環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️iPhone7(IOS 12.2)
↓↓↓実際に動かした動画
🎁WebAR🎁
— non (@nonnonkapibara) 2019年4月10日
Blenderで🍫チョコレート💕作ったのでお皿の上とテーブルいっぱいにチョコレート並べてみたよぉ😍
💕チョコいっぱい🍫幸せ気分💕
🌟8thWallのWebAR(Webブラウザで表示するAR)試してみたよぉ
🏜️iPhoneでもAndroidでも動いた‼️#8th #wall #8thwallweb #webAR #AR pic.twitter.com/AgK6u5pbiv
8th Wall Webのアカウントを作成する。
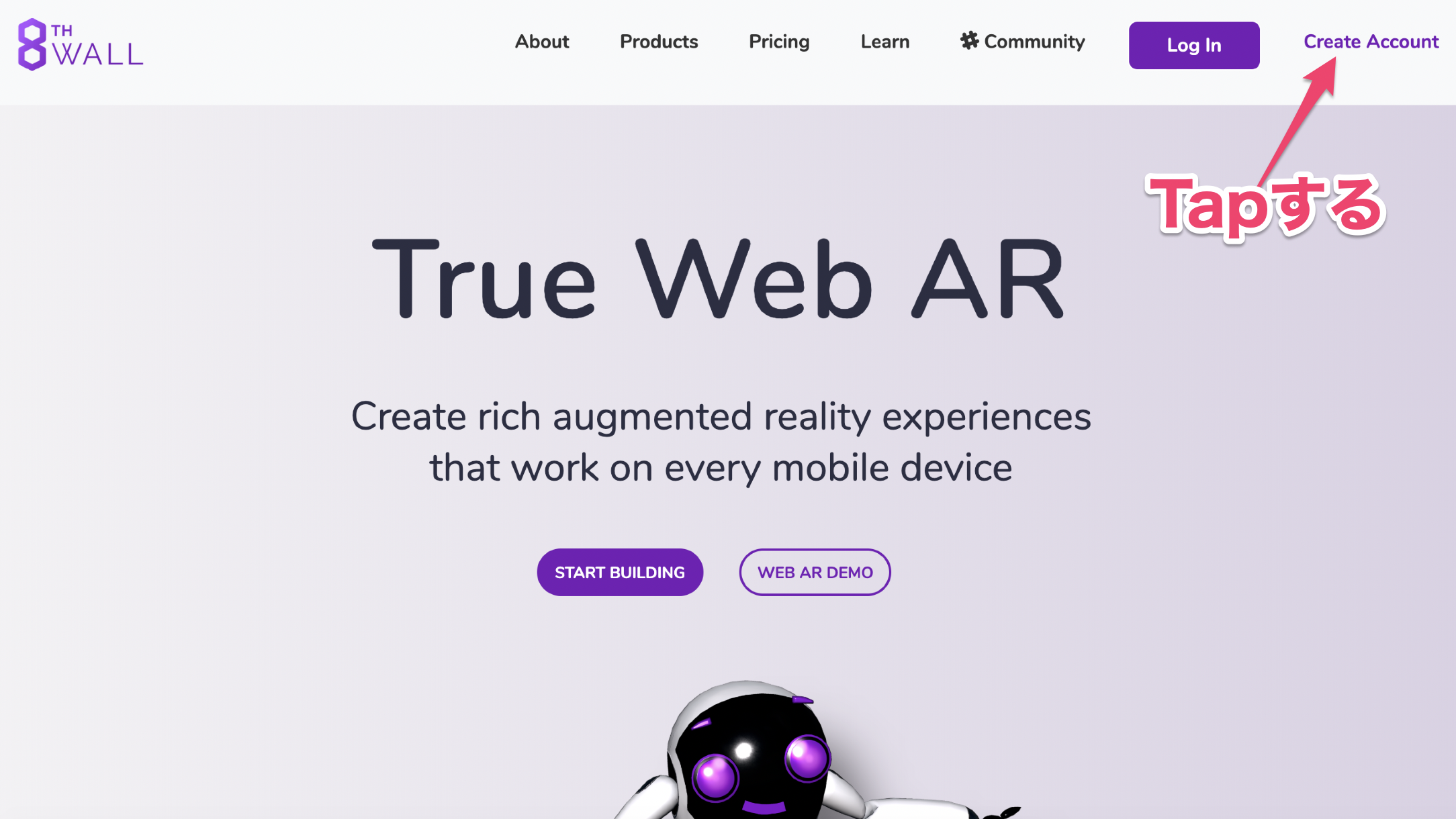
1.「Create Account」を選択する
https://8thwall.com/

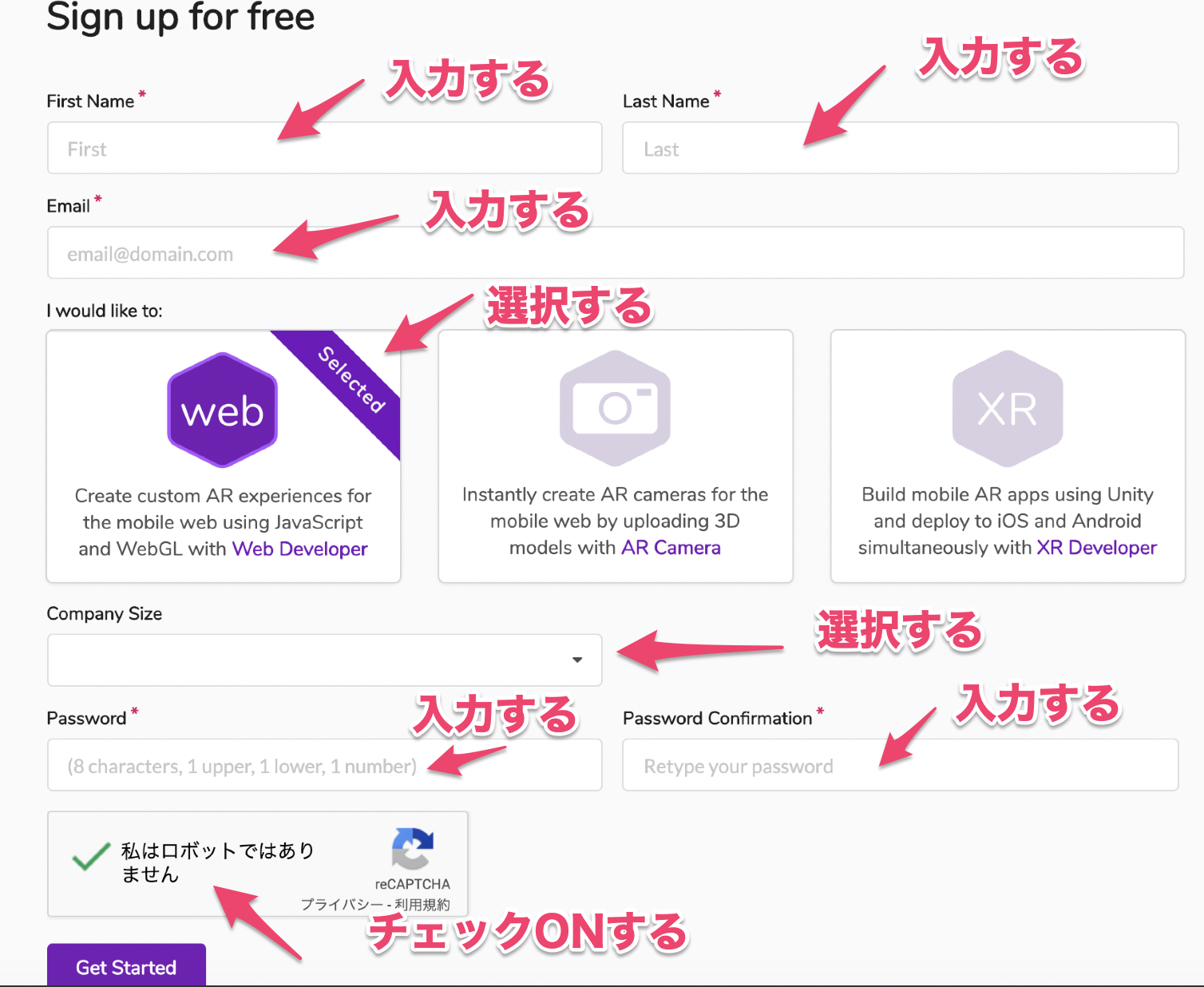
2.名前、メルアドを入力する。
「I would like to」で「Web」 を選択する。
「Get Started」をTapすると、規約画面が表示し、承諾を選ぶ。

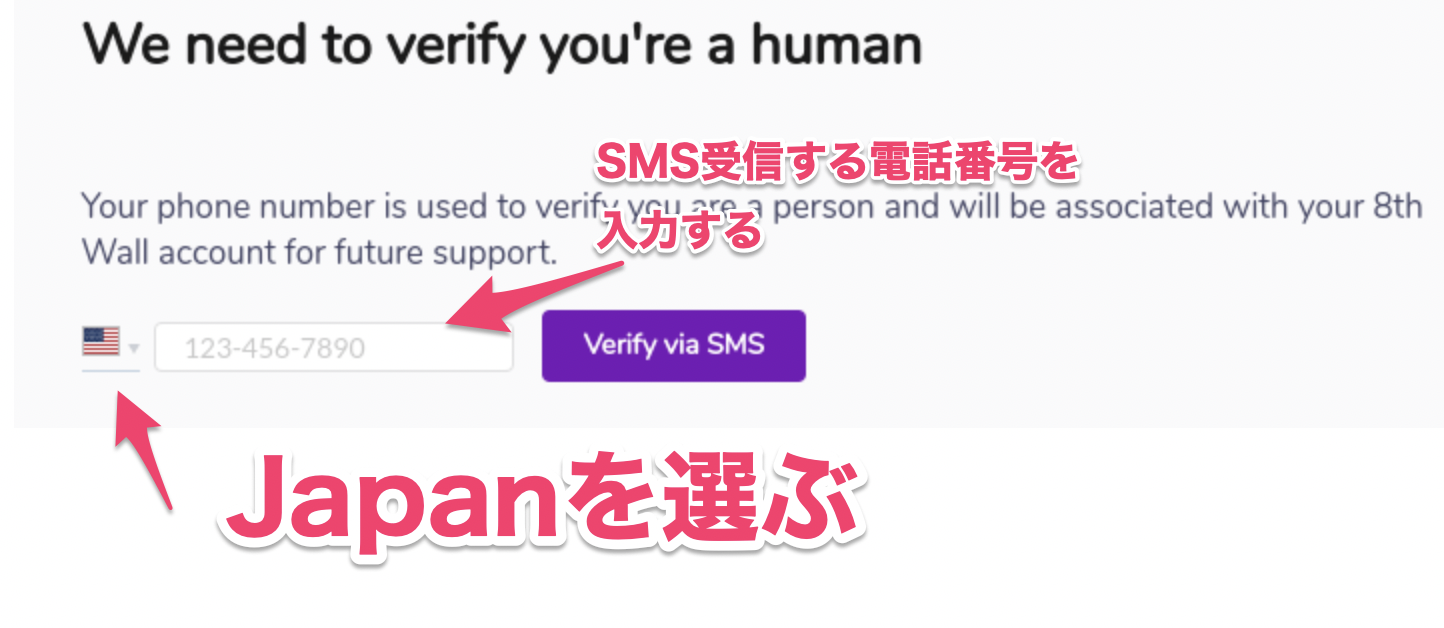
