環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️iPhone7(IOS 12.1)
⭐️Blender v2.79.6
⭐️Mac Book
⭐️ブラウザ safari
🌸WebAR🌸やってみたよぉ🤩
— non (@nonnonkapibara) 2019年3月25日
(●^o^●)v
WebブラウザでARマーカーを読み込んでみました🏖️
(マーカー式)
くるくるしてるハートは☀️Blender☀️のアニメーション を表示。
❤️ハート❤️をTapすると🎁Qiitaページへ🌈ジャンプ‼️作ってみたよぉ#WebAR #XRMTG #XRMTG pic.twitter.com/WxJlDZckKm
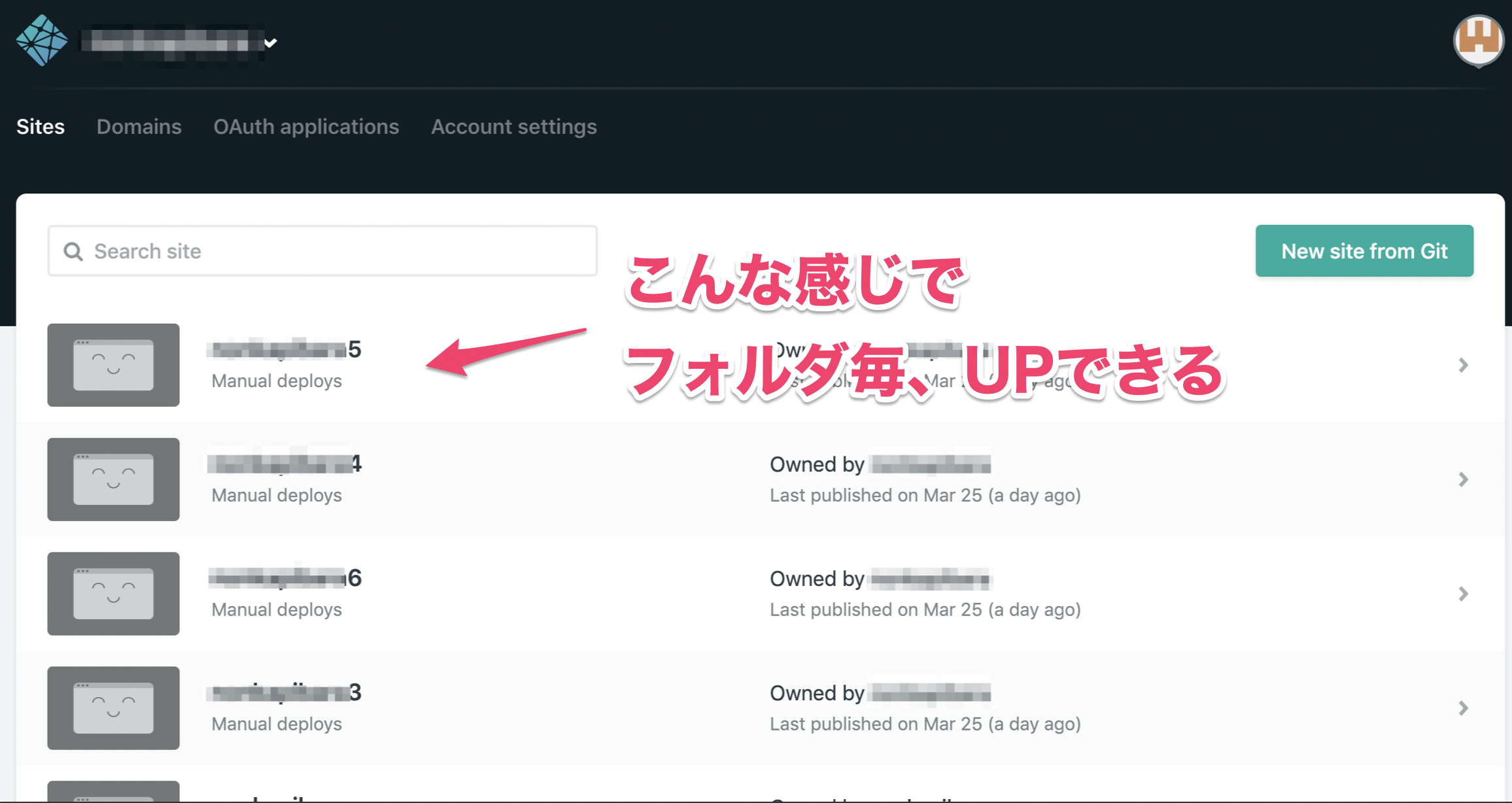
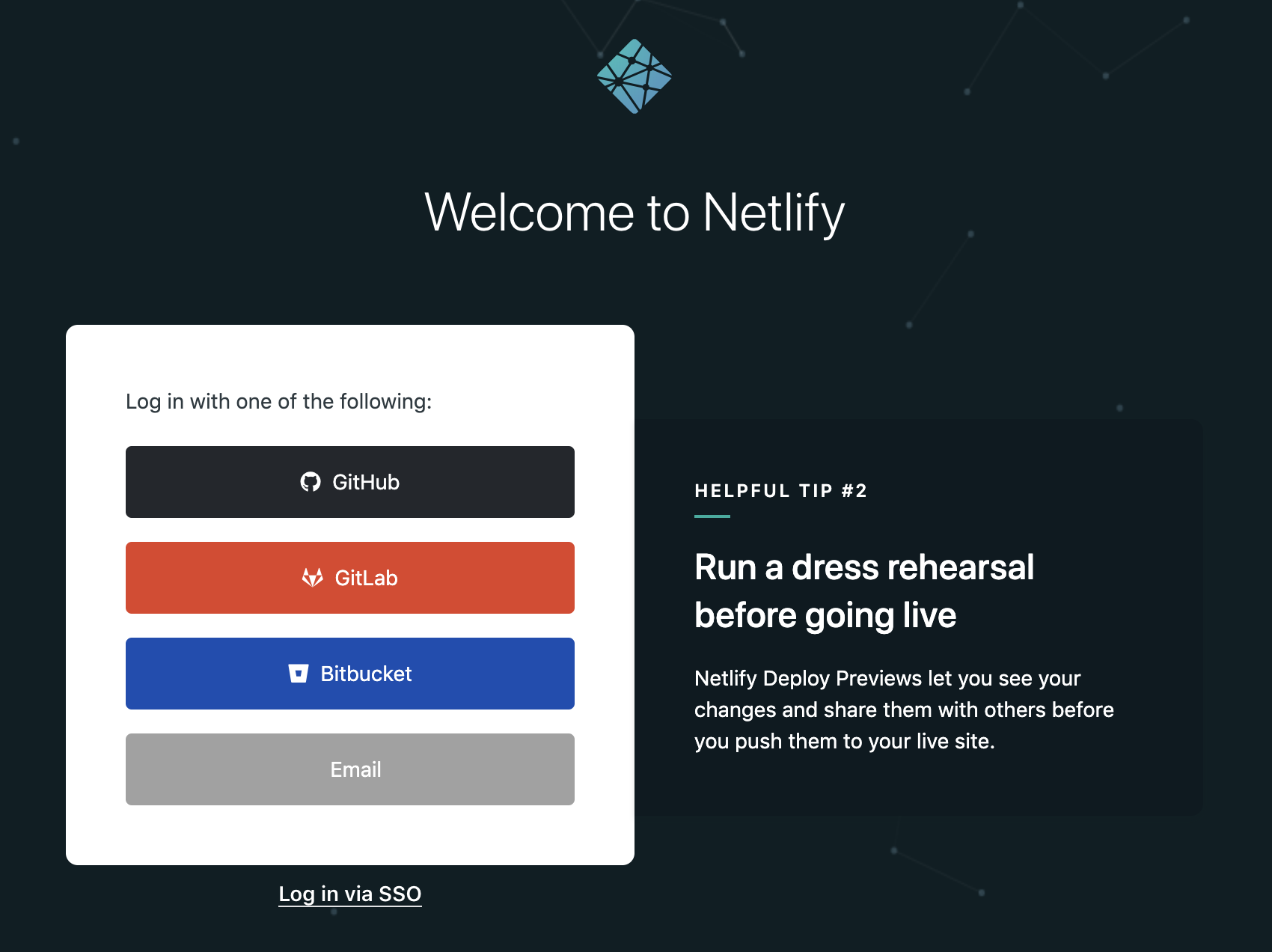
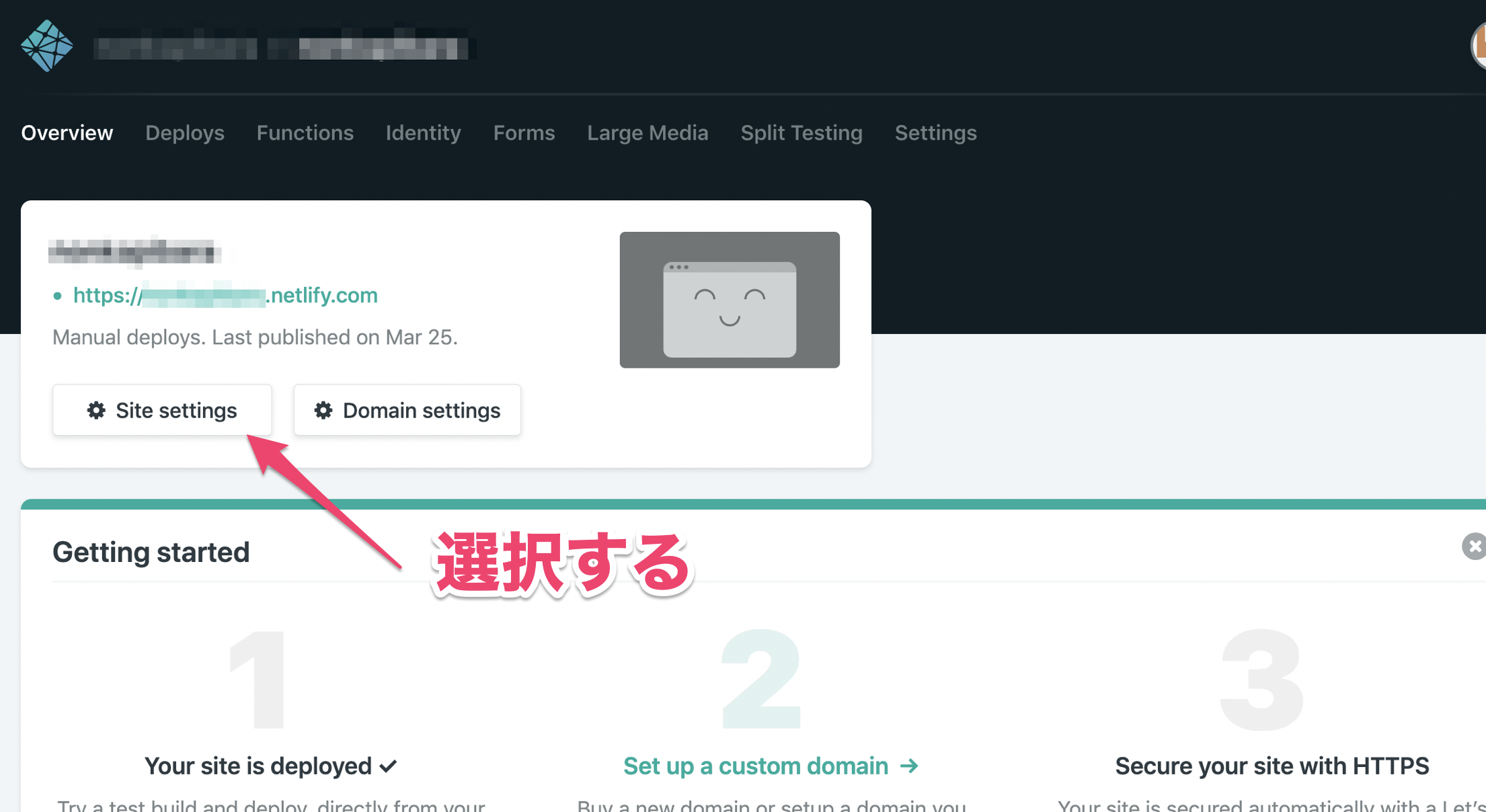
1.Netlifyのサイトに登録する
GitHubや、Bitbucketで、ログインできます。
https://app.netlify.com/

3.ソースを変更して、更新する場合、一旦、ファイルを削除する


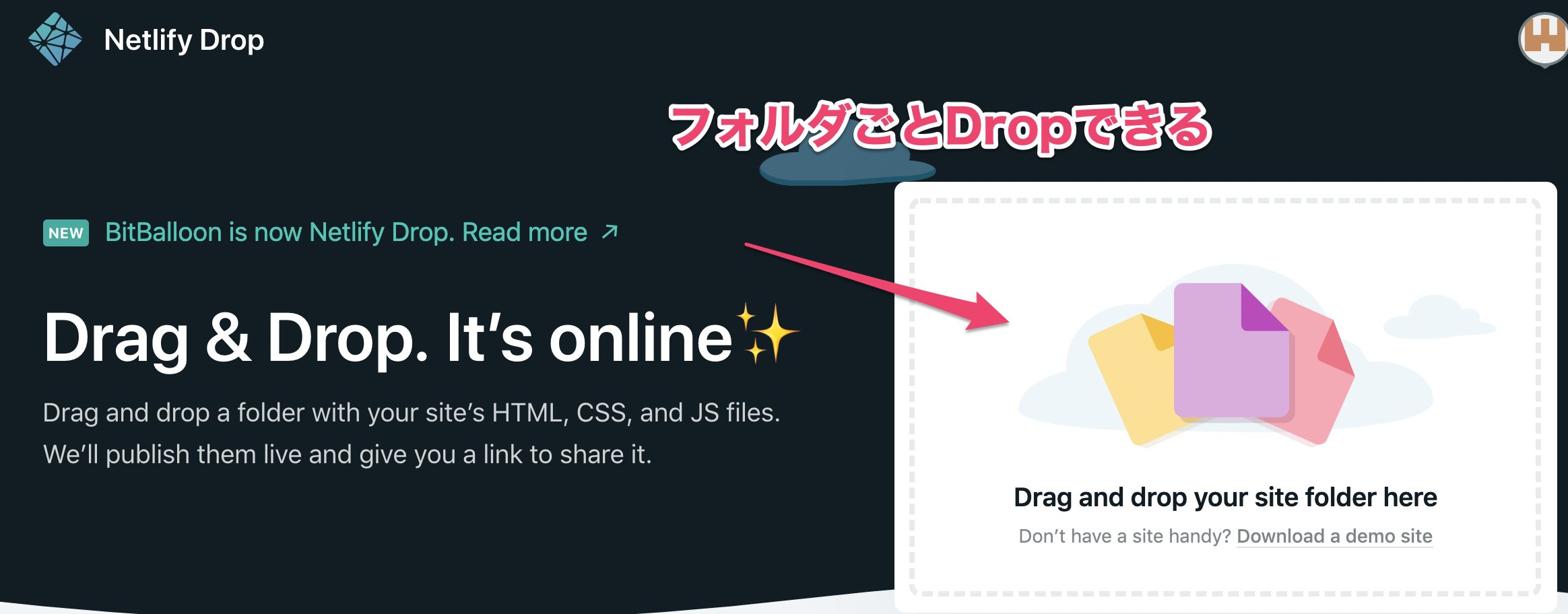
4.ファイルをDropする
https://app.netlify.com/drop


これで、完了!!
💎WebAR💎
— non (@nonnonkapibara) 2019年3月25日
Inkscapeで書いた絵を🎊png🎊出力して表示してみたよぉ。
ARマーカーに近づけたり、遠ざけたりしてみたよぉ🤩#WebAR #XRMTG #XRMTG pic.twitter.com/8GMhhy6Ths
🚩WebAR🚩
— non (@nonnonkapibara) 2019年3月25日
Blenderで出力した3Dモデルは🐱pngに比べて表示がちょっと重いみたい🐷#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/Bs76WIWu1X
🎂WebAR🎂
— non (@nonnonkapibara) 2019年3月25日
Blenderで作ったアニメーション 「Walk」🍭を出力して表示してみた。#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/cibKbmLw10
類似記事
【WebVR】360度全天球を試してみた。A-FrameでWebVR 表示してみたよぉ。
https://qiita.com/nonkapibara/items/1419e55bae2c4c611523