環境メモ
⭐️macOS Monterey
⭐️Python 3.11.1
⭐️Django 4.1.6
⭐️Visual Studio Code 1.75.0 ←Mac OS版
⭐️Docker desktop 4.11.1 ←Mac OS版
↓↓完成内容
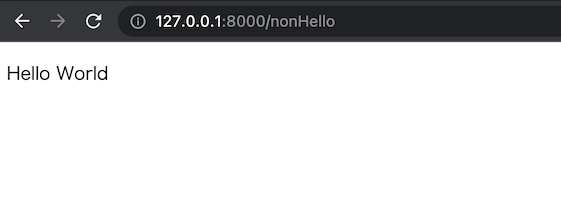
http://127.0.0.1:8000/nonHello

1.概要
Python(プログラミング言語)、Django(Webアプリフレームワーク)、Docker(コンテナ仮想環境)を構築し、WebアプリHello Worldを表示してみます。
2.ざっくり説明
2-1.Django(ジャンゴ)
Pythonで使えるWebアプリ・サービスのフレームワークDjango(ジャンゴ)を使う。
Djangoはフルスタックフレームワークと呼ばれており、Webアプリの開発において必要な機能が全て揃っているともいえるフレームワークです。
2-2.Docker(ドッカー)
コンテナ型仮想環境を作成・実行・管理するためのプラットフォームです。
Dockerは、開発環境の構築が簡単にできます。 Dockerエンジンをインストールし、利用したいアプリのDockerイメージを入手してコンテナを作成するだけで、開発環境が構築できます。
2-3.Visual Studio Code(VS Code)
Microsoftが開発したソースコードエディタです。プラグインをインストールすると効率的なコーディングが行えるようになります。
3.環境構築
3-1.Docker Desktopのインストール
Mac用のDockerデスクトップをインストールする
Docker Desktop for Mac
https://docs.docker.com/desktop/install/mac-install/

3-2.Visual Studio Code(VS Code)のインストール
Mac用のVisual Studio Codeをインストールする
Download Visual Studio Code
https://code.visualstudio.com/download
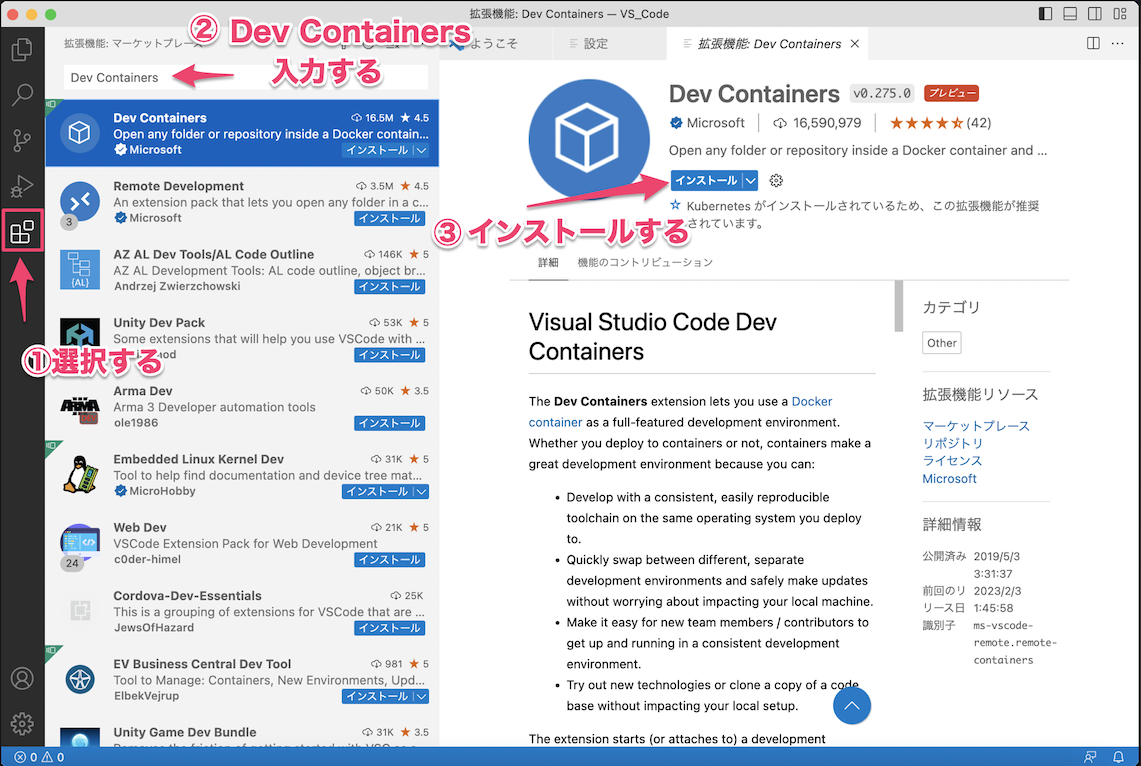
3-3.VS CodeにプラグインDev Containersをインストール
VS Code上から拡張機能を検索しDev Containersをインストールする。
Dev ContainerはVS Codeからコンテナ上でビルドやアプリの実行ができ、VS CodeからDockerのコンテナへリモートデバッグができます。

