みなさんAndroid Wear使ってますか?
迷惑メールがその場でアーカイブ出来て便利ですよね。
Android Wearはまだまだアーリーアダプター層のデバイス感が否めません。
なので、Googleが提唱するWearUIも必ずしも正しいとは限りませんしいくつかのアプリでは新しいアプローチを仕掛けてきています。

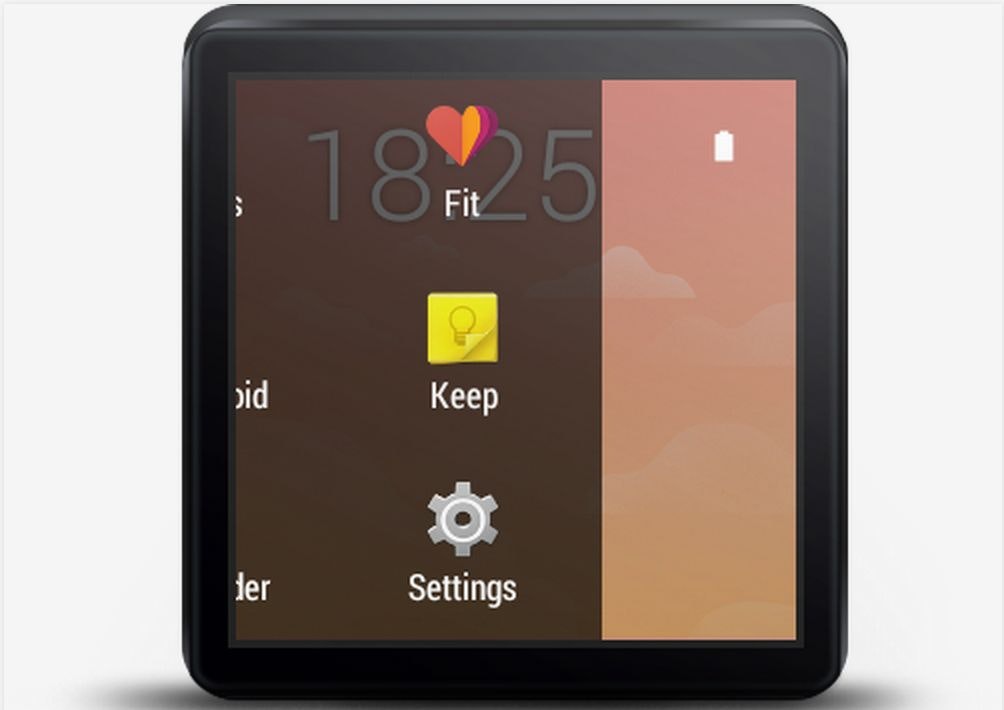
Wear Mini Launcherは画面に半透明のランチャーを表示する

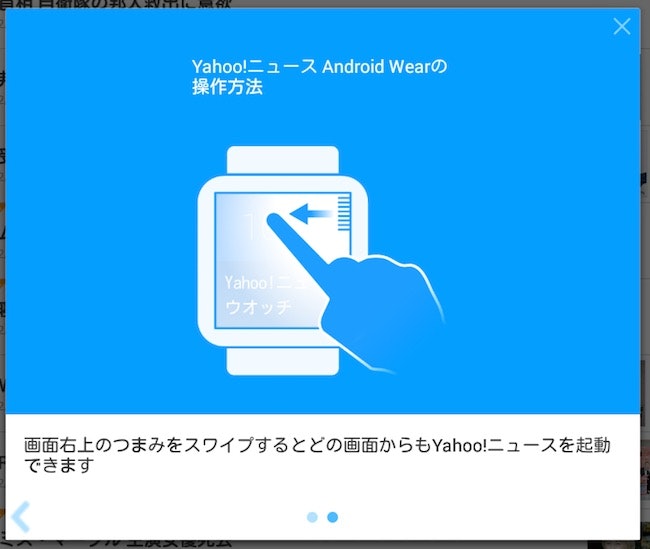
Yahoo!ニュースは画面端からのスワイプでニュースを表示できる
今回は新しいUIの実装の足掛けとしてAndroidWearの画面上に常に表示されるビューを実装してみます。
これさえできれば、Android Wearの制約(例えばカードUIに縛られたUI)を受けず広い発想で開発することが出来ます。
仕組み
Android同様、アプリの実行時以外でコードを実行し続けるにはServiceを利用します。
Serviceで生成したViewをWindowManagerから画面レイヤーに差し込む事で、常にビューを表示させることが出来ます。
手順
1.Android Wear Moduleを追加
手動で追加しても、Android Studioなどのウィザードからセットでプロジェクトを作っても良いです。
2.サービスを作る
Serviceクラスを継承したクラスを作ります。ここではViewService.javaという名称で作りました。
public class ViewService extends Service {
private WindowManager windowManager;
private View view;
@Override
public IBinder onBind(Intent intent) {
return null;
}
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
return START_STICKY;
}
@Override
public void onCreate() {
windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.service_view, null);
final WindowManager.LayoutParams params = new WindowManager.LayoutParams(
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.TYPE_PHONE,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN
| WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_OVERSCAN,
PixelFormat.TRANSPARENT);
params.gravity = Gravity.CENTER;
windowManager.addView(view, params);
}
@Override
public void onDestroy() {
windowManager.removeView(view);
super.onDestroy();
}
}
onCreate時にWindowManagerへViewを差し込んでいます。
R.layout.service_viewには、オーバーレイするViewのxmlを指定してください。
3.サービスを開始する
Intent i = new Intent(MainActivity.this, ViewService.class);
startService(i);
任意の場所でstartServiceを呼ぶことでオーバーレイが開始されます。
停止する際はstopService(intent)です。
4.パーミッションとサービスの宣言
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
~
<service android:name=".ViewService"/>
Serviceを実行するためにServiceを宣言します。
また、WindowManagerからビューの貼り付けを行ったりするのでパーミッションも宣言してください。
以上でAndroidWearへのオーバーレイが実装できます。
素敵な時計向けUIを作ってみましょう!