前回、[jQuery]力技!苦肉の策でテーブルをレスポンシブウェブデザインに対応した一例という記事を投稿しました。
テーブルのレスポンシブ対応というのは、毎度悩ましいものです…。
前回の例では、アコーディオンにすることで横幅問題を(無理やり)解決していました。
ただ、やはり見たい情報を初見で確認出来ないというのは大変不親切なので、今はこの方法はほとんど採用していません。
そこで今回はきちんとセルを表示しつつ、モバイルの横幅にも対応する方法になります。
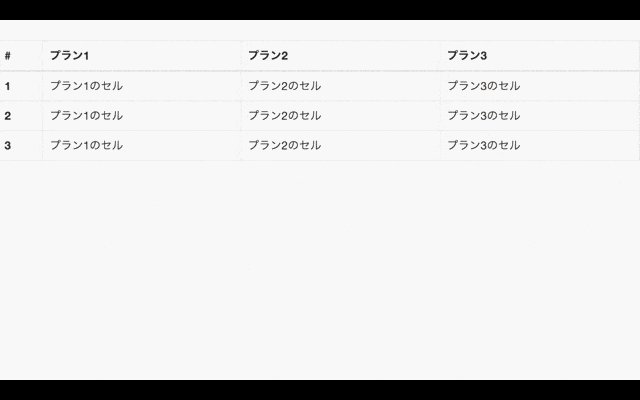
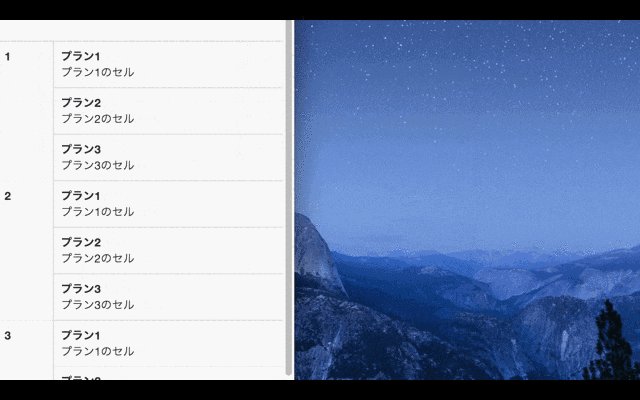
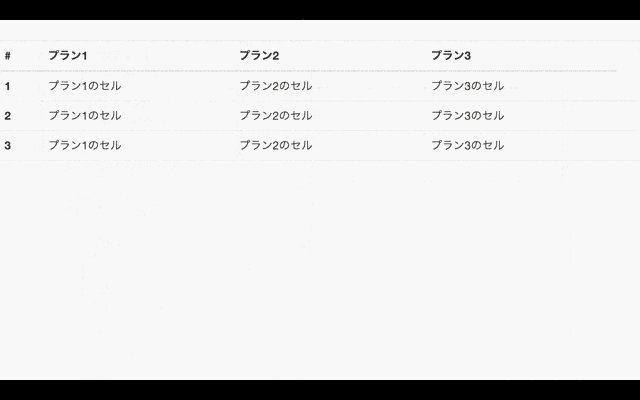
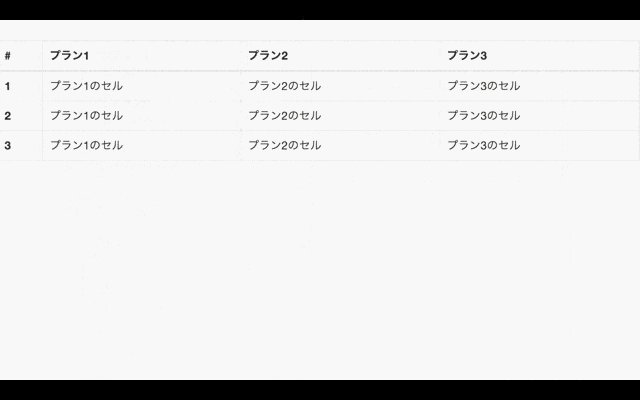
仕様と表示例
基本のスタイルはbootstrapを採用しています。
モバイル表示ではtheadを非表示にし、その代わりにtbodyのセルにそれぞれtheadのテキストをtbodyのセルに表示させます。

といってももちろんセル一つ一つにテキストを打ち込んでいるわけではありません。
<span></span>といった無意味な空タグも置きません。
jQueryでtheadのテキストを取得し、tbodyの該当セルのdata属性にテキストを追加する方法になります。
コード
HTML
※上記サンプルのhtmlコードです。
必要なのは基本的なコードだけで、特殊なclassやタグは不要です。
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>プラン1</th>
<th>プラン2</th>
<th>プラン2</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>プラン1のセル</td>
<td>プラン2のセル</td>
<td>プラン3のセル</td>
</tr>
<tr>
<th>2</th>
<td>プラン1のセル</td>
<td>プラン2のセル</td>
<td>プラン3のセル</td>
</tr>
<tr>
<th>3</th>
<td>プラン1のセル</td>
<td>プラン2のセル</td>
<td>プラン3のセル</td>
</tr>
</tbody>
</table>
CSS
モバイル用にのみ記述します。
@media screen and (max-width: 767px) { /* ブレイクポイントは適宜指定してください */
thead {
display: none;
}
tbody td {
display : block;
}
tbody td:before {
content : attr(data-head);
display : block;
font-weight: bold; /* 太字が必要な場合だけ */
}
}
jQuery
※jQueryは先に読み込んでおいてください。
-
thead thのテキストを取得 -
tbody tdにdata-head属性を追加 - 取得した
thead thのテキストをtbody tdのdata-head属性へ当てはめる
という処理順になります。
var tableHeads = $('thead th').length;
var header = [];
for (var cellCount = 0; cellCount < tableHeads; cellCount++) {
header.push($('thead th').eq(cellCount).text());
}
$('tbody th').attr('data-head',header[0]);
for (var cellCount = 1; cellCount <= tableHeads; cellCount++) {
$('tbody tr').each(function() {
$(this).find('td').eq(cellCount - 1).attr('data-head',header[cellCount]);
});
}
結局見た目のためにdata属性を操作することになるので完全なレスポンシブとはいきませんが、そのセルが何を示すのかの伝わり方は改善されたと思います。
前回の記事ではウィンドウサイズを変更した場合の処理なども書いているので、必要でしたらそちらも参考にしていただけると幸いです。