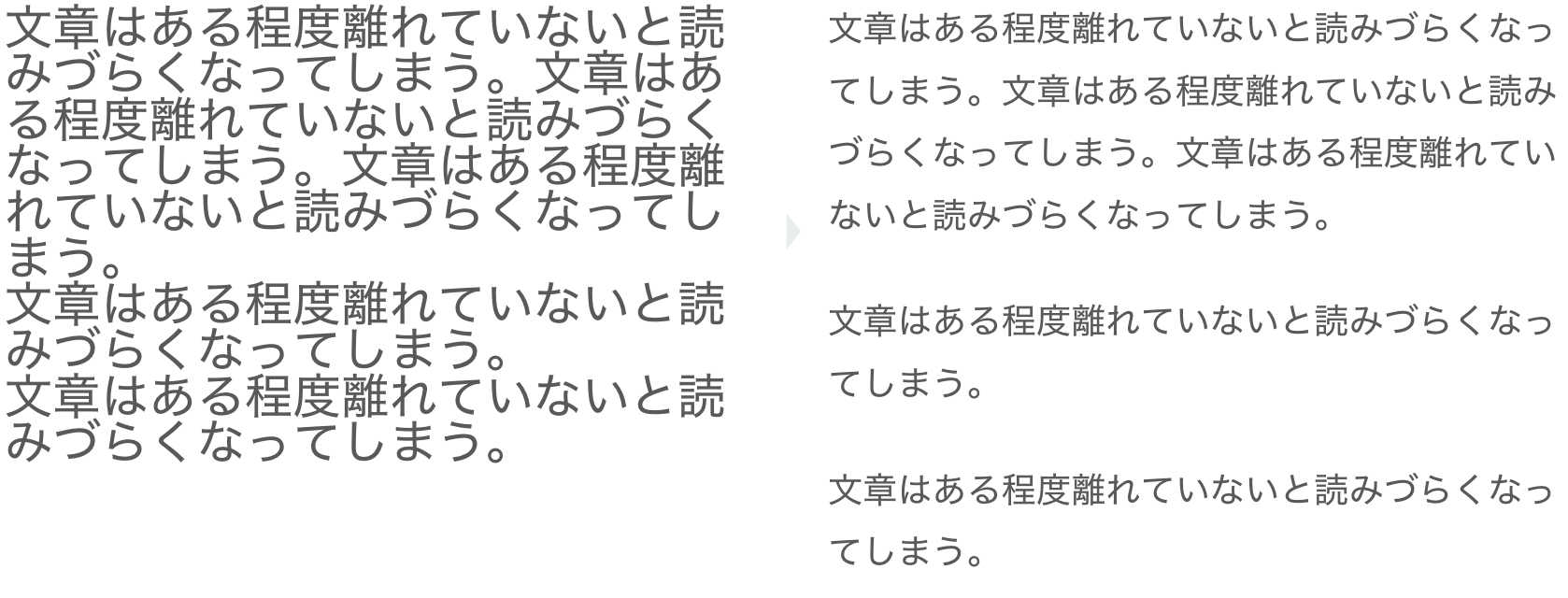
3. 離す
行高
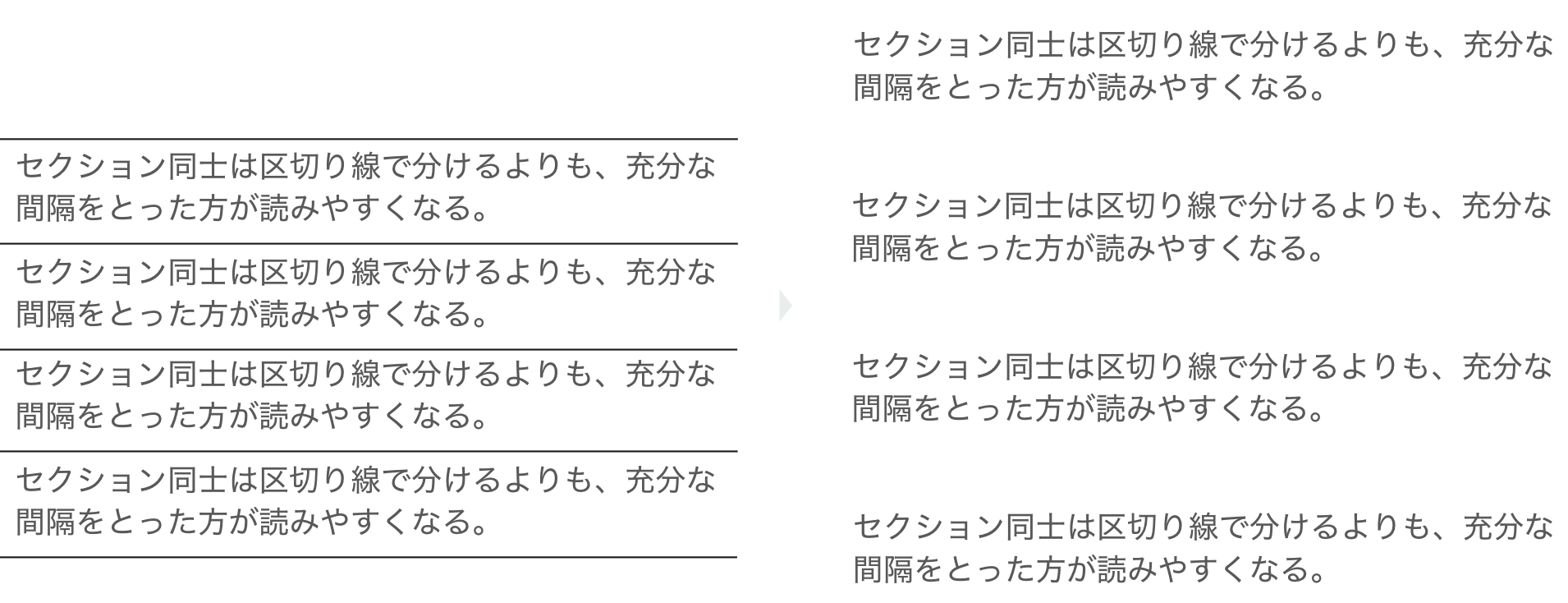
区切り線ではなく余白
