イントロ
私は、インタラクティブなサイネージやアート作品を作っています。
今回は、Twitterから任意の画像を収取し、それらを使って展示をするサイネージをmyThingsを使って作ります。
なぜ、myThingsを使うのか?
私は、普段Touchdesignerというヴィジュアルプログラミング環境を使って制作をしています。
そのため、Web系の話がさっぱり分かりません。
TwitterAPIなどを利用すれば、目的のものは、作れるのだろうということは想像できますが、JSなど全く分からないので、その方法は諦めます。
そこで、Web側の処理をmyThingsにやってもらおう、というのが今回の趣旨です。
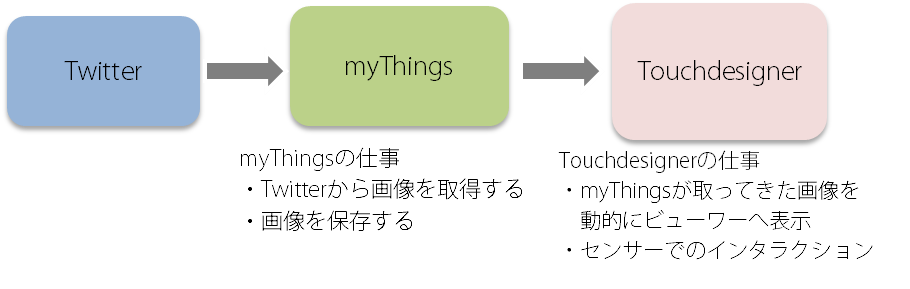
以下がの図が今回のシステムです、Twitterとの間にmyThingsに入ってもらうことで、楽に実装できることを目指します。

myThingsでTwitterから画像を収集する
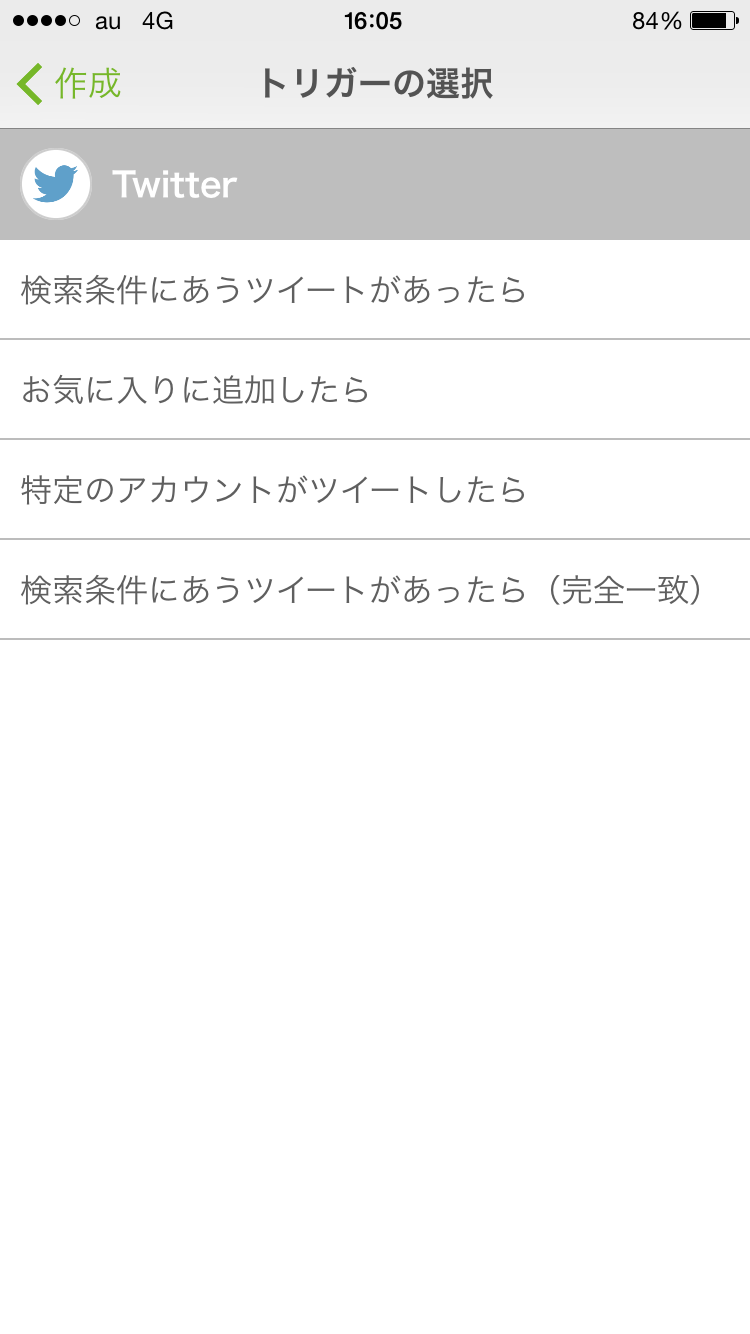
Iphoneアプリに以下の設定を作ります。

Twitterをトリガーにし、
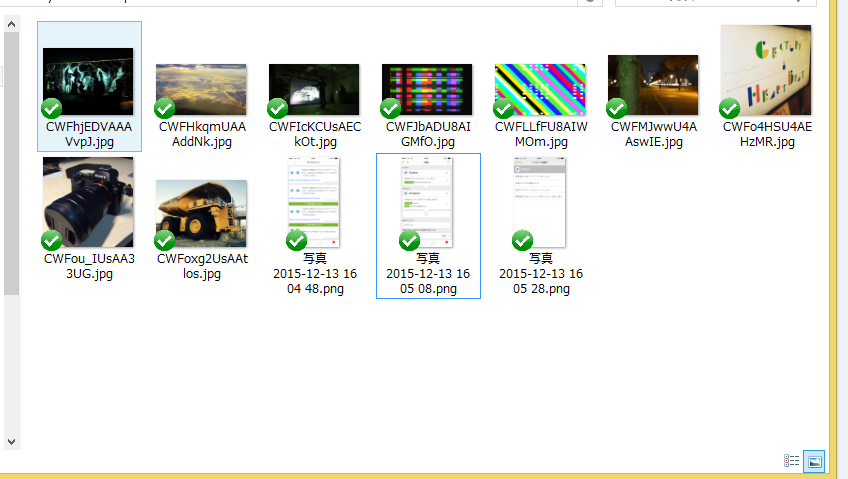
「特定のアカウントがツイート」したら、「Dropboxへ画像を保存する」
という設定を作りました。
これだけでもう、Twitterから画像が収取できますね!
