スキル洗い替えのために「vue.jsとfirebaseで作るミニWebサービス」なる技術本を購入しました。
Mac推奨だったのですがWindowsに環境構築して(いつも通り)落とし穴に落ちました。無駄な時間を過ごす人が少しでも減るように、まっさらな状態にインストールする手順をば。
ざっくり云うと「2018年8月現在Node.jsの安定版は8.11.4であり書籍で使用しているのは6.1。複数バージョンのNode.jsを扱うためにはバージョン管理マネージャをインストールする必要があり、そのバージョン管理マネージャの管理にはパッケージ管理ツールが便利で、そのパッケージ管理ツールが正常に動くためにはPowerShellの最新版が必要」という流れです。
はじめに
1.目的
・複数バージョンのNode.jsの開発環境をWindows7に構築する
・更新があってもなるべく楽にできるように便利ツールを使う
2.環境とか
- マシン環境
- Microsoft Windows 7 Professional SP1 (x64)
- ソフトウェア
- PowerShell
- Chocolatey
- nvm-windows
- Node.js
3.作業の流れ
1.下準備
・Powershellのバージョンの確認
- 古かったら最新にする(.NET Framework 4.5.2とWMI5.1をインストール)
2.パッケージ管理ツール(Chocolater)のインストール
3.バージョン管理システム(nvm-windows)のインストール
4.Node.jsのインストール(書籍のバージョンと最新バージョン!)
インストール
1.PowerShellのインストール###
1. バージョン確認#####
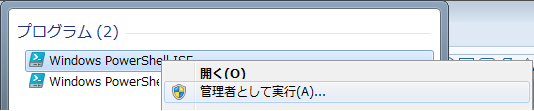
プログラムとファイルの検索に[ISE]と入力。Windows PowerShell ISEを管理者権限で起動

$PSVersionTableと入力しバージョンを表示。PSVersionが5.1か確認。(この場合2.0)
PS C:\> $PSVersionTable
Name Value
---- -----
CLRVersion 2.0.50727.8789
BuildVersion 6.1.7601.17514
PSVersion 2.0
WSManStackVersion 2.0
PSCompatibleVersions {1.0, 2.0}
SerializationVersion 1.1.0.1
PSRemotingProtocolVersion 2.1
2. 最新版のPowerShellをインストール#####
(PSVersionが5.1と表示されていない場合)最新版をMSよりダウンロードしてインストールします。Winsows7の場合は.NET Framework 4.5.2とWMI5.1。ダウンロードはこちらから
2.Chocolaterのインストール###
パッケージ管理システムChocolaterをインストールします。何をするツールか?とかはこちらが参考になります。
1. コマンドプロンプトを管理者モードで起動#####
スタート|すべてのプログラム|アクセサリ|コマンドプロンプトを右クリックし「管理者として実行」をクリック
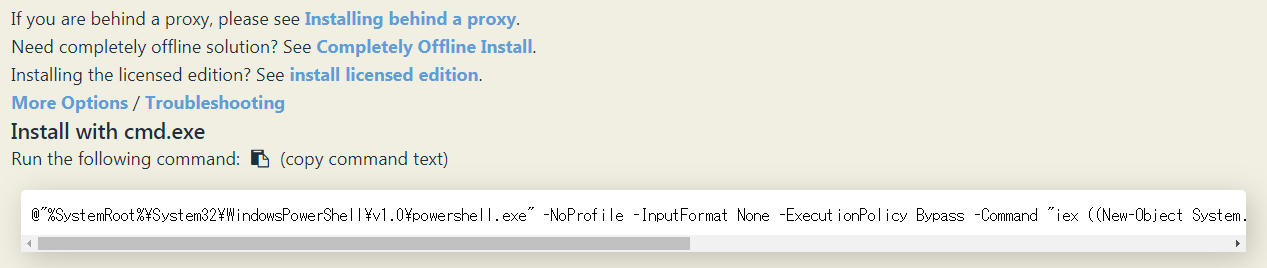
2. chocolateyのサイト記載されているコマンドをコピー#####
3.コマンド プロンプトにペーストして実行#####
C:\Windows\System32>@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
4. コマンドプロンプトを終了#####
有効にするためにコマンドプロンプトの再起動が必要なので一度終了します(重要!)