4.Dockerの環境を作る
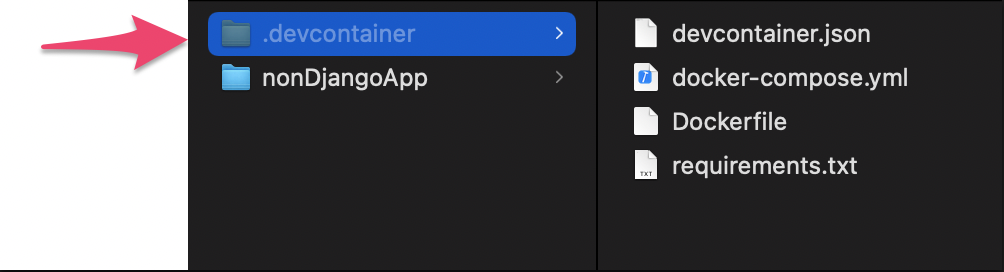
4-1.devcontainerフォルダの作成
.devcontainerフォルダを作ります。
Devcontainerは、開発環境に必要なライブラリを格納します。

4-2.devcontainer.jsonの作成
devcontainer.jsonを作成します。
Devcontainer で利用するコンテナーの構成や設定を格納するファイルです。
{
"name": "non-django",
"dockerFile": "Dockerfile",
"extensions": [
"ms-python.python"
],
}
4-3.docker-compose.ymlの作成
docker-compose.ymlを作成します。
Dockerの設定ファイルです。
version: '3'
services:
web:
build: .
command: python manage.py runserver 0.0.0.0:8000
volumes:
- .:/code
ports:
- "8000:8000"
4-4.Dockerfileの作成
Dockerfileを作成します。
新規にDockerイメージを作成するための手順を記したテキストファイルです。
Dockerfile
FROM python:3
ENV PYTHONUNBUFFERED 1
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt
COPY . /code/
4-5.requirements.txtの作成
requirements.txtを作成します。
一括インストールしたいPythonパッケージをまとめたリストです。
Django
5.Docker Desktopを起動する
Docker Desktopを起動します。
クリックして起動する。

6.VS Codeでコンテナのフォルダを選択する
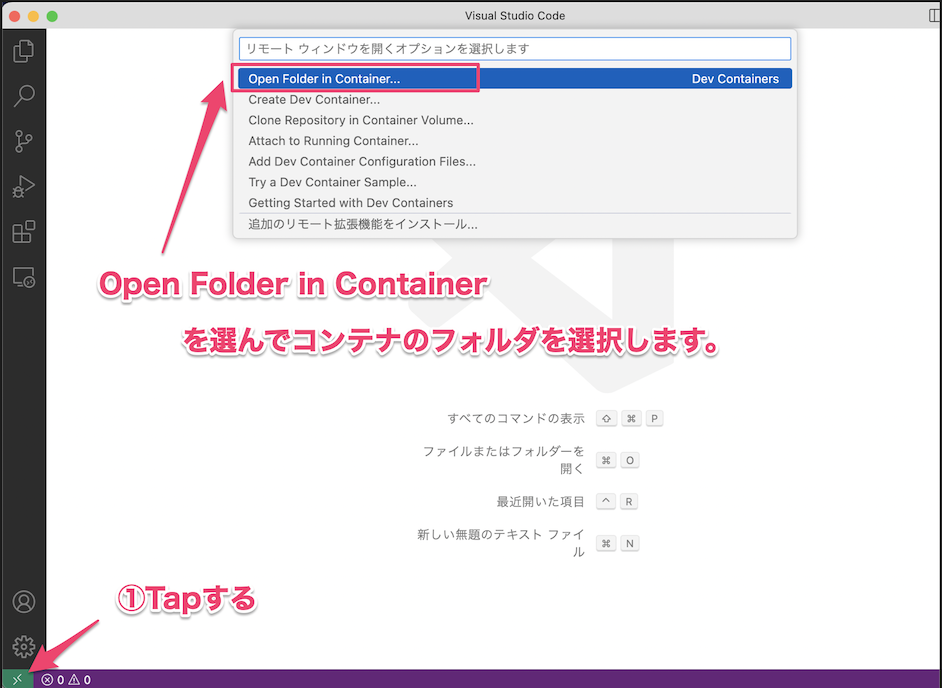
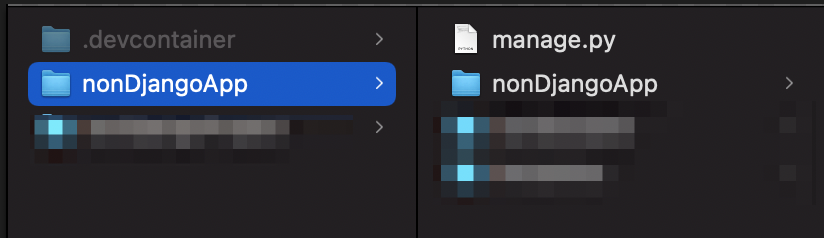
VS Codeでコンテナのフォルダを選択します。
Open Folder in Containerを選んで、コンテナのフォルダを選択します。

