この記事は
「JavaScriptの勉強してたらみんなNode.jsの存在を前提に話が進む。でもNode.jsってWebサーバじゃないの? なんでインストールしなきゃいけないの? なんでみんな使ってるの?」
といった疑問を解消することを目的としています。
基礎:JavaScriptの特徴
まずはJavaScriptと他のプログラミング言語の違いを知っておく必要があるので解説します。
JavaScriptはChromeやFirefoxといった「ブラウザ上」で動作するプログラミング言語です。
対してPythonやRubyのような一般的なプログラミング言語は通常「パソコン上」で動作します。1

このことが生み出す違いは、OSの機能にアクセスできるかどうかです。
「OSの機能」とは例えばファイルの読み書きや、ネットワーク通信などの機能のことです。
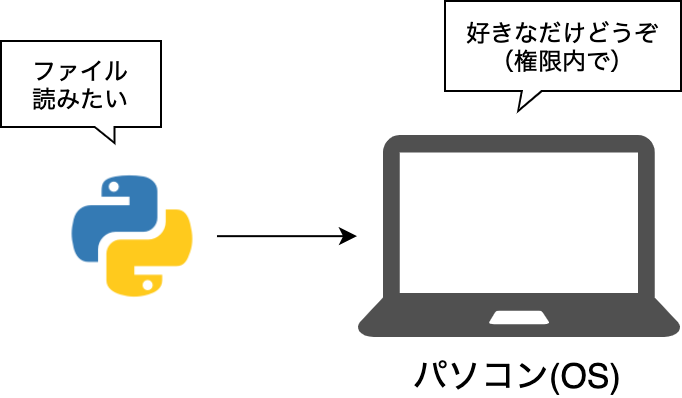
パソコン上で動作するアプリケーション(PythonやRubyなどを含む)ではこれらの機能を扱うことができます。2

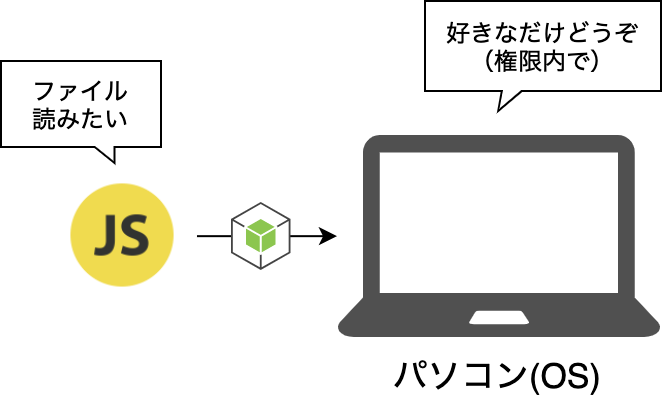
それに対し、ブラウザ上で動作するプログラム(JavaScript)がOSの機能へアクセスできてしまうとセキュリティ的に問題があります3。例えば、あるサイトにアクセスしただけで勝手にパソコン上のファイルを読み書きされたり、パソコン上のファイルを一部消されたりしたら、大問題です4。
ということで、ブラウザ上で動作するJavaScriptはOSの機能にアクセスできないようになっています。
ですがOSの機能へ全くアクセスができないのでは些か不便なので、ブラウザが限定的にOSの機能へのアクセスを仲介してくれています。5
最近ではカメラやマイクへのアクセスの仲介もやってくれるので、ブラウザ上でWeb会議できたりして便利になってきています。

Node.jsって何者?
そんなブラウザ上という制限された環境でしか動けなかったJavaScriptを、PythonやRubyのようにパソコン上で動かせるようにしてくれるのが「Node.js」です。

誤解されることが多いのですが、Node.jsはWebサーバでもなければRailsやDjangoのようなWebフレームワークでもありません。JavaScript実行環境です。
WindowsにPythonをインストールすると「python.exe」ができるように、Node.jsをインストールすると「node.exe」ができます。
python.exeがPythonコードを実行するアプリケーションであるように、node.exeはJavaScriptコードを実行するアプリケーション=JavaScript実行環境です。
Node.jsではJavaScriptでOSの機能にアクセスするプログラムを組むことができます。6
ブラウザ上で動作していたときはできなかった自由なファイルの読み書きやネットワーク通信などのOSの機能を扱えるのです。

