環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Firebase Hosting
⭐️Vue CLI v4.0.4
Firebase HostingにVue CLI v4.0.4のプロジェクトを作成する方法
Firebaseプロジェクトを作成する

プロジェクト名をつける。
「続行」ボタンを押す

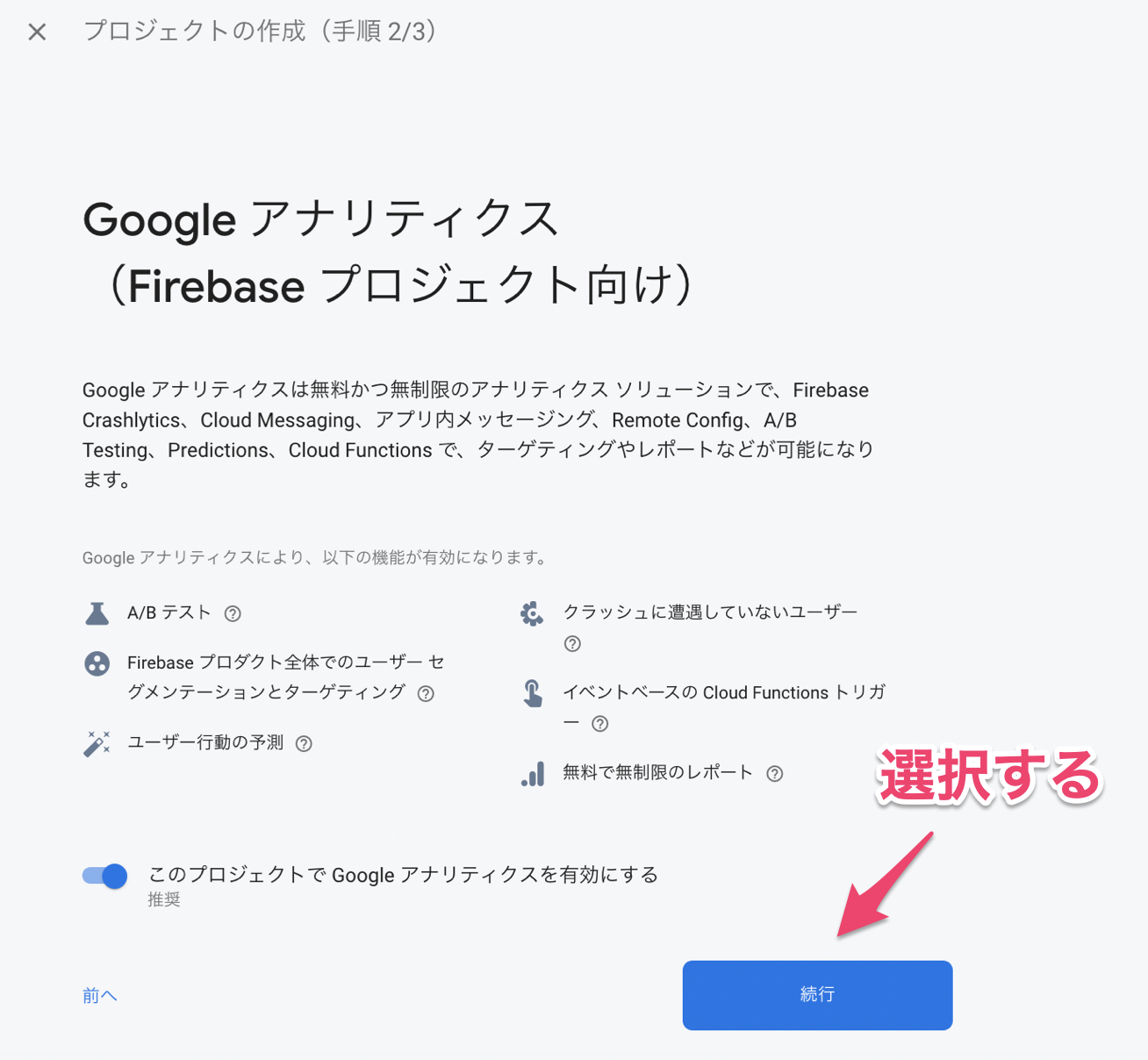
Googleアナリティクス
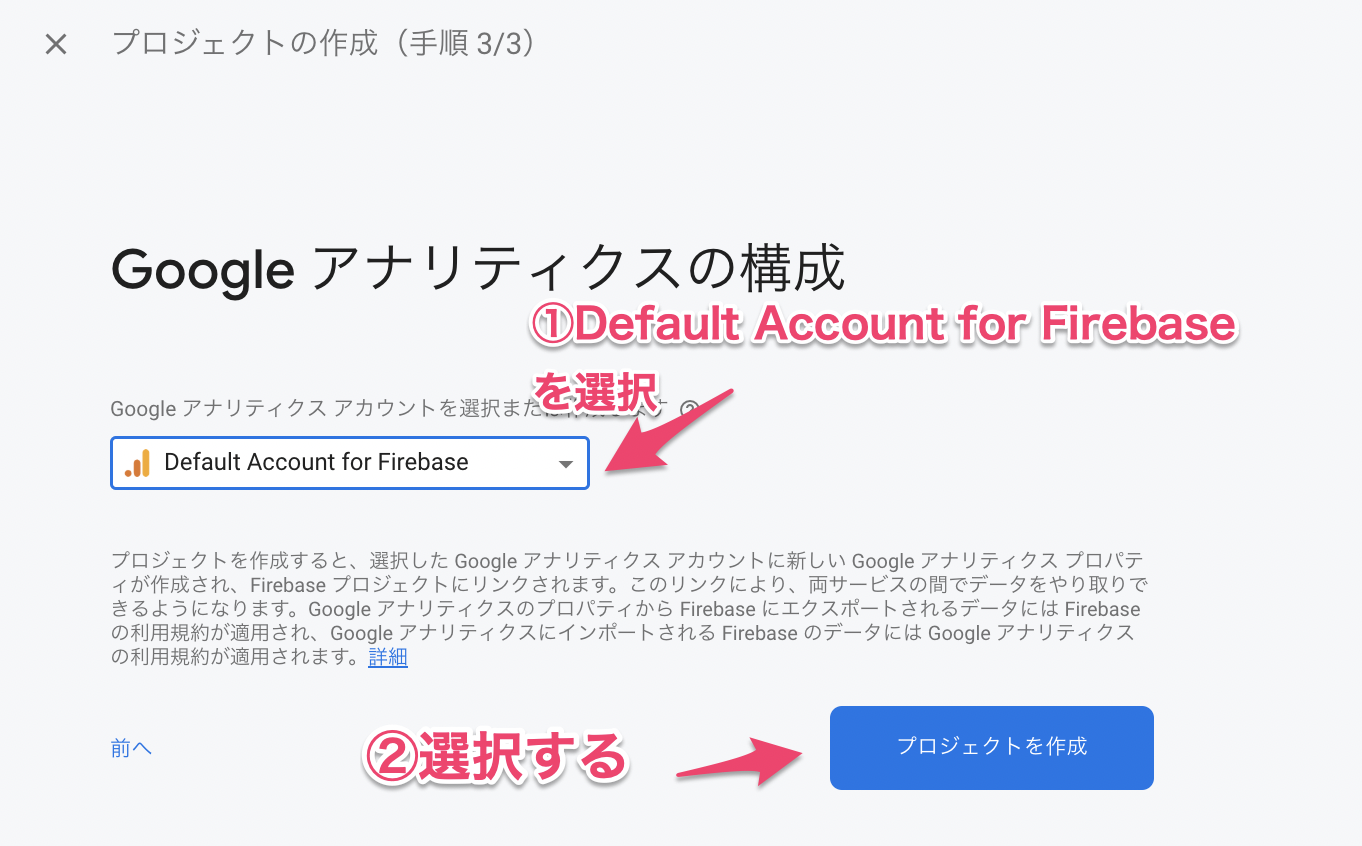
Googleアナリティクスの構成
「Default Account for Firebase」を選択し「プロジェクトを作成」ボタンを押す

