みなさんこんにちは!
PLATEAUのデータ活用してますか!!!
PLATEAUとは国交省主催で、現在56都市分のビル群や地形などの3Dデータを整備し、街づくりや防災、デジタルシティやメタバースなどの分野で(それ以外にも)利活用を広げることを目的としたプロジェクトで、そのデータは誰でも自由に利用することが可能です。
また、今年もその他の都市を整備するみたいです!
そんなPLATEAUの3Dデータですが、ARやVRで仮想空間にリアルな3Dデータを配置したり、3Dプリンターを使って家を作ったりしているこの時代に、あえて2次元で平面の画像を作っていきましょう!!!!!
田舎まで含めて全国分整備されたら日本中どこでも、サクッと背景画像が作れちゃうからめちゃ便利な気がする!!!
まずはデータのダウンロード
G空間情報センターというところでPLATEAUのデータをダウンロードすることができます。
いくつか形式が選択できるのですが、今回ばblenderで取り扱いやすい「OBJ」形式を選択しましょう!
以下のページからOBJを選択してダウンロードしてください。(2.2GBあるのでおきをつけて!)
https://www.geospatial.jp/ckan/dataset/plateau-tokyo23ku
13100_tokyo23-ku_2020_obj_3_op.zipというような名称のzipファイルがダウンロードできたかと思いますが、解凍して中身を見るとこんな感じになってます。
この中のbldgを見てみましょう!(多分buildingの略です)
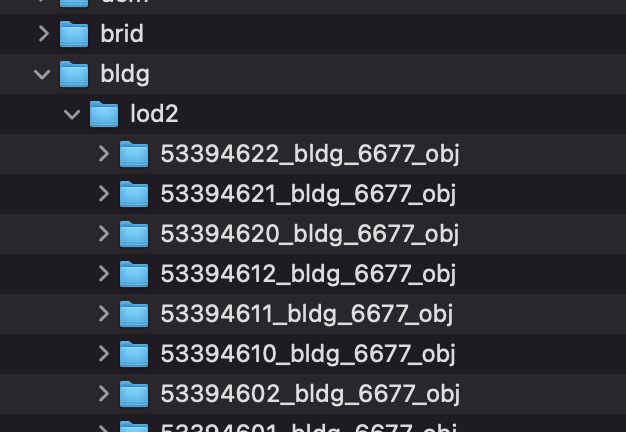
するといろんなフォルダが出てきますが、lod2を開きましょう。
