はじめに
最近、初めてChrome拡張機能を開発し、Chromeウェブストアに公開しました。
機能開発自体はそこまで時間が掛かってはいないのですが、ストア公開に時間が掛かったので、これからストア公開をする方がラクになれば良いなと思って手順をまとめました。
事前に準備しておくもの
- 開発しているChrome拡張機能
- クレジットカード(Chromeウェブストアのデベロッパー登録に使用します)
目次
- 拡張機能のzipファイルを作成する
- 開発者用のGoogleアカウントを作成する
- Chromeウェブストアのデベロッパー登録をおこなう
- 拡張機能のzipファイルをアップロードする
- 公開に必要なデータを入力またはアップロードする
- アカウント情報を入力する
- 審査のために送信する
- 審査結果を待つ
- ストアに公開する
- Chromeウェブストアの検索結果に反映されるまで待つ
Chromeウェブストア公開手順
1. 拡張機能のzipファイルを作成する
ストア公開する際ためには拡張機能をzipファイル化したものを提出する必要があるので、まずは拡張機能をzip化します。
「右クリック -> 圧縮」の操作でもzip化できますが、コマンド(黒い画面)でzip化する場合は以下の通りです。
まず拡張機能のディレクトリに移動します。 manifest.json を格納しているディレクトリが対象ディレクトリです。今回は path/to/extension-directory が対象ディレクトリであると仮定します。
cd path/to/extension-directory
次に対象拡張機能のディレクトリをzip化します。zipファイル名には任意の名前を指定します。
今回は extension-directory.zip とします。
zip -r extension-directory.zip path/to/extension-directory
2. 開発者用のGoogleアカウントを作成する
公式の説明によると、個人で普段使いしているアカウントではなく、開発者用アカウントを作成することが推奨されています。
We suggest using a new account just for your app instead of your personal account.
公式に従い、こちらのリンクからGoogleアカウントを新規作成します。
https://accounts.google.com/signup
3. Chromeウェブストアのデベロッパー登録をおこなう
もし普段使いしているGoogleアカウントでログインしている場合は、シークレットウィンドウを開くか、 Chromeのユーザー追加をおこないユーザーを切り替えるか、もしくは一度ログアウトします。
こちらのリンクから手順2で作成したGoogleアカウントにログインします。
https://accounts.google.com/signin/v2/identifier
ログイン後、こちらのリンクからChromeウェブストアのデベロッパー契約ページを開きます。
https://chrome.google.com/webstore/devconsole/register
「デベロッパー契約とポリシーを確認し、内容に同意します」にチェックします。
「登録料の支払い」ボタンをクリックします。(※ 登録料として1回限り$5支払う必要があります。)

クレジットカード情報を入力し、決済を進めます。

「登録を完了しました」という画面が表示されていれば、デベロッパー登録は完了です。

「デベロッパーダッシュボードを表示」ボタンをクリックし、ダッシュボードページを表示します。

(任意)黄色いメッセージは右上の×ボタンをクリックすると消すことができます。
4. 拡張機能のzipファイルをアップロードする
画面右の「新しいアイテム」ボタンをクリックします。

手順1で作成したzipファイルをアップロードします。
※ 注意事項が表示されていますが、アイコンが無くてもストア公開は自体は可能です。
注意事項: パッケージのアイコンをアプリの ZIP ファイルに含める必要があります。