プロジェクト作成中

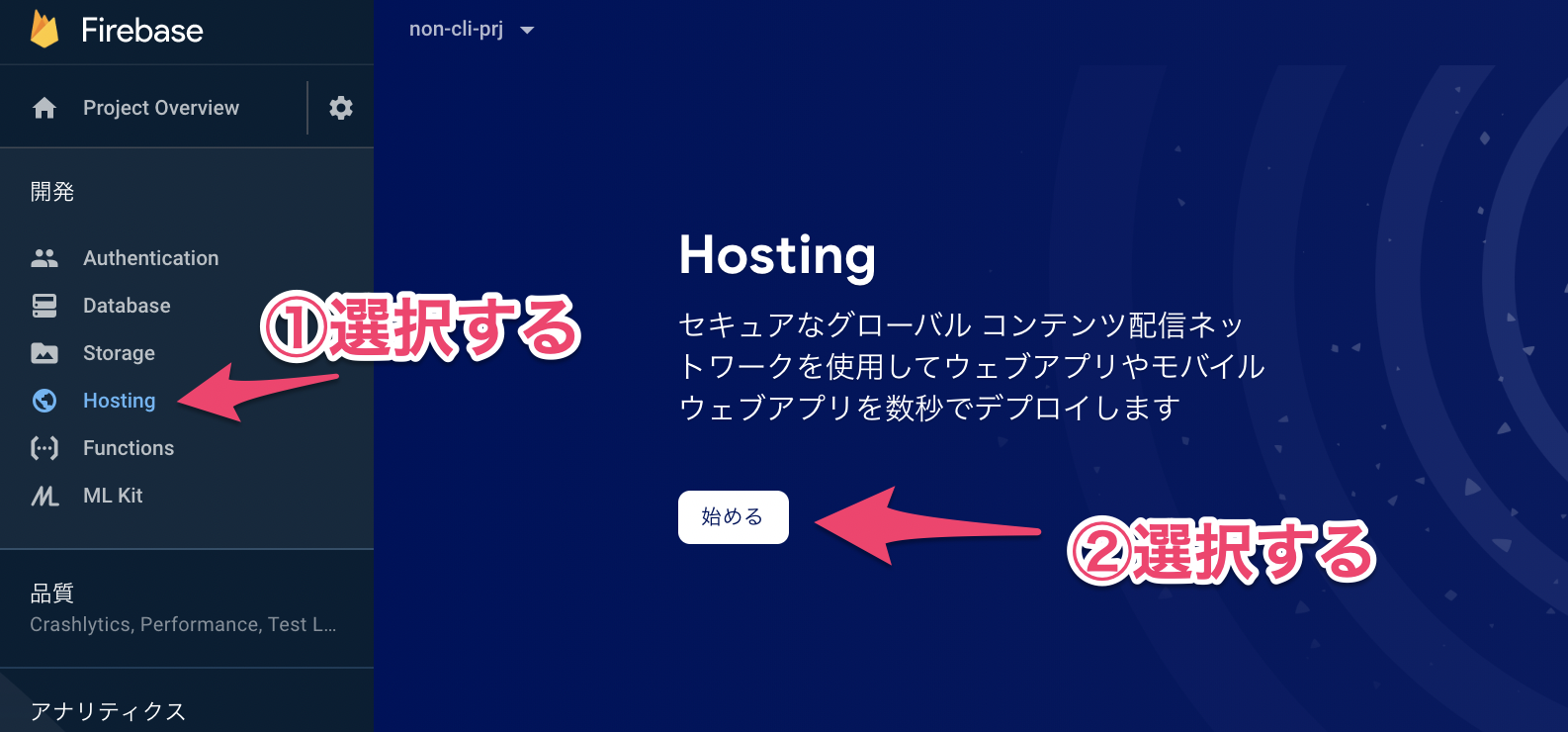
Firebase Hostingを作成する