LODについてはCityGML, LODとは?3D都市モデル【VR技術】などの記事が参考になると思いますが、要はデータの詳細度のことで、lod2だと建物の形状がよく分かるレベルのモデルです!
フォルダを開くとさらに53394622_bldg_6677_objのようなフォルダがたくさん出てくるかと思いますが、この先頭8桁の数字は「標準地域メッシュ」と呼ばれるもので、日本全国全てこの番号で区分けされています。
OBJファイルは標準地域メッシュごとに分かれていることがわかったので、必要な地域のデータはどこにあるのか探してみましょう!
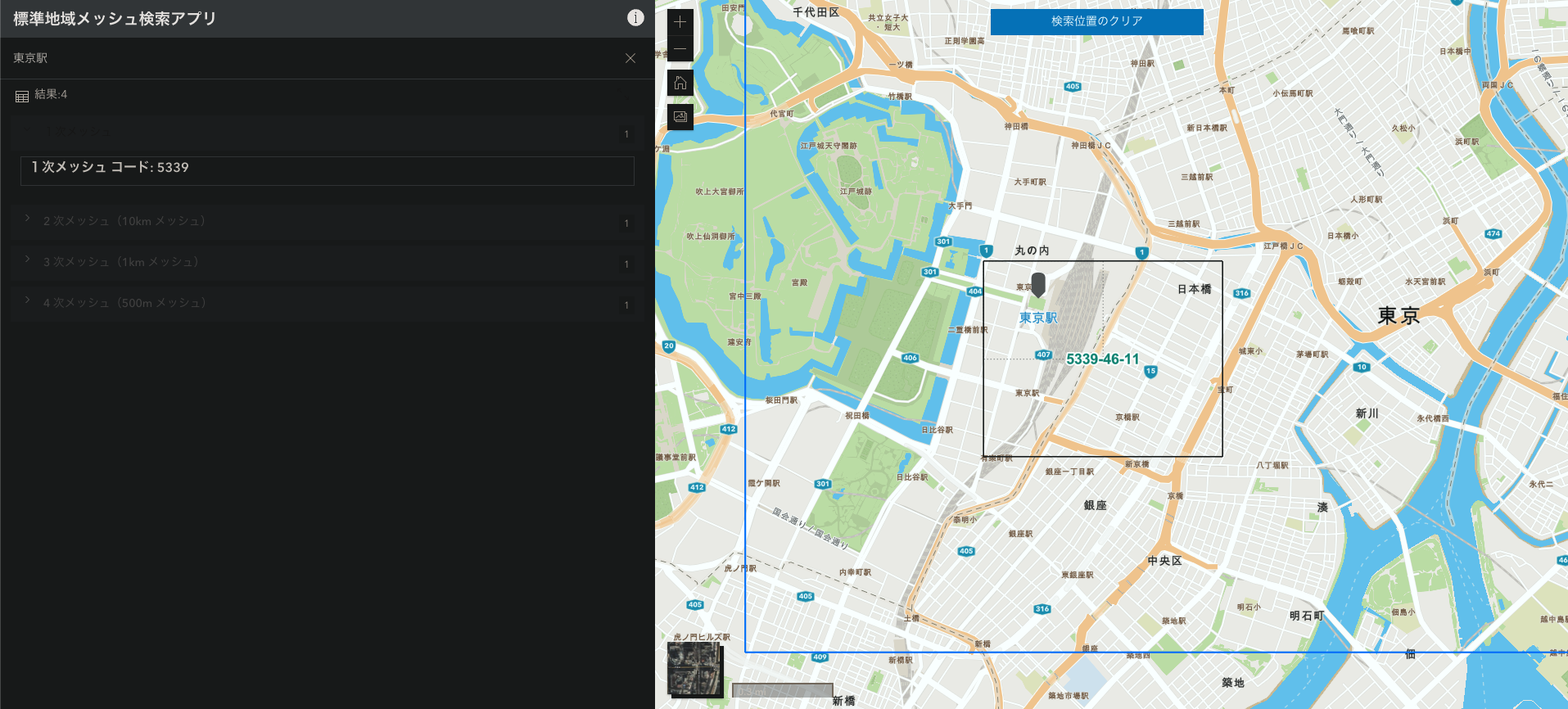
今回は以下のようなサイトを利用して地図上から番号を調べます!
東京駅周辺のデータを使いたいので調べてみると、53394611に存在していることがわかりました!
