前回までで環境構築が済んだので開発を進めていたが、テストで妙なエラーが出るようになった。
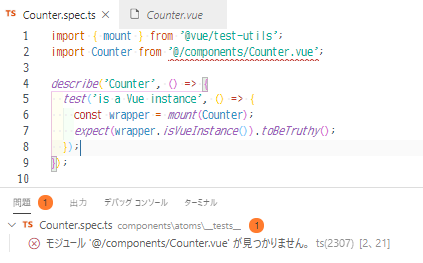
モジュール '@/components/Counter.vue' が見つかりません。
パスにコンポーネントは存在しているし、Nuxtのテストサーバー上で問題なく動作している。また、コンポーネント以外の(モデルクラスなどの)テストは問題ない。
先に結論
- テストのファイルを
Counter.spec.vueに変更 - テストのファイルをVueのSFCに変更
- Jestの設定変更
原因(推測)
Jestの設定で、以下のようにtransformを指定している部分がある。
"jest": {
"transform": {
"^.+\\.ts$": "ts-jest",
".*\\.(vue)$": "vue-jest"
}
}
テストファイルCounter.spec.tsのエラーは
-
.tsなのでts-jestで処理される -
.vueファイルをimportしようとする -
ts-jestが.vueファイルをインポートできない
という流れなのではないか?
(前々回で環境を作ったばかりのとき、エラーは起きなかった。その後vue-property-decoratorを使ってクラススタイルで書くようになってから、このようなエラーが起こるようになった気がするが、関係あるのだろうか……?)
対策
原因が推測通りなら、テストファイルもvue-jestで処理されるようにしてしまえばよいはずである。
Counter.spec.tsのファイル名をCounter.spec.vueに変更する。それだけだと文法エラーで怒られるが、以下のようにscriptタグで囲ってやればOK。
<script lang="ts">
import { mount } from '@vue/test-utils';
import Counter from '@/components/Counter.vue';
describe('Counter', () => {
test('is a Vue instance', () => {
const wrapper = mount(Counter);
expect(wrapper.isVueInstance()).toBeTruthy();
});
});
</script>
デフォルトだと.vueはテストファイルと認識されないため、Jestの設定を変更する。
"jest": {
"testRegex": "(/__tests__/.*|(\\.|/)(spec))\\.(vue|ts)$"
}
JestのtextRegexのデフォルト値(/__tests__/.*|(\\.|/)(test|spec))\\.[jt]sx?$を*.spec.tsと*.spec.vueが該当するように変更した。
これでVSCode上のエラーも実行時のエラーも消え、無事にテストできるようになった。