「特定のアカウント」を有名人にしたり、企業にしたりすればサイネージにも活用できそうです。
また、トリガーになる条件は、他にもあるためうまく使えば、もっと細かいこともできそうです。

保存した画像を使ってアプリケーションを作る
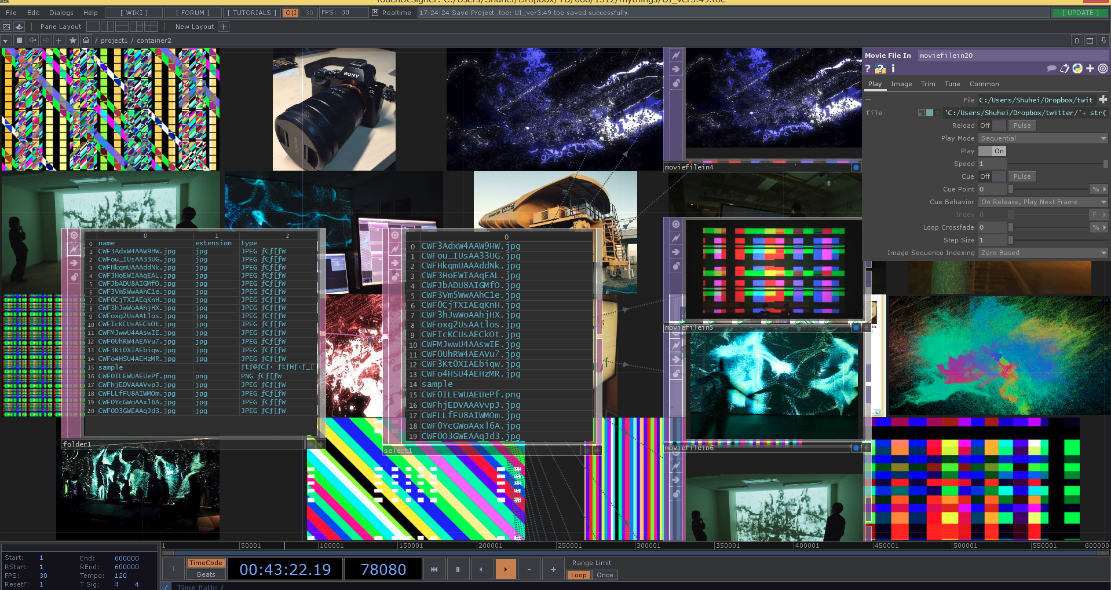
myThingsによって保存された画像のビューワーをTouchdesignerを使って作ります。
folder DATを使って、画像を保存したディレクトリを読み込みます。
そして、Moviefilein TOPに画像のパスをいれ画像を読み込ませます。
作り方次第では、読み込む画像数を動的に増やすこともできますが、今回は20個固定としました。