標準地域メッシュ検索アプリ
なので53394611_bldg_6677.objを利用していきます!
ブレンダーでインポート
ここからはblenderがインポートされていて、かつテンキーを利用している + ある程度操作に慣れていることを前提にします!
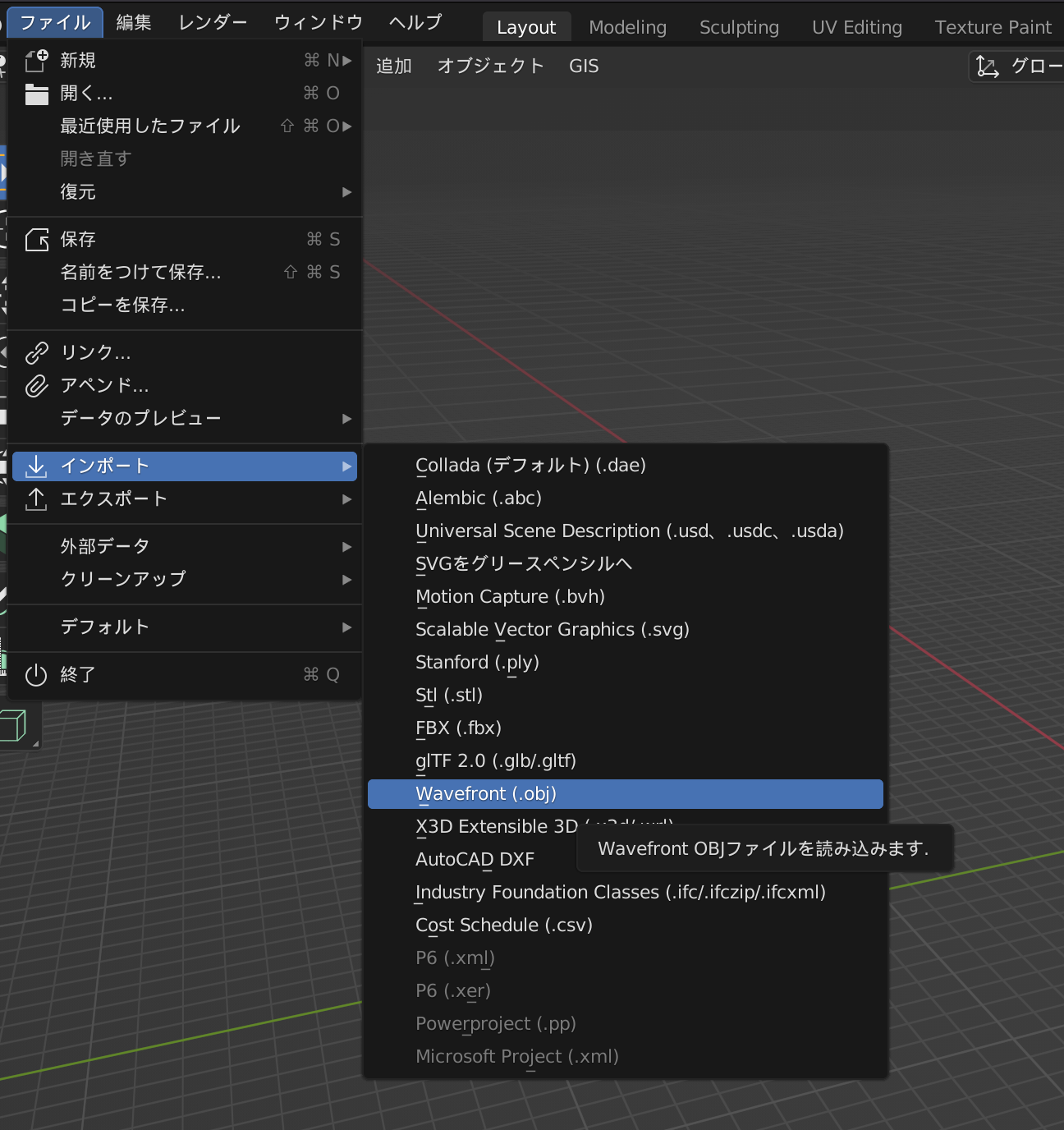
まずはファイル→インポートから…
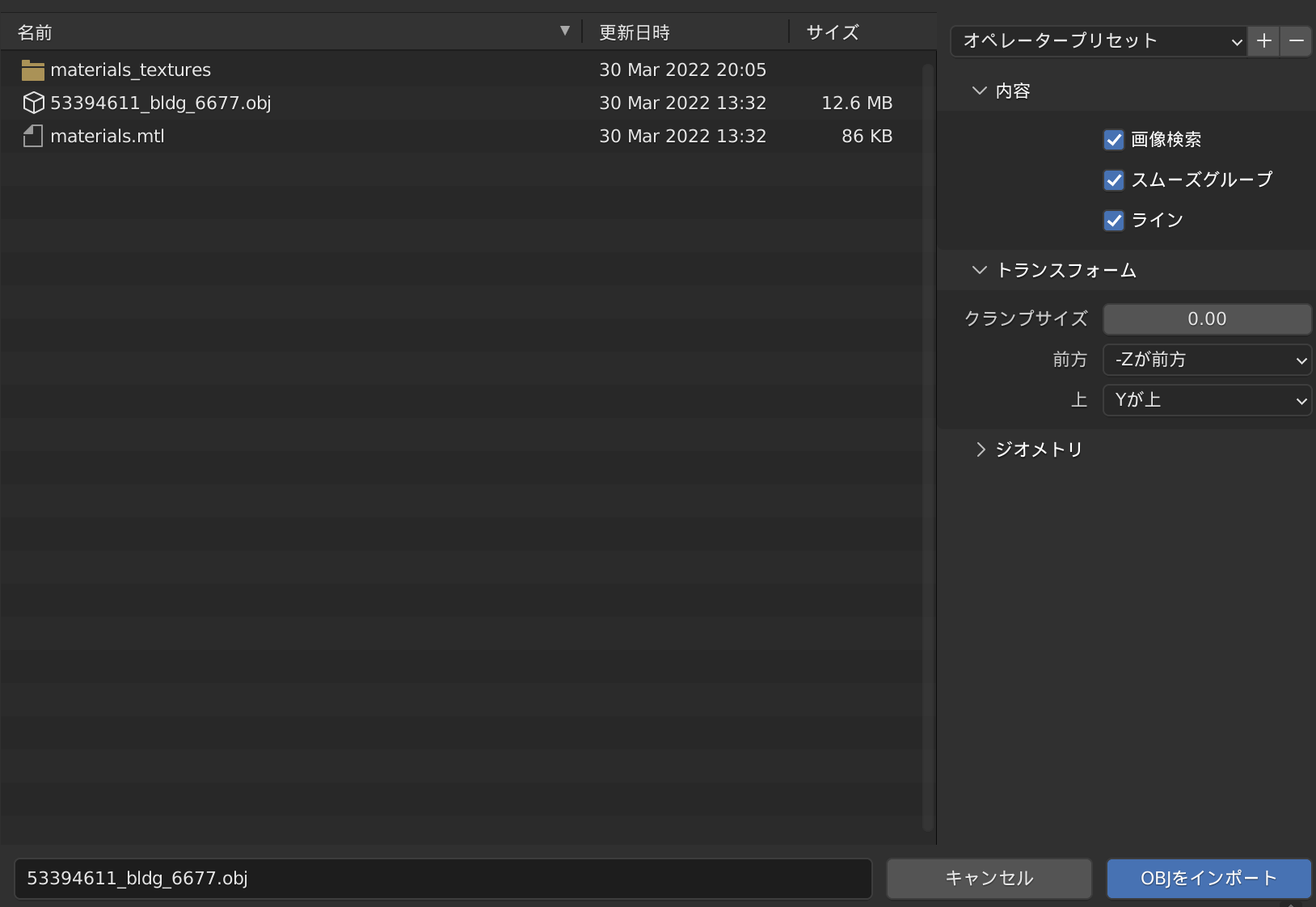
objを選択して…
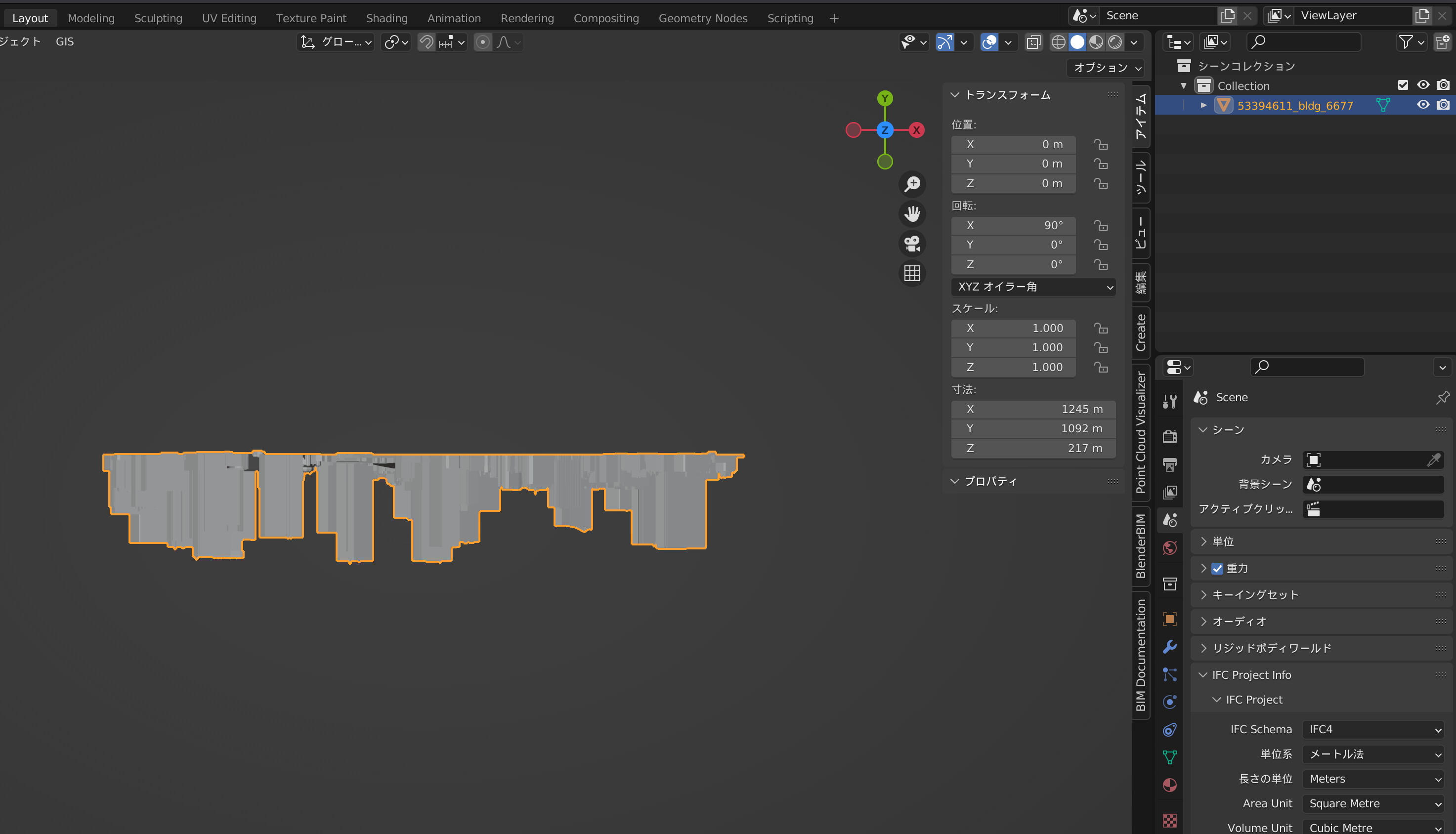
レイヤーを選択して、テンキーの「.」でオブジェクトにフォーカスし、テンキーの7を押してZを前面に持っていきます。
右上の軸のzマークを押して-Z方向を手前に表示します。これで建物の上面が上に表示されましたね!