3.電話番号承認があるので、Japanを選び、SMS受信できる電話番号を入力する

※ちなみに、パスワードを忘れた際の、パスワード解除ナンバーも、同じく、SMS送信で送られてきます。
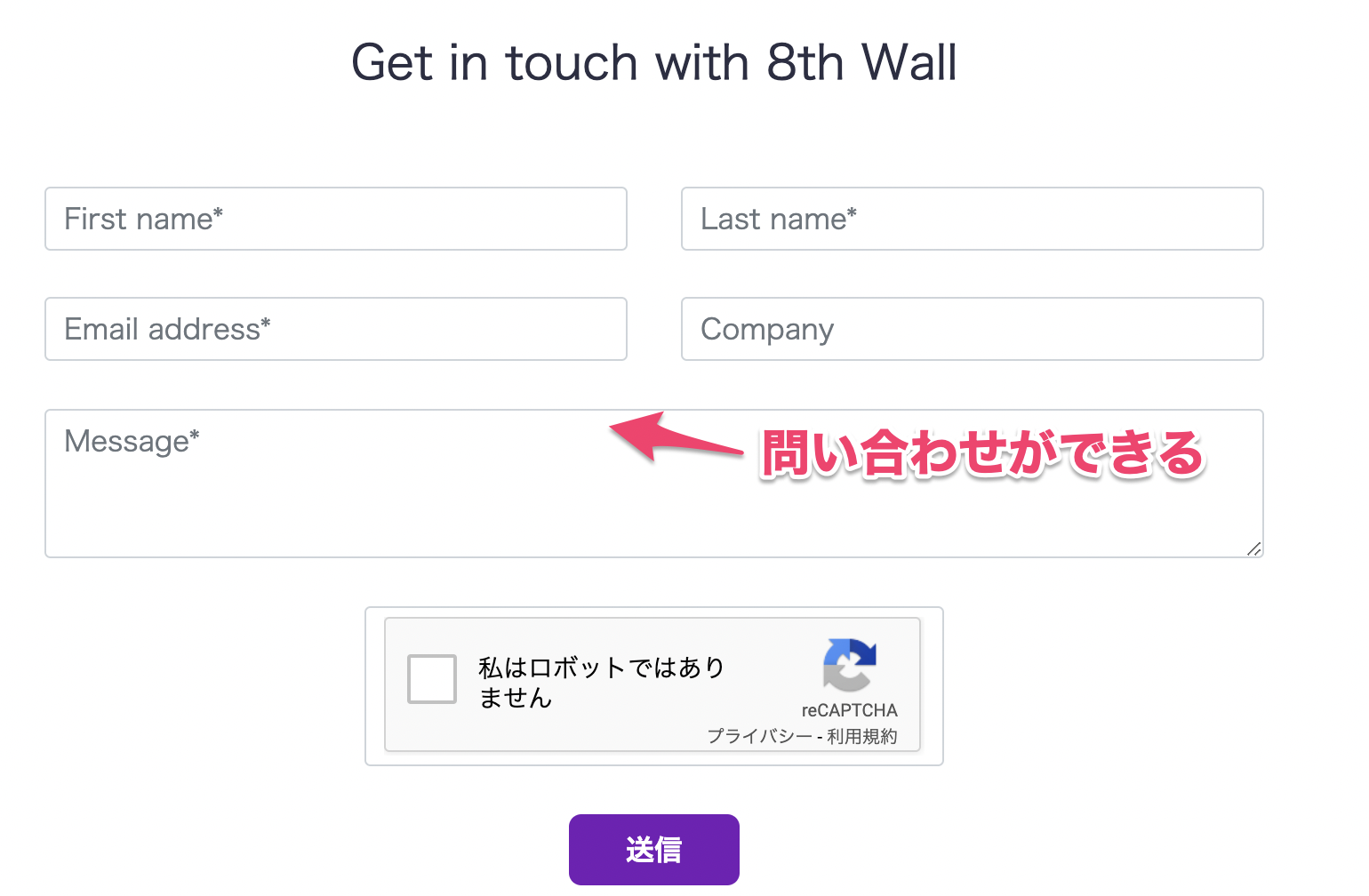
SMSがどうしても受信できない場合や質問がある場合は、 Contact usで、問い合わせができます。
英語で問い合わせすると良いでしょう。
Tonyからメールがきて、対応してくれます。(⌒▽⌒)
https://www.8thwall.com/contact.html

