ものすごく時間経ってからの追記(2024/12/10)
7年も前に書いた記事の自分のテンションに面食らっています。
世の中にたくさんのいい記事があるので、この記事はもはや百害あって一利なしな気もしますが、一応過去の遺跡として残しておきます。
7年経って環境は死ぬほど変わりました。ぜひ他のもっと参考になる記事をご参照ください!
森岡さんのまとめ:https://qiita.com/ToyoshiMorioka/items/763f425bc3381209a29f
この記事について
TouchDesigner歴半年弱のさのかずや(Twitter:@sanokazuya0306)が、
TouchDesigner始めようカナ…と考えている大学生とか高校生とかクリエイティブコーディングやりたい勢の方に向けて、**他の似たようなやつ、みんな使ってるやつとどう違うの??**みたいなこととか、**で、手っ取り早くなにやったらおもしろいんですかね?**みたいなことを書いていきたいと思いまーす。
TouchDesigner公式はこちら!
Derivative TouchDesigner
前いいわけ
あんまり知ったようなこと書くと怖い人いっぱい出てくるので、**あえて深く書かない、ちゃんと書かないこともいろいろあります!**分かりやすく書くためにかなり雑にくくってるのもあると思います!
たくさん知見を持ったパイセン各位はぜひ「ここもっとこんな感じのほうがええで」とか、「いやいやそれはこうやろ」とかあったらコメントなりDMなり頂けたらうれしでーす!
ていうかクリエイティブコーディングってなに?
なんか僕もよくわからないんですけど最近話題ですね!
クリエイティブ・コーディングとは
ここによると…
厳密な定義があるわけではないのですが、アート+テクノロジーによる創作の世界で使われる言葉で、デジタル・テクノロジー、特にプログラミングによって創造的な表現を生みだす「運動」を指しています。
そうか。わからん。「運動」がわからん。
たぶん創造的なことのためにコーディングすることを指すっぽい!
例えばScratchとかを使っていろいろ作るのもそれにあたるだろうし、もうちょっと難しいのだとかっこいい映像をつくるためにコードを書くジェネレティブ・プログラミングとか、Arduinoみたいなごく初心者でも触りやすいマイコンを用いたりするデジタルファブリケーション(の中でもプログラミングをつかうやつ)とかが入ってくるんでしょうね。
きょうはジェネレティブ・プログラミングあたりの話!
TouchDesignerと他のあれこれとの違い
その歴史の始まりはジョン・マエダのDesign By Numbersまで遡って…
とかやってると怖い人いっぱい来るのでやめましょうか!
ジェネレティブ・プログラミングの種類
ジェネレティブ・プログラミングにもざっくり2種類あります。
-
コードよく書く系
- Processing
- openFrameworks
- Unity
- jsとかで頑張るWeb系
- (プラットフォームではないが)シェーダープログラミング
-
コードあんま書かない系
- vvvv
- Quarts Composer
- Unreal Engine
- Houdini
こんな感じでしょうか…それぞれ用途が違うけどジェネ系に使われがちなものを便宜上一絡げにしてます。コード書く書かないはあくまで相対的なものです。他になんかあったら教えてください。
