Chromebook の Vim がイマイチ使えない理由を述べよ
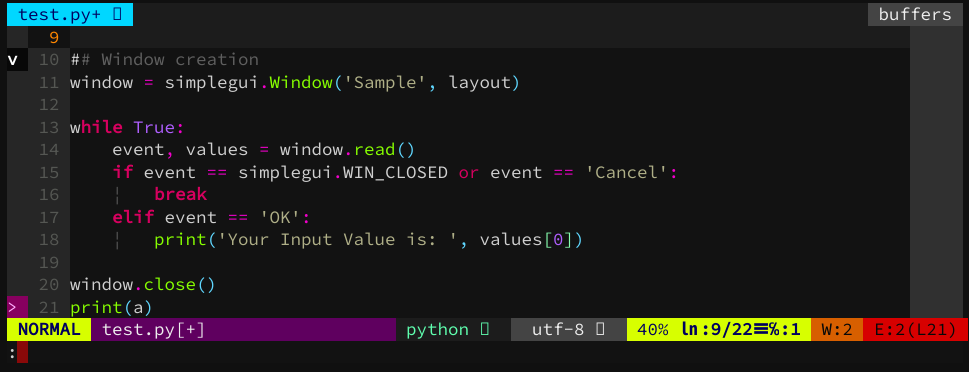
以下の SS を見て、どこがいけていないかを考えてみましょう。
- 各種アイコンが文字化けして豆腐
- 各行の一列目の配色が白色にバグっている。
- コマンドモードに入っているのにステータスライン表示が更新されない。
1. 許せんので駆逐する
1.1. アイコン文字化け豆腐への対処
ChromeOS の Linux で使用される標準ターミナルが原因です。
厳密に言えば、標準ターミナルでは私の愛する HackgenNerd フォントなどのアイコン表示可能フォントを設定することができないためです。
なので、標準ターミナルをドブに投げ捨てて、mate-terminal をインストールして使用します。
sudo apt install mate-terminal
インストール完了後、プロファイルの設定からフォントを適切な物に変更して下さい。
ちなみに、aptコマンドからインストールできるターミナルアプリを一通り試しましたが、mate-terminalとkonsole以外は、日本語入力が正常に動作しないため、おすすめしません。Alacrittyもダメでした。
見た目だけならxfce-terminalがイイ感じなので、日本語入力を切り捨てるのであればオススメです。
1.2. 追記:別手段による標準ターミナル上での豆腐対処
サードパーティー製ターミナルが使いたくない方向けの対処法
- 標準ターミナルを起動。
Ctrl + Shift + Jを押し、デベロッパーツール画面を表示 - 次の内容を
Consoleで入力し、実行
term_.prefs_.set('font-family', 'DejaVu Sans Mono Nerd');
term_.prefs_.set('user-css-text', '@font-face {font-family: "DejaVu Sans Mono Nerd"; src: url("https://raw.githubusercontent.com/ryanoasis/nerd-fonts/master/patched-fonts/DejaVuSansMono/Regular/complete/DejaVu%20Sans%20Mono%20Nerd%20Font%20Complete%20Mono.ttf"); font-weight: normal; font-style: normal;}')
やっている事は、Javascript による表示フォントの変更なので、src:url以降を編集すれば、好きなフォントを使用できます。
ただし、ターミナル起動の都度に上記操作を行う必要があるので、こまめにターミナルを終了させる場合は向かないかもしれません。
また、標準ターミナルは Vim との相性が悪いのか、プラグインを入れていくと描画に引っ掛かりを感じる事が多々あります。サードパーティー製ターミナルの使用を推奨します。
1.3. 一列目配色バグとステータスライン描画問題への対処
ChromeOS 標準の Vim が古いのかイマイチなのか、とにかくこれが原因です。
なので、最新の Vim をビルドしてインストールします。
適当なディレクトリで、以下の一連のコマンドを実行して下さい。
最後に古い Vim をアンインストールしていますが、なぜか/usr/binに実行ファイルは残っているので、何かで困る可能性はありません。
sudo apt install ncurses-dev
wget https://github.com/vim/vim/archive/master.zip
unzip master.zip
cd vim-master
cd src/
./configure
make
sudo make install
vim
sudo apt remove vim "古いVimの削除
標準インストールされる Vim の問題なので、別途 NeoVim などをインストールした場合は、この問題は発生しません。
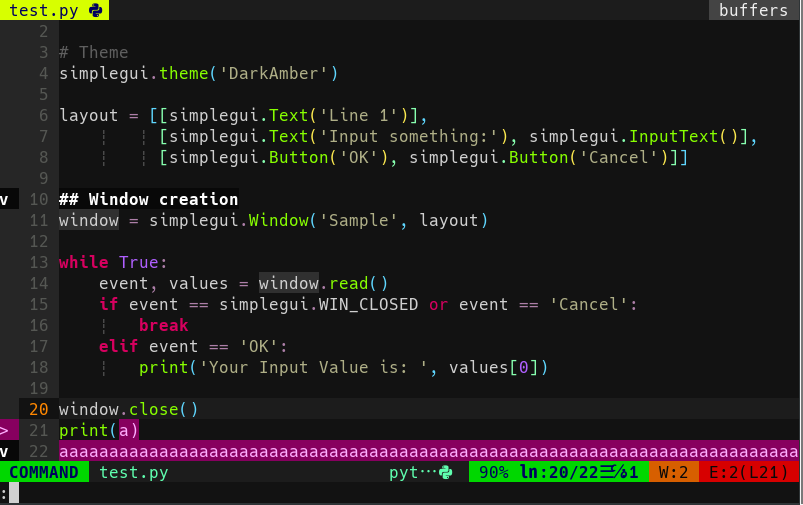
2. 結果
イケテル感じのアイコンが正常に表示され、配色バグが治り、ステータスラインも正しく更新されるようになりました。
3. Chromebook で開発しようよ
ぶっちゃけ大した事はできませんし、自分で Linux のノートパソコンを用意できる人には不要なんですが、不自由なオモチャを触ってる感が楽しいです。
試行錯誤して理想を実現していく感じ。
あと、Linux 側のファイルを ChromeOS ネイティブの Google Chrome でオープンできるように(いつの間にか)なっているなど、ChromeOS の地味ながらも順調な進化には期待が持てるところ。
安い Chromebook でも、GUI ソフト(VSCode とか)を動かさずにターミナル+ブラウザで完結すればストレスなく使えますので、ちょっとしたお出かけや、高額な端末を持っていきたく無い出張などの際の選択肢としてはアリなんじゃないかなと思います。
また、機種によっては VSCode の動作もモッサリしたものになりがちなので、ターミナル上で Vim (or NeoVim) を選択せざるを得ない状況に陥ります。覚悟をもって Vimmer になりたい場合の矯正器具的な使い方もあるのではないでしょうか。お試しあれ。