7.Djangoプロジェクトの作成
Django のプロジェクト (project) を作成します。
下記コマンドで、Djangoを構成するプロジェクトのコードを自動生成します。
$ django-admin startproject ★★★プロジェクト名★★★
例)
$ django-admin startproject nonDjangoApp

8.Djangoアプリケーションの作成
Django のアプリケーションを作成します。
下記コマンドで、Djangoを構成するアプリケーションのコードを自動生成します。
$ python manage.py startapp ★★★アプリケーション名★★★
例)
python manage.py startapp nonSample2
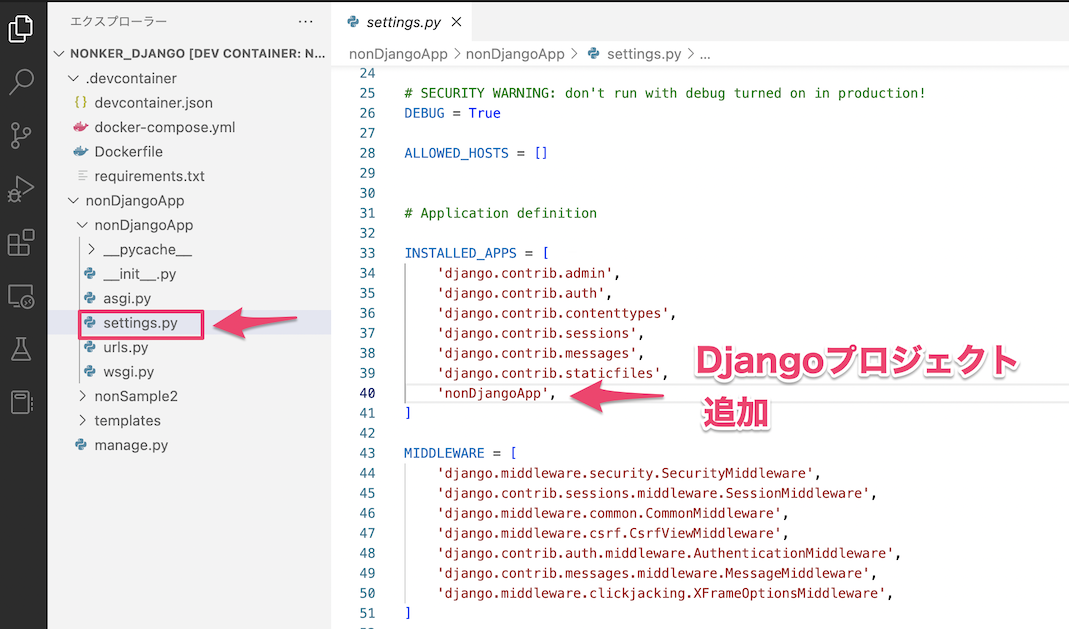
9.Djangoプロジェクト
9-1.Djangoプロジェクトのsettings.pyのINSTALLED_APPSにDjangoプロジェクトを追加する
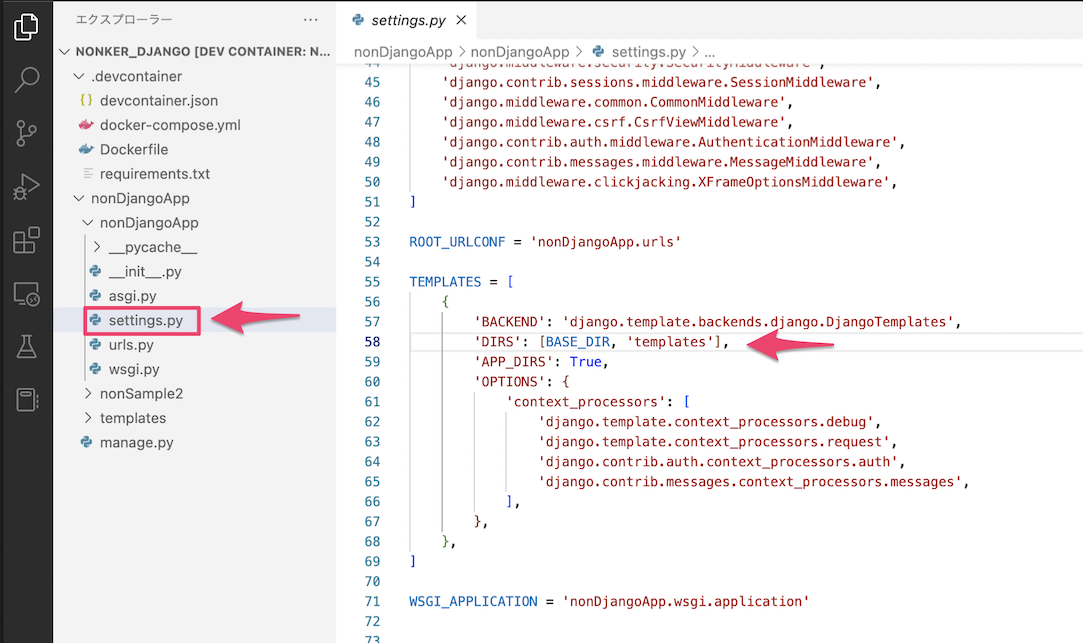
9-2.Djangoプロジェクトのsettings.pyのTEMPLATESにtemplatesに追加する
'DIRS': [BASE_DIR, 'templates'],

