前提
・今回の記事は新たに環境構築を行うのではなく、すでに動いているプロジェクトへ途中でアサインした場合など、もうできている環境で開発を行う為のものです。
・今回はVSCodeで実施しています。またVSCodeに限らずPHPStormや他IDEなどでも同様のプラグインは何かしら出ていると思います。
・使用するプラグインは、Dev Containers(旧:Remote Containers)を使います。
内容
Dockerでnodejs環境を構築する時に、node_modulesをDockerの名前付きボリュームとして管理すると思います。(以前記事であげた際のgitリポジトリです)
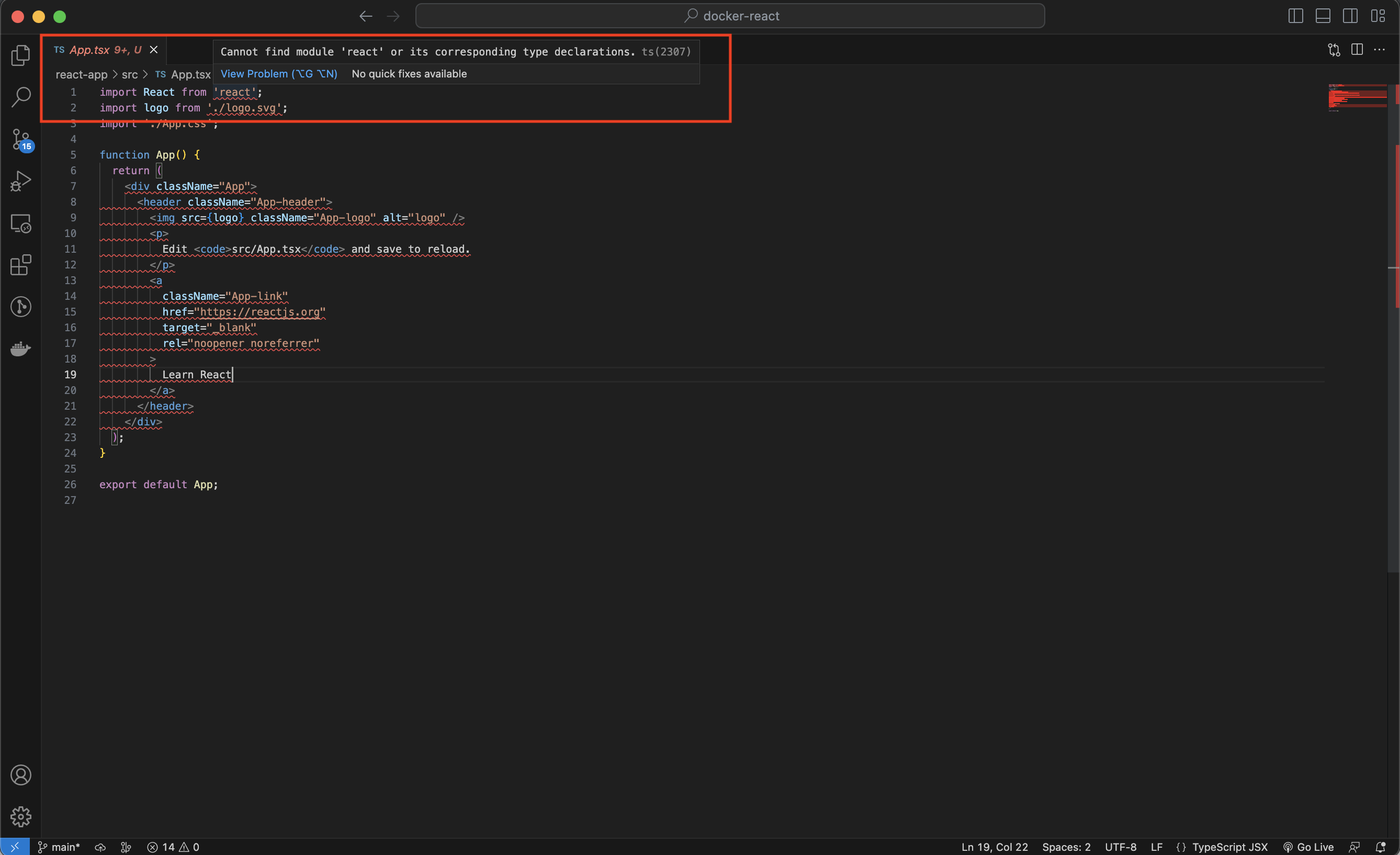
