環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Firebase Hosting
⭐️Vue CLI v4.0.4
YouTube Data APIをaxiosで取得し表示するサンプル
Firebase HostingとVue CLI v4.0.4を使います。
↓↓実際に動かしてみた動画
https://twitter.com/nonnonkapibara/status/1185956946630692864
🎬Vue.js🎬
— non (@nonnonkapibara) October 20, 2019
YouTubeの動画🎀APIリクエスト一覧表示🎀サンプル
作ってみたよぉ。
Vue CLI(v4.0.4) Vue.jsのaxiosでAPI通信🌏して、Firebase(FirebaseHosting) にデプロイ💡💡
ちゃんと動いたよぉ😍https://t.co/y7hw3zHRlI#Vue #vuejs #firebase pic.twitter.com/C5zCM6n78R
先に、YouTube APIを取得する。
詳細は下記に記載してます。
【Vue.js】Vue.jsで使う為のYouTube動画検索「YouTube Data API v3」のAPIキー取得
https://qiita.com/nonkapibara/items/591cdb2ab9aea7ea55b9
プロジェクトを作成する。詳細は、下記に記載しています。
【Vue.js】FirebaseプロジェクトでVue CLI v4.0.4を作成する(Firebase・Vue CLI v4.0.4)
https://qiita.com/nonkapibara/items/6146106c524b652f49db
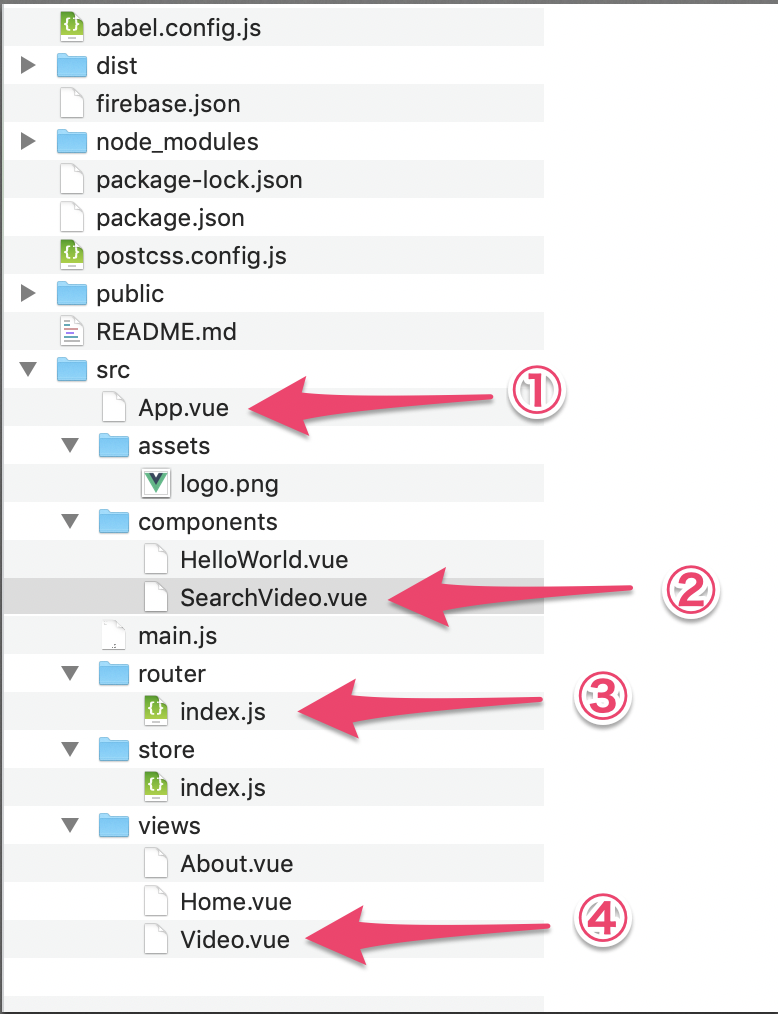
ファイル構成

