これは MIERUNE AdventCalendar 2022 19日目の記事です。
昨日は @satoshi7190 さんによる MapLibre GL JSで魔法陣を出現させる でした。
結構最近Cesium for Unityがリリースされたので
Cesium for Unityのクイックスタートをやっていきます
英語が読める方は公式の方が詳しいと思いますのでおすすめです
前提条件
- Unity2021.3.2f1以降のバージョンがインストールされていること
- Cesium ionのアカウントを持っていること(これは地物のデータを参照するのに必要とのこと)
プロジェクトを新規作成してCesium for Unityパッケージをインポートする
-
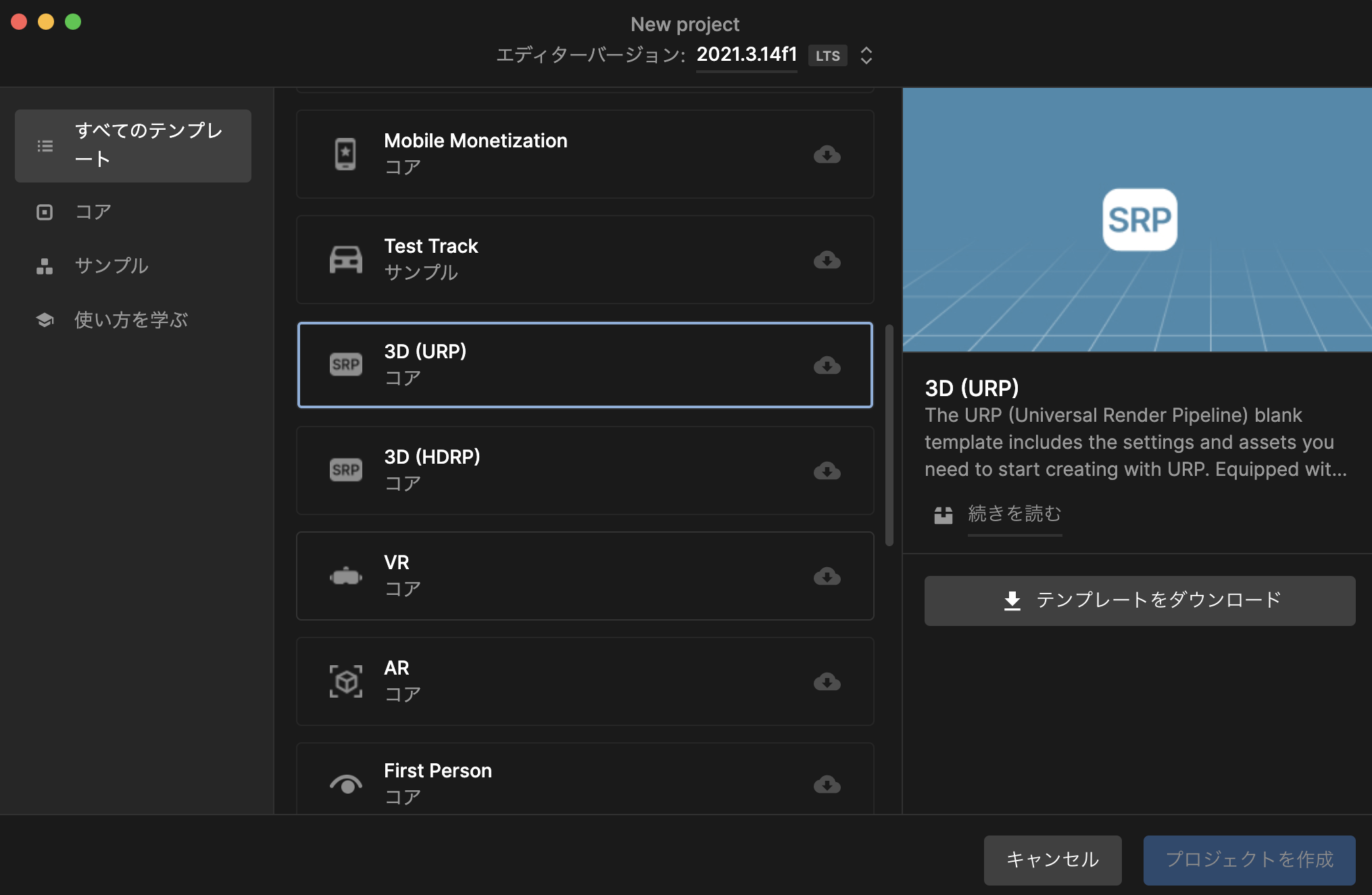
UnityHubを起動して新しいプロジェクトを作ります
-
この時、3D(URP)のテンプレートを選択します
-
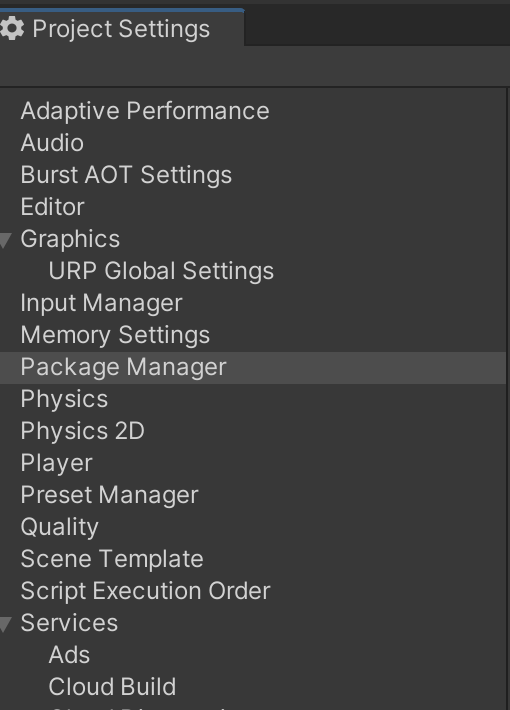
メニューの[Edit] > [Project Settings...]に移動してプロジェクト設定を開きます。
-
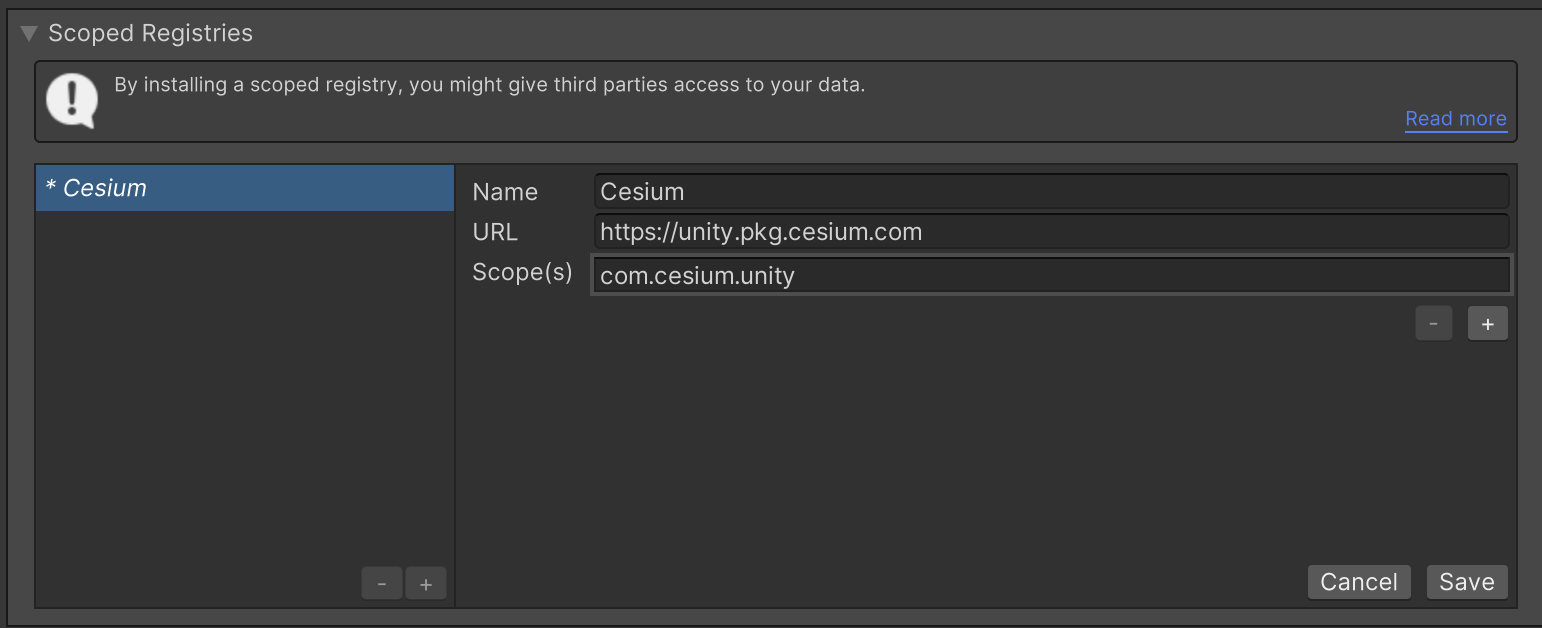
以下の設定で新しくスコープレジストリを追加します
- Name:Cesium
- URL: https://unity.pkg.cesium.com