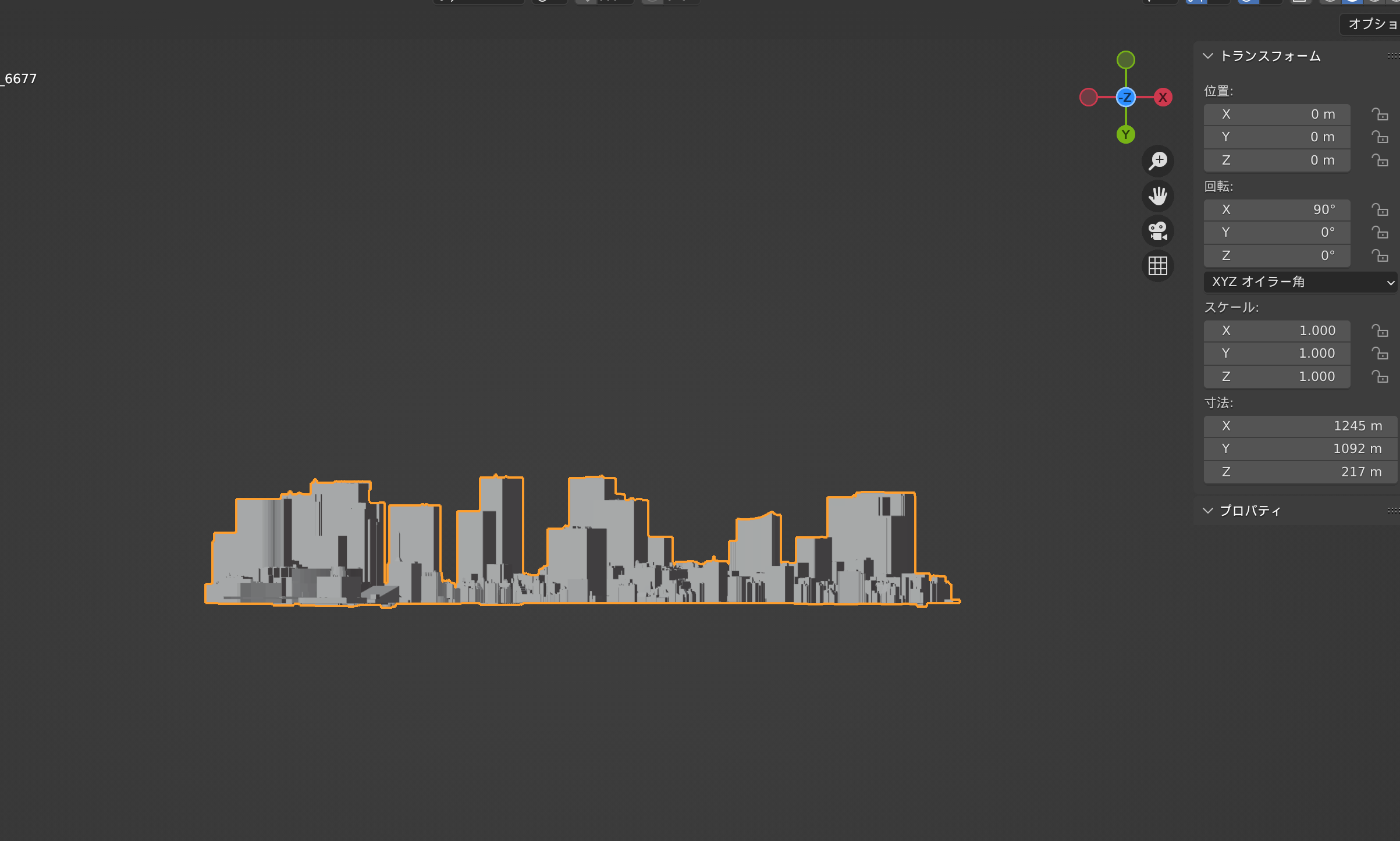
ただし、モデルの広さの割にビューポートの表示範囲が狭いため、角度をちょっとでも変えるとモデルが見えなくなってしまうと思います。
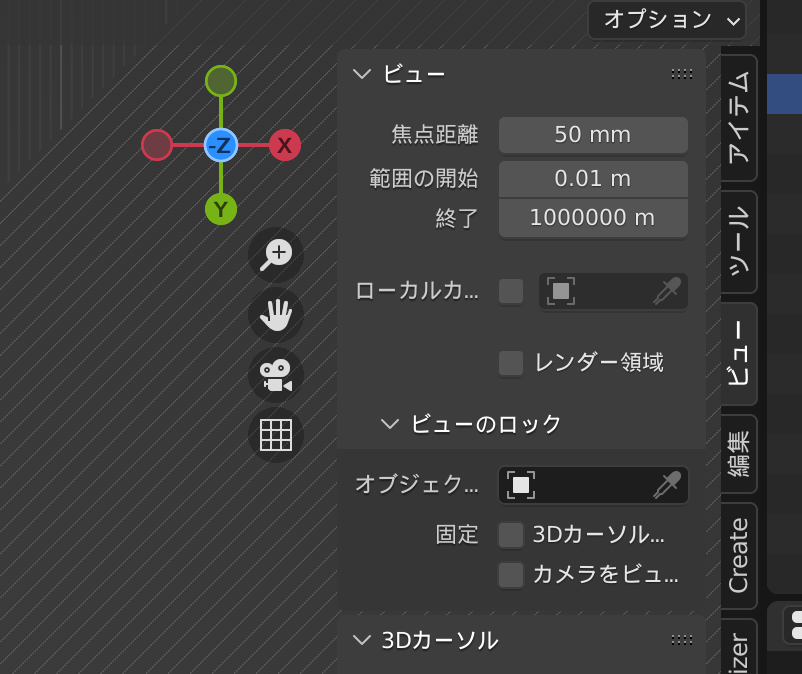
そんな時はビューの焦点を1000000mくらいに設定して、遠くまで見えるようにしてあげましょう。
この辺りで一度保存しておくことをお勧めします!こまめに保存しましょう!