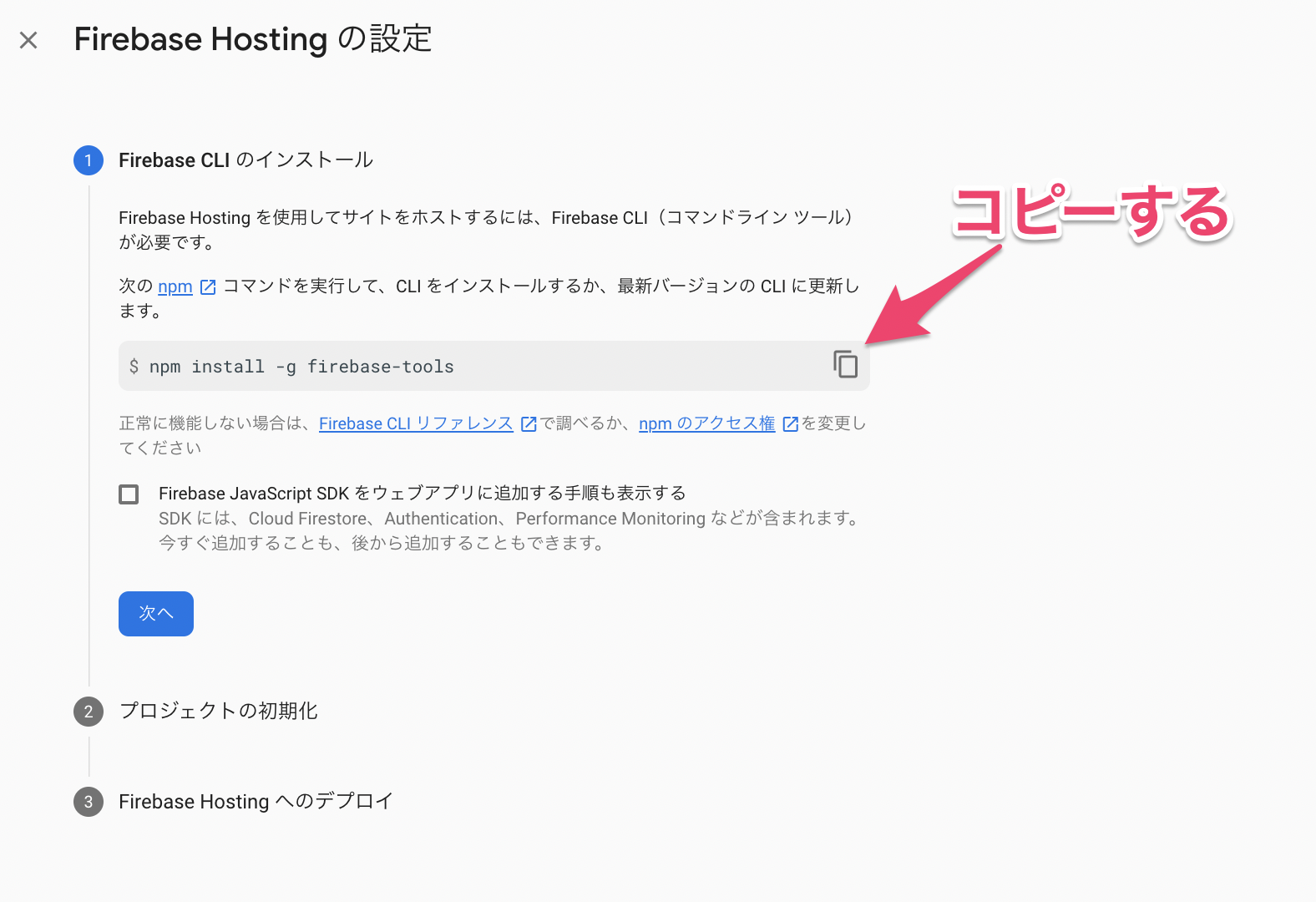
Firebase Hostingの設定でFirebase CLIのインストール