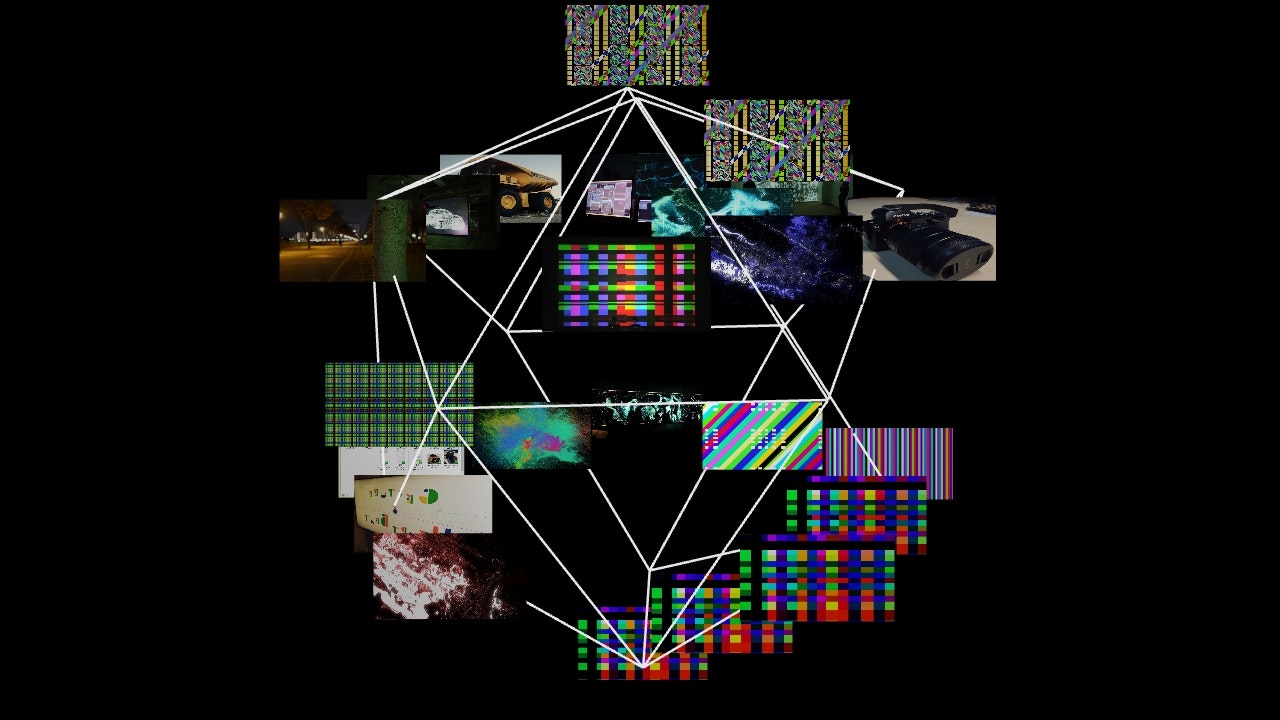
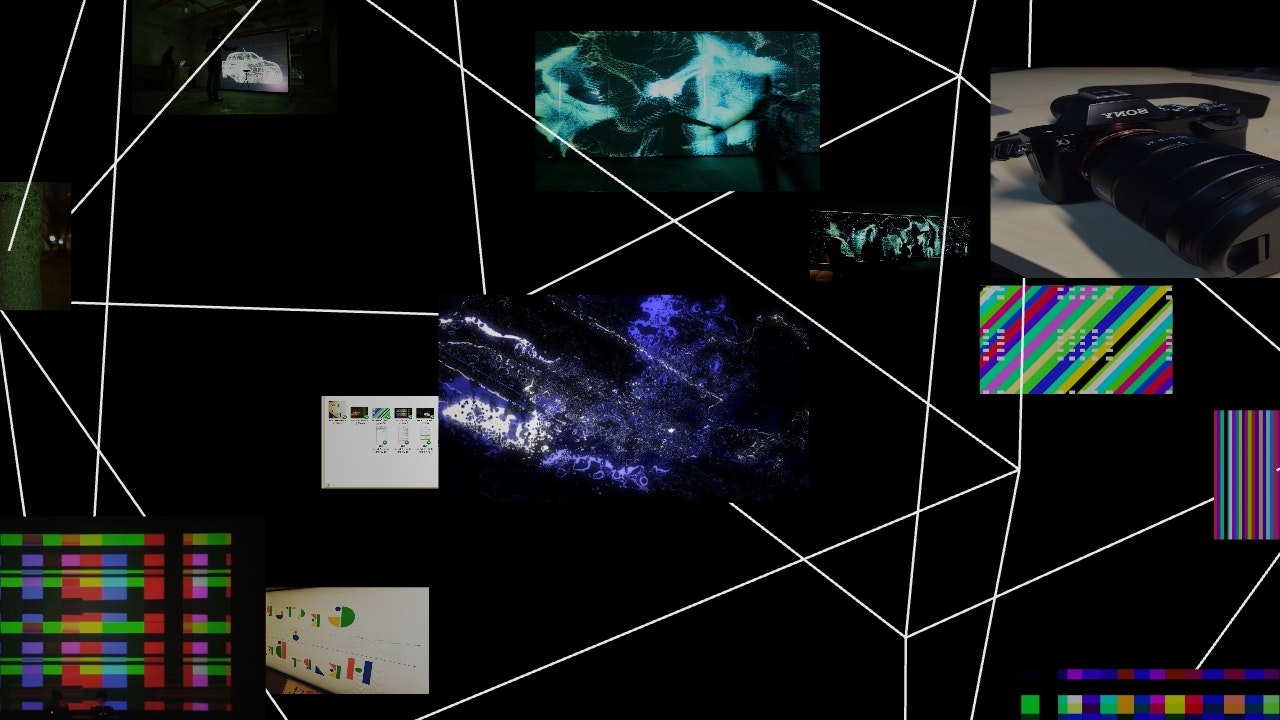
Leap Motionを使って、画像を操れるインターフェイスを作りました。
この部分は割愛します。
(以前、作ったビューワーのデモです:https://vimeo.com/121474938)
結論
myThingsを使うことで、非常に簡単にTwitterから画像を取得して使うということが、できました。
iot向けということで、センシングデバイスとの連携での事例の多いmyThingsですが、
このように自分で作ると面倒な部分を、myThingsにやってもらうという使い方もありなのでは?と思います。