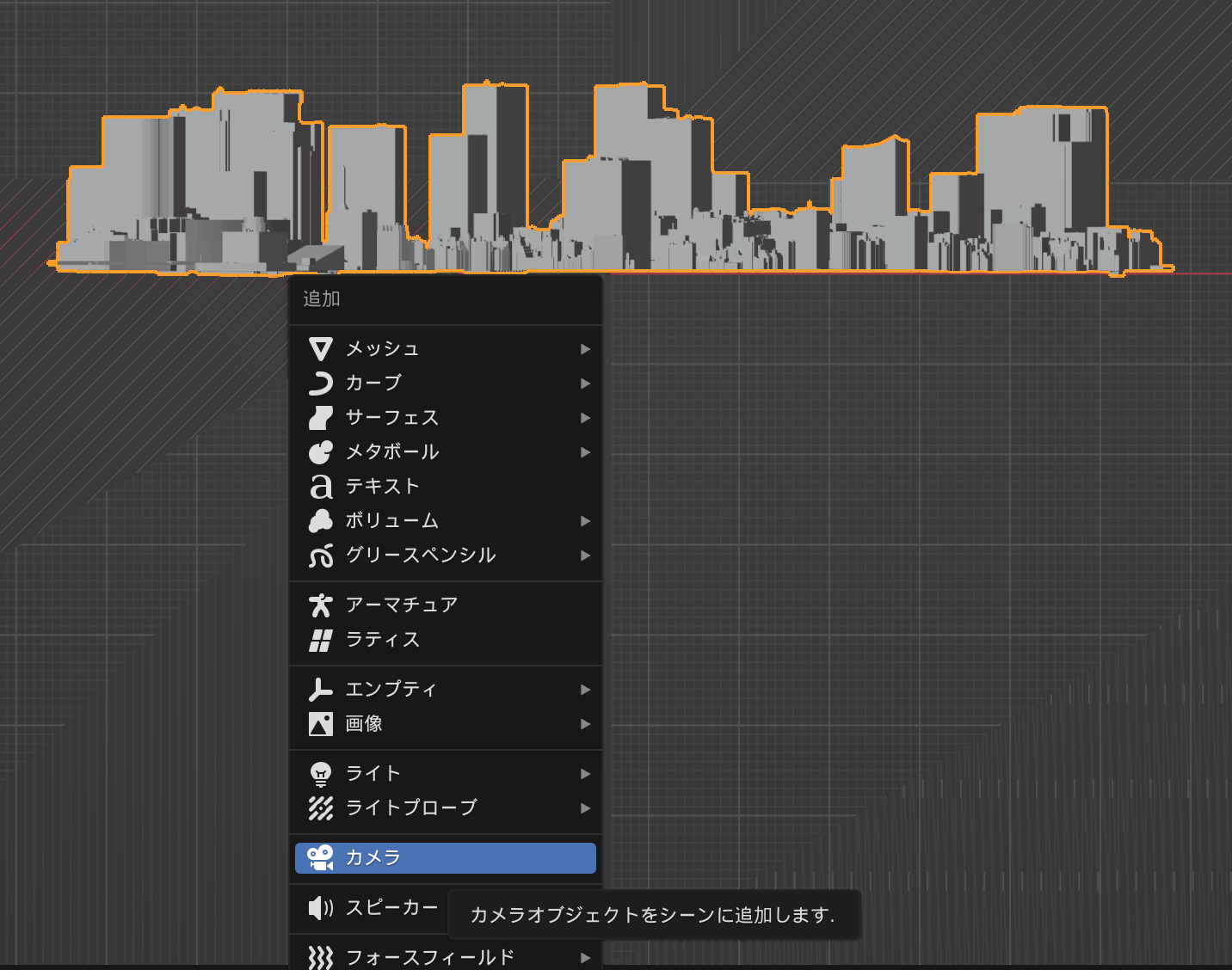
その後、shift + Aでカメラを作成します。
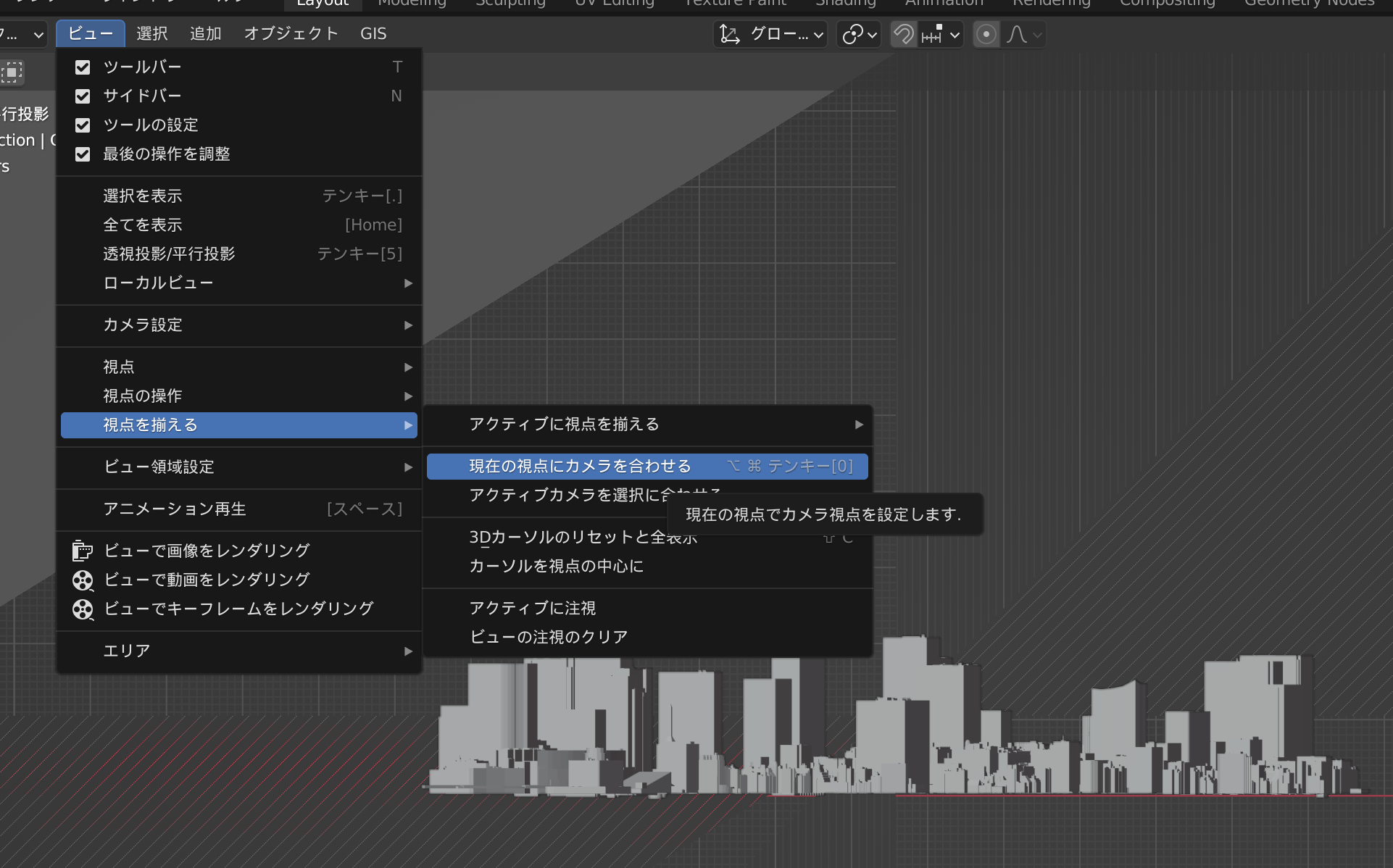