その場合当然ですが、ホスト側のnode_modulesには作成されないので、VSCodeなどのエディタで開発を行う際、このようなエラーで怒られると思います。
Cannot find module 'react' or its corresponding type declarations.ts(2307)

これをエディタ側でなんとかしようというのが今回の内容です。
もしnode_modulesもホスト側とマウントしている場合は、これを機にホスト側とは切り離すようにしましょう。
理由として、ホスト側のnode_modulesでDockerコンテナ内(ゲスト側)のnode_modulesが上書きされてしまう為です。(ホスト側でnpm installしちゃった等)
コンテナ内の環境でnodeのバージョンを固定し、全員が同じ環境で開発できるようにしているのに、ホスト側の人によって違う環境でパッケージ管理をしては、Dockerで環境を構築している意味が全くないとは言いませんが、だいぶなくなってしまいます。
手順
1. プラグインのインストール
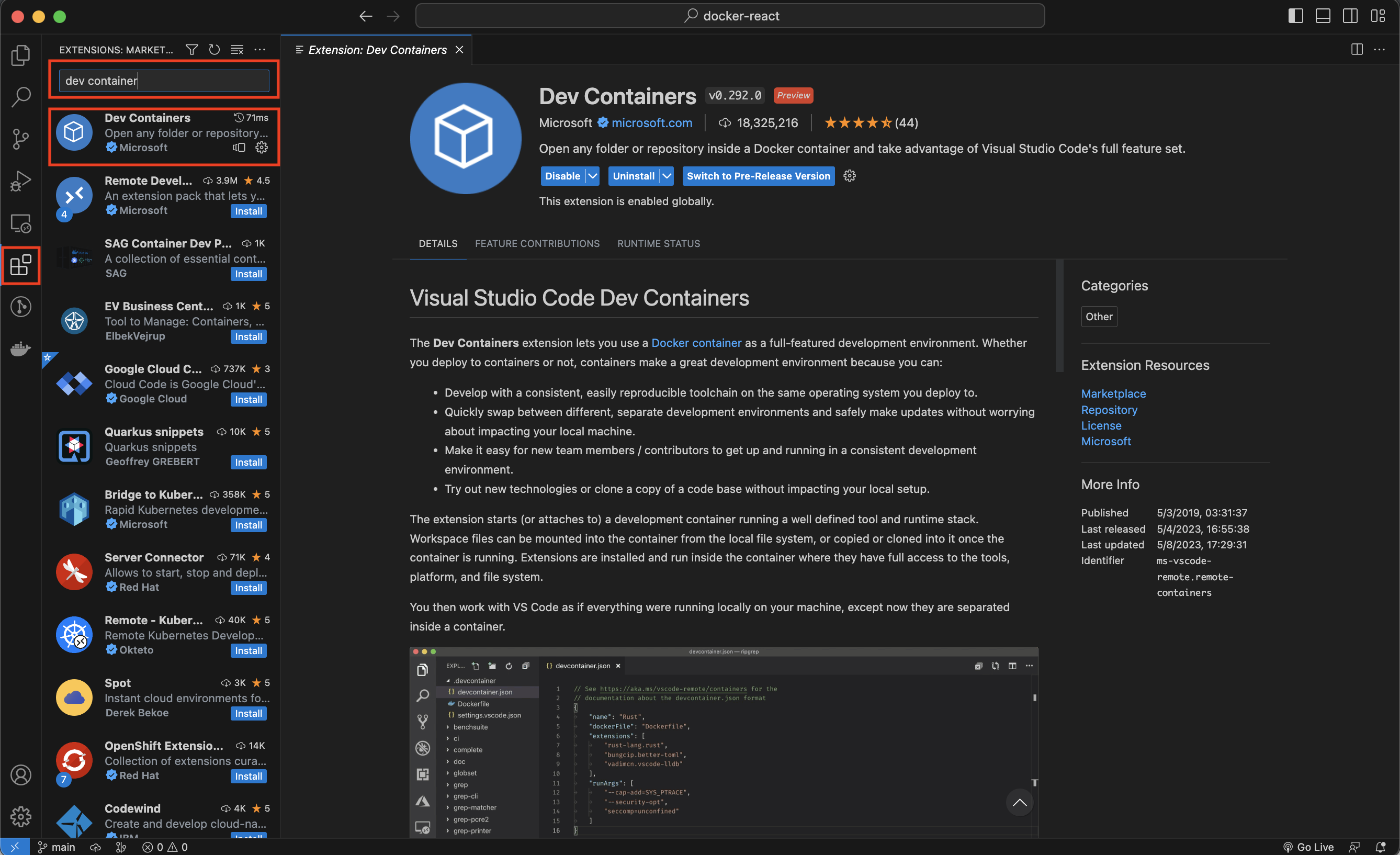
まず、VSCodeのExtensionからDev Containersをインストールします。

2. コンテナへアタッチ
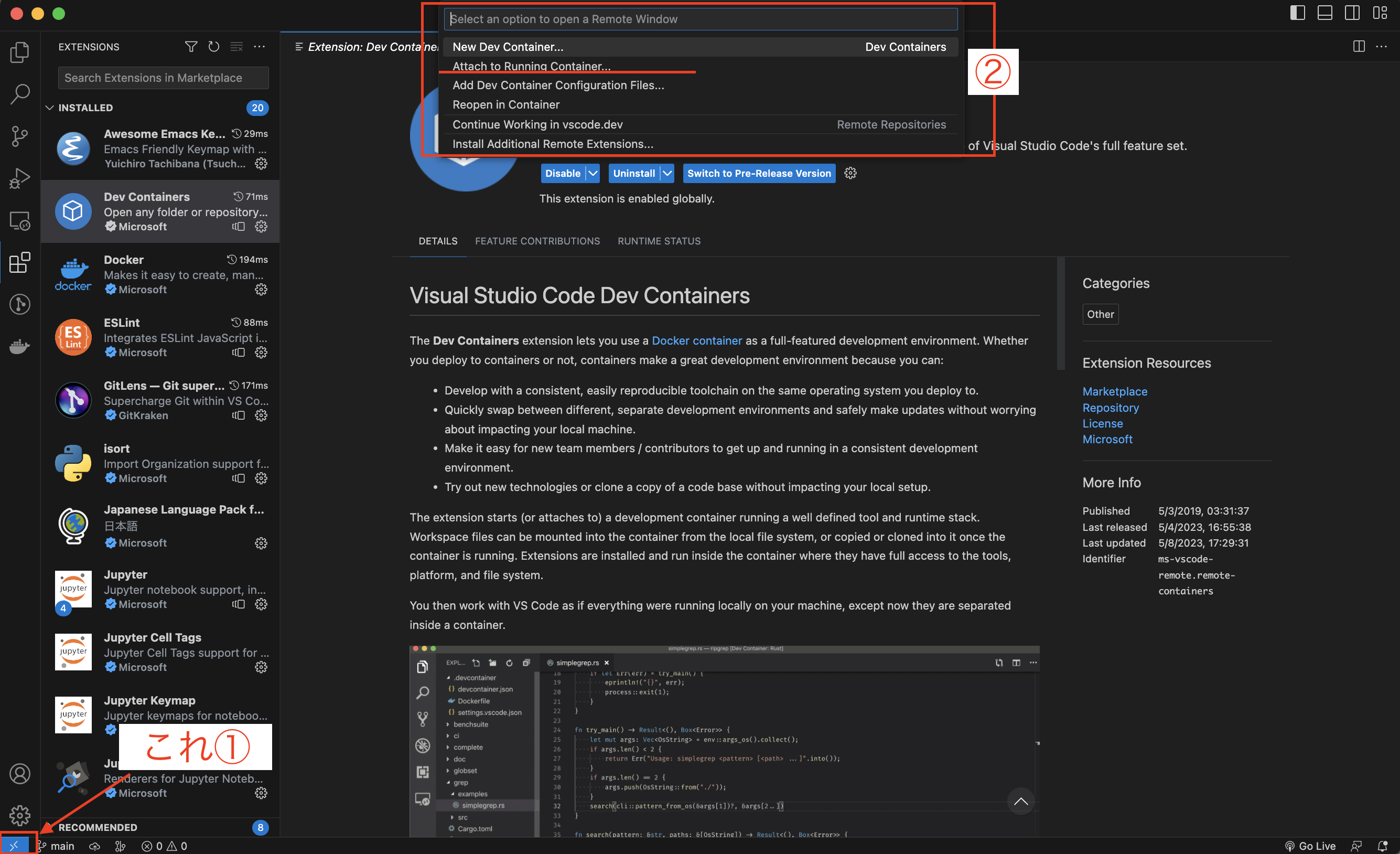