3.nvm-windowsのインストール###
Windows用のバージョン管理システムnvm-windowsをインストールします。Nodistもよく使われているようですが、最近更新が止まっているようなのでnvm-windowsで。
1.コマンドプロンプトを管理者モードで起動#####
スタート|すべてのプログラム|アクセサリ|コマンドプロンプトを右クリックし「管理者として実行」をクリック
2.chocolateyを使いインストール#####
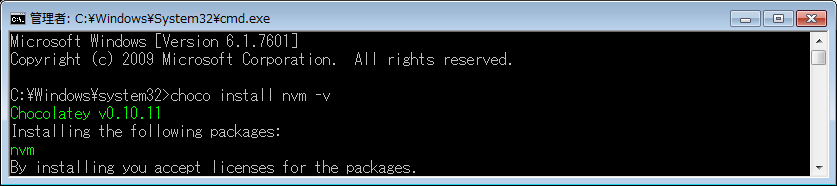
コマンドプロンプトに「choco install nvm -y」と入力し実行
C:\Windows\System32>choco install nvm -y
3.コマンドプロンプトを終了#####
nvmを有効にするため、再度コマンドプロンプトを再起動します(……重要!)
4.Node.jsのインストール###
本体のNode.jsのインストール
1.コマンドプロンプトを管理者モードで起動#####
スタート|すべてのプログラム|アクセサリ|コマンドプロンプトを右クリックし「管理者として実行」をクリック
2.Node.js 6.1をインストール#####
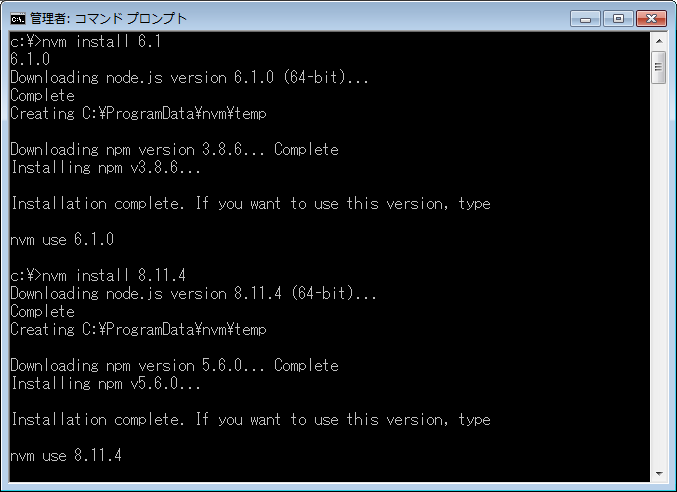
コマンドプロンプトからnvm install 6.1と入力し実行
C:\nvm install 6.1
3.Node.js 8.11.4もインストール#####
コマンドプロンプトからnvm install 8.11.4と入力し実行
C:\nvm install 8.11.4
4.Node.jsのバージョンを切替える#####
6.1を使う場合:コマンドプロンプトにnvm use 6.1と入力し実行
8.11.4を使う場合:nvm use 8.11.4と入力し実行
C:\nvm use 6.1
C:\nvm use 8.11.4
6.1を入れたけど、バージョン差異による問題が発生するまで、8.11.4を使うことにしました。

インストールは以上です。
もろもろ
・必要なバージョンのNode.jsをダウンロードしてインストールしたら即使用できます。お試しで開発するならばそれで良い気もします。最新バージョンはホームから、古いバージョンはリリース一覧からダウンロードできます。
・vue.jsとfirebaseで作るミニWebサービスは8.11.4でも問題なく動きました。
参考URL
・Windows における Node.js バージョン管理マネージャの選択(nvm-windows, nodist 等)
・Windows版 Node.js環境構築方法まとめ
・Chocolateyを使った環境構築の時のメモ
・WMF 5.1 のインストールと構成
・[Windows Power Shell をアップデート!Windwos7 に Power Shell 5.1をインストール]
(http://memories.zal.jp/WP/blog/20180208_2959.html)