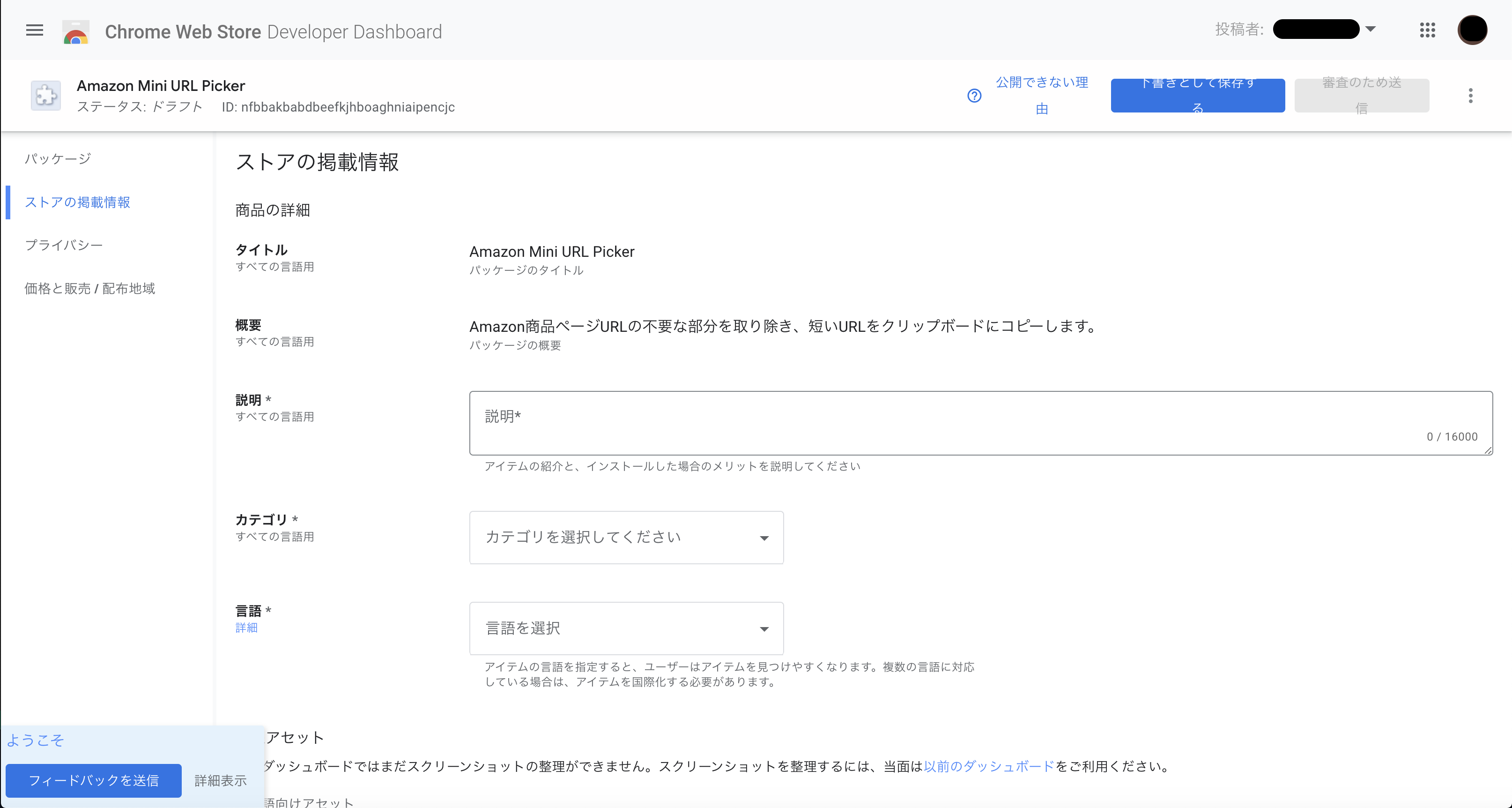
アップロードが完了すると、「ストアの掲載情報」画面が表示されます。

5. 公開に必要なデータを入力またはアップロードする
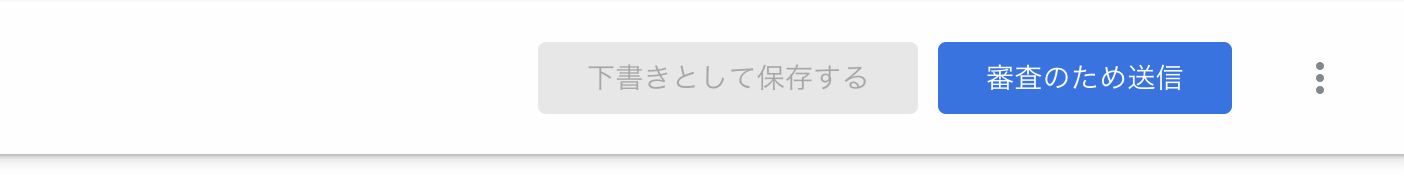
zipファイルアップロード直後の状態では、「審査のための送信」ボタンが非活性になっておりクリックできません。

「公開できない理由」ボタンをクリックすると、エラーメッセージが確認できます。

左メニューの各項目を選択し、公開に必要なデータを入力またはアップロードする必要があります。

以下の作業1から3を繰り返しエラーを解消します。
- 「公開できない理由」ボタンをクリックし、エラーメッセージを確認する
- 必要なデータを入力する
- 「下書きとして保存する」ボタンをクリックする
実例
左メニュー各項目の入力する内容について、私がストア公開時に入力した内容を実例として紹介します。
ストアの掲載情報
-
説明
Amazon商品ページURLの不要な部分を取り除き、短いURLをクリップボードにコピーします。 リンク先記載の各国/地域のAmazonのWebサイトに対応しています。 https://www.amazon.co.jp/gp/navigation-country/ ## 使用方法 1. ChromeでAmazon商品ページを表示します。 2. 商品ページの商品名の隣に「URLをコピーする」ボタンが追加されています。 3. 「URLをコピーする」をクリックするとURLがクリップボードにコピーされます。 4. Ctrl + v (Macの場合は command + v)で必要な箇所に貼り付けてください。※ ここは公開後に失敗に気づきました。概要と説明に同じ文言を設定していたため、拡張機能の詳細ページにて二重に表示されました。