コードあんま書かない系は、コード書かずにビジュアルでコーディングするのでビジュアルコーディングとか、「ノード」と呼ばれるハコをつなぎ合わせてコードにするのでノードベースド・プログラミングとか呼ばれたりもします。実はジェネレティブ・プログラミングに限らずビジュアルコーディングするのもありますが深そうなのでやめときます。
TouchDesignerはこれでいうと後者、コードあんま書かない系に位置するもの。
もちろん書けたら捗る場面もめっちゃあるけど、簡単なことならコード書く系よりはだいぶ手っ取り早くできちゃう。
TouchDesignerのメリット・デメリット
超ざっくりと。
-
メリット
- それっぽいのを繋いでいくだけで、なにも考えなくてもいろいろできる。
- 細かくいろいろ書かなくていいので素早くたくさんつくれる。
- **UIをつくるのもだいぶ簡単。**サイズなど細かい指定もできる。
- **プリセットが充実。**UIとかはポンポン出していじれば組めちゃう。参考になる例も多々あり。
- **動画を使うのが楽。**ドラッグ&ドロップでぽんと置けば使える。
- **3Dの処理がめっちゃ楽。**こっちもモデルをぽんと置けば終了みたいな。
- **WindowsでもMacでも動く。**vvvvとかはWindowsでしか動かなかったし、TouchDesignerの最近まで?Windowsでしか動かなかったのでユーザーが限られていた。
-
デメリット
- コード書くのに慣れてる人だと**「なんでこれできないの?」「なんでこれこんなめんどいの?」**とかがたくさんある。if文とか。でもたぶんPython書けるとなんとかなる。
- みんななにも考えなくてもある程度のことができるので、**出せる絵が似通ったものになりがち。**TouchDesignerに限ったことではないけど。
- **どういうときにどういう機能を使ったらいいかが覚えるまで全然わからない。**CHOPならCHOPの全パターン試してみるとかやりがち。
とまあいろいろあるんですけど、**素早くつくりたい!**とか、**簡単なやつでいいからつくりたい!**とかには結構向いてると思います。
TouchDesignerをやってみよう
ということで、簡単にいい感じになるやつをやってみましょう!
とはいえ、**TouchDesignerを立ち上げると出てくる一番最初のプリセットが、TouchDesignerのいいところを結構わかりやすく見せてくれている。**ので、それをいじってみましょう。
詳しい解説とかちゃんと触りたい人はTutorialのFirst Things to Knowとかやってほしいので、いろんな説明を省きます。
ダウンロード
ダウンロードはこちらから。
Derivative TouchDesigner 099 Download
特になにも考えずWindowsかMacか使ってる方でいいと思う。
##とりあえず触ってみる
とりあえず立ち上げるとこういう感じのものが現れます。

順番に説明しまーす
 これが**画像**。これじゃないやつでもドラッグ&ドロップでポンといれるとこんな感じですぐ使える。便利か〜
これが**画像**。これじゃないやつでもドラッグ&ドロップでポンといれるとこんな感じですぐ使える。便利か〜
 下のやつが**ノイズ。**ランダムに線形で変わる数字出してー!とやると出してくれる。便利か〜
上のやつは**数字を映像に変換するやつ。**波形に合わせて映像の濃淡が0-1の間で変化してます。
下のやつが**ノイズ。**ランダムに線形で変わる数字出してー!とやると出してくれる。便利か〜
上のやつは**数字を映像に変換するやつ。**波形に合わせて映像の濃淡が0-1の間で変化してます。