- Scope(s):com.cesium.unity

- 次にメニューの[Window] > [Package Manager] でパッケージマネージャーを開きます
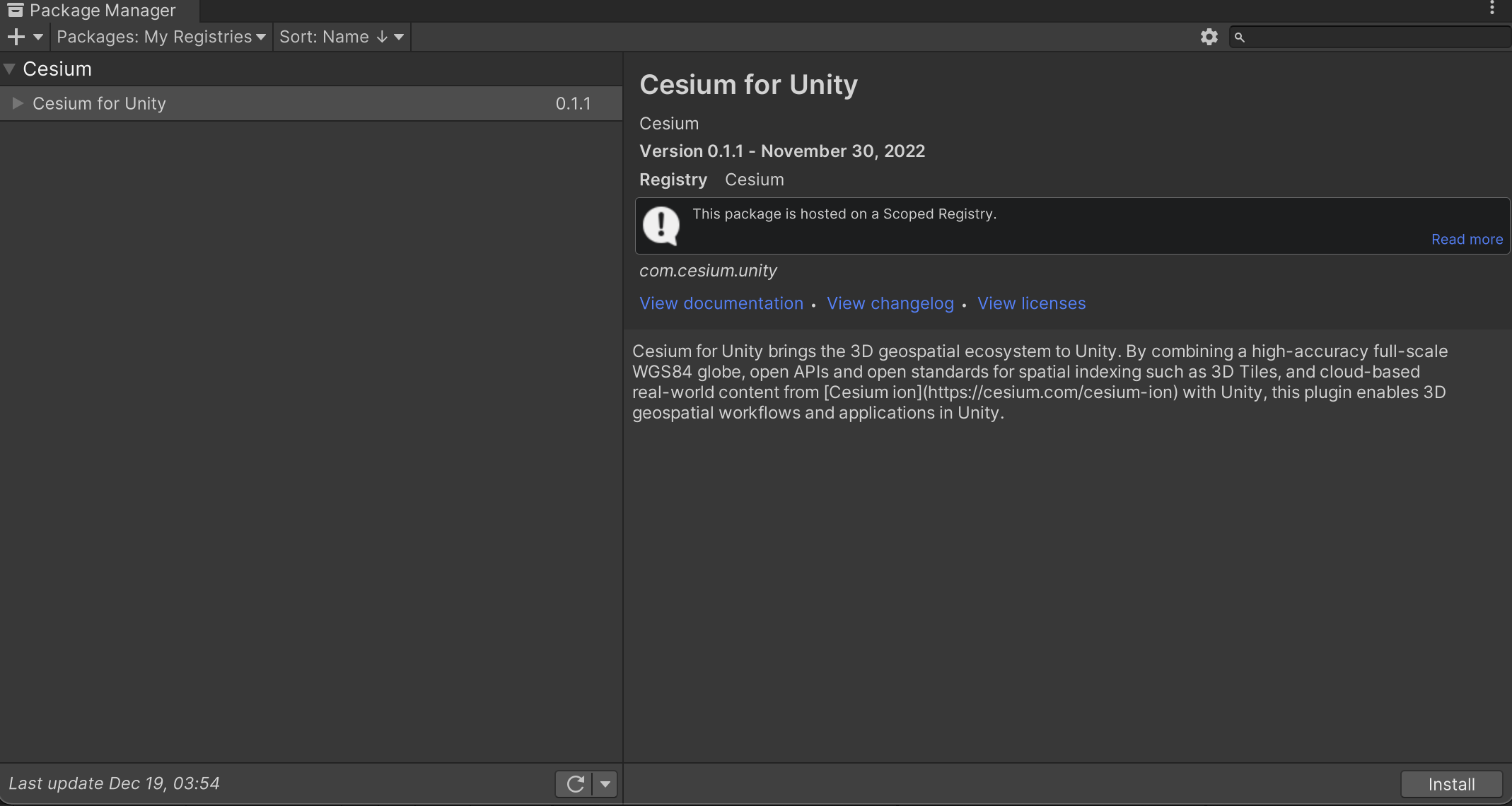
- Package ManagerでPackagesのドロップダウンリストからMy Resistriesを選択します
- Cesium for Unityが表示されるので、installします

- TextMeshProのインストールを促すダイアログが出る場合はインストールします
- TextMeshProのインストールについては割愛します
Cesium ionに接続する
