環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Unity 2018.2.15f1
⭐️Blender v2.79.6
⭐️Inkscape
⭐️iPhone7(IOS 12.3.1)
↓↓完成して実際に動かした動画
https://twitter.com/nonnonkapibara/status/1141685386537623552
💕WebVR 💕A-Frame
— non (@nonnonkapibara) June 20, 2019
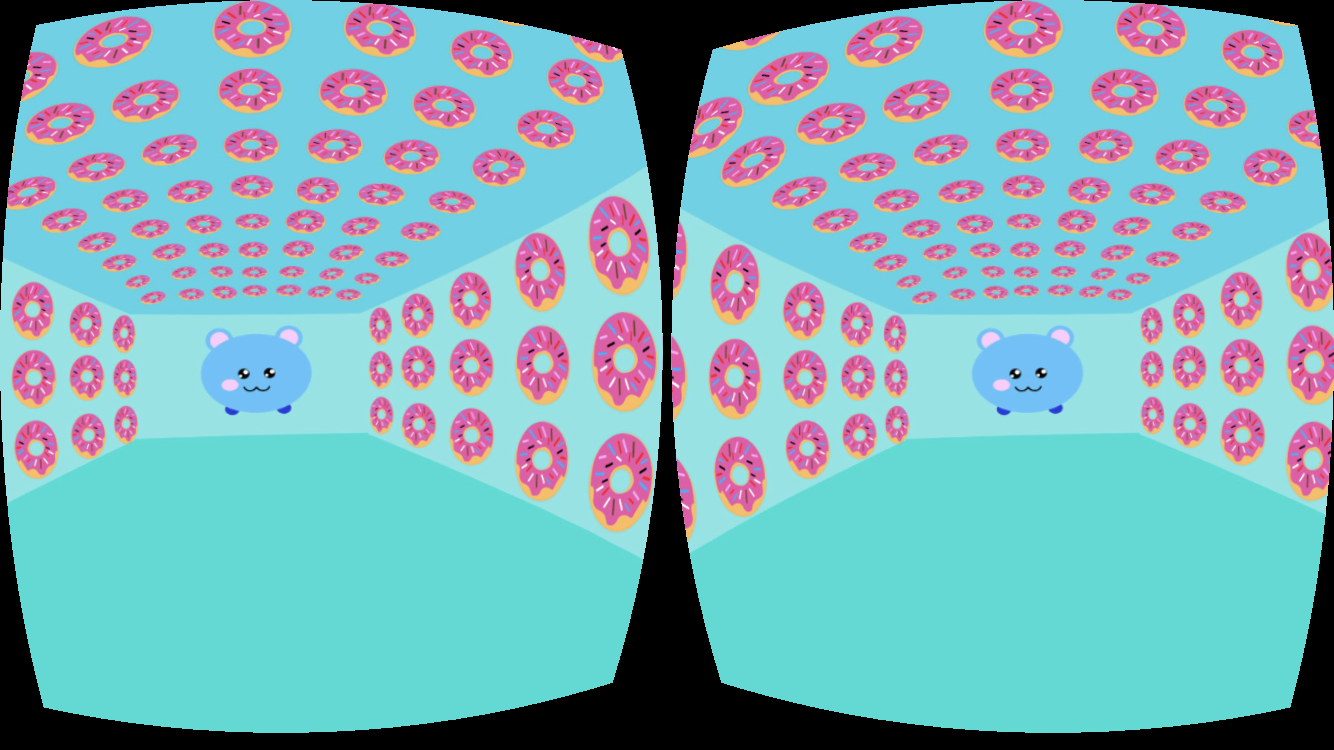
🌠360度🌠全天球を試してみたよぉ。
InkscapeとGIMPを使って絵を描いて😍A-FrameのWebブラウザでVR表示できるのね