以下のコマンドをコピーして、ターミナルに貼り付ける
npm install -g firebase-tools

CLI Vue JS の新規プロジェクトを作成する
CLI Vue JSカウントアップを作ります。プロジェクト名「non_cli_count_up」を作ります。
vue create non_cli_count_up

最初にどんなプラグインを一緒にインストールするかを聞かれます。
デフォルト「default」ではbabelとESlintが初期インストールされる設定で、手動「Manually select features」にするとパッケージが選択できる。

・Babel とは新しい文法で書いたコードを古いWebブラウザでも動作するように変換してくれるツール。
・TypeScript(タイプスクリプト)
・Progressive Web App (PWA) Support(プログレッシブウェブアプリ)アプリのようなウェブサイト
・vue-routerとはVuejsのルーターライブラリです。 Vue.js 公式ルータ。画面を読み込まずにURLとコンテンツが切り替わります
・Vuex は Vue.js アプリケーションのための 状態管理パターン + ライブラリ
・Css Pre-processors プリプロセッサー独自の 構文 で CSS を生成するプログラム
・Linter / formatter エラーや潜在的なバグを警告するもの
・Unit Testing 単体テスト
・E2E Testing開始から終了まで」が、期待通り動いているかをテストする
矢印キーの上、下で、カーソル移動します。
Spaceキーで、選択・選択解除。
「a」キーですべて選択・選択解除。
「i」キーで
[space]キー現在の状態を反転。
「Babel」「Router」「Vuex」「Linter」をSpaceキーで選択し、Enterキーで決定する

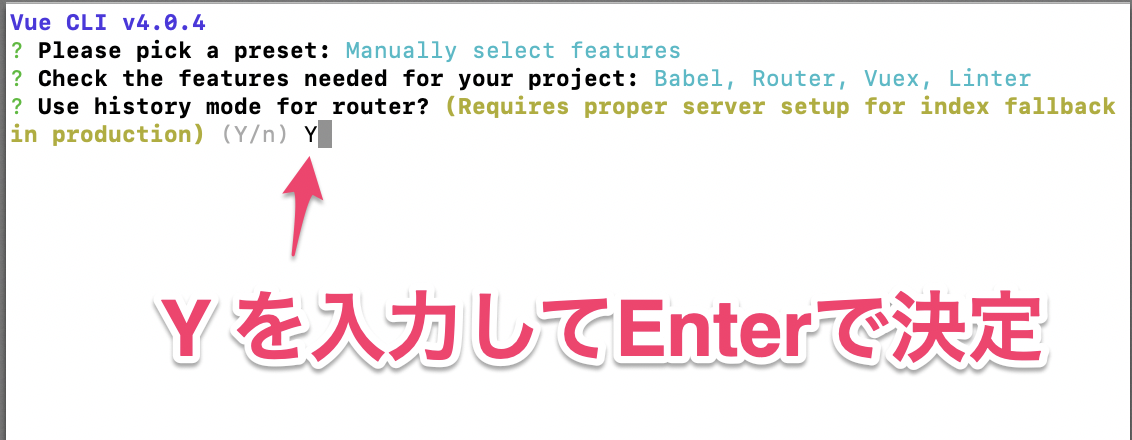
HTML5 History モードの選択
Vue Routerをhashモードで使う「n」か、Vue RouterのHistoryモードで使うか「Y」で選択する。
Vue RouterのHistoryモード、Yを選択する

