mw wp formで「利用規約に同意」のチェックボックスを作った時のメモ。
やりたいこと
固定ページから「個人情報保護方針」を読み込む
利用規約のチェックボックスを作る
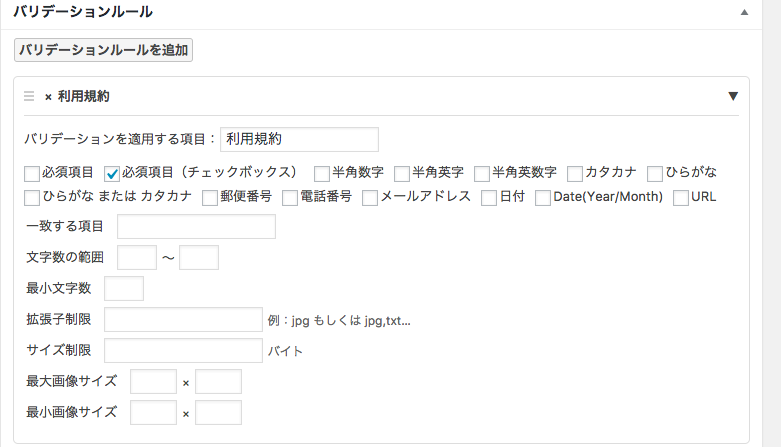
バリデーションで必須に
エラーメッセージの文言変更
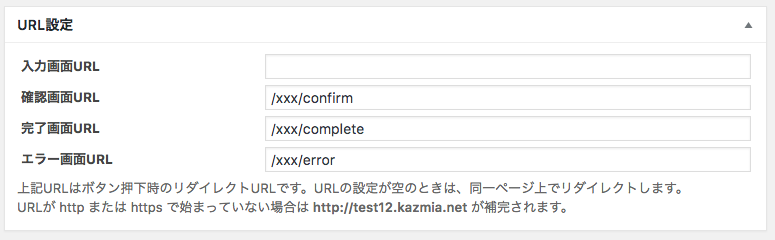
条件分岐「利用規約にチェックが入っていなければ、エラーページで利用規約を表示する」
1.固定ページから「個人情報保護方針」を読み込む・チェックボックスの作成
<div id="frame-privarypolicy"></div>
<p id="privacy-check">[mwform_checkbox name="利用規約" children="同意する"]</p>
...(</body>直前)
<script>
$(function() {
$.ajax({
url: '/privacypolicy',
cache: false,
success: function(html) {
$(html).find('#privacypolicy').each(function() {
$('#frame-privarypolicy').html($(this).html());
return false;
});
}
});
});
</script>
固定ページをそのまま読み込むと、headerなどの余計なものも入ってしまうので、id(#privacypolicy)だけを取り出して読み込んでいる。
バリデーションで必須に
エラーメッセージの文言変更
functions.phpに記載
function add_mwform_validation_rule( $Validation, $data ) {
$Validation->set_rule( '利用規約', 'required', array(
'message' => '個人情報保護方針を読み、同意してください。'
) );
return $Validation;
}
add_filter( 'mwform_validation_mw-wp-form-xxxx', 'add_mwform_validation_rule', 10, 2 );
条件分岐「利用規約にチェックが入っていなければ、エラーページで利用規約を表示する」
エラー画面(xxx/error)で、「利用規約」にチェックが入っていなければ、個人情報を再表示。デフォルトはstyle.cssでdisplay:noneにしておく。
if($("#privacy-check input:checked").val()) {
}
else {
$('#frame-privarypolicy').css('display', 'block');
}