 ちなみにwaveというランダムじゃない波形を使うとこんな感じ。
ちなみにwaveというランダムじゃない波形を使うとこんな感じ。
 画像とノイズ映像をDisplace TOPという箱にいれると、**画像がノイズに合わせて変化する。**右側のDisplace Weightとかをいじるとノイズの乗り方が結構変わるのでいろいろお試しあれ。
画像とノイズ映像をDisplace TOPという箱にいれると、**画像がノイズに合わせて変化する。**右側のDisplace Weightとかをいじるとノイズの乗り方が結構変わるのでいろいろお試しあれ。
 そしておもしろいのがこれ。**なぜか簡単に立体に貼り付けられるし、うねうね動かせる。**一覧画面でも3Dを気軽に触ってみれるのがTouchDesignerのおもしろいところ。
そしておもしろいのがこれ。**なぜか簡単に立体に貼り付けられるし、うねうね動かせる。**一覧画面でも3Dを気軽に触ってみれるのがTouchDesignerのおもしろいところ。
 これは実は、**geoという箱のうちがわでテクスチャを貼り付ける作業を行っている。**geo1の右下をクリックして、選択されている状態でキーボードのiを押すか、大きく拡大してみると箱の中に入れる。
これは実は、**geoという箱のうちがわでテクスチャを貼り付ける作業を行っている。**geo1の右下をクリックして、選択されている状態でキーボードのiを押すか、大きく拡大してみると箱の中に入れる。
ちょっと応用してみる
 ちなみにこのgeo1を映像に変換したいときは、キーボードのuを押すか小さく縮小して一覧に戻り、**なにもないところでダブルクリックしてCOMPのタブからCamera COMPとLight COMP、TOPのタブからRender TOPを置いてみよう。**そうするとRender TOPに映像が表示される。詳細はチュートリアルにあるので割愛。
ちなみにこのgeo1を映像に変換したいときは、キーボードのuを押すか小さく縮小して一覧に戻り、**なにもないところでダブルクリックしてCOMPのタブからCamera COMPとLight COMP、TOPのタブからRender TOPを置いてみよう。**そうするとRender TOPに映像が表示される。詳細はチュートリアルにあるので割愛。
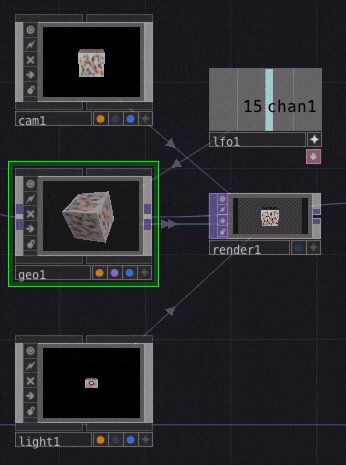
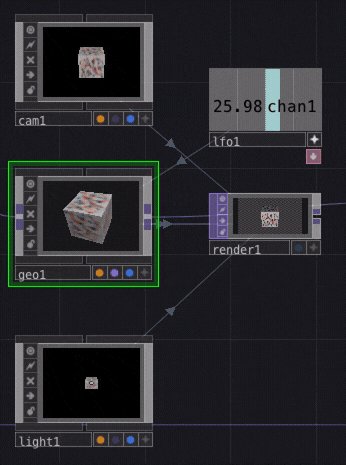
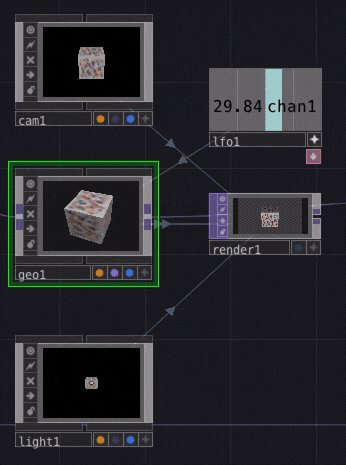
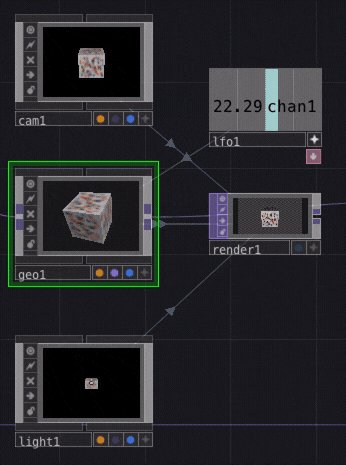
 これにたとえばLFO CHOPを置いて、Amplitudeを30にしてみる。
(キーボード適当に押しててこのパラメータ窓が出てないときは、キーボードのpを押すと出てきます)
これにたとえばLFO CHOPを置いて、Amplitudeを30にしてみる。
(キーボード適当に押しててこのパラメータ窓が出てないときは、キーボードのpを押すと出てきます)
 LFO CHOPの一番右下のマークを押してから、geo1を選択し、lfo1のchan1をgeo1のRotateの一番左(x軸)にドラッグ&ドロップ、`Export CHOP`を選択する。
LFO CHOPの一番右下のマークを押してから、geo1を選択し、lfo1のchan1をgeo1のRotateの一番左(x軸)にドラッグ&ドロップ、`Export CHOP`を選択する。

わーいめっちゃ動く!