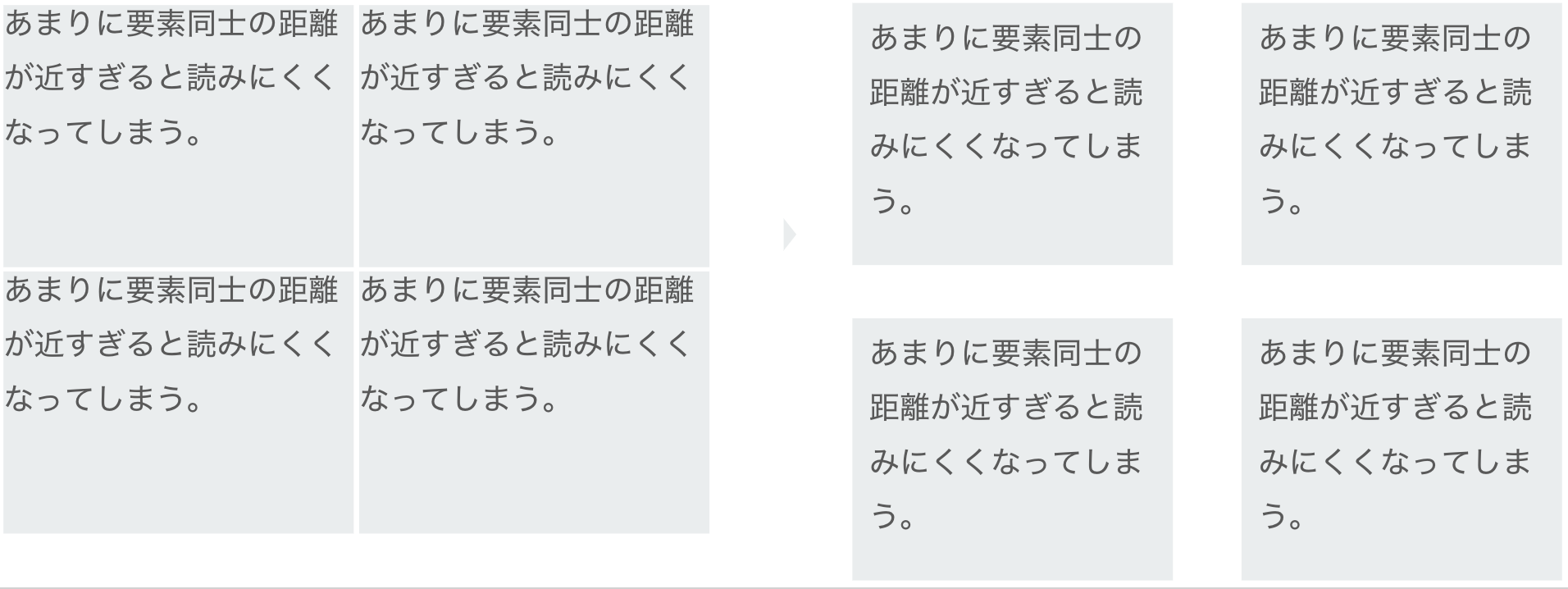
間隔
まとめ
- エンジニアにとっての設計と同じで、デザインを考えるのは大変な作業です。
- より良いデザインを目指して、お互いに協力し合いましょう。