⭐️Mac OS Mojave バージョン10.14
⭐️iPhone7(IOS 12.3.1)
↓↓完成動画
🌠WebVR🌠Aframe
— non (@nonnonkapibara) February 2, 2020
✨✨星型✨✨パーティクルを試してみたよぉ😍
🌠🌠🌠キラキラ〜🤩#webVR #Aframehttps://t.co/bLyveyBn6U pic.twitter.com/YPPu8azsVI
aframe-particle-system-component
https://www.npmjs.com/package/aframe-particle-system-component

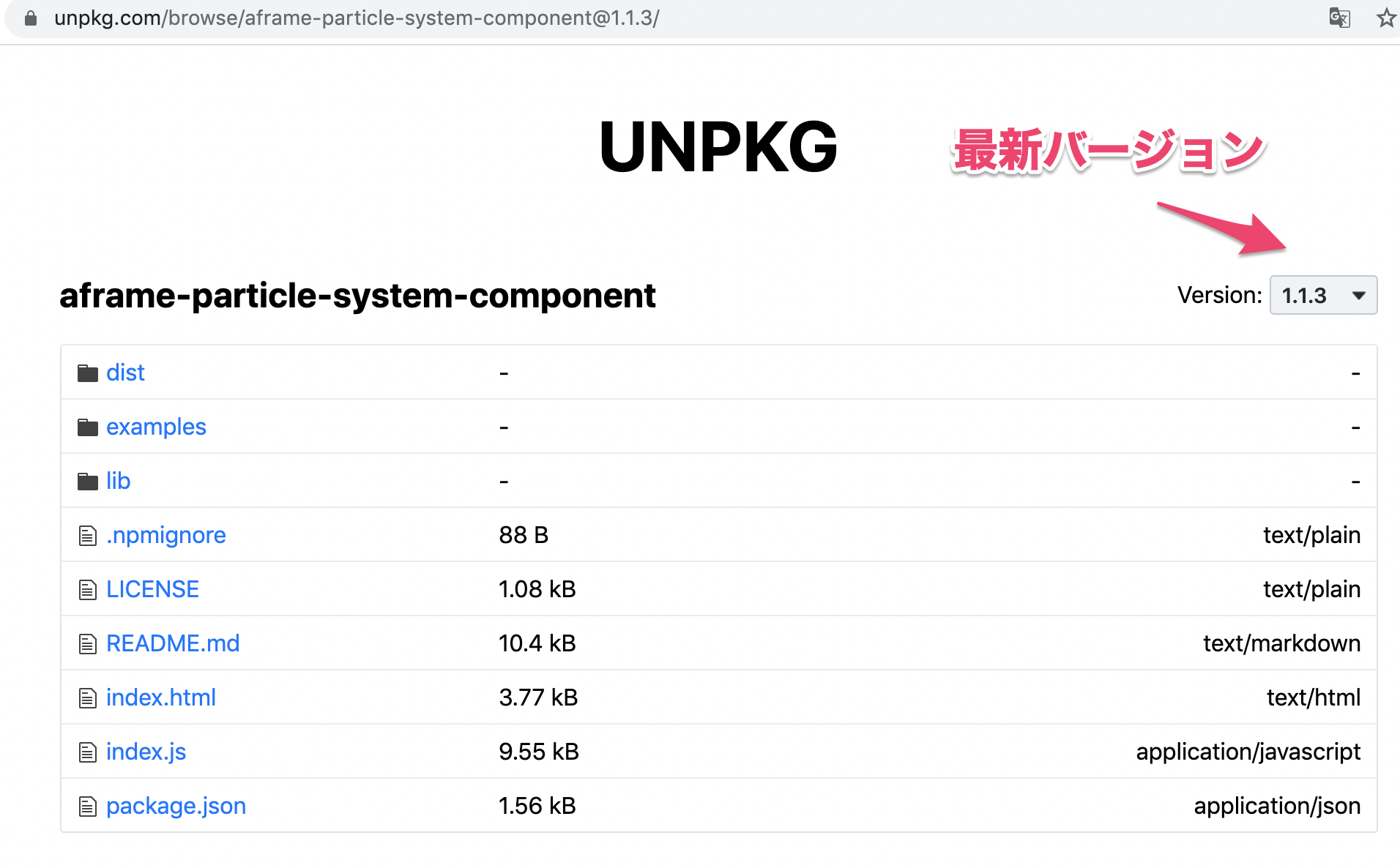
2020.02.02時点で、最新バージョンは「1.1.3」
https://unpkg.com/browse/aframe-particle-system-component@1.1.3/

