結論
URL参照の画像があるとライトモードに自動的に切り替わる。
TL;DR
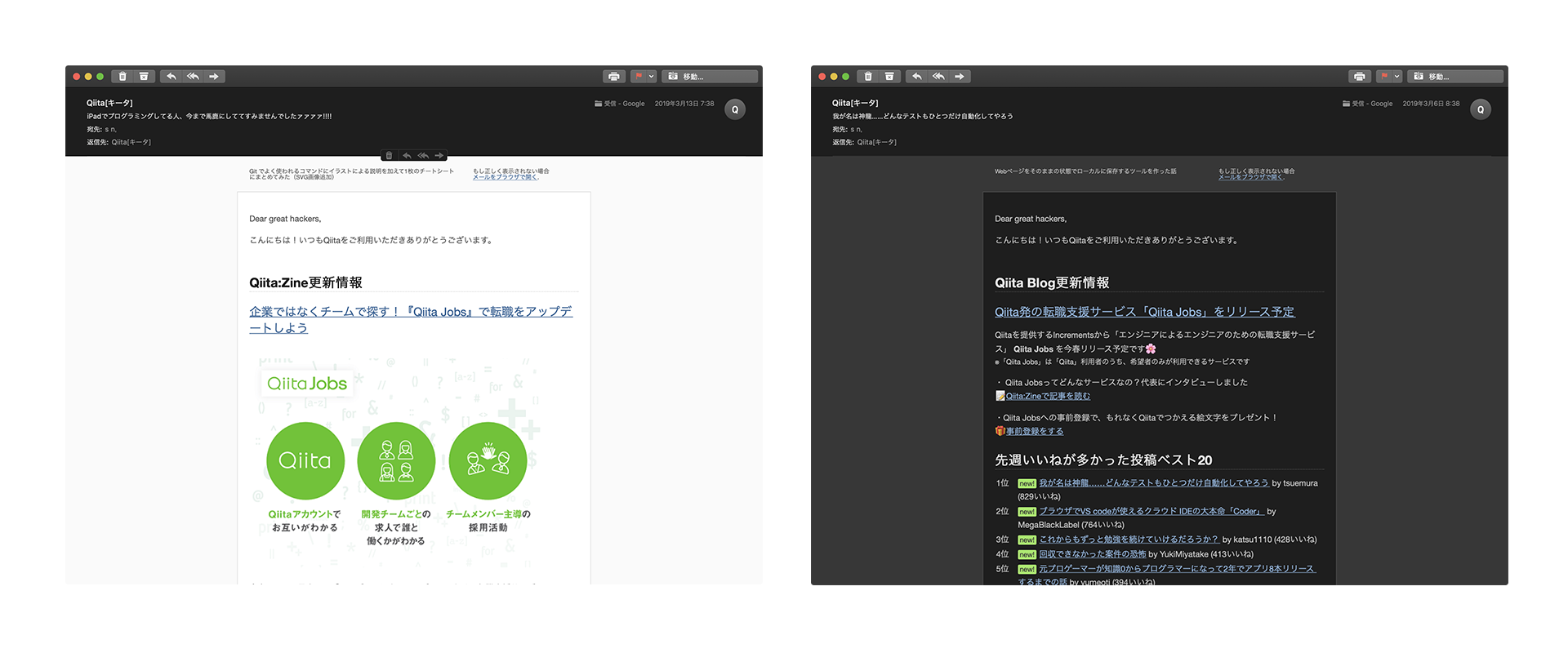
下の画像のようにmacOSのアピアランスをダークに設定し、メールアプリでメールを開くとメールによって色が反転気味になることに遭遇したことはありませんか?
冒頭でも結論として挙げていますが、URL参照の画像があるとライトモードに自動的に切り替わります。
何がどうして自動的に判定されるかわからず数日困ったので誰かの助けになれば幸いです。
検証
また、macOSのアピアランスをダークに設定した上で以下の検証をメールアプリで確認しました。
- 画像がインラインの透明svg/base64透明, 黒gif etc では自動判定が入らない。
- 画像を添付して表示する場合は自動判定が入らない。
- URL参照(http/https)の画像を配置することでライトモードになる。
- メール開封の確認用などに埋め込まれているトラッキング画像でもライトモードになる。
- テキストのコンテンツでライトモードにしたい場合は、1pxの透明画像を仕込むと良い。
- 画像ありでダークモードにしたい場合の対応ができなさそう。
@media (prefers-color-scheme: dark)を利用しても効かない。
Safariだとどうなるのか?