結果的にPythonやRubyなどと同じようにWebアプリケーションを作成することもできますが、Node.jsはそれ以外にも様々な用途に使われています。
Node.jsはサーバサイドのJavaScript実行環境?
Node.jsに関する記事などで、Node.jsは「サーバサイドのJavaScript実行環境」であると書かれているのをよく見ます。
これはNode.jsが作られた目的からこういった紹介のされ方をしています。
Node.jsは大量の同時接続をさばけるネットワークアプリケーションの構築を目的に設計されたJavaScript環境です。7
その「JavaScriptでWebアプリケーション(Webサーバ)が作れる」という特徴から「Node.jsはサーバサイドのJavaScript実行環境である」という紹介がよくされています。
ところが現在のWeb業界ではNode.jsはクライアントサイドJavaScriptの開発環境としても広く利用されています。
詳しくは後述しますが、「ブラウザで実行するJavaScript」を手元のパソコンで開発するための環境にもNode.jsが使われているのです。
これはNode.jsの「パソコン(OS)上でJavaScriptを実行できる」という特性に目を付けた開発者によって、どんどんクライアントサイドJavaScriptの開発に便利なライブラリが整備されていった結果なのだと思います。
経緯はともかく、現在では「Node.jsはサーバサイドのJavaScript実行環境としてもクライアントサイドJavaScriptの開発環境としても利用される」というのが実態となっています。
npmって何者?
ちょっと話はそれますが一応npmのことも解説しておきます。
npmはNode.jsのパッケージ管理ツールです。
Pythonにおけるpip、Rubyにおけるgem(RubyGems)、Debianにおけるapt、MacにおけるHomebrew、Rustにおけるcargo。だいたいそんな感じです。
たまにyarnというのが出てきますがnpmと同じことができる物だと思って大丈夫です。
「パッケージ」というのはライブラリやフレームワークのことです。
つまりVueやReact, webpack, jQueryなどのことです。
Node.jsで使いたいライブラリがある場合、jsファイルをダウンロードしてきて<script src="xxx.js"></script>って書いて……とかはせずにnpmを使ってインストールします。
Node.jsってなんでみんな使ってるの?
Node.jsによって枷を外されたJavaScriptは色々なことができるようになりました。
その用途は多種多様ですが、現在、Node.jsを使っている人の目的のほとんどは以下の3つに分類できます。(と筆者は思っています)
- 新しい仕様のJavaScriptまたはTypeScriptでクライアントサイドのプログラムを書きたい。
- Webアプリケーションを作りたい。
- モバイル/デスクトップ用のアプリケーションを作りたい。
目的1. 新しい仕様のJavaScriptまたはTypeScriptでクライアントサイドのプログラムを書きたい

新しい仕様(ES2015以降)のJavaScriptの詳細や経緯は至る所で解説されているのでここでは短めに解説します。TypeScriptについては割愛します。
JavaScriptは年々仕様が更新され、どんどん新しい機能が増えています。特にES2015というバージョンではそれまでにはなかった便利な機能がたくさん仲間入りしました。
しかしJavaScriptの仕様を新しくしても既存のブラウザがその仕様に追いついてこれないという問題が発生します。
これを解決するために登場したのが「新しい仕様で書いたJavaScriptファイル」を機械的に「旧仕様(ES5)のJavaScriptファイル」に変換(トランスパイル)する手法です。
この変換を行うツール(トランスコンパイラ)の現在の主流がBabelであり、それを動かすための環境として現在よく選ばれているのがNode.jsです。
目的2. Webアプリケーションを作りたい
Ruby + RailsやPython + Djangoなどで作るようなWebアプリケーションをNode.jsで作ることも可能です。
この場合の対応する項目を表で書くと
| 実行環境 | 言語 | Webフレームワーク |
|---|---|---|
| Ruby | Ruby | Ruby on Railsなど |
| Python | Python | Djangoなど |
| Node.js | JavaScript | Express, Next.jsなど |
となります。
またNode.jsの特徴として「Webサーバの役割もNode.jsがこなす」という点があります。(というかNode.jsの目的を考えるとWebサーバとしての役割がメインです)
元々Node.jsは大量の同時接続をさばけるようなネットワークアプリケーションを構築することを目的として設計されています。
そのため、Webサーバとしての機能から一貫してNode.jsが受け持ち、効率的に処理できるようになっています。
要するに通常使われるApacheやnginxのようなWebサーバの代わりにNode.jsが直接HTTPリクエストを受け取り、処理をしてくれます。
(実際にはNode.jsのみだとWebサーバとしては少し機能が物足りないので、その前段にApacheやnginxをリバースプロキシとして置く構成が多いです。)
目的3. モバイル/デスクトップ用のアプリケーションを作りたい
Node.jsではモバイルアプリケーションやデスクトップアプリケーションの開発ができます。
フレームワークはモバイルアプリケーションであればReact Nativeが、デスクトップアプリケーションであればElectronが使われることが多いです。
React Nativeは使ったことがなく知識も少ないので、以下Electronのみについて説明します。悪しからず。
ElectronはJavaScript+HTML+CSSを使用してデスクトップアプリケーションを作成するためのフレームワークです。
Electron
https://www.electronjs.org/