4.SMSで通知された6桁の番号を入力して登録完了です。
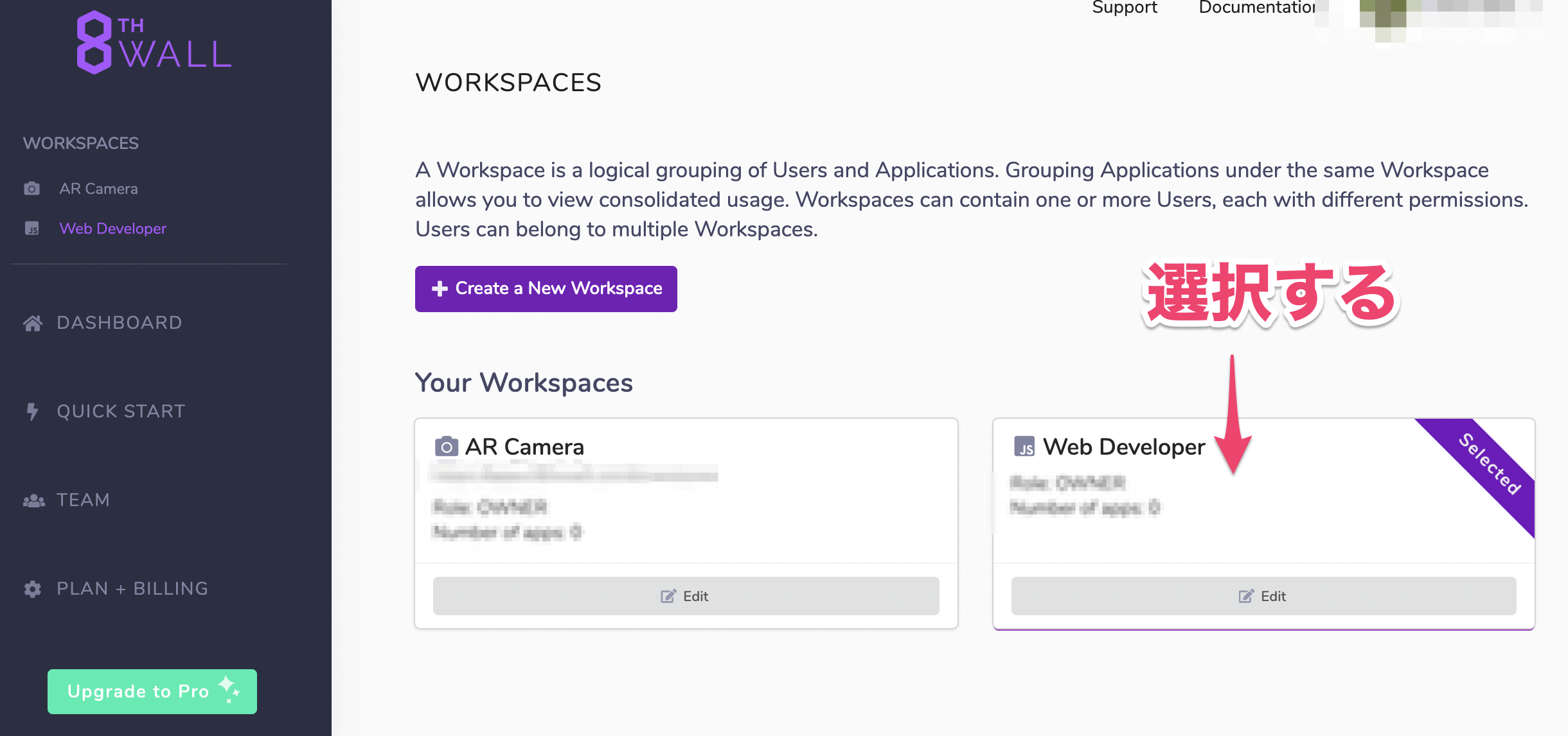
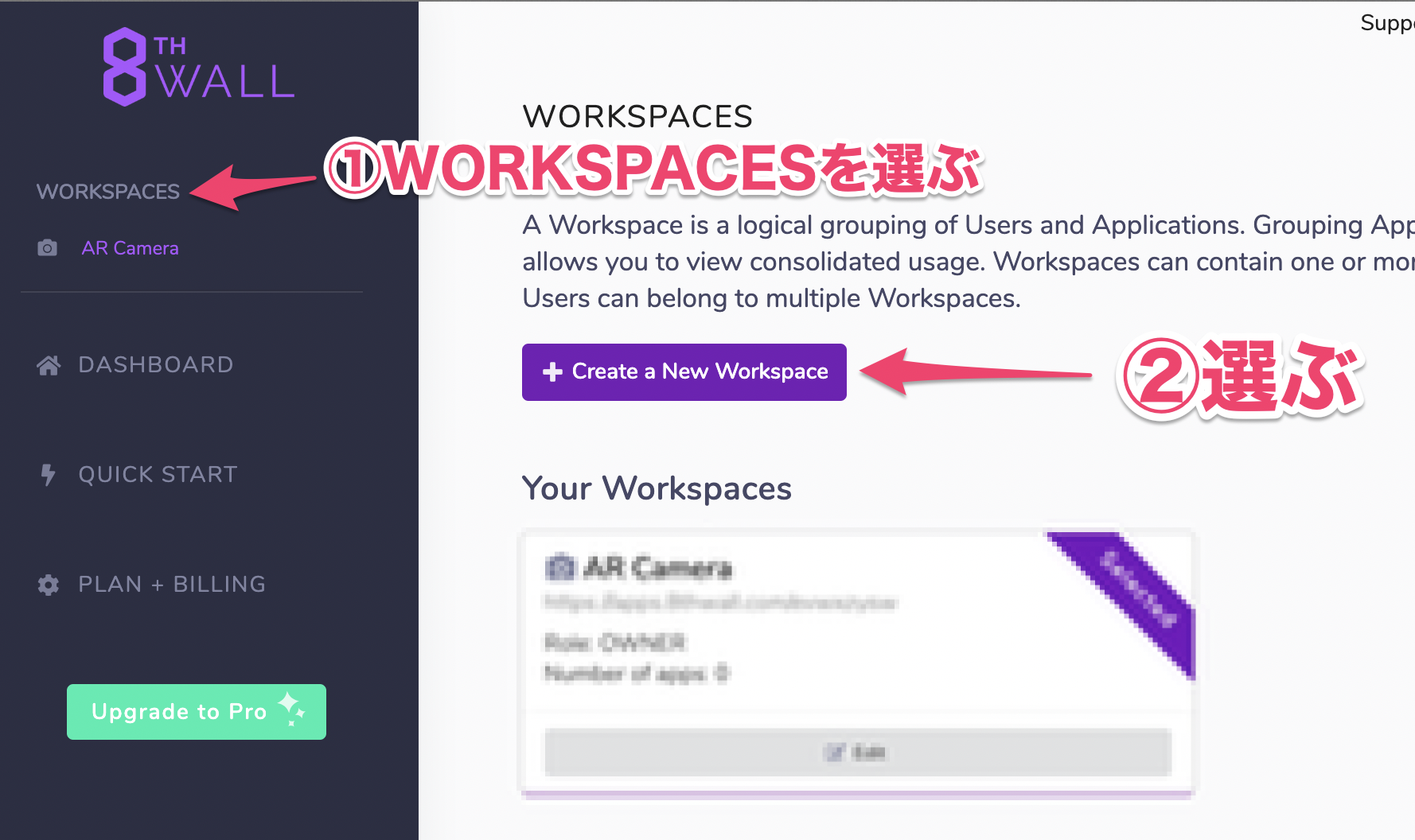
「WORKSPACES」を選択して、ワークスペースを作成します。

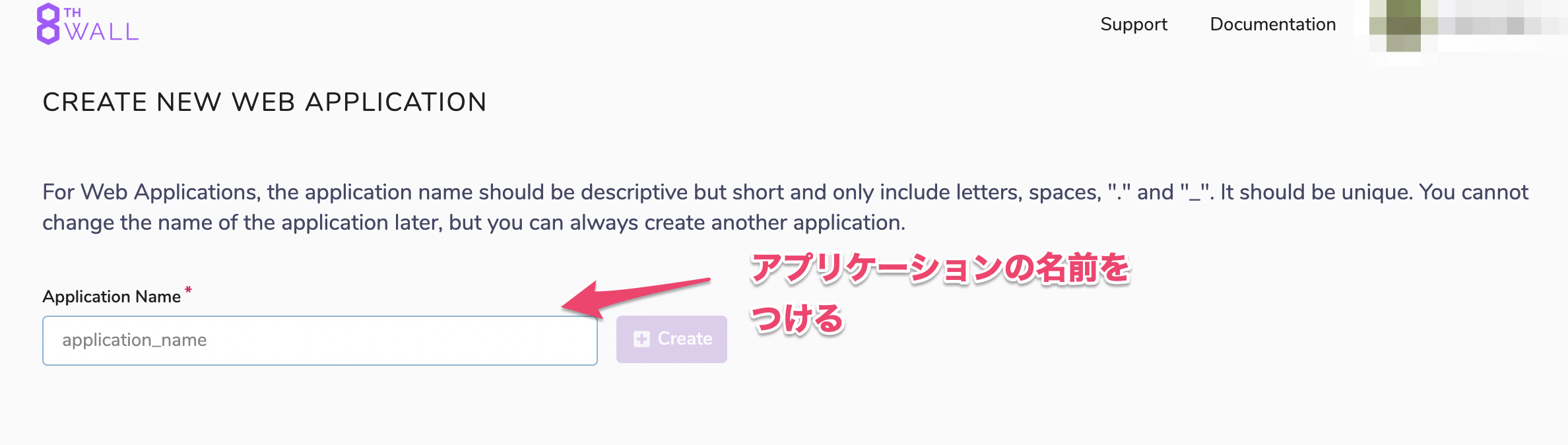
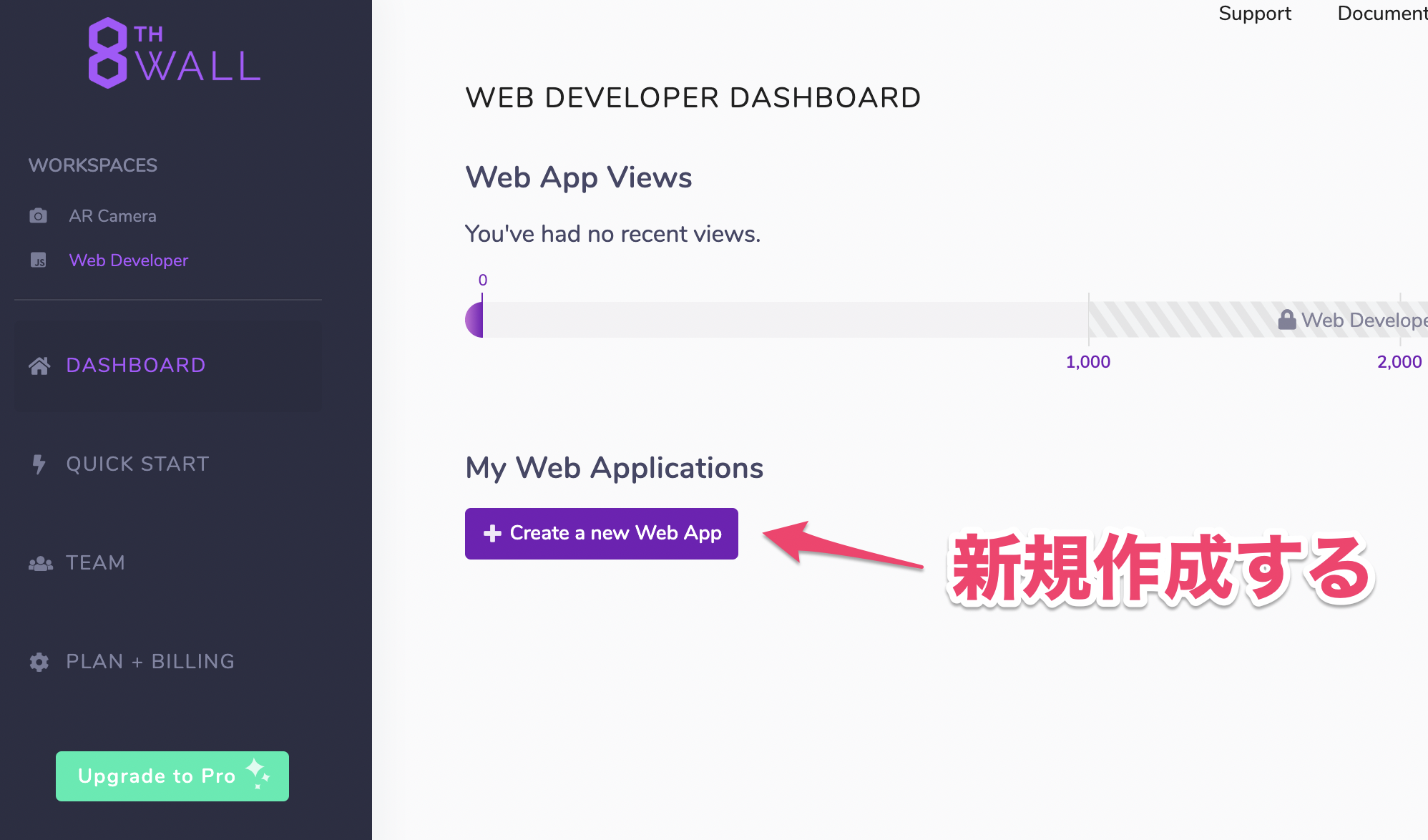
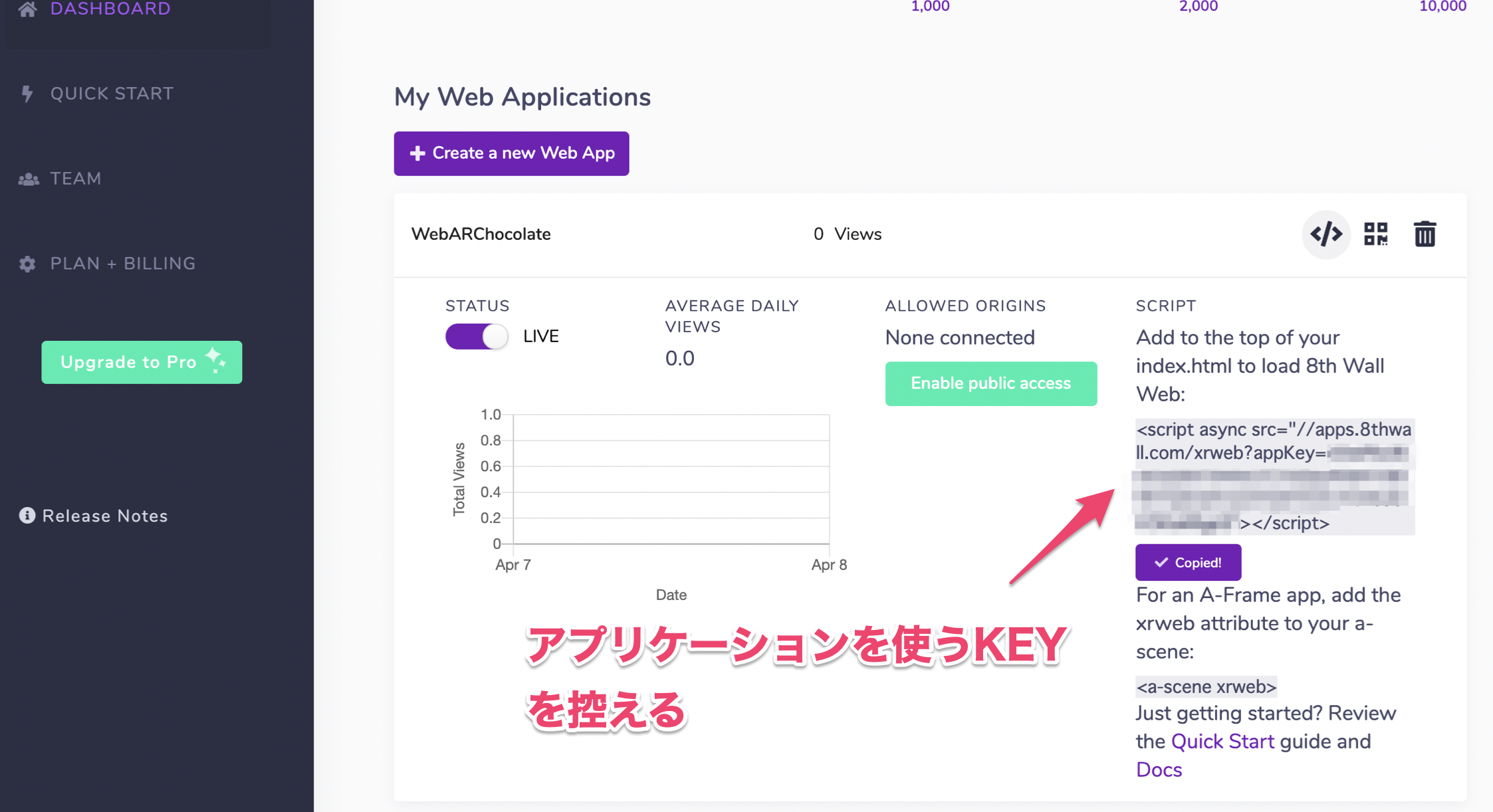
