🏖️WebVR👯♀️Aframe
— non (@nonnonkapibara) February 2, 2020
360度全天球のテンプレートを作って🌸
png画像をアニメーション表示してみたよぉ🍬
ハンズオン勉強会資料に「おまけページ」追加してみた☺️
似顔絵メーカーCHARAT(キャラット)💕でオリジナルのキャラクターpng画像で作ってみた😍https://t.co/bdam5d9OX1 pic.twitter.com/tVgAscRY9B
できたpng画像を使って、WebVRで使ってみました。
【WebVR】[Aframe]image画像のアニメーション
https://qiita.com/nonkapibara/items/9b3f2800d6c736b880de
【Aframe】Aframe星型パーティクルを試してみた
https://qiita.com/nonkapibara/items/25d30d5beda2e866377b
似顔絵メーカーCHARAT(キャラット)は、オリジナルのキャラクターが作れるキャラメーカーで、作ったキャラクターはpng保存出来ます。
作り方
CHARAT(キャラット)
https://charat.me/

今回は、「CHART ORIGIN」を使います

※途中で、もう一度最初からやりなおしたい時は、「デフォルトA」を選択すると元に戻ります。


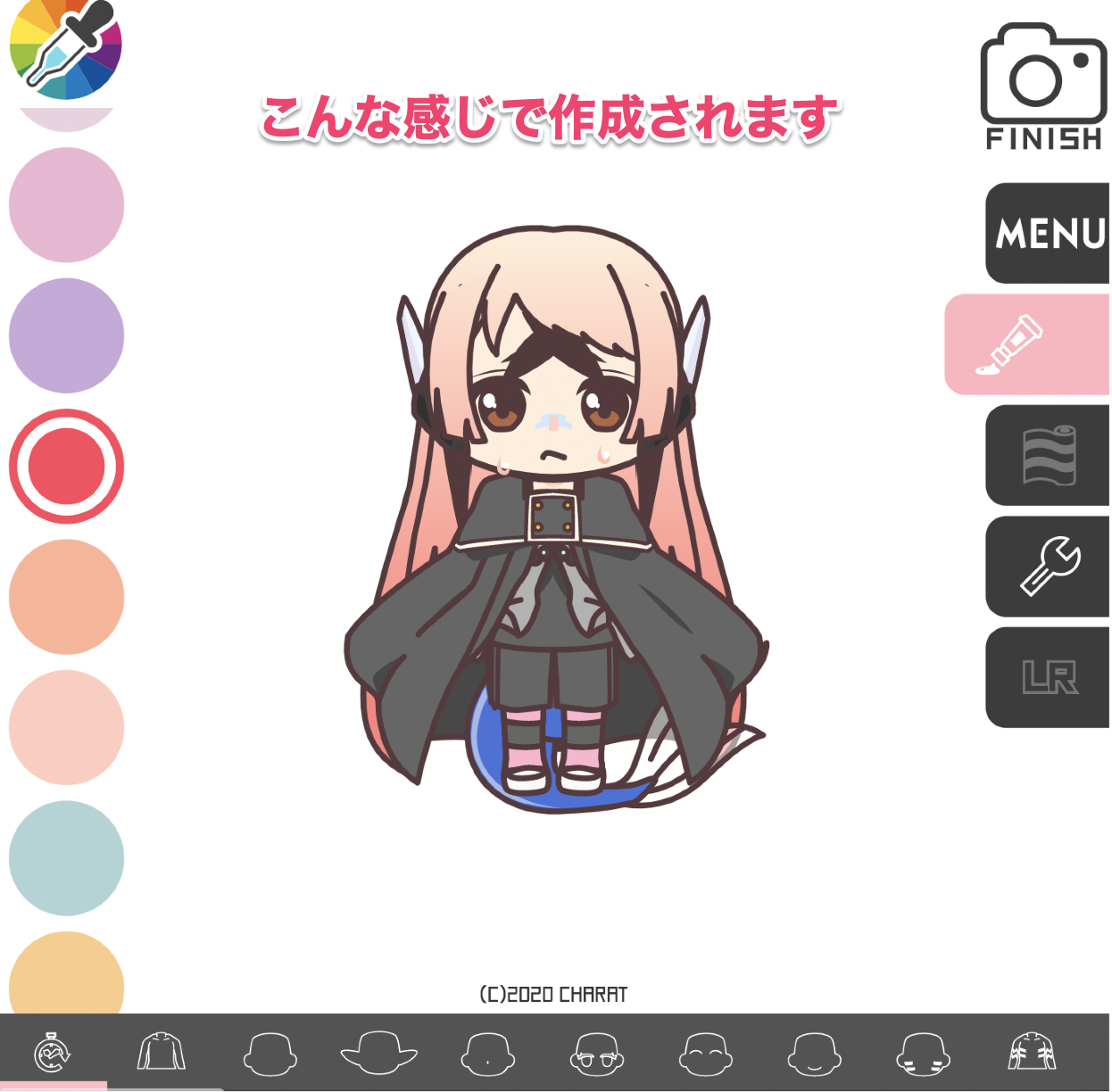
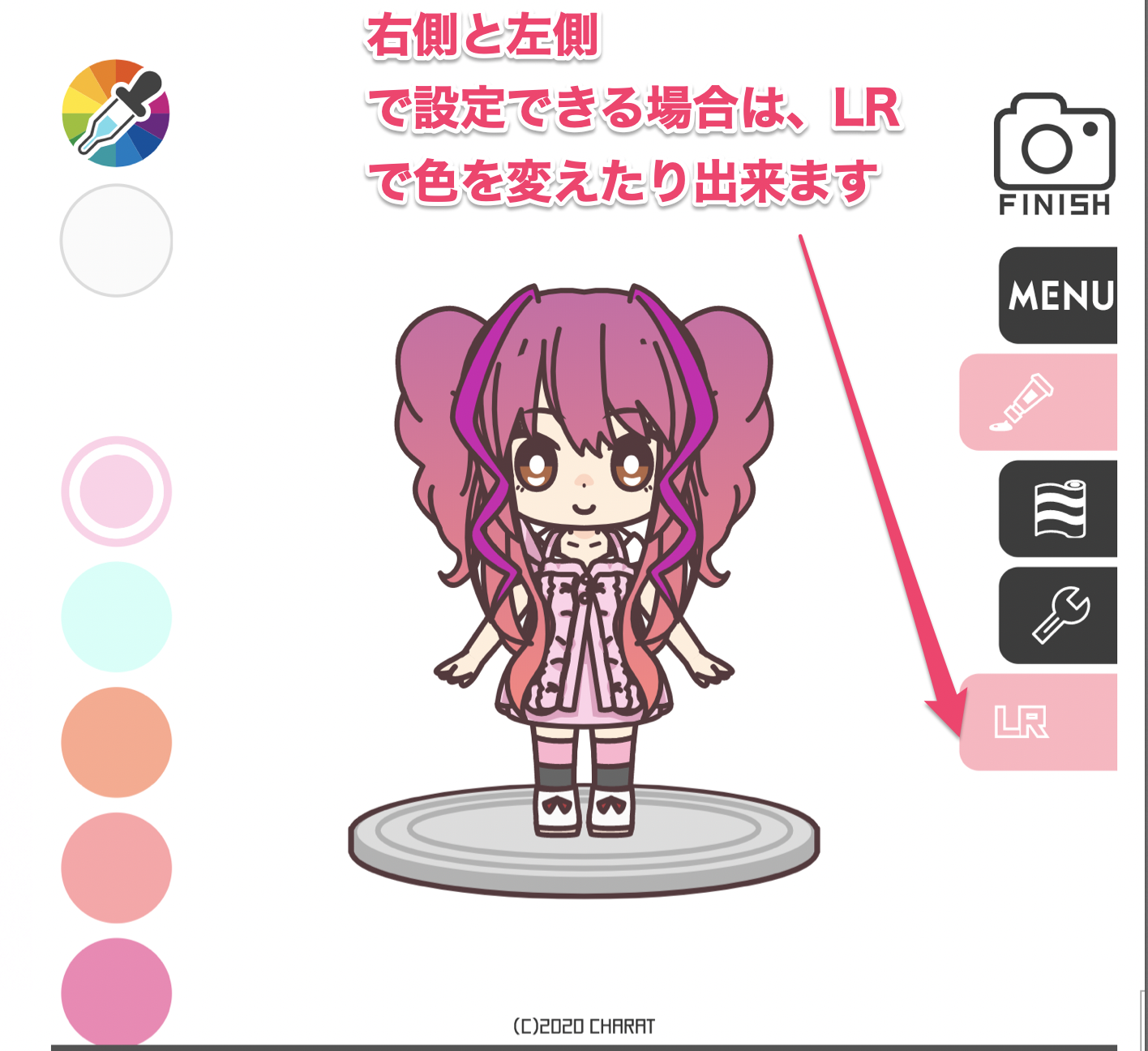
自分でパーツを組み合わせる