🌸\( ^o^ )/🌸
デフォルトで2眼表示にも切り替わるのでVRゴーグルで試してみたよぉ。🤩めっちゃ楽しい💕💕#VR #WebVR pic.twitter.com/iANmvyVGMf
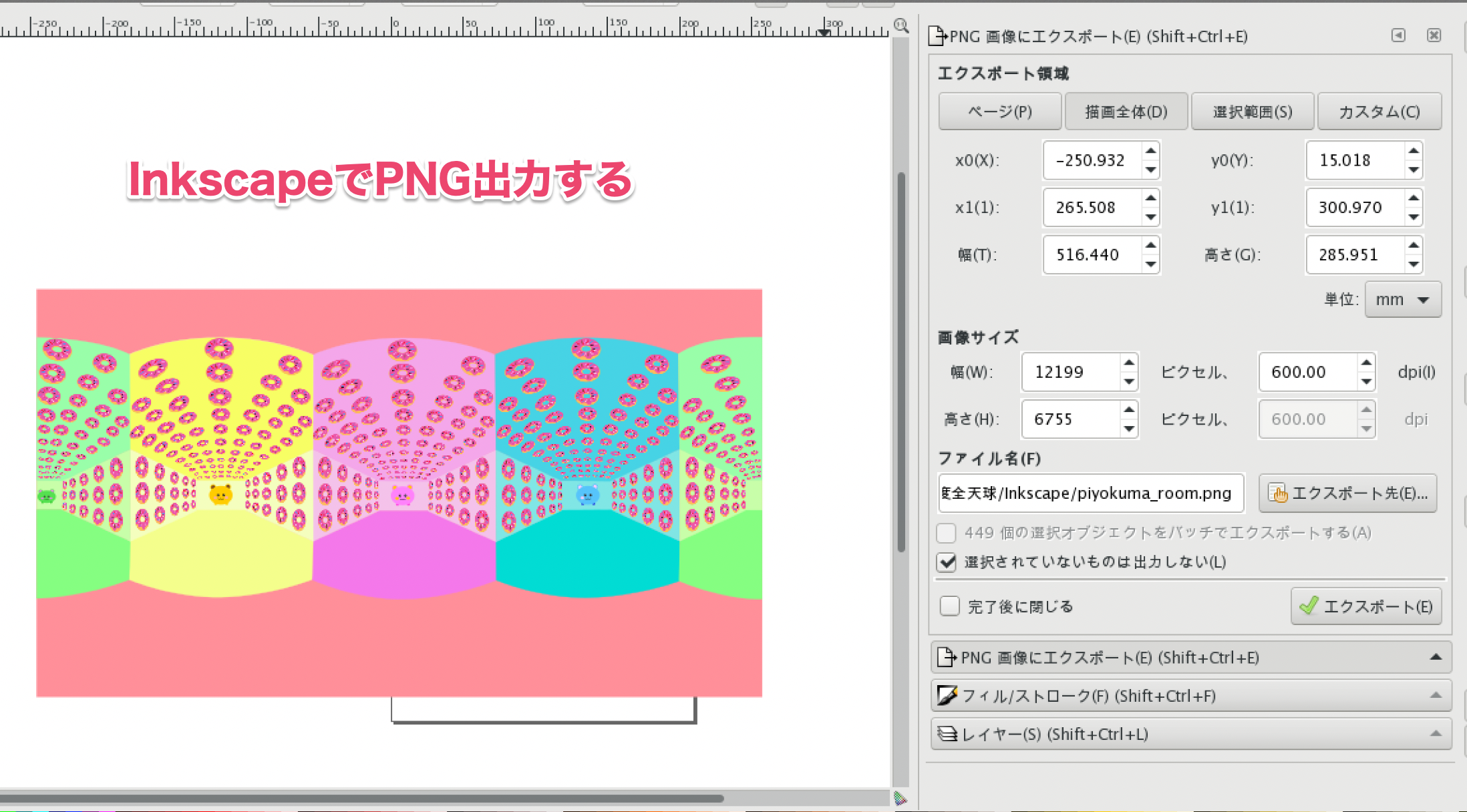
1.Inkscapeで360度全天球を描く。
png形式で出力する

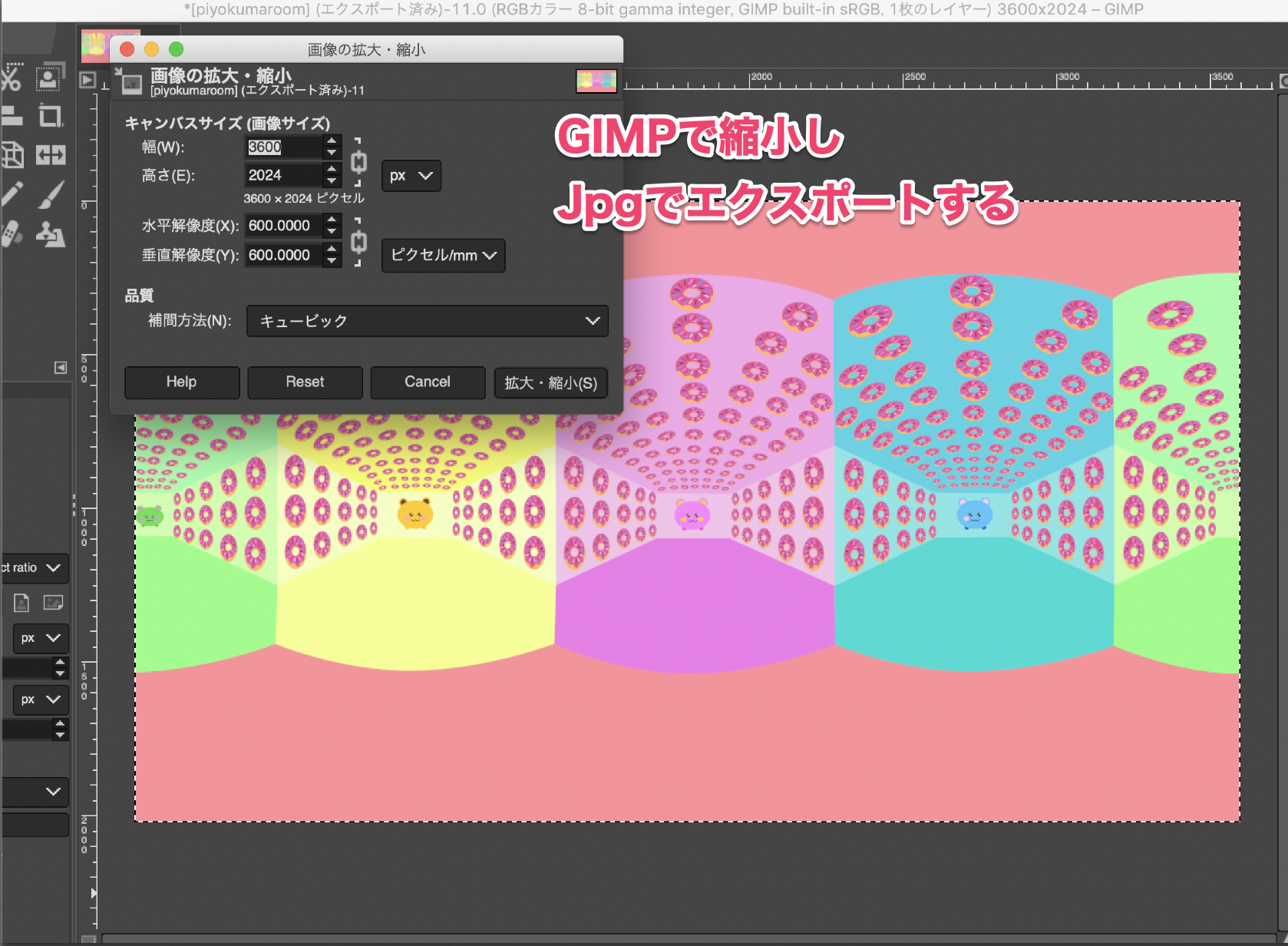
2.GIMPに取り込み、サイズを縮小する。
試しに、幅を「3600」にしてみた。
jpg形式で出力する。

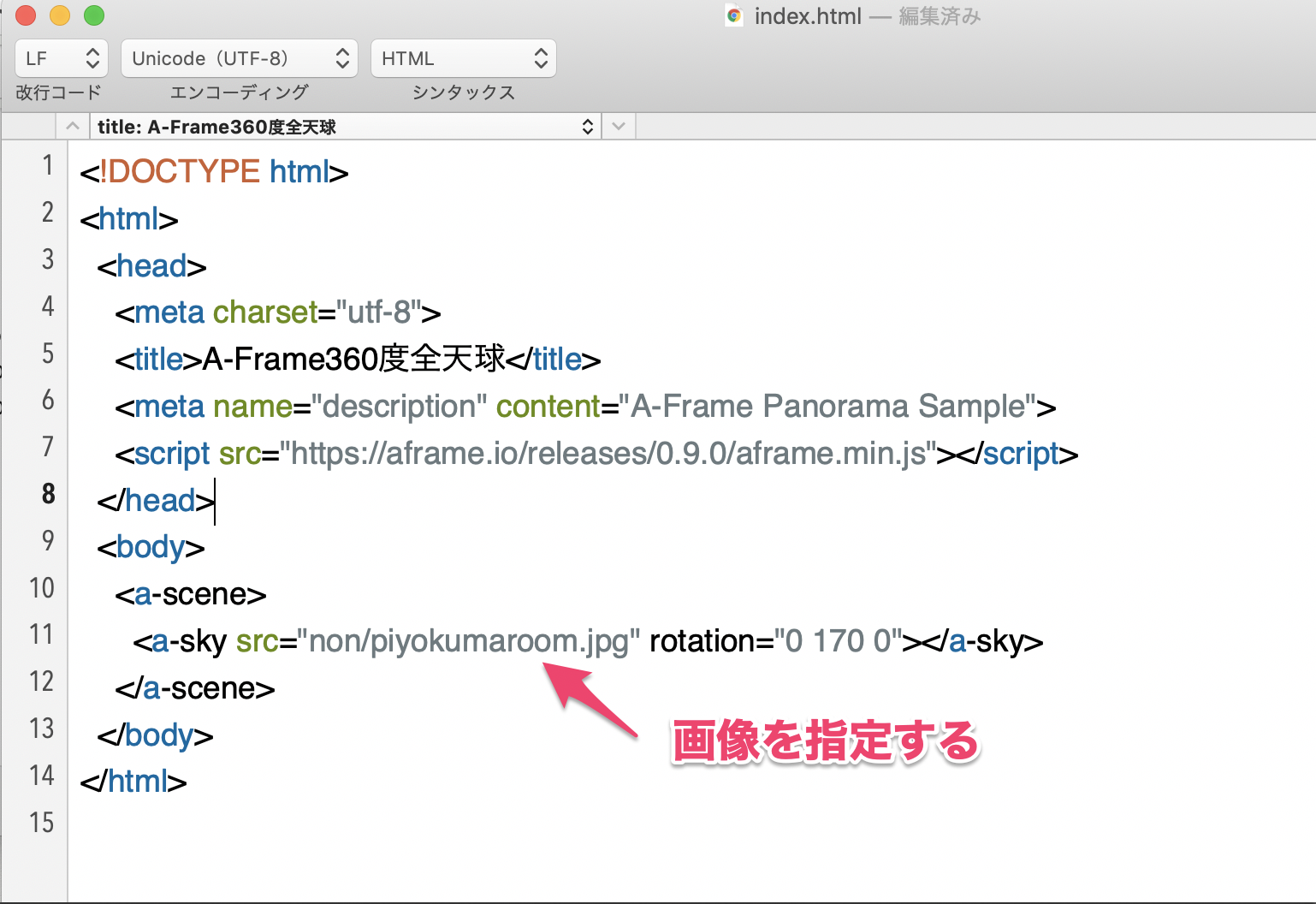
3.A-freameで
index.htmlで、画像を指定する

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame360度全天球</title>
<meta name="description" content="A-Frame Panorama Sample">
<script src="https://aframe.io/releases/0.9.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-sky src="non/piyokumaroom.jpg" rotation="0 170 0"></a-sky>
</a-scene>
</body>
</html>

※サーバーは、こちらを参照
WebAR(AR.js)で使用するホスティングサービスNetlifyを使う
https://qiita.com/nonkapibara/items/fd70842c59059f0dfd97
完成!
類似内容
【Unity】360度全天球をSkyBoxに設定する(Skybox/Cubemap)
https://qiita.com/nonkapibara/items/27aac80da1fb4ff03d0f
🎁Unity🎁
— non (@nonnonkapibara) June 22, 2019
🌠360度全天球🌠をUnityに取り込んでみたよぉ🤩
「福岡市文学館(赤煉瓦文化館)」の建物を
「カシャっ!!」ってスマホで撮って📱GIMPで軽く加工してみたよぉ😆(思い付きで色をつけてみた。)
Unityでマウスぐりぐりして360度みれるのね〜#unity #unity3d pic.twitter.com/3jdZhmbi0P