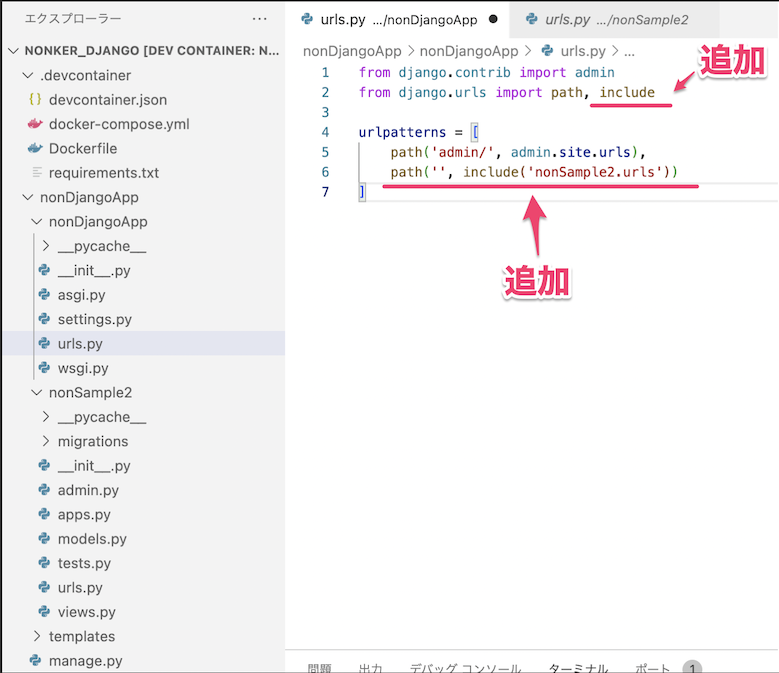
9-3.Djangoプロジェクトにurls.py新規作成する
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('nonSample2.urls'))
]
10.Djangoアプリケーション
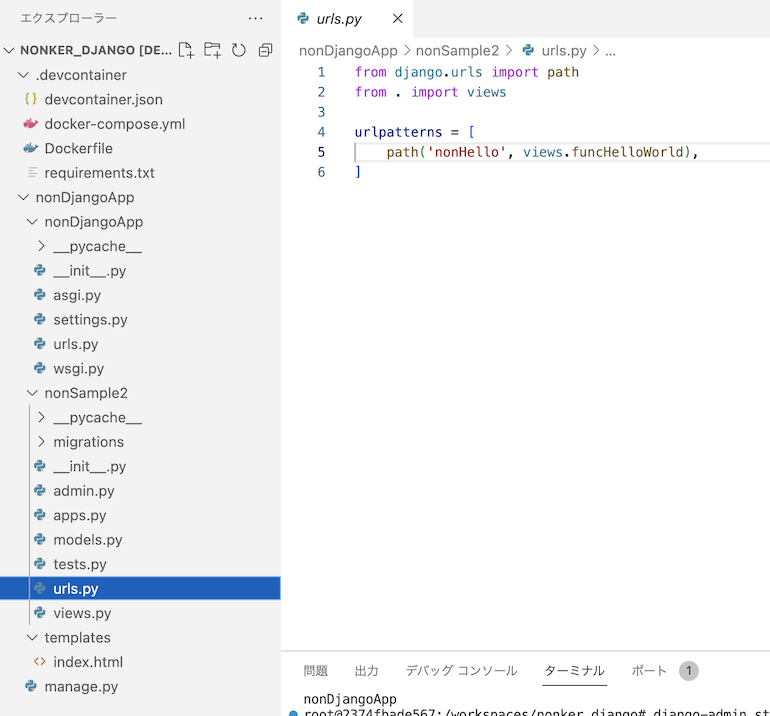
10-1.Djangoアプリケーションにurls.py新規作成する
URLで/nonHelloにアクセスするとfuncHelloWorldを実行する。
http://127.0.0.1:8000/nonHello
from django.urls import path
from . import views
urlpatterns = [