左下の><マーク①をクリックすると、上からベロンとRemote接続するメニュー②が表示されるので、Attach to Running Container...を選択します。
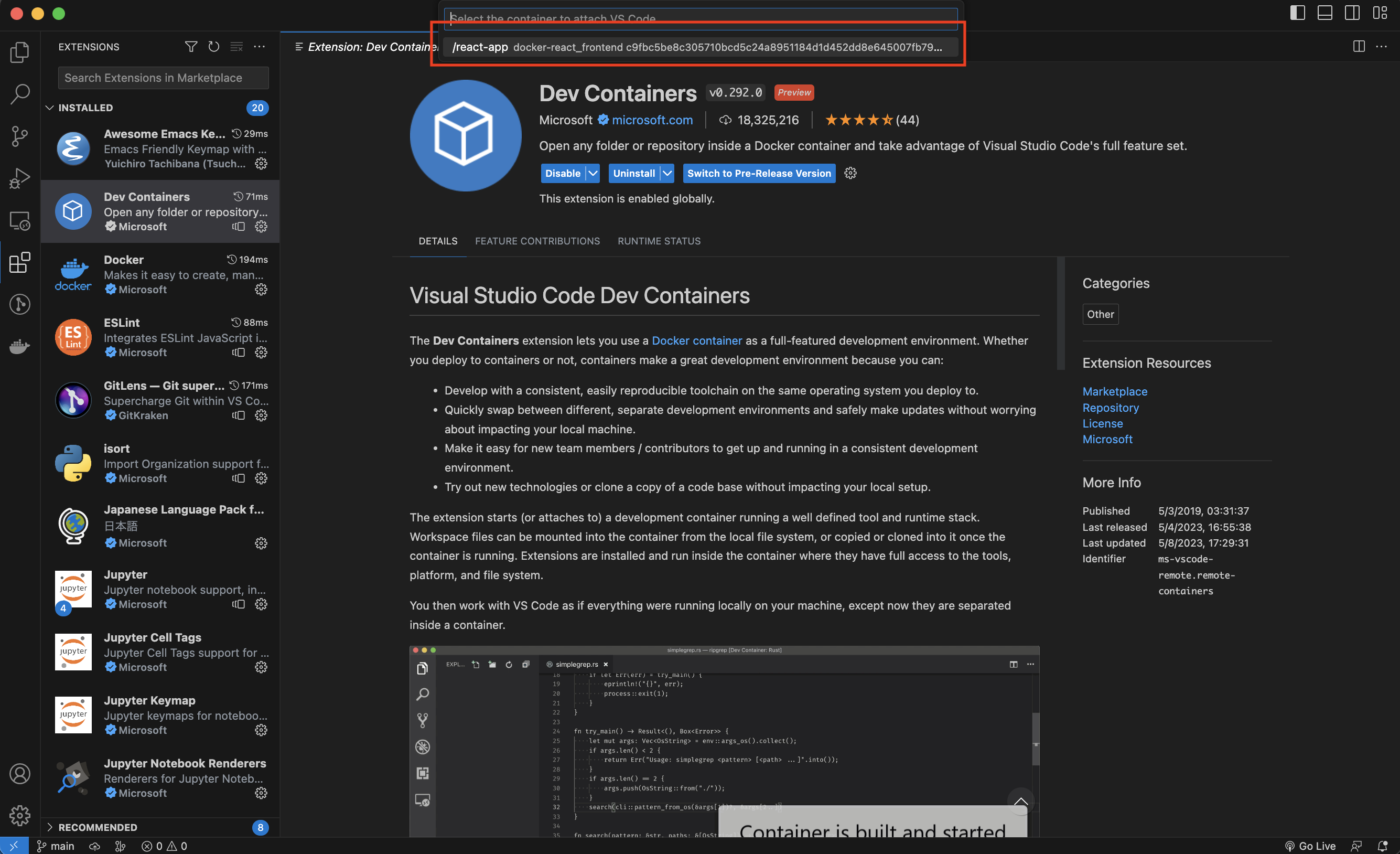
 すると、現在立ち上がっているDockerのコンテナが一覧で表示されるので、アタッチしたいコンテナを選択。(スクリーンショットでは1つですが、立ち上がっているコンテナの数だけ表示されます。)
すると、現在立ち上がっているDockerのコンテナが一覧で表示されるので、アタッチしたいコンテナを選択。(スクリーンショットでは1つですが、立ち上がっているコンテナの数だけ表示されます。)