6.アプリケーションを作成します。(アプリケーションは、何個でも作れるみたいです)

8.Keyコードが払い出されるので、控えます。
あとで、ソースコードに埋め込む為。

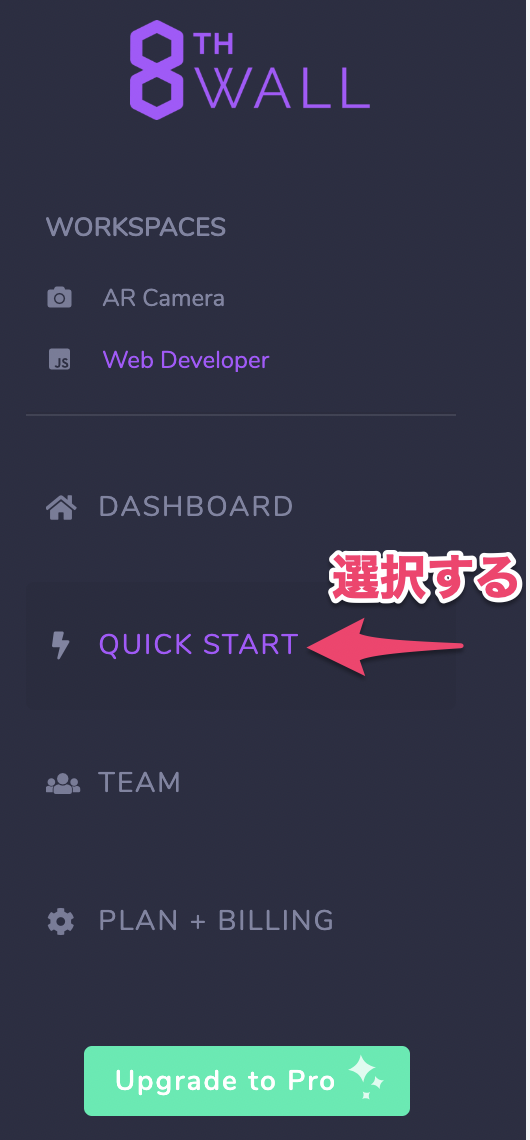
9.実装開始しますが、一番簡単なのは、サンプルコードがGitにあるので、それを使います。

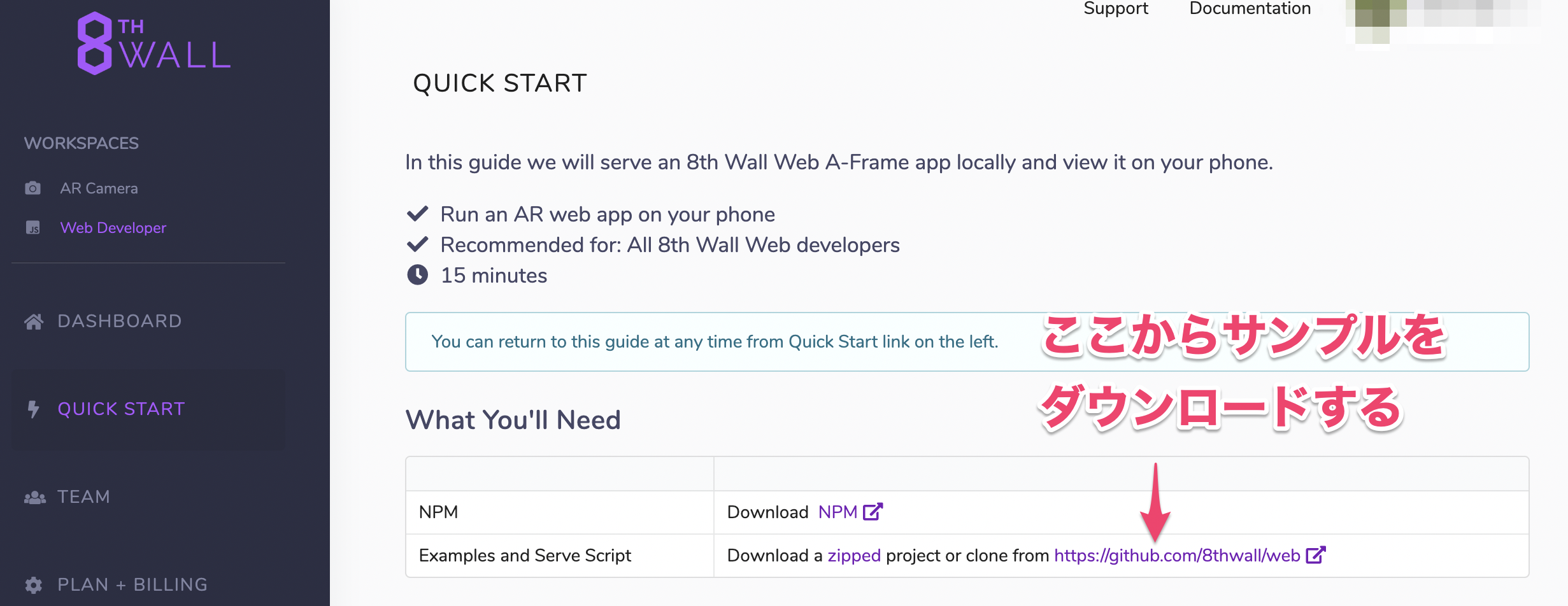
10.サンプルコードをダウンロードする
https://github.com/8thwall/web

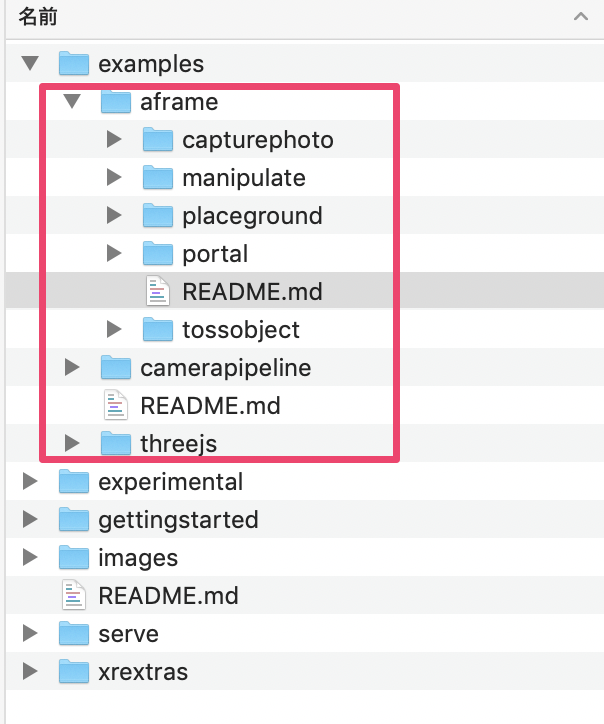