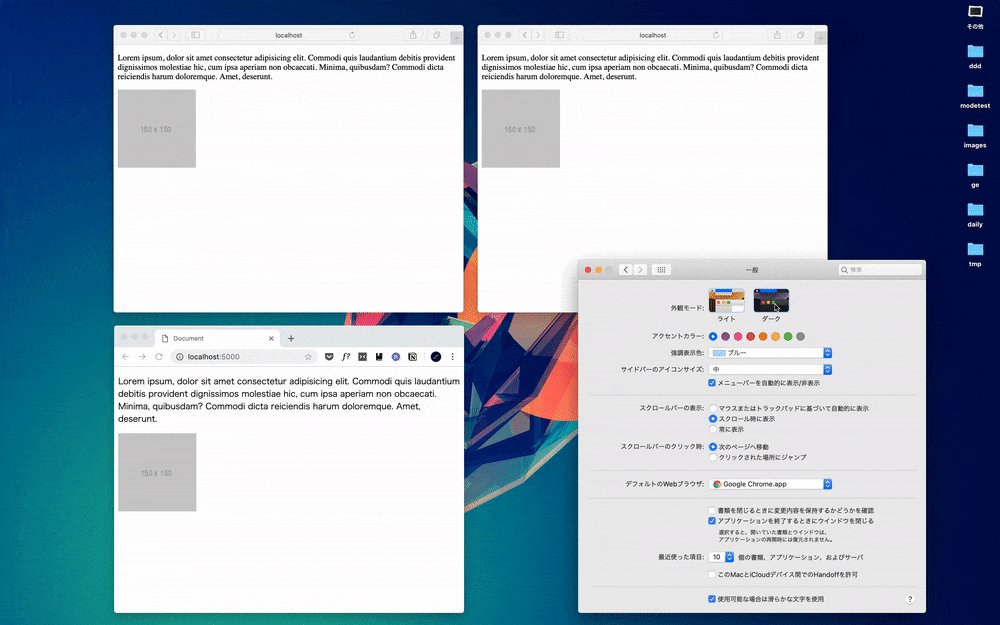
macOSのアップデートでSafariがDark Mode CSS Supportに対応するとどのようになるかSafari Technology Previewを使って調べてみました。
結果としては**「URL参照の画像の有無に関わらず自動判定されない」**(勝手にされたら阿鼻叫喚である)
今後のSafariでダークモードに対応したい場合は @media (prefers-color-scheme: dark) を使いましょう。
ブラウザ対応状況等々

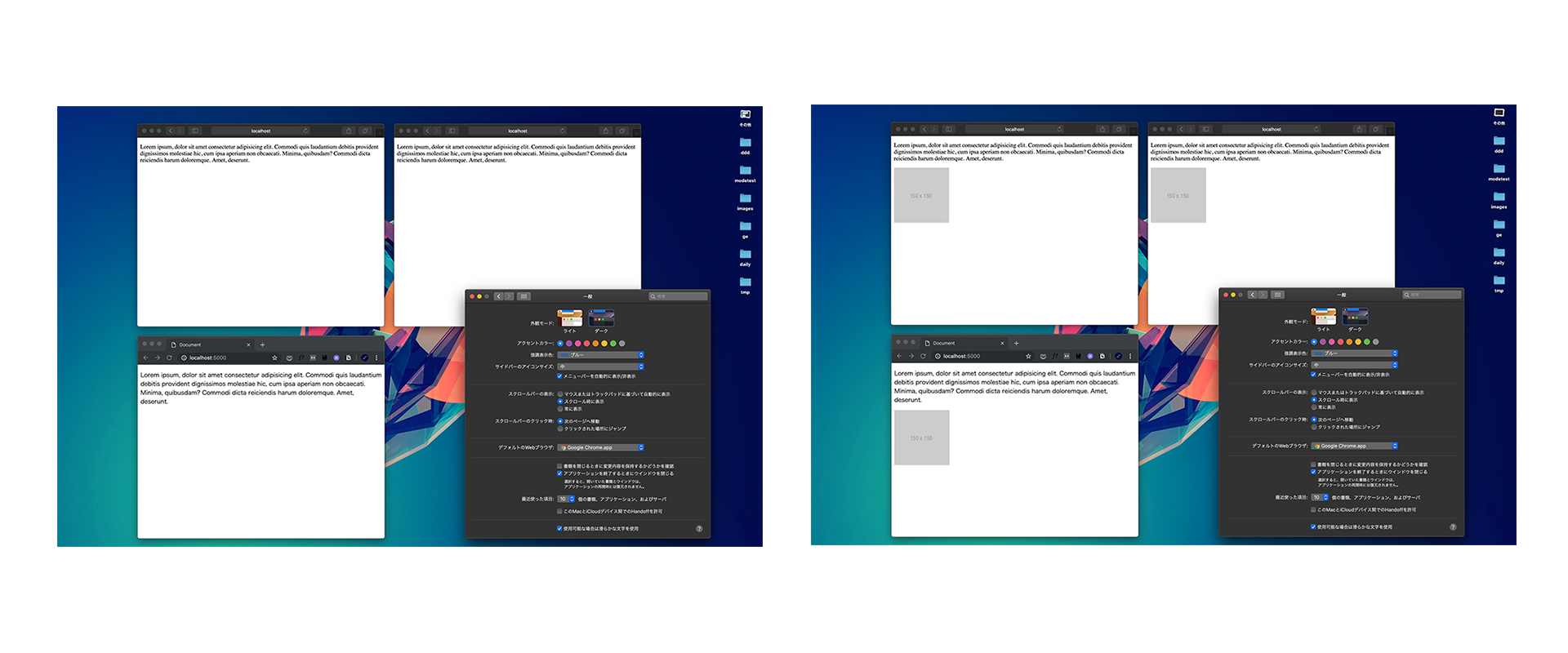
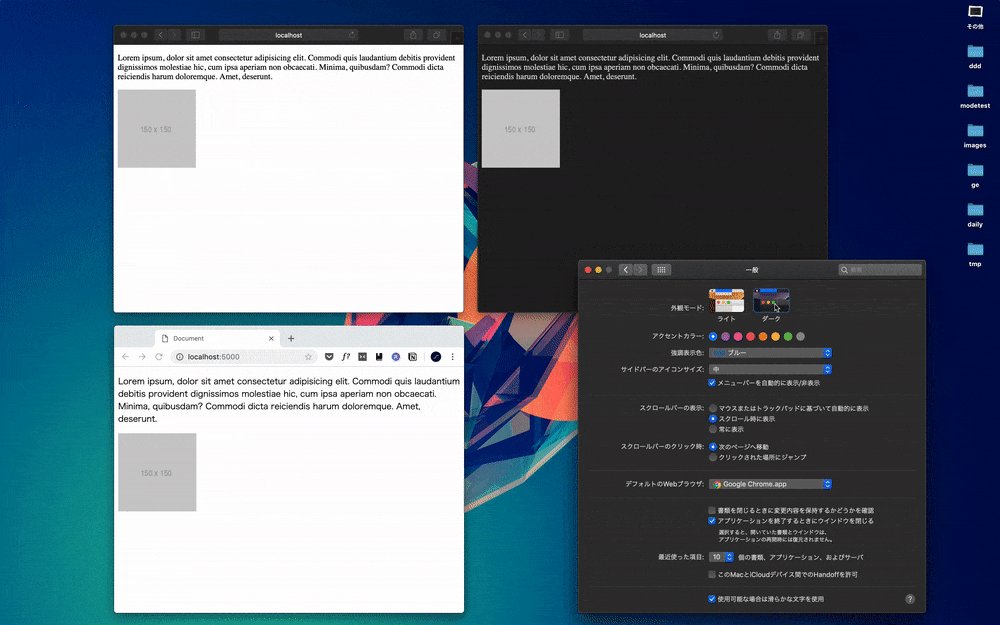
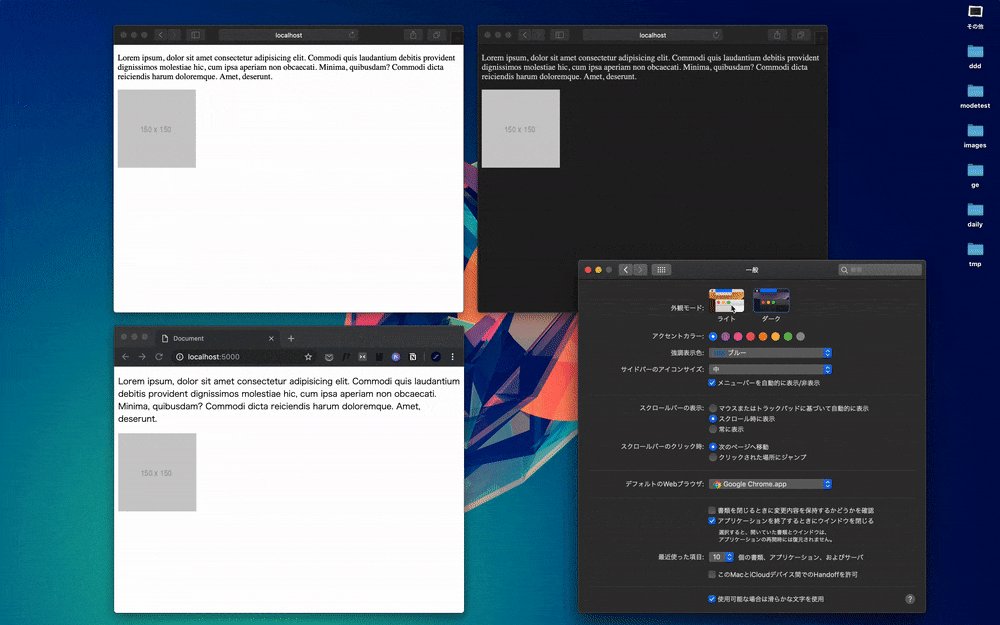