詳細はHTML5 History モード参照
https://router.vuejs.org/ja/guide/essentials/history-mode.html
ESLintプリセットの選択
ESLintのプリセットを選択をする
・ESLint with error prevention only ーエラー防止のみ
・ESLint + Airbnb config
・ESLint + Standard config
・ESLint + Prettier Prettier
「ESLint with error prevention only」 を選択する

lint機能オプションの選択
Lintが実行されるタイミングを選択する。
・Lint on save 保存時にLint実行
・Lint and fix on commit コミット時にLint実行

「Lint on save」を選択する
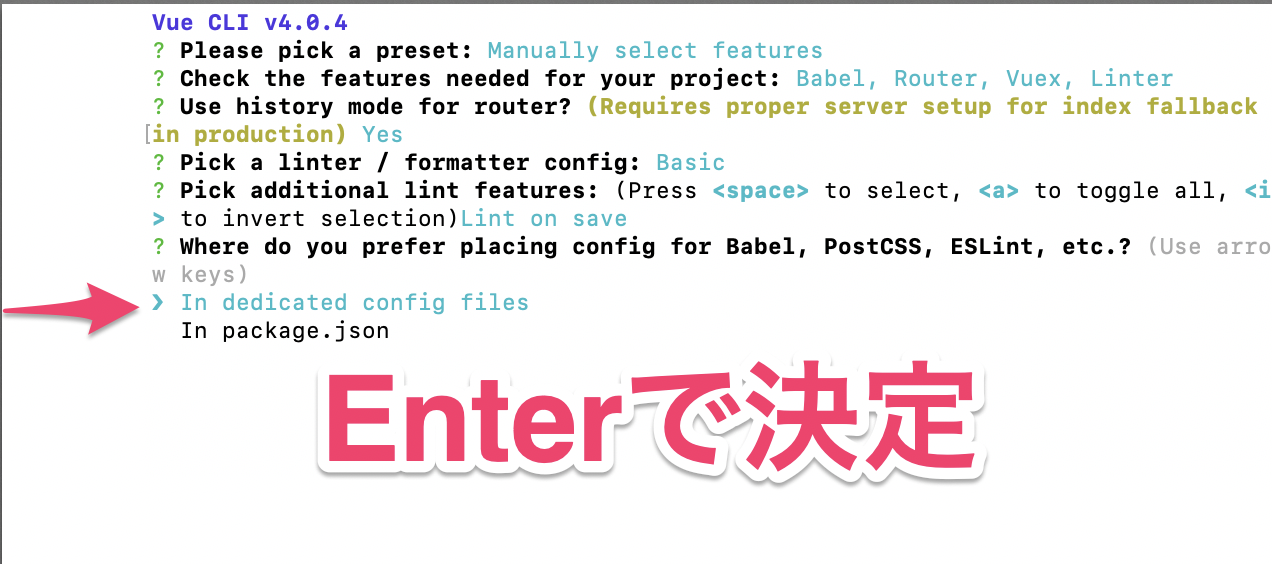
設定ファイル設置箇所の選択
Babel・PostCSS・ESLintなどの設定をどこに設置するかを選択する。
・In dedicated config filesー専用の設定ファイル内
・In package.jsonーpackage.json内
「In dedicated config files」を選択する