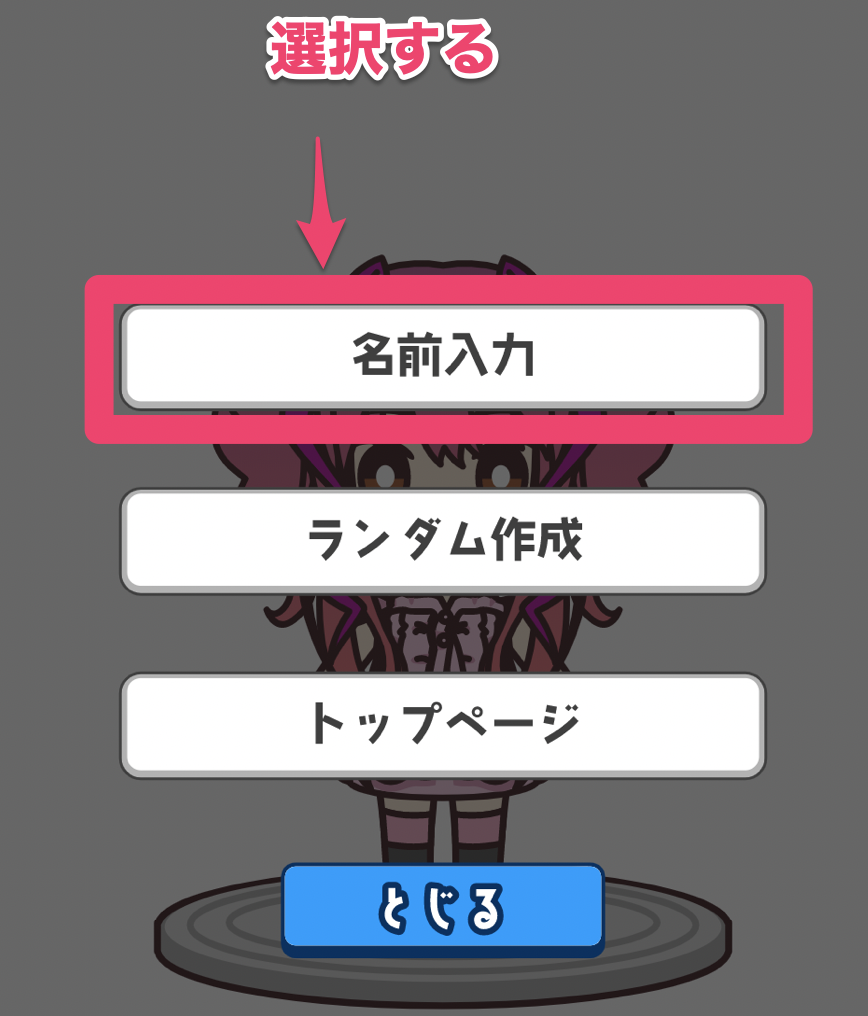
名前をつける
出力したpngの下のクレジット箇所に、名前をつける事ができます。

「MENU」を選択して、「名前をつける」を選択します


png保存(Share)する

完了!