左上から右にSafari, STP, Chrome。画像の有無に関わらずダークモードでもコンテンツは変化しない。

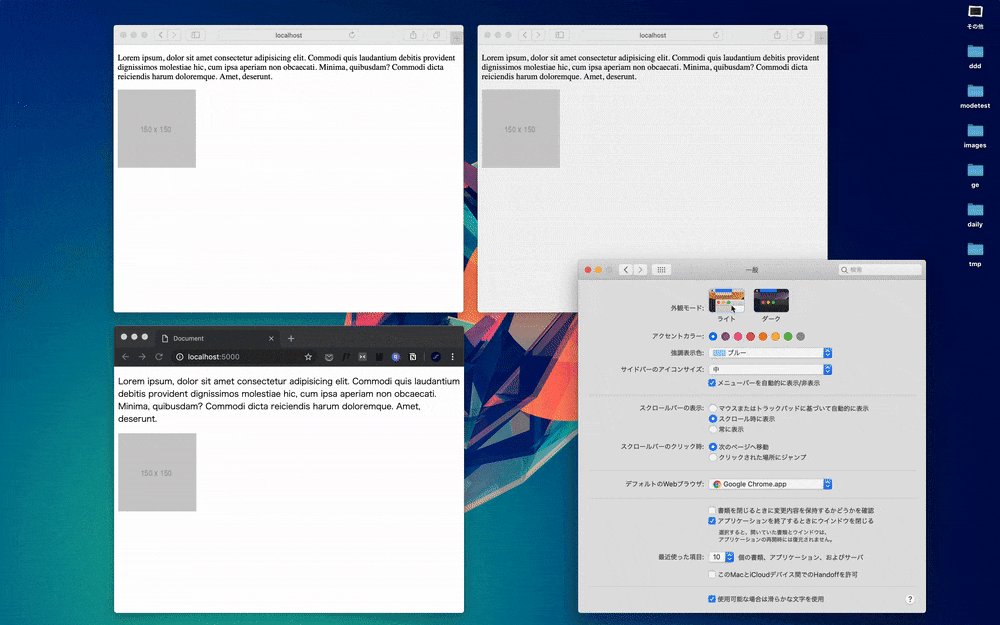
@media (prefers-color-scheme: dark) を利用した場合
Safari Technology Preview
- macOSのアピアランスをダークモードにしていても画像あり・なしに関係なくコンテンツはダークモードにならない。
-
@media (prefers-color-scheme: dark)を利用できる。
Safari 12
- macOSのアピアランスをダークモードにしていても画像あり・なしに関係なくコンテンツはダークモードにならない。
-
@media (prefers-color-scheme: dark)は利用できない。
Chrome
- ver. 73からmacOSのダークモードに対応。
- macOSのアピアランスをダークモードにしていても画像あり・なしに関係なくコンテンツはダークモードにならない。
-
@media (prefers-color-scheme: dark)は利用できない。 - アプリケーションの枠のみmacOSのダークモードに対応している。
Firefox
- ver. 62からmacOSのダークモードに対応。
- macOSのアピアランスをダークモードにしていても画像あり・なしに関係なくコンテンツはダークモードにならない。
-
@media (prefers-color-scheme: dark)は利用できない。 - アプリケーションの枠のみmacOSのダークモードに対応している。
ヨイショ
ダークモードでもQiitaのアイコンは見やすいなぁ!