下記を組み込めばOK
<script src="https://unpkg.com/aframe-particle-system-component@1.1.3/dist/aframe-particle-system-component.min.js"></script>
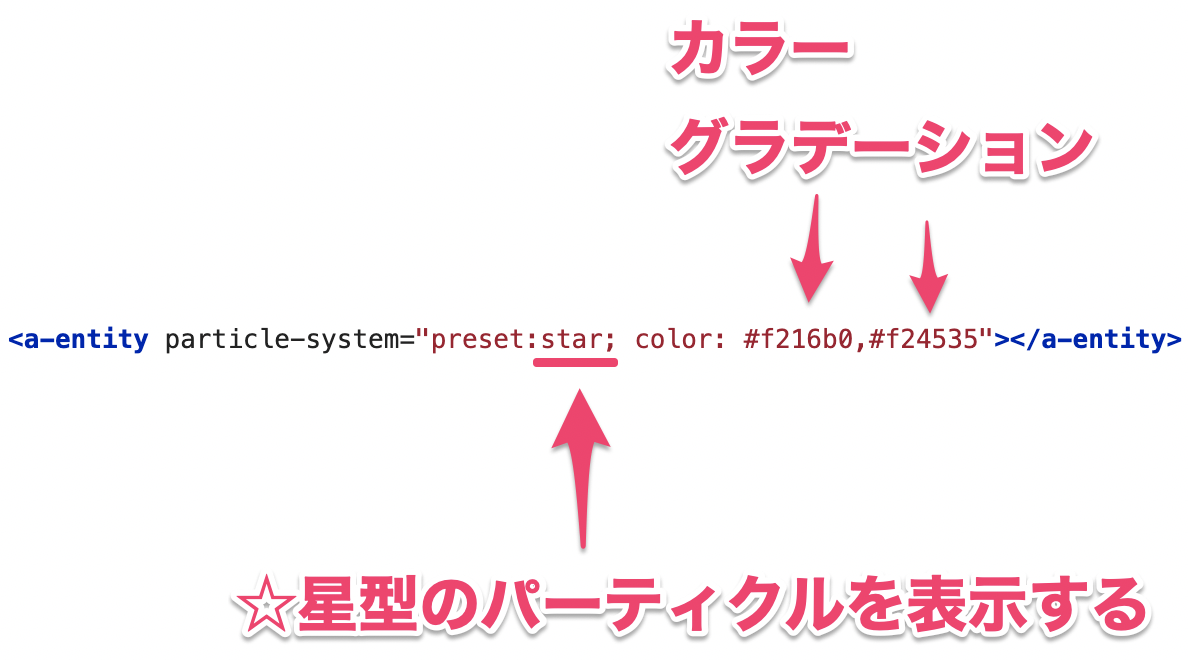
パーティクルの種類を星型「star」に設定して、星の色をピンクに設定。
<a-entity particle-system="preset:star; color: #f216b0,#f24535"></a-entity>

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, WebVR! • A-Frame</title>
<meta name="description" content="Hello, WebVR! • A-Frame">
<script src="https://aframe.io/releases/1.0.3/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.1.3/dist/aframe-particle-system-component.min.js"></script>
</head>
<body>
<a-scene>
<a-sky rotation="0 -90 0" src="SkyBox.png"></a-sky>
<a-entity rotation="0 90 0" position="0 -5 -10" particle-system="preset:star; color: #f216b0,#f24535"></a-entity>
<a-image src="girl.png" width="4" height="4" position="0 -0.2 -5"></a-image>
</a-scene>
</body>
</html>