先に結論
「DiscordにWebhookでメッセージを送る」 ことで無料通知機能を実現させました。
すみません、言いたいことは以上です。
背景
自作Flutterアプリを友人と使う際に、特定のメッセージを通知できるようにしたかったのですが、友人がiPhoneであることで悩みができました
iOSに通知機能を実装するには「Apple Developer Programに入る必要がある」ということ。
入るにはお金がかかる...
まだAndroid中心で開発していて、iOS開発は現状メインターゲットでないし...と悩みました。
そこで「通知機能のあるアプリを代用しちゃえばいいんじゃないか」と思い立ち、Discordを使って通知をしようとした というお話です。
Webhookを使って通知を代用してもらう
今回は「簡易的にボタンを押したらDiscordの専用チャネルに通知を送る」アプリを作ってみます。
Discordサーバに通知用チャネルを作成
チャネル設定からWebhookを作成
歯車マークをクリック後、連携サービスを選択。
「ウェブフックを作成」をクリックするとWebhookが作られる。
これでWebhookは準備完了。
「ウェブフックURLをコピー」してURLをアプリに搭載となります。
FlutterアプリにWebhook送信関数を作成
Webhookのためにパッケージを追加。
- http
Webhook送信関数として以下を作成。
import 'dart:convert';
import 'package:http/http.dart' as http;
Future<void> send(String user, String text) async {
final Uri url = Uri.parse(
"[ここに作ったWebhookのURLを貼り付け]");
Map<String, String> headers = {
'content-type': 'application/json',
};
Map<String, String> postData = {"username": user, "content": text};
String body = jsonEncode(postData);
http.Response response = await http.post(url, headers: headers, body: body);
}
Discordとしては「username」と「content」でメッセージは構成されるみたいです。
この時、先ほど作成したウェブフックのURLを貼り付けておく。
通知ボタンを作成
ボタンを作って先ほどの関数を呼ぶようにします。
今回は簡単に作りたいので、固定文字列でusernameとcontentを指定します。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: TextButton(
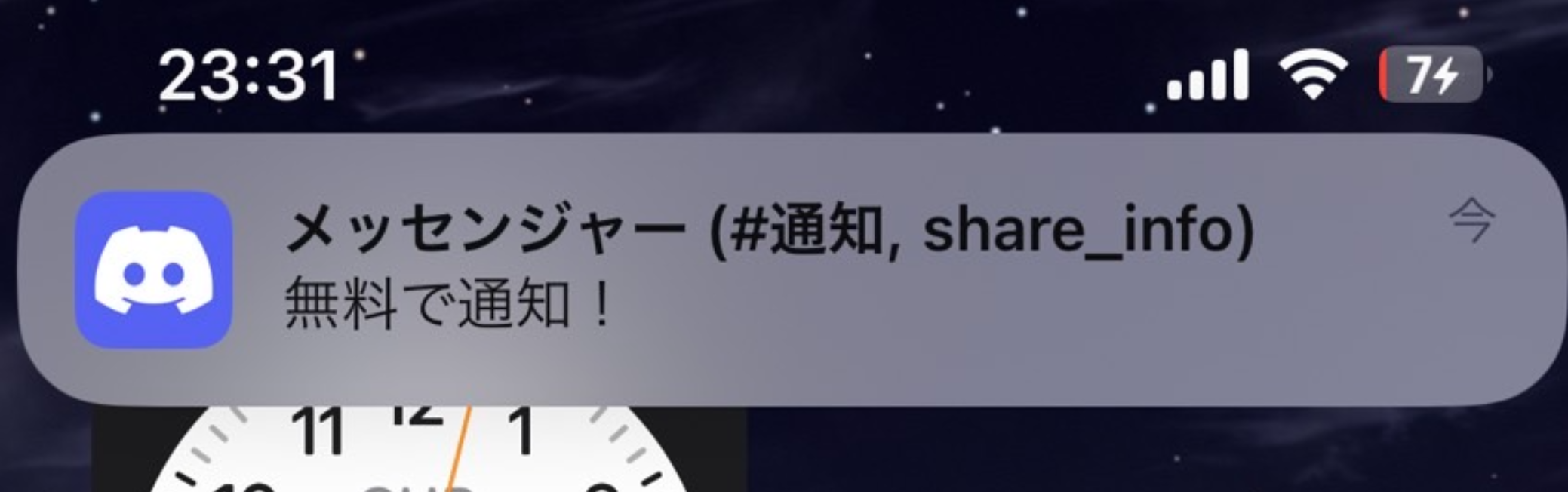
onPressed: () => send("メッセンジャー", "無料で通知!"),
style: TextButton.styleFrom(
foregroundColor: Colors.orange[900],
),
child: const Text(
"通知",
),
),
),
);
}
これで準備できました。(すごい簡素ですけど...)
iOS(Discord)への通知を見てみる
iPhoneにDircordアプリを入れて、通知ボタンを押してみると...
できました!
メリット・デメリット
-
メリット
- 無料で通知できる
- 通知部分の処理を用意する必要がない(Webhookはそこそこ実装気楽)
-
デメリット
- 代用アプリに完全に依存する
- 代用アプリの仕様に影響を受ける
- フォーマットはアプリ任せだし、アプリが使えなくなるかもしれない
- 代用アプリを該当デバイスに入れてもらう必要がある
- 代用アプリに完全に依存する
最後に
特定の個人にのみ配布するのであればアリな方法かなと個人的には考えてます。(動けばいいや精神)
もし「無料で出来る限りやりたい」とお考えの方がいれば。このような方法も候補の1つとお考えいただければと。