11.READMEを見ると、詳しくたくさんのっています。

13.私は、この辺のサンプルを読んで、「placeground」をベースに、
チョコをお皿に表示する実装をしてみました。

参考資料
⭐️すぎどんさんの詳しい資料
https://speakerdeck.com/sgidon/webar-getting-started-with-8th-wall-web?slide=13
⭐️よしながさんの詳しい資料
http://tks-yoshinaga.hatenablog.com/entry/2017/10/25/063031
勉強会の様子
https://togetter.com/li/1333219
【8th Wall Web】実機で動かしてみる
https://qiita.com/nonkapibara/items/a4d1334cd7fc82303416
【8th Wall Web】デバイス認証がきれた場合の対処法
https://qiita.com/nonkapibara/items/74f06899a3f840675fca
WebAR(AR.js)を実装してみた
https://qiita.com/nonkapibara/items/f4df383ccff19ee3d805
🍫WebAR🍫
— non (@nonnonkapibara) 2019年4月11日
チョコレートを投げてテーブルに落ちるとチョコが潰れる🍫(溶ける??)
試してみたよぉ。😊#8th #wall #8thwallweb #webAR #AR pic.twitter.com/qGAsRlAiz0
🍮WebAR🍮
— non (@nonnonkapibara) 2019年4月11日
チョコレートを投げてテーブルに落ちると弾む。(physics)
テーブルの上を転がった後、チョコを削除。😊
試してみたよぉ。🥰#8th #wall #8thwallweb #webAR #AR pic.twitter.com/ROxtfE2rjP