プリセット保存の選択
上記の設定内容を保存するかの有無
保存しない「N」を入力する

インストール完了

プロジェクトを移動する
cd non_cli_count_up
プロジェクトを起動する
npm run serve

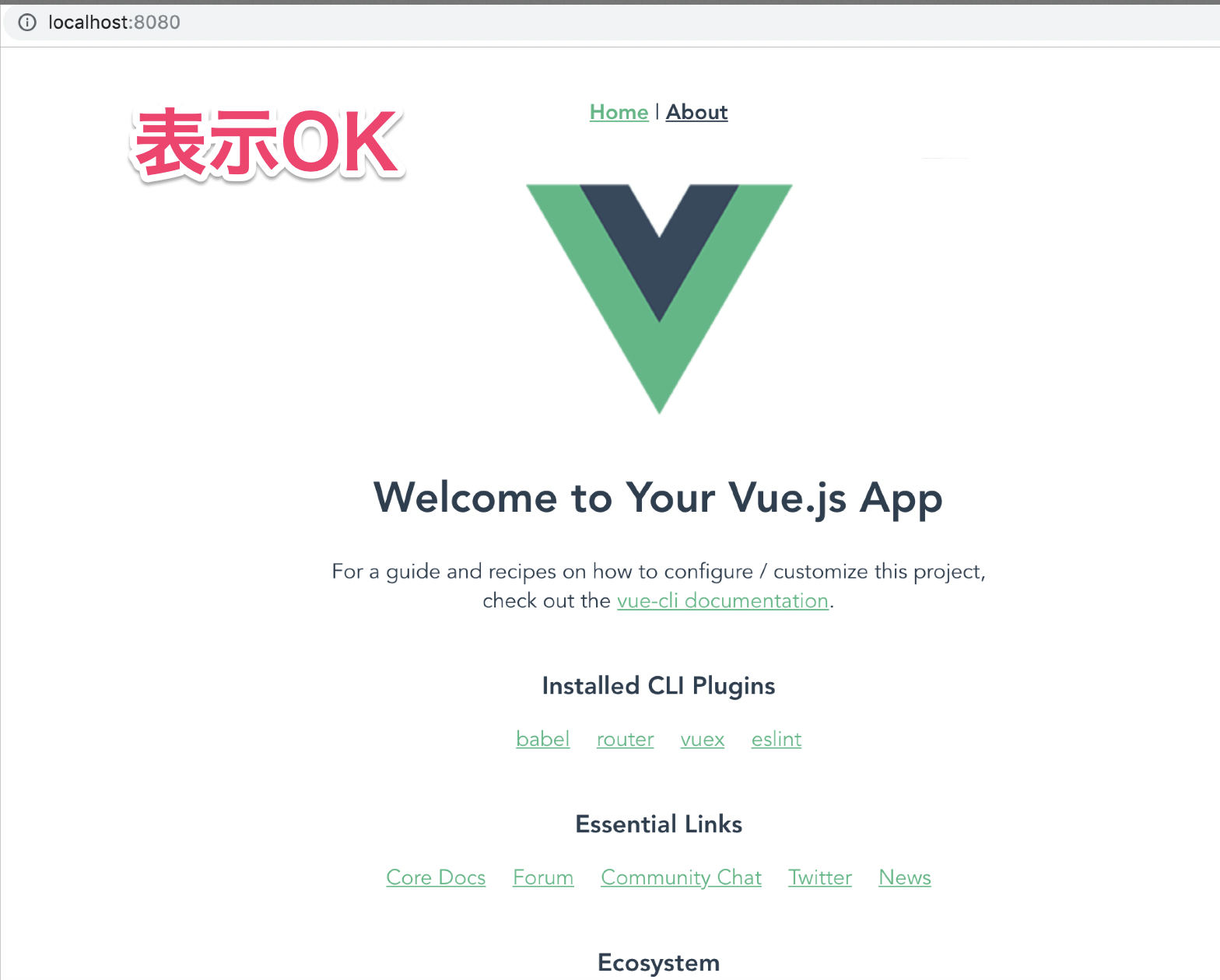
アクセスする
★起動
npm run serve
★ビルド
npm run build
★停止
「ctrl + c」 で停止できる
プロジェクトの初期化
Firebaseにログインする
firebase login

Firebaseの初期化をする
firebase init
「Hosting」を選択する。Spaceキーで選択してEnterで決定。

プロジェクトの設定
Please select an option: (Use arrow keys)
❯ Use an existing project 既存のプロジェクトを使用する
Create a new project 新しいプロジェクトを作成する
Add Firebase to an existing Google Cloud Platform project Firebaseを既存のGoogle Cloud Platformプロジェクトに追加します
Don't set up a default project
デフォルトのプロジェクトを設定しないでください
ここでは、「Use an existing project 」既存のプロジェクトを使用する