path('nonHello', views.funcHelloWorld),
]
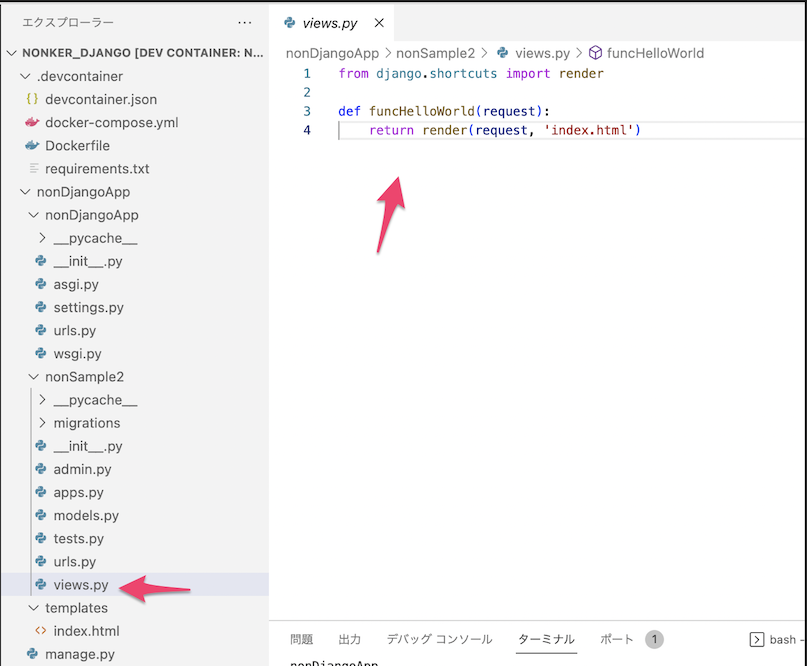
10-2.Djangoアプリケーションのviews.py修正する
funcHelloWorldが呼ばれたら、index.htmlを表示する
from django.shortcuts import render
def funcHelloWorld(request):
return render(request, 'index.html')
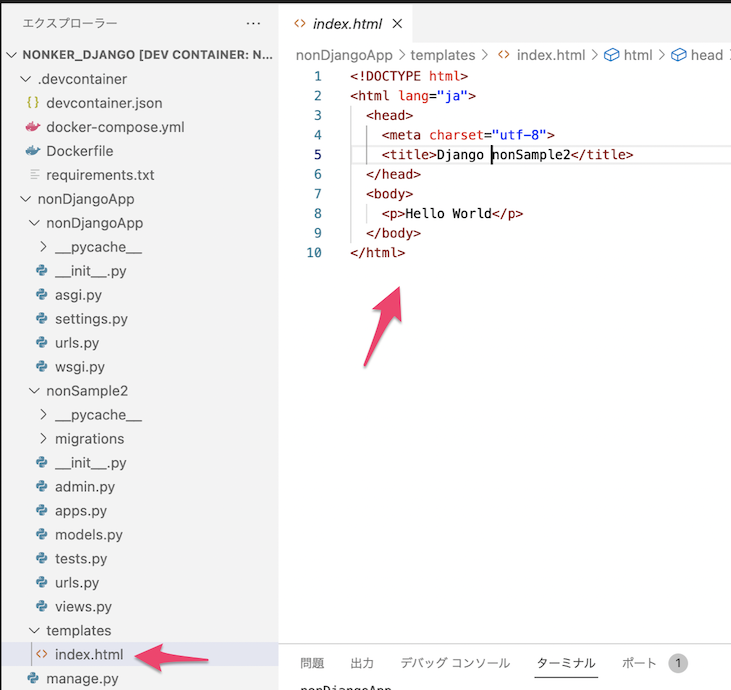
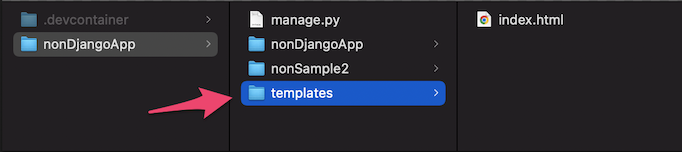
10-3.templatesフォルダを作成する
templatesフォルダを作成し、index.htmlを作成する