コンテナを選択したら、新たにウィンドウが立ち上がると思います。
3. フォルダーを指定
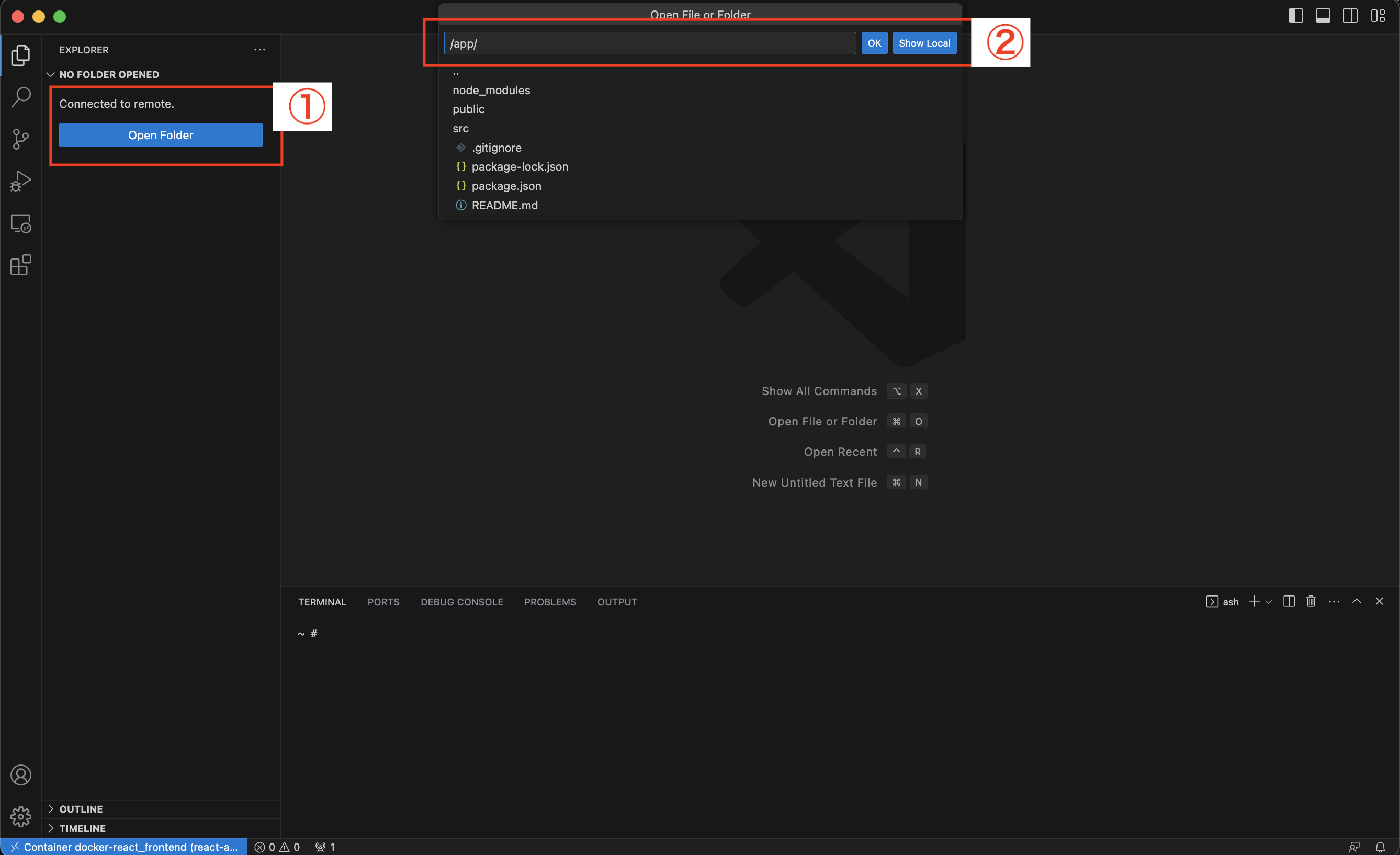
新たに立ち上がったウィンドウでこのような画面が表示されていると思います。
そのOpen Folder①をクリックすると、パスを入力するメニュー②が表示されるので、コンテナ内のソースコードを置いてあるディレクトリまでのパスを指定してください。(ホスト側ではなくコンテナ内のソースを置いている場所です)
スクリーンショットの例では、こちらのリポジトリを例にしています。

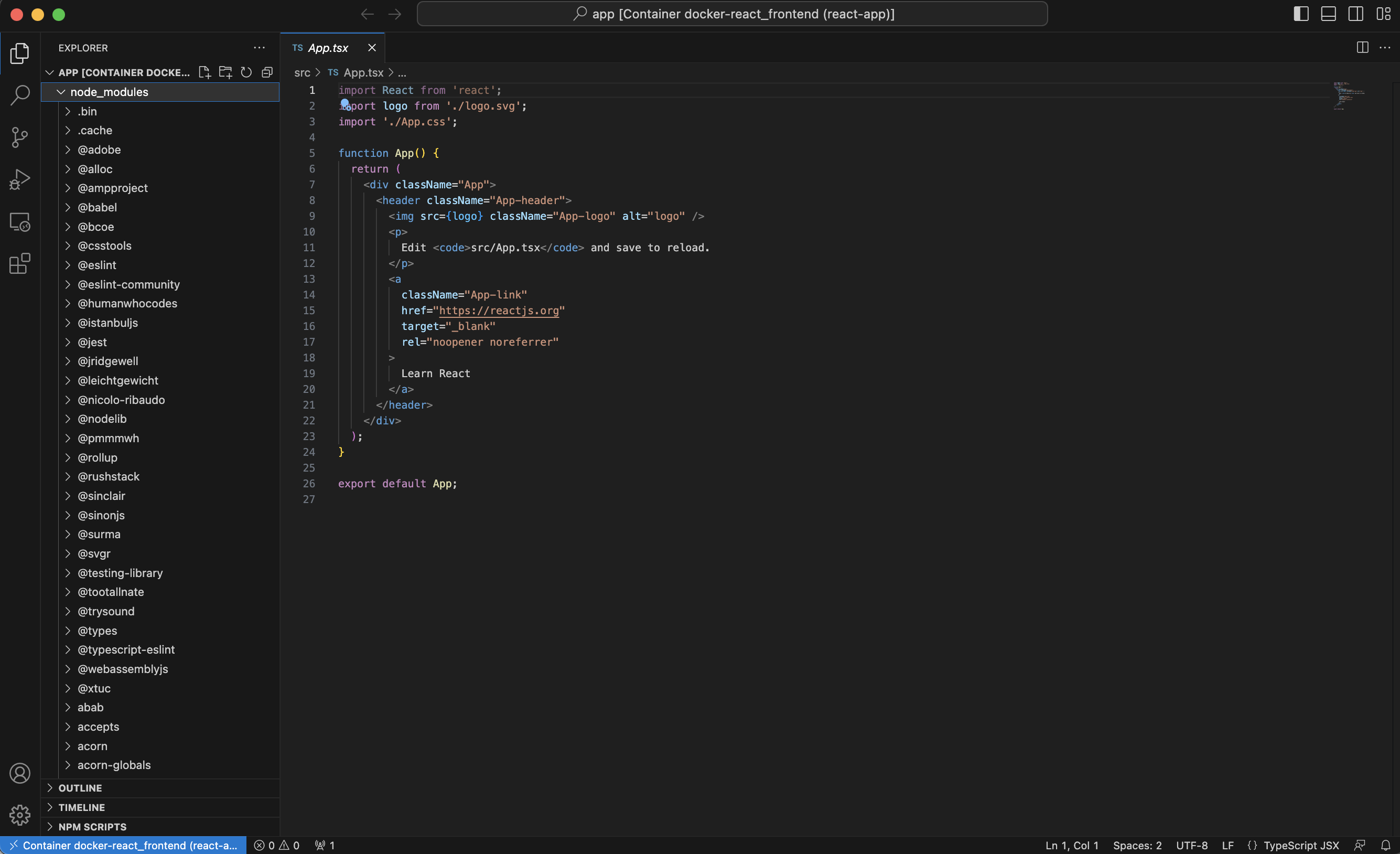
入力後OKをクリックすると、指定したところのディレクトリが開いている状態になると思います。
これで、コンテナ内にアタッチした状態で開発できます。
先ほどのエラーが発生していた箇所を参照しても、ちゃんとnode_modulesがあるのでエラーが出ずに出来てますね。
まとめ
今回は、DevContainersを使ってコンテナ内で開発できるようにしました。
結構、備忘録的なところや新しくプロジェクトへアサインした際の新人への説明用に作ったので、ところどころ雑な感じはありますが、ご容赦ください。
そんな私は未だにEmacsをメインで使ったり、たまにVSCodeも使ったりの二刀流ですが、
会社のメンバーは8割がVSCodeを使っているので、せっかく便利な機能があるなら使って快適な開発ライフを送りたいですね。
参考リンク
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
https://zenn.dev/yumemi_inc/articles/3d327557af3554
https://www.aipacommander.com/entry/2022/08/19/160756
~Emacsで同様のことをしたい方はこちら~
https://qiita.com/kai2nenobu/items/7af012e327b8dd078ba4
https://blog.agile.esm.co.jp/entry/2022/03/01/090000