はじめに
この記事は TouchDesigner Advent Calendar 2017 の14日目の記事です。
"TouchDesigner" とは
TouchDesignerはカナダ・トロントのDerivative社が開発しているノードベースのヴィジュアルプログラミング環境です。
TouchDesignerについて詳しくは下記の記事を参照下さい。
【超初心者向け】TouchDesigner使ってみよう
そもそもなぜ"TouchDesigner"を始めようと思ったか
なぜ"TouchDesigner"を始めてみようと思ったかというと、国内外問わず商業施設等で目にする大型のサイネージインスタレーション等のプラットフォームとして採用されていることが増えていることや、その安定性、そして多様なデバイスや環境との連携が出来る事に興味を持った事がきっかけです。
※例※
・Universe of Water Particles on the Living Wall
・Front Pictures' Multimedia Renaissance
・Sep.26.17 Soma CG Drives All Screen Visuals On-Set for Ridley Scott's Alien Covenant
やってみたこと
前段が長くなりましたが今回やってみたことは以下になります。
①SNSから投稿された画像取得(外部サービスを使用)
②投稿された画像を表示
③画像に対してGLSLでポストエフェクトを掛けてみる
①SNSから投稿された画像取得
今回はmyThingsというサービスを使わせて貰いました。
以前にもmyThingsから連携を試している方がいましたのでそちらを参考にしています。
myThingsを使って、Twitter連携サイネージを作る!
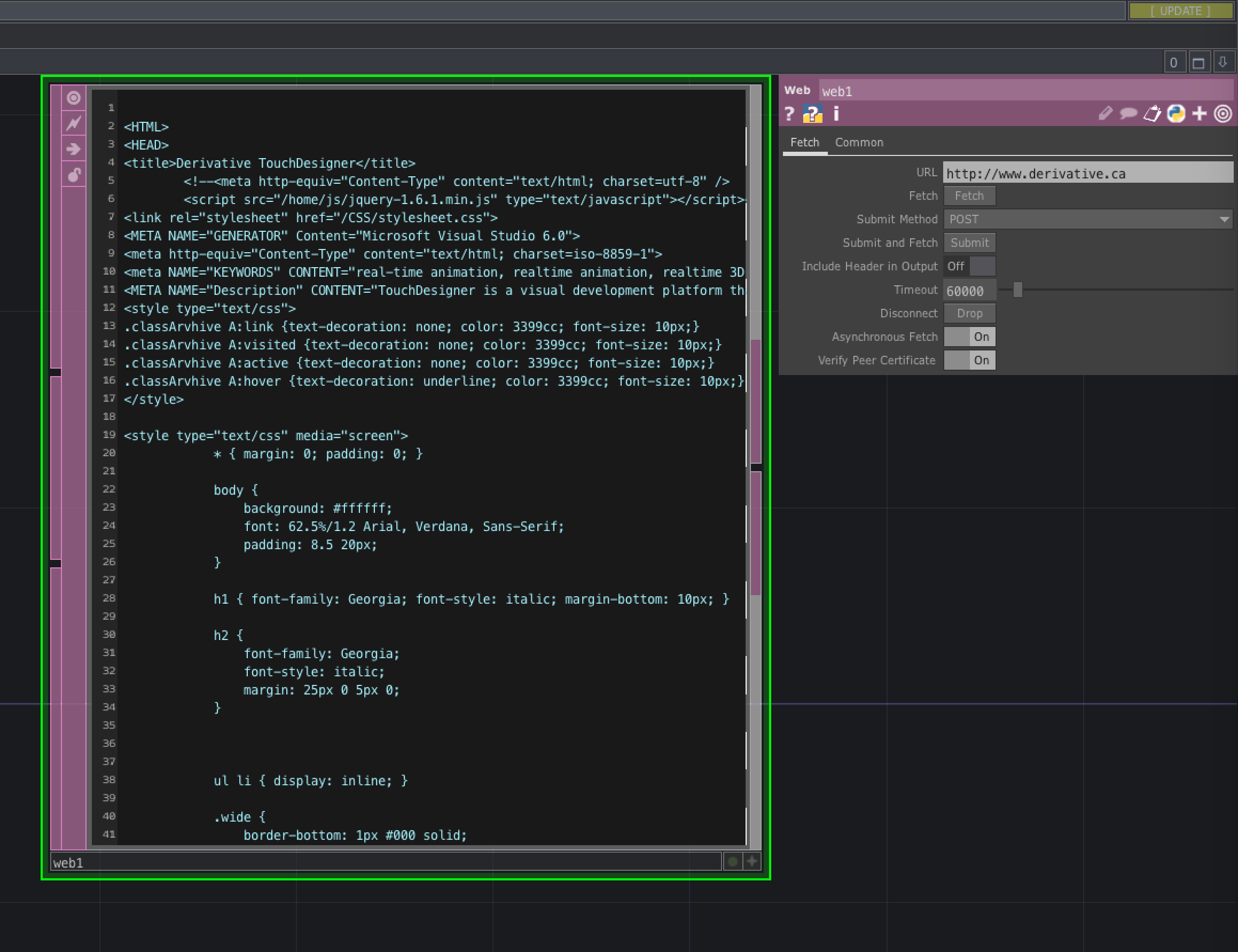
他に、Web DATを使用するとURLプロパティにターゲットとしたいWebサイトのURLを指定するだけでソースコードを取得できるので、そのソースを元に画像URLだけを抽出することも可能ですので実際の案件ベースで考えるとこちらを使用した方が汎用性がありそうです。
デフォルトではDerivative社のサイトソースが表示されます。