- メニューにCesiumが増えていますので、[Cesium] → [Cesium]でCesiumのウインドウを開きます

- Connect to Cesium ionのボタンを押下します
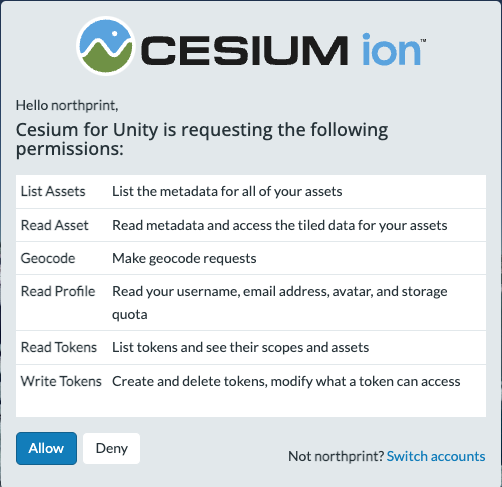
- ブラウザで認証するURLなどが書かれているので接続すると下記のような画面になります

- Allowボタンを押すと認証され、Cesiumウインドウが以下のようになります

- 次にプロジェクトのアクセストークンを作成します
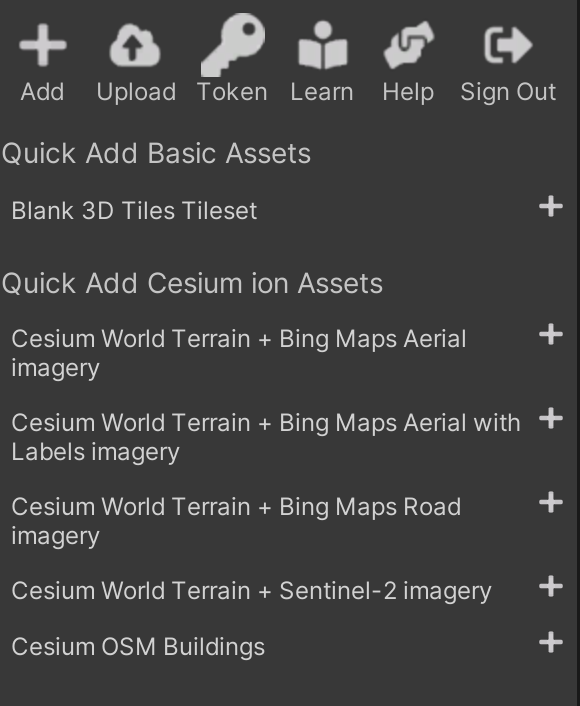
- Tokenのボタンを押して、トークンのウインドウを開き、「Create New Project