カメラが作成されたら、現在の視点にカメラを合わせましょう。
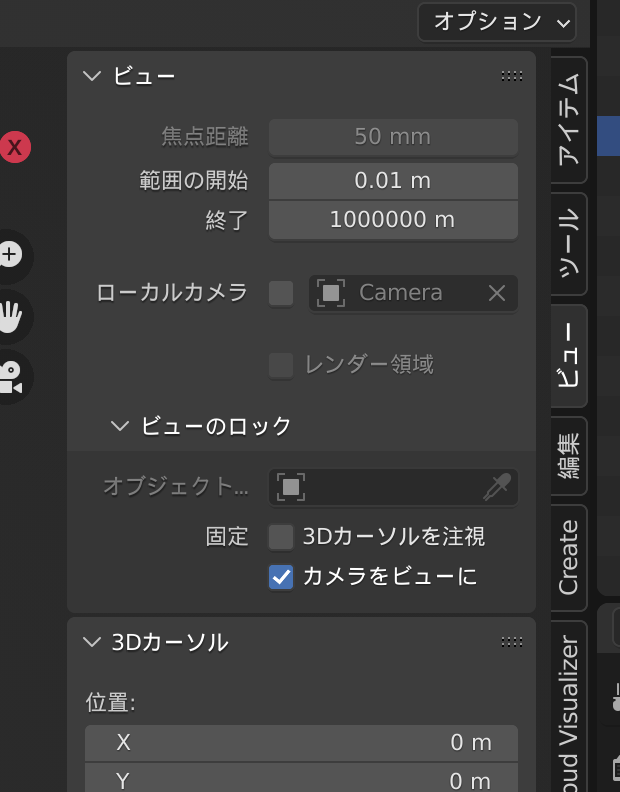