こんな感じでドラッグ&ドロップで数字をアサインできる、というのもTouchDesignerの超便利な点のひとつ。たまにバグって別の数字も一緒に変わっちゃったりとか、面倒なこともあるけど基本めっちゃ使いやすい。
 最後にこいつが、**箱の外に出すやつ。**
最後にこいつが、**箱の外に出すやつ。**
 右クリックして`View...`を押してみると…
右クリックして`View...`を押してみると…
 大きい画面で見ることができる。出力を確かめながら操作することも可能。
大きい画面で見ることができる。出力を確かめながら操作することも可能。
 ちなみに右下の青いボタン(Display)をオンにすると…
ちなみに右下の青いボタン(Display)をオンにすると…
 **Viewを背景に出すことができる。**かっちょええ〜!!
**Viewを背景に出すことができる。**かっちょええ〜!!
箱の外へ
箱の外に出すやつ、と言いましたが、**実はこの画面は箱の中なのです。**キーボードのuを押すか、最大限縮小してみると…
 **これが箱の外。**TouchDesignerの一番上位レイヤー。たぶん。
project1という箱の中にいたのでした。こんな感じで、なにもないところでダブルクリックして**Container COMP**を置けば、たくさんの箱を作ってなんでもできる。最高。
**これが箱の外。**TouchDesignerの一番上位レイヤー。たぶん。
project1という箱の中にいたのでした。こんな感じで、なにもないところでダブルクリックして**Container COMP**を置けば、たくさんの箱を作ってなんでもできる。最高。
Performモード
細かい設定はいろいろ必要なのだが、最後にPerformモードについて。
 めっちゃ地味で目立ちにくいが、**一番左上の[WIKI]の下にあるボタンを押すとPerformモードに切り替わる。**
めっちゃ地味で目立ちにくいが、**一番左上の[WIKI]の下にあるボタンを押すとPerformモードに切り替わる。**
 こんなかんじ。さっきの箱の外に出した映像。escキーでPerformモードを終了できる。
こんなかんじ。さっきの箱の外に出した映像。escキーでPerformモードを終了できる。
 さっきあった、このPerformという箱(**Window COMP**)で設定した映像がPerformモードに出てくる映像。