Default Token」のボタンを押すと、新しいトークンが生成され、Cesium ionのアカウントに追加されます
地形をシーンに追加する
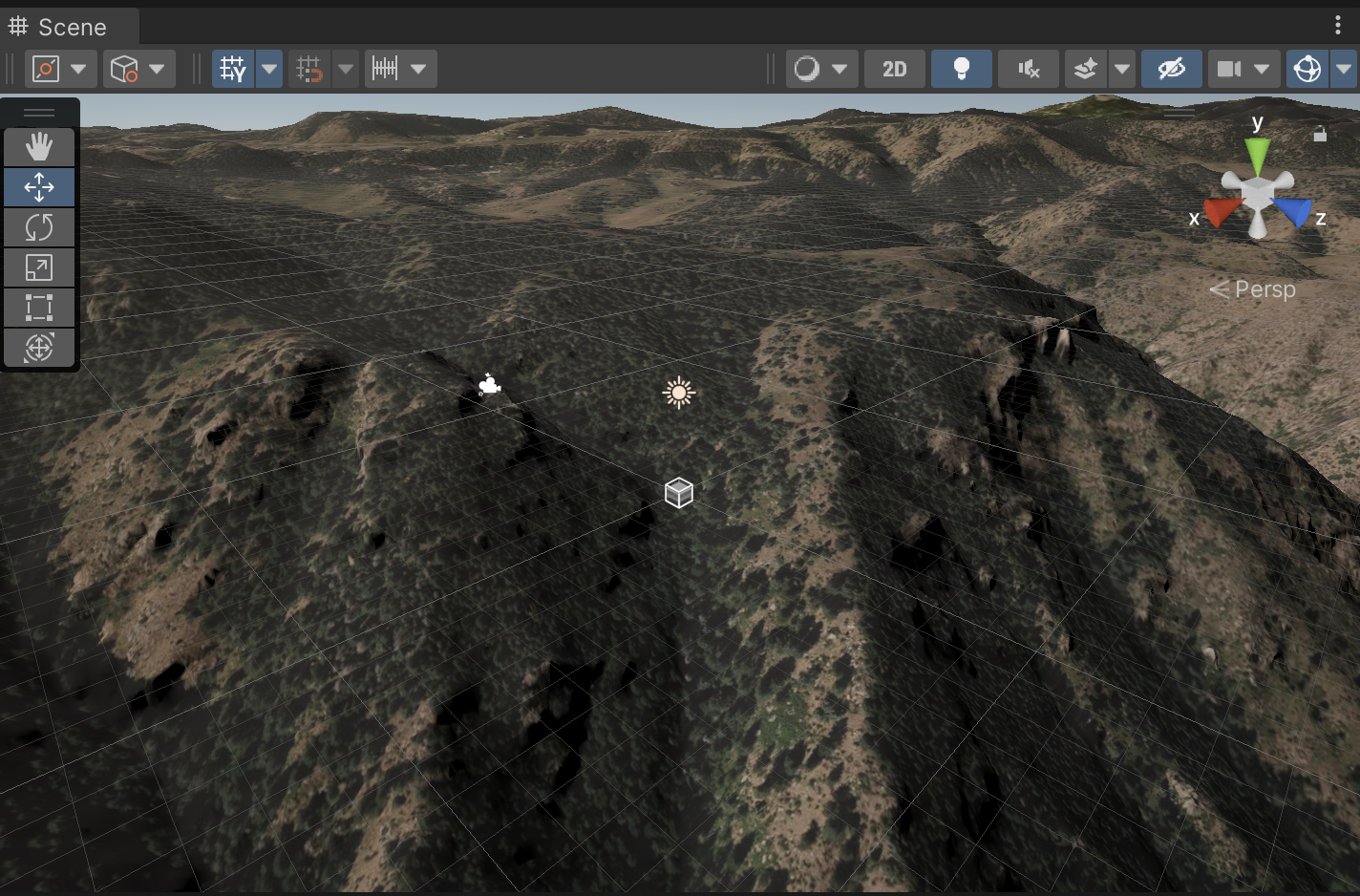
- Cesiumウインドウの「Cesium World Terrain + Bing Maps Aerial imagery」の横にある+ボタンを押下します
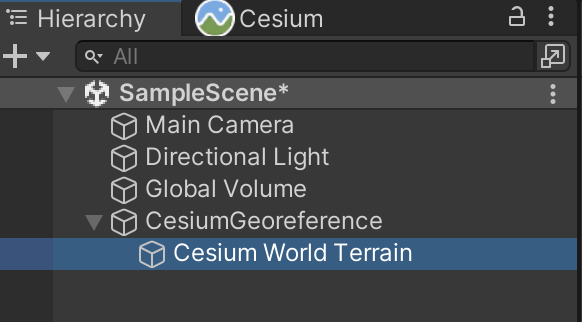
- するとHierarchyウインドウにCesiumGeoreferenceオブジェクトおよび、Cesium World Terrainが追加されます