このディレクトリのデフォルトのFirebaseプロジェクトを選択する
Select a default Firebase project for this directory: (Use arrow keys)
❯ non-cli-prj (non-cli-prj)
ここでは、Firebaseのプロジェクトを選択する。

What do you want to use as your public directory?
パブリックディレクトリとして何を使用しますか?
本番用のディレクトリのフォルダを入力します。
「dist」を入力する

Configure as a single-page app (rewrite all urls to /index.html)?
単一ページのアプリとして構成します(すべてのURLを/index.htmlに書き換えます)
Yesの場合、firebase.json にrewrites設定が追記されます
Noの場合、404.htmlが作成されます。
ここでは、NOを選択します。

成功

firebase npm パッケージをインストールし、package.json ファイルに保存します。
npm install --save firebase

ビルド実施
npm run build

firebase のデプロイ
「firebase deploy」でデプロイが失敗する場合は、
Firebaseのプロジェクト名を引数にデプロイすると成功しました。
ここではプロジェクト名(non-cli-prj)
firebase deploy --project non-cli-prj


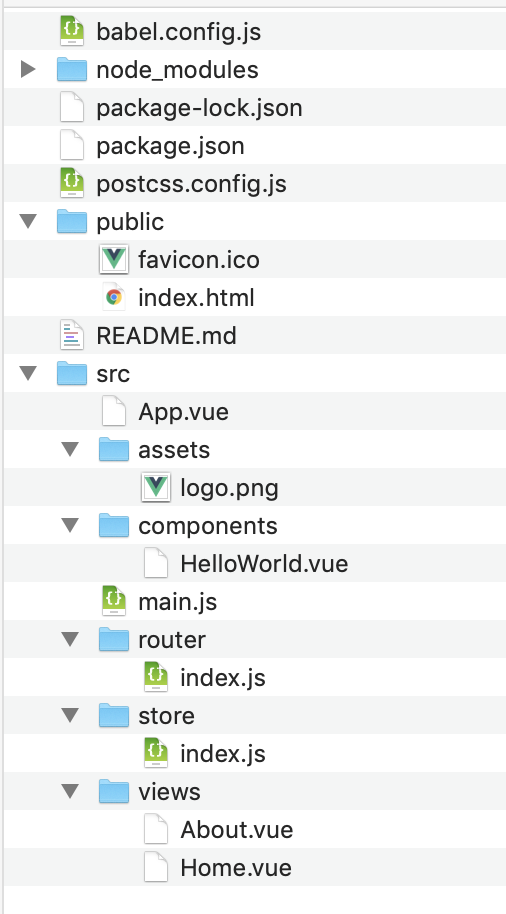
ファイル構成

【Vue.js】カウントアップ(Firebase・Vue CLI v4.0.4)
https://qiita.com/nonkapibara/items/94a77629236796716ff4
🍬Vue.js🍬
— non (@nonnonkapibara) October 19, 2019
Vue CLI(v4.0.4) でVue.js作って、
Firebase(FirebaseHosting) にデプロイしてみたよぉ🤩
【Vue.js】カウントアップ(Firebase・Vue CLI v4.0.4)https://t.co/W7sWcleX4A#Vue #vuejs #Firebase pic.twitter.com/ajUgvvvoSZ
🎬Vue.js🎬
— non (@nonnonkapibara) October 20, 2019
YouTubeの動画🎀APIリクエスト一覧表示🎀サンプル
作ってみたよぉ。
Vue CLI(v4.0.4) Vue.jsのaxiosでAPI通信🌏して、Firebase(FirebaseHosting) にデプロイ💡💡
ちゃんと動いたよぉ😍https://t.co/y7hw3zHRlI#Vue #vuejs #firebase pic.twitter.com/C5zCM6n78R