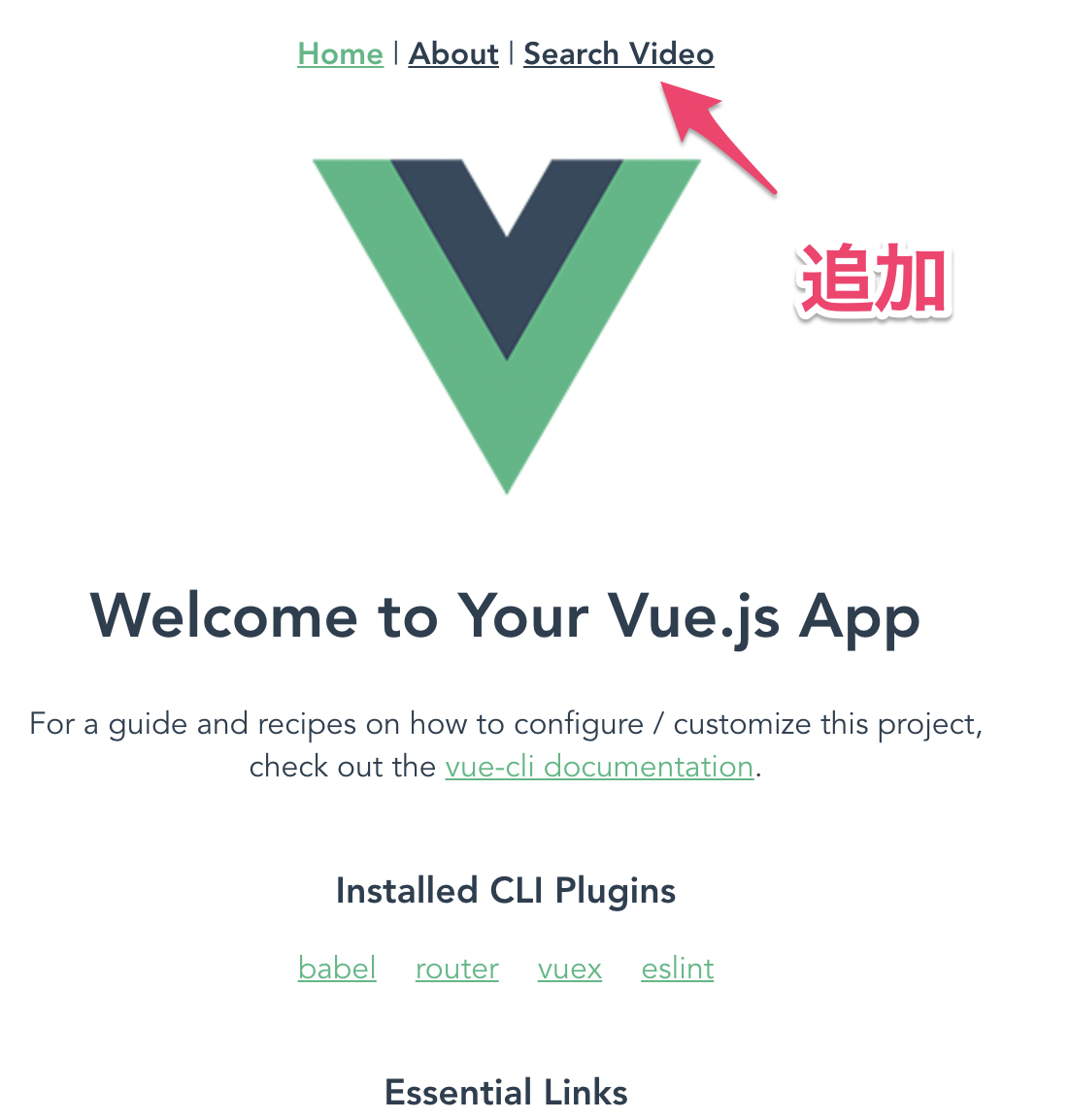
①App.vue
TOPページの上のリンクに「Search Video」を追加する

<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/video">Search Video</router-link>
</div>
<router-view/>
</div>
</template>

②components - SearchVideo.vue
「YouTube Search list (Vue.js CLI)」のページ

<template>
<div>
<div><font size="6" color="#c71585">YouTube Search list (Vue.js CLI)</font></div>
<br>
<input size="40" v-model="keyword" placeholder="検索キーワードを入力">
<button @click="search_video">検索</button>
<table cellspacing="0" cellpadding="5" v-show="results">
<tr>
<th width="50">
<font>No</font>
</th>
<th width="200">
<font>Video</font>
</th>
<th width="700">
<font>Contents</font>
</th>
</tr>
<tr v-for="(movie, index) in results" v-bind:key="movie.id.videoId">
<!-- No -->
<td valign="top" width="50">{{ index + 1 }}</td>
<!-- Video -->
<td valign="top" width="300">
<a v-bind:href="'https://www.youtube.com/watch?v=' + movie.id.videoId">
<img width="300" height="200" v-bind:src="movie.snippet.thumbnails.medium.url">
</a>
</td>
<!-- titleとdescription -->
<td align="left" valign="top" width="700">
<font size="5" color="#c71585"><b>{{ movie.snippet.title }}</b></font>
<br>
{{ movie.snippet.description}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "SearchVideo",
data: function() {
return {
results: null,
keyword: "nonkapibara",
order: "viewCount", // リソースを再生回数の多い順に並べます。
params: {
q: "", // 検索クエリを指定します。
part: "snippet",
type: "video",
maxResults: "20", // 最大検索数
key: "★★★★★KEYをここに入れる★★★★★"
}
};
},
props: {
msg: String
},
methods: {
search_video: function() {
this.params.q = this.keyword;
var self = this;
axios
.get("https://www.googleapis.com/youtube/v3/search", {
params: this.params
})
.then(function(res) {
self.results = res.data.items;
})
}
}
};
</script>
<style>
table {
border-collapse: collapse;
border: solid 2px #c71585;/*表全体を線で囲う*/
}
table th {
color: #fff0f5;/*文字色*/
background: #ff69b4;/*背景色*/
border: dashed 1px #c71585;
}
table td {
background: #fff0f5;
border: dashed 1px #c71585;
}
</style>
③ router - index.js
{
path: '/video',
name: 'video',
component: () => import('../views/Video.vue')
}

④ views - Video.vue

<template>
<div class="app">
<SearchVideo/>
</div>
</template>
<script>
import SearchVideo from '@/components/SearchVideo.vue'
export default {
name: 'app',
components: {
SearchVideo
}
}
</script>
完成!!