JavaScriptは元々ウェブサイト用の言語ですのでUIの操作に使われることが多く、UI系のライブラリやフレームワークが洗練され、成熟しています。その財産を利用してWebサイトと同じようにUIを構築できるというのは大きなメリットになります。
加えてOSの機能を扱うアプリケーションを作成できるので、ブラウザのJavaScriptに比べてできることの幅が広がります。
また、Electronでは同じコードでWindows/Mac/Linuxのアプリが作成(クロスプラットフォーム開発)できるのも特徴の一つです。
Visual Studio Code, Slack, Discord, Twitch, SkypeといったデスクトップアプリがこのElectronでできています。
目的4. その他
他にもウェブサイトのアセットをバンドル(webpack)するためにNode.jsを使ったり、SassをCSSに変換(node-sass)するためにNode.jsを使ったり、テストツール(Jest)やコード検証ツール(ESLint)を使うためにNode.jsを使ったり、開発用の簡易Webサーバ(webpack-dev-server)をローカルで立てるためにNode.jsを使ったり、静的サイトをビルド(Gatsby)するためにNode.jsを使ったりと、Node.jsは様々な用途で使われています。
最後に
Node.jsは他のプログラミング言語と同じような大きな可能性をJavaScriptにもたらしてくれました。(話が複雑になるので本文中では言及を避けましたがV8 JavaScriptエンジンのおかげでもあります)
「Node.jsはWebサーバではないの?」「ES2015で書きたいだけなのに、なぜインストールが必要なの?」といったよくある疑問に対して、この記事が理解の助けになれば幸いです。
-
本来「OS上」と表現すべきところですが、噛み砕いて「パソコン上」と表現しています。
というのは嘘で先に作った図に「パソコン」って書いちゃったからです↩ -
昨今ではOSのセキュリティがしっかりしてきたので、インストールしたアプリケーションであっても自由に全てのOSの機能を使えるわけではなく、アプリケーションが特定の機能にアクセスしようとすると、まずユーザーに許可が求められます。 ↩
-
ActiveXとかいうのはこれができちゃいますが。 ↩
-
JavaScriptは関係ないですけど昔とあるゲームでアップデートを行ったら、OSを含む関係ないデータまで消されてしまうHDDバースト事件なんてのがあったのを思い出しました。あれでプログラムって結構好き勝手できちゃうんだなと実感しました。 ↩
-
ブラウザはインストールされたアプリケーションなので当然OSの機能へアクセスできます ↩
-
「JavaScriptでOSの機能にアクセスできる」と書きましたが、実はこれは微妙な表現で、実際にOSの機能にアクセスするにはC++でNode.jsの拡張機能を作る必要があります。ほとんどの場合、標準ライブラリやサードパーティライブラリが用意されていますが。 ↩
-
CommonJS(ServerJS)というサーバサイドなどのブラウザ外の環境でJavaScriptを動かすための仕様が考えられており、Node.jsは初期からそれに準拠しています。 ↩