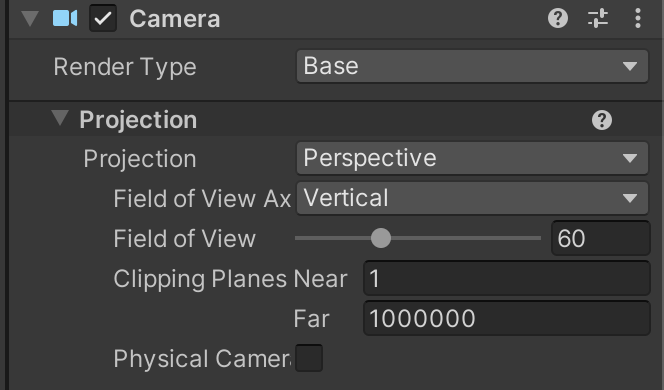
メインカメラの設定
- メインカメラのデフォルトの設定だと、あまり遠くのオブジェクトを見るように設定されていません
- HierarchyウインドウでMainCameraを選択し、Clipping Planesの値を変更します
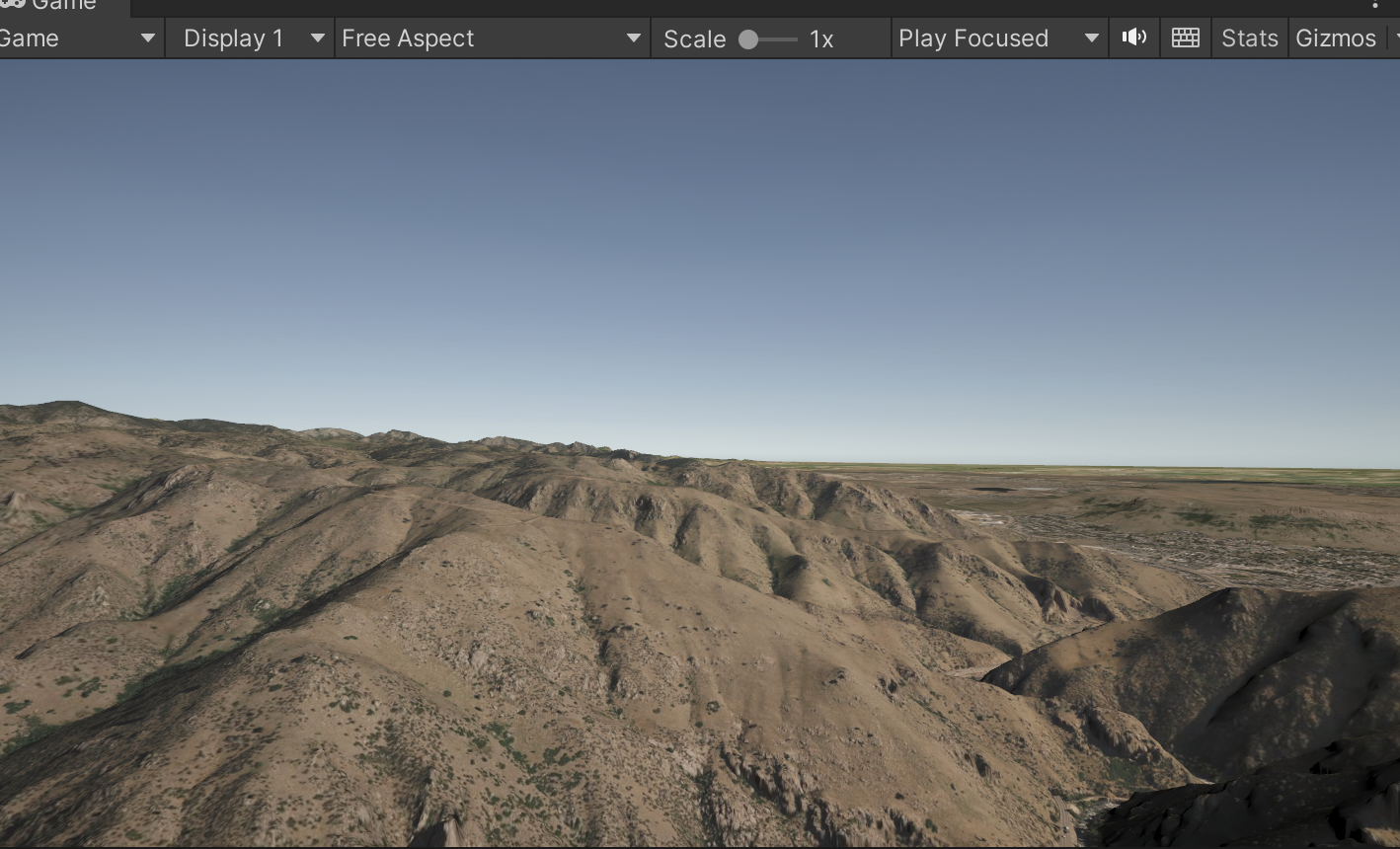
- Nearを1に、Farを1,000,000に設定すると、地平線の方まで地形が見えるようになります


3D建物をシーンに追加する
公式のクイックスタートではシカゴを表示していましたが、今回は東京を表示してみたいと思います
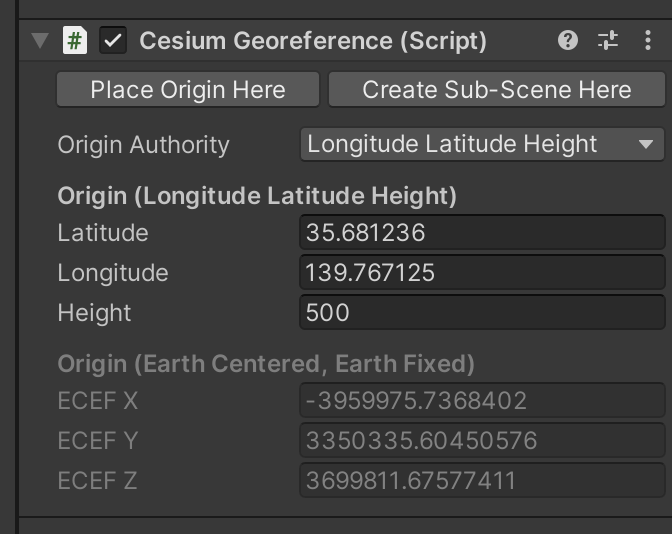