-
カテゴリ
仕事効率化
-
言語
日本語
-
スクリーンショット:
- ストア公開時の詳細ページに表示される画像です。
- 最低1枚必須のため、
サイズ1280x800の画像を作成しアップロードしました。
-
プロモーション タイル(小):
-
Chromeウェブストアの検索結果に表示される画像です。
-
この画面では必須項目の扱いではありませんがが、別の公式ページでは必須と説明されています。以下の記載を読み、私は「強く推奨する」だと理解しました。
Note: Apps that don't have a small promotional image will be shown after apps that do have that image. If your app was published before the small promotional image was required, you should add that image so your app can be displayed more prominently.
-
最低限の設定で公開することを目的とし、
初回バージョンの公開時にはアップロードしませんでした。
-
プライバシー
プライバシーで入力する内容は拡張機能の審査で利用される情報で、公開されません。
-
単一用途
- 説明
Amazon 商品ページURLから冗長な部分を取り除き、最小限の長さのURLをクリップボードにコピーします。
- 説明
-
権限が必要な理由
拡張機能の
manifest.jsonの記述内容により入力項目が変わります。私の場合は、ホスト権限,リモートコードが表示されました。-
ホスト権限:
各国/地域のAmazonのWebサイトの商品ページで動作します。
-
リモートコード:
いいえ、リモートコード を使用していません
-
価格と販売 / 配布地域
- 公開設定
- デフォルト値:
「公開」のまま変更しませんでした。
- デフォルト値:
- 販売地域
- デフォルト値:
「すべての地域」のまま変更しませんでした。
- デフォルト値:
6. アカウント情報を入力する
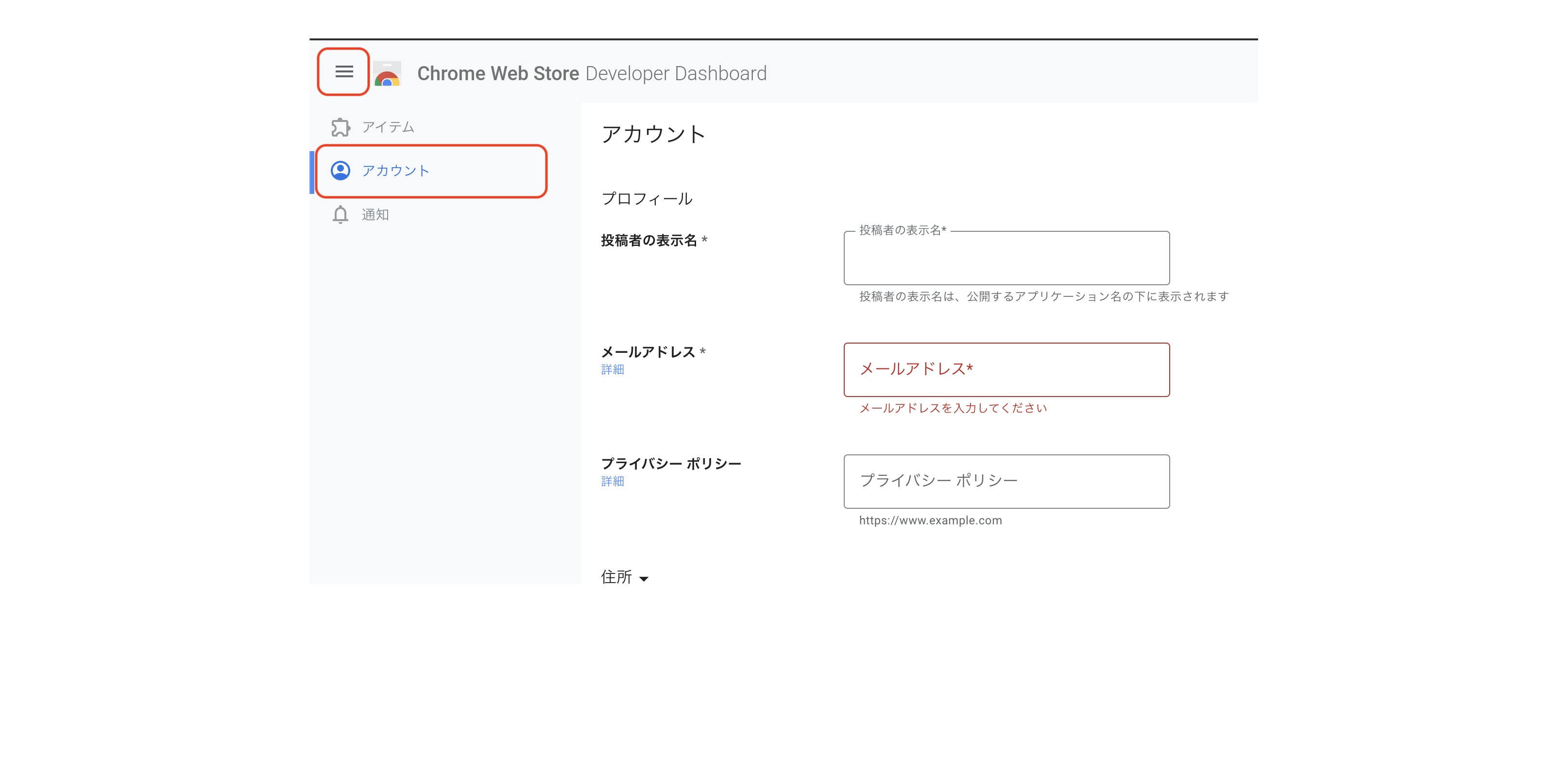
画面左上のハンバーガーメニューを開き「アカウント」をクリックします。