②投稿された画像を表示
Folder DATで画像の保存先を監視してSelect DATでファイルパスを抽出、Movie File TOPで表示しています。
今回はmyThingsで取得した画像を自分のDropbox内に保存するように設定して、更にDropboxの共有フォルダをローカルに設定したのでFolder DATの監視先のパスはPC内のローカルパスになります。pathが/Users/で始まっているのはそのためです。

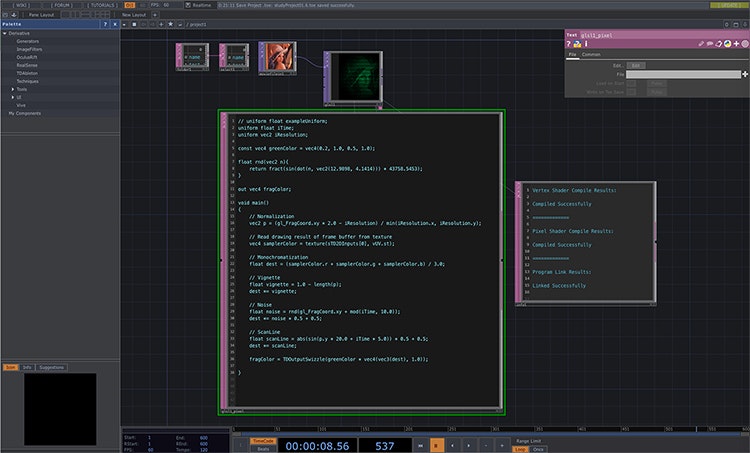
③画像に対してGLSLでポストエフェクトを掛けてみる
復習がてらGLSLスクールで習った簡単なシェーダを移植してみます。

実行したシェーダの詳細は簡単に以下になります。
・スクリーン上の座標(0.0 ~ 任意の解像度)を正規化(-1.0 ~ 1.0)する(16行目)
・フレームバッファの描画結果をテクスチャから読み出す(19行目)
・モノクロ化(22行目)
・ビネット効果(25行目〜26行目)
・ホワイトノイズを生成(29行目〜30行目) ※ノイズ関数は7行目から9行目
・ブラウン管モニタのような走査線効果(33行目〜34行目)
シェーダを書く際にInfo DATを繋いでおくとシェーダのコンパイル・エラー状況を表示してくれるのでデバッグし易いです。
uniform float iTime;
uniform vec2 iResolution;
上記のような解像度や時間などのuniform変数はParemetersから設定すると使えるようになります。

最終的な出力結果

まとめ
本記事ではFragment Shaderのみでの記述でしたが、GLSL MATを使用するとVertex ShaderやGeometry Shaderなども記述可能です。入力ソースも画像だけではなく動画ファイルや動的に外部デバイス等から送られてくるライブ動画等にも動的にエフェクトをかけることもできます。
今回の記事を執筆するにあたりGLSLに関する部分以外の機能も少し触ってみましたが、デフォルトでもCHOPやDATが充実していて簡単にプロトタイピングをし易い印象を得ました。今後はそのプロトタイピングのし易さを活用してさまざまな入力リソースを組み合わせてインタラクションなコンテンツを作っていけたらと思います。
参考文献
Write a GLSL TOP - TouchDesigner 099 Wiki
Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意 | 株式会社ビー・エヌ・エヌ新社