- HierarchyウインドウのCesiumGeoreferenceを選択して、Inspectorウインドウに表示されている座標を以下に変更します
Latitude: 35.681236
Longitude: 139.767125
Height: 1000

- 座標を入力すると、シーンは東京駅付近を表示します
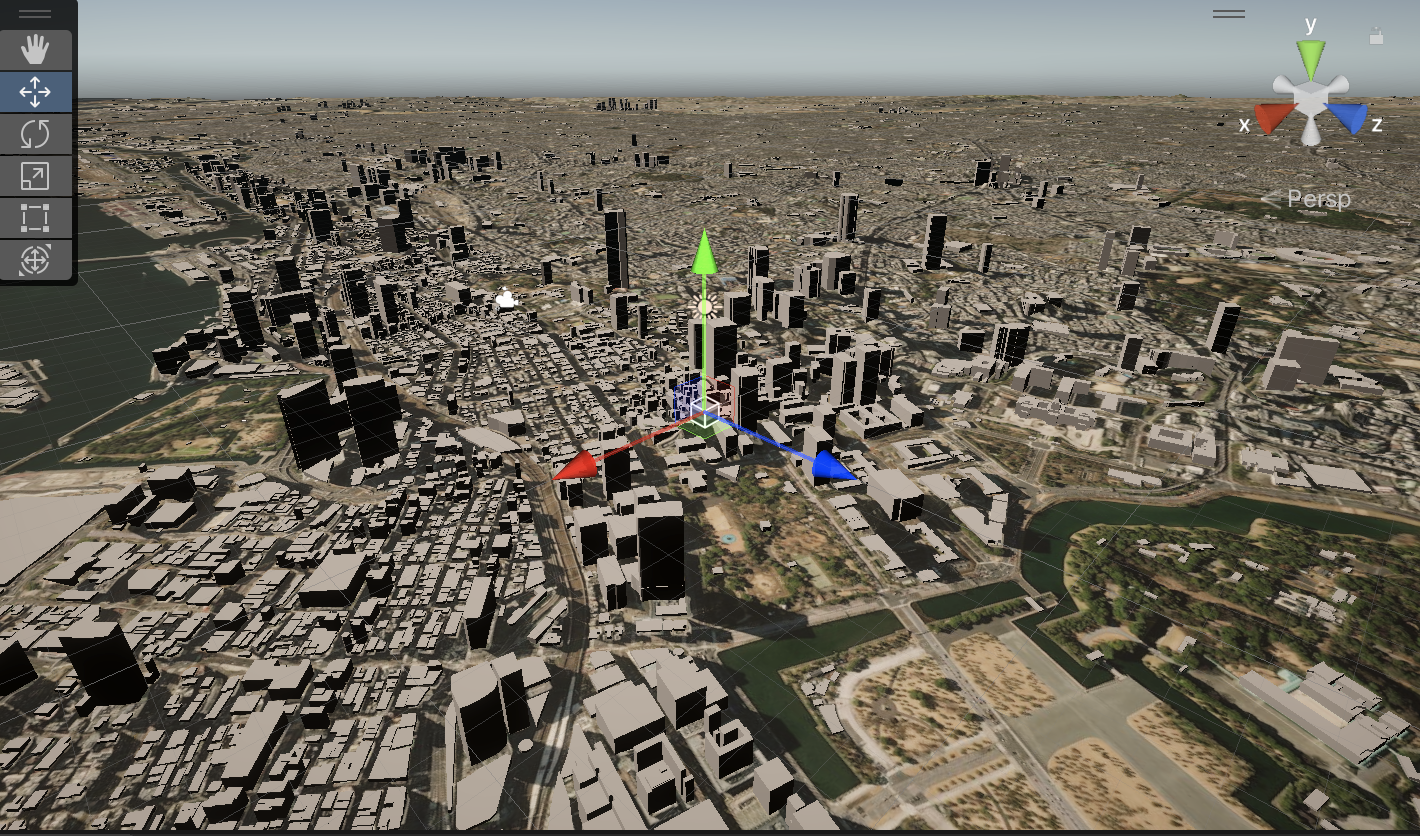
- 次にCesiumウインドウで「Cesium OSM Buildings」の右にある+をクリックします
- するとOSMの建物データが読み込まれます

感想
以上、Cesium for Unityのクイックスタートでした