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Django nonSample2</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
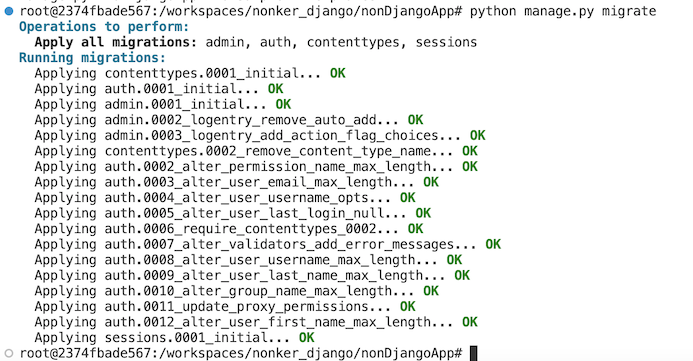
11.マイグレーションする
Djangoプロジェクト内で下記コマンドを叩く
$ python manage.py migrate
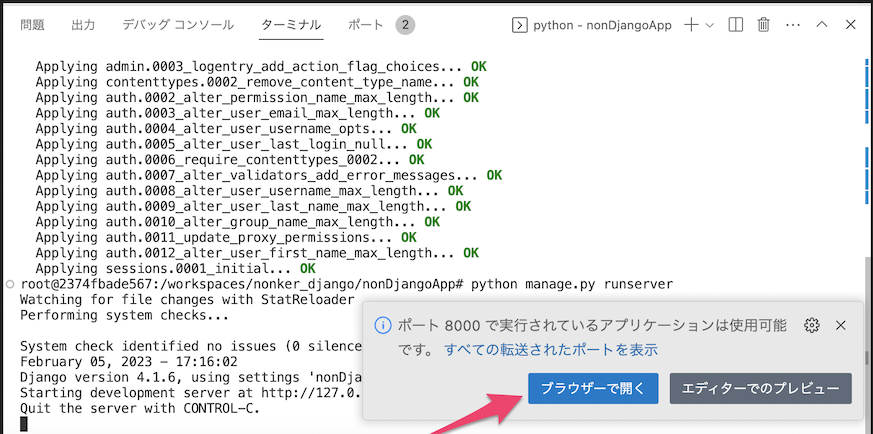
12.ローカルサーバー起動する
$ python manage.py runserver
デフォルトには、何も設定していないので、何も表示しません。
http://127.0.0.1:8000

URLを指定すると、Hello Worldを表示する
http://127.0.0.1:8000/nonHello

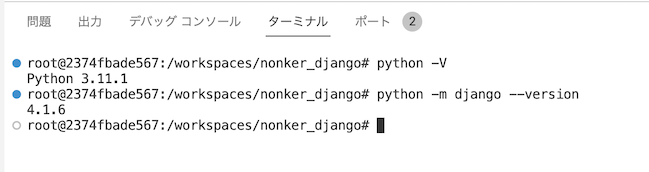
12.バージョンを確認する方法
12-1.pythonのバージョン
$ python -V
12-2.djangoのバージョン
$ python -m django --version