さっきあった、このPerformという箱(**Window COMP**)で設定した映像がPerformモードに出てくる映像。
Performモードのなにがよいかというと、Performモードの間は、必要な映像以外処理しなくてすむ。処理することをTouchDesignerではCookという。

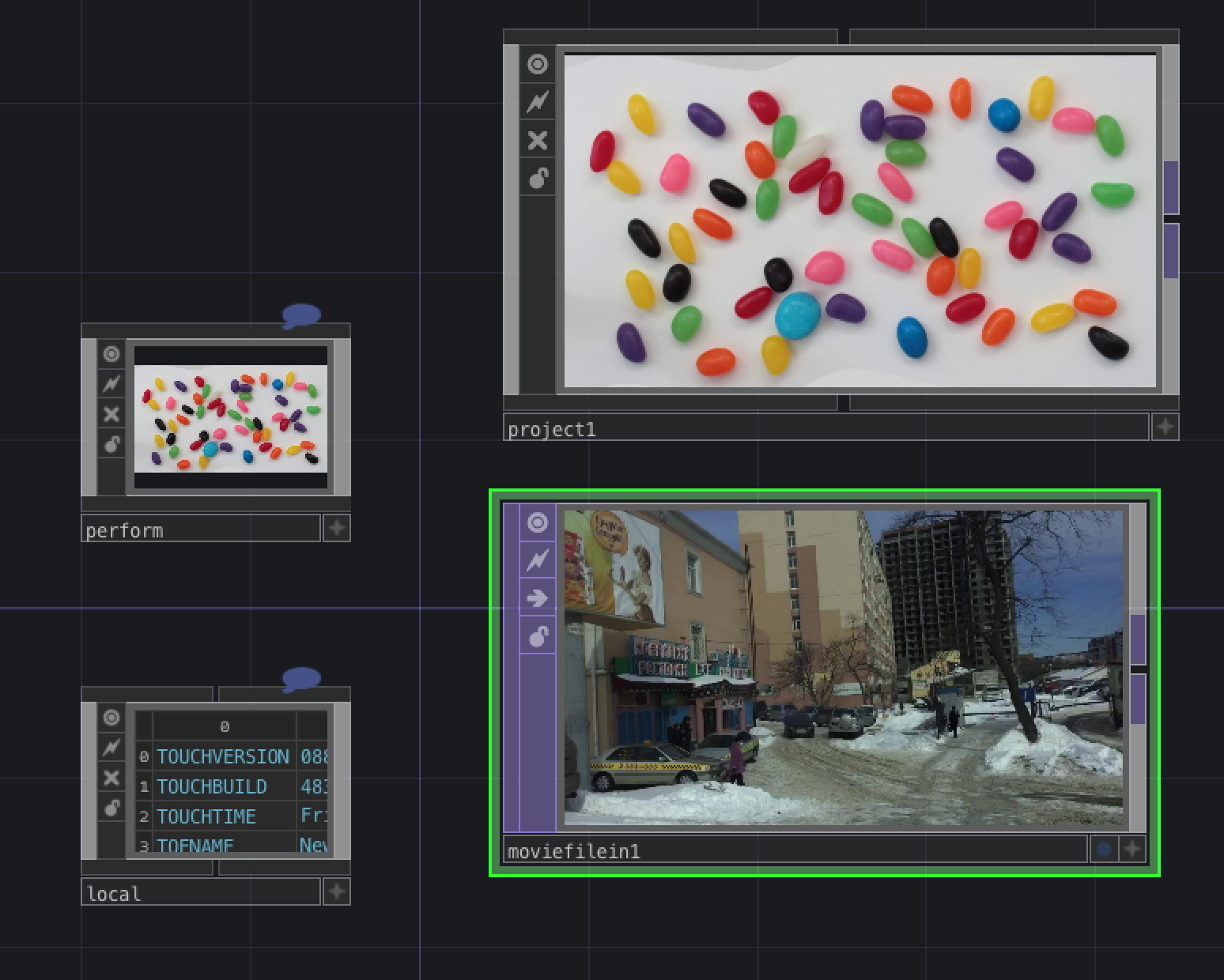
例えばこのとき、表示したいproject1の映像とは別に、moviefilein1の3月のウラジオストクの映像はCookされている。もちろんDisplayをオンにしたりするとさらにCookされて、当然だがたくさんの映像や信号を同時にCookするほど重くなる。
これがPerformモードにすると、**最低限のもの以外Cookせず、できるだけ軽い処理で映像を出せる。**やったねIntel Iris! Appleは強靭なグラボを積んでくれ!
余談
Cookについては最近TwitterでTouchDesigner公式に指摘されてはじめて詳しいことを知りました
Bypass is fine, or you can just stop Movie File In TOP from playing using ‘Play’ parameter. Also, we often use Switch TOP or Select TOP, whenever the movie is not selected the TOP will not cook (if viewer are off or its in Perform Mode)
— TouchDesigner (@1null1) 2017年11月26日
楽しんで頂けただろうか
ということで一通り触ってもらって、**なんかTouchDesignerっていろいろできるんちゃうか?**というのを数分で感じられたならなによりです。
もうちょっと深くやってみたい方はTutorialのFirst Things to Knowなどから始めてみてはいかがでしょうか!英語わからなくても出ている通りにやってみたらある程度おぼえます!
あとはBNNさんから出ている書籍なんかもとってもステキです!
Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意 | 株式会社ビー・エヌ・エヌ新社
ということで明日は
TouchDesignerアドカレ2017の2日目、Pythonやってみよう基礎編!