想像以上に簡単に3DTilesを扱う事が出来て感動しています
Cesium 3D Tilesetというコンポーネントがポイントで、こいつを自在に操ることができるかどうかが鍵です
ちなみにPlateauのテクスチャ付き建物データもサクッと載せれました
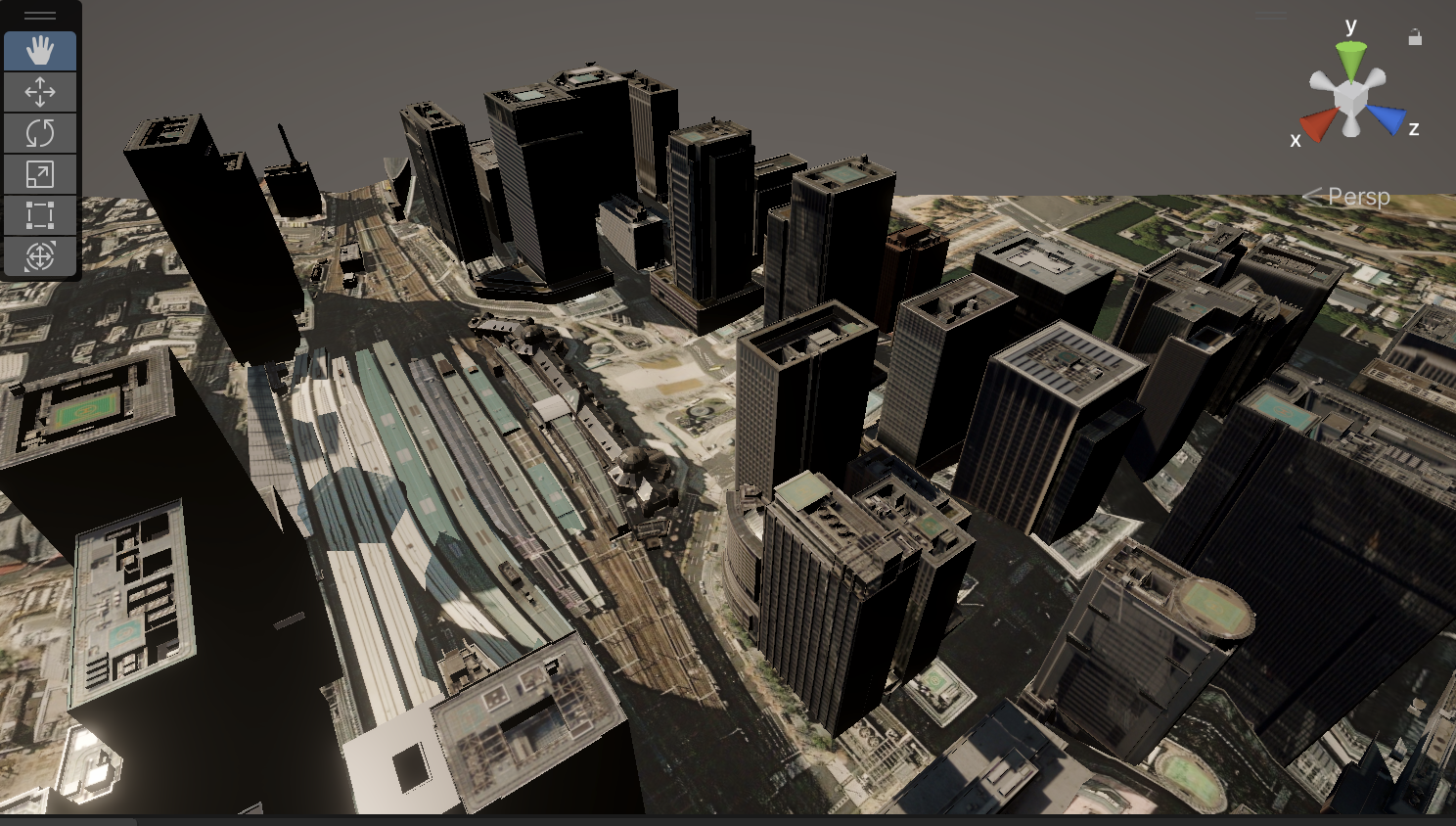
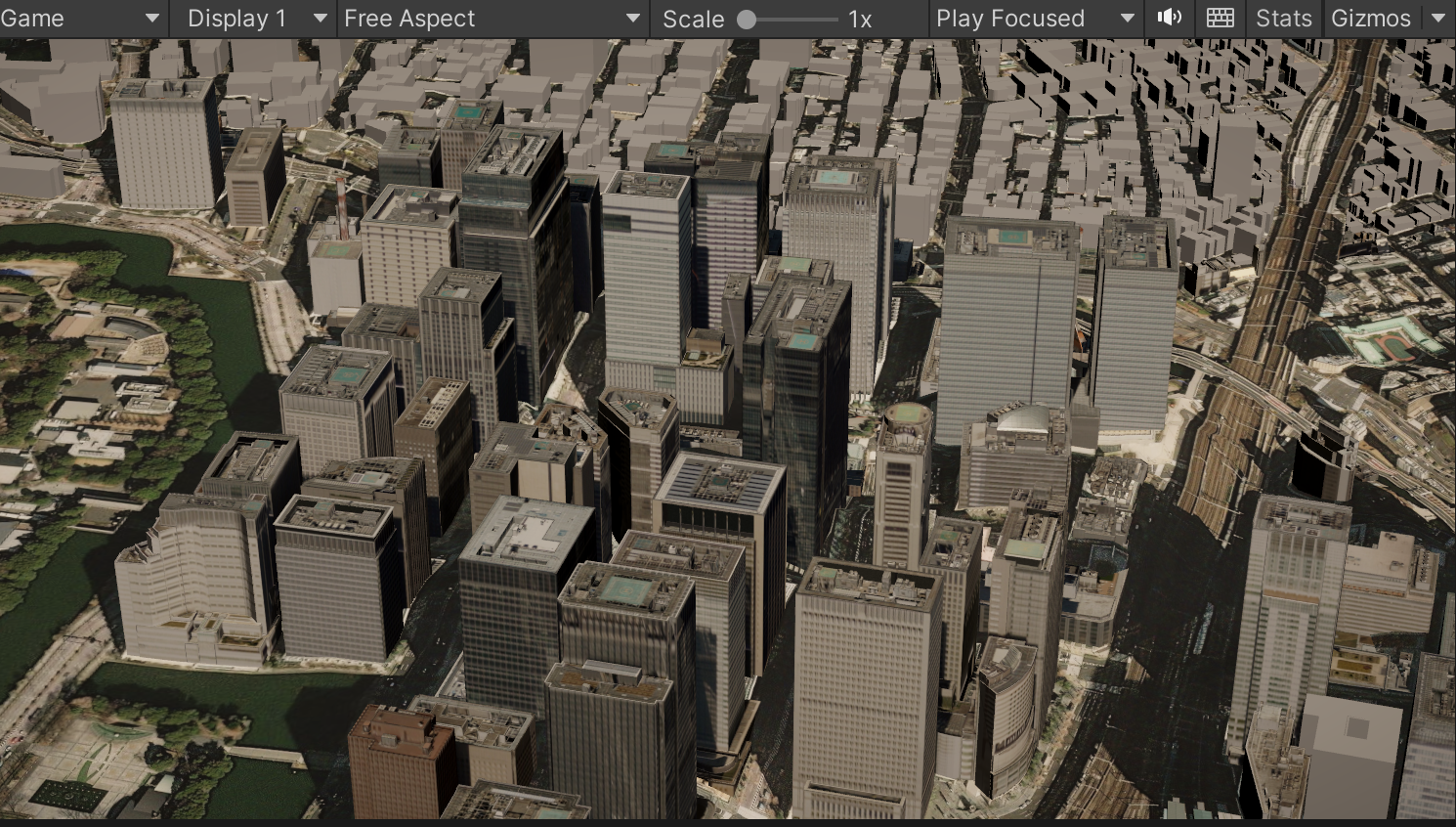
開発用のシーンビューはレンダリングが厳しい感じですがゲームビューは全く問題無し、空撮したかのようなショットが撮れました
ある程度Unityのカメラのコントロールの腕は必要ですが、これは便利だなと思いました


明日は@kntoshiyaさんです!お楽しみにー