投稿者の表示名、メールアドレスを入力します。(※ 必須項目であり、公開されます。)
画面右上の「保存」ボタンをクリックします。

7. 審査のために送信する
画面左上のハンバーガーメニューを開き「アイテム」をクリックします。
アイテム一覧の公開したいアイテムをクリックします。

「審査のための送信」ボタンが活性になっていれば送信できる状態です。「審査のための送信」ボタンをクリックします。

送信確認のダイアログが表示されます。
審査の合格後に「<拡張機能名>」を自動的に公開するにチェックを入れた場合、審査を通過次第、即時公開されます。

今回は、任意のタイミングで公開したかったので、チェックを外して、送信しました。

送信すると完了ダイアログが表示されます。

8. 審査結果を待つ
アイテム送信後はアイテム一覧のステータスが「審査待ち」になります。
※ 審査に要する時間は早ければ 1−2時間で終わりますが、長いと数日掛かることもあります。私は3日弱掛かりました。

審査を通過してもメール等の通知はこないため、定期的に審査を通過しているか確認します。
9. ストアに公開する
自動公開するように設定している場合は、審査を通過次第、即時公開されます。(今回は手動で公開します。)
アイテム一覧の公開したいアイテムをクリックします。

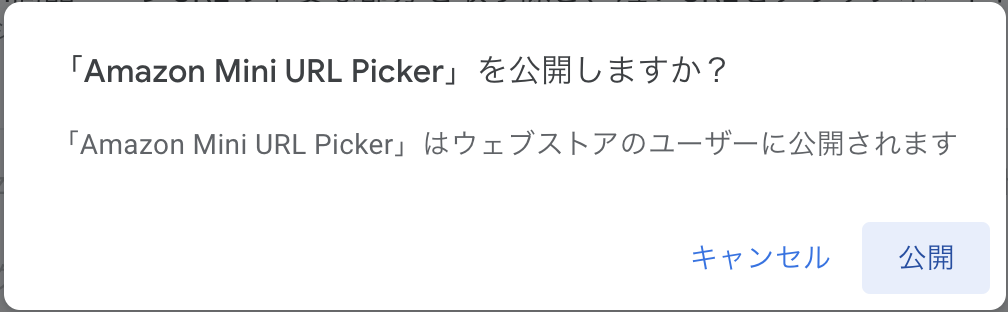
確認ダイアログが表示されます。
「公開」ボタンをクリックします。

Chromeウェブストアに公開されます。
アイテムのステータスが「公開済み」になります。

10. Chromeウェブストアの検索結果に反映されるまで待つ
公開直後はストアの検索結果に表示されないことがあり、反映されるまで数時間掛かることがあります。
※ URL直打ちで、拡張機能の詳細ページを表示することはできます。
終わりに
ストア公開の手順は以上です。
拡張機能のソースコードも公開しています。
誰かの役に立てば幸いです。