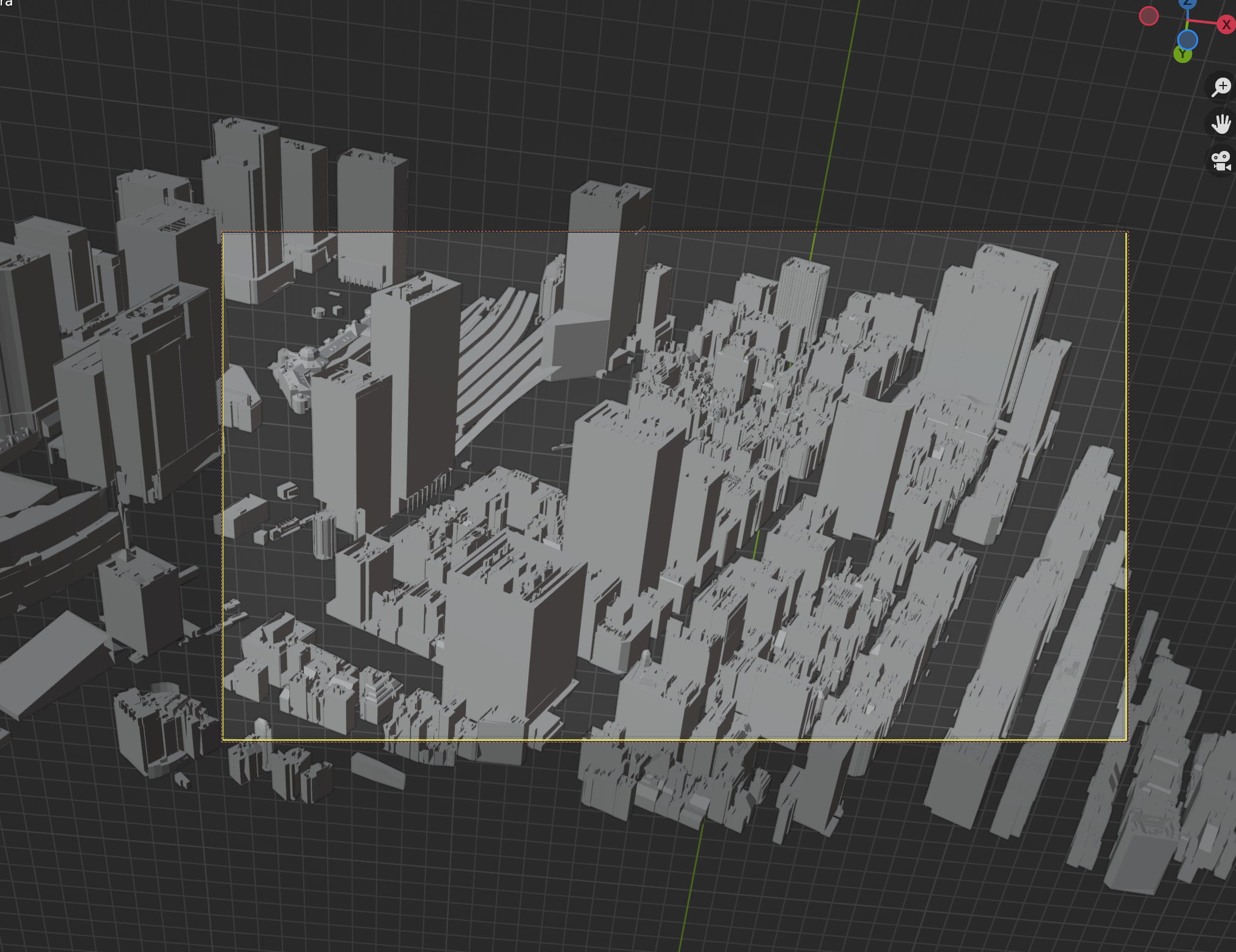
カメラをビューに固定すると、モデルを動かすとカメラもそれに追従して動いてくれるため、結果的に枠内に入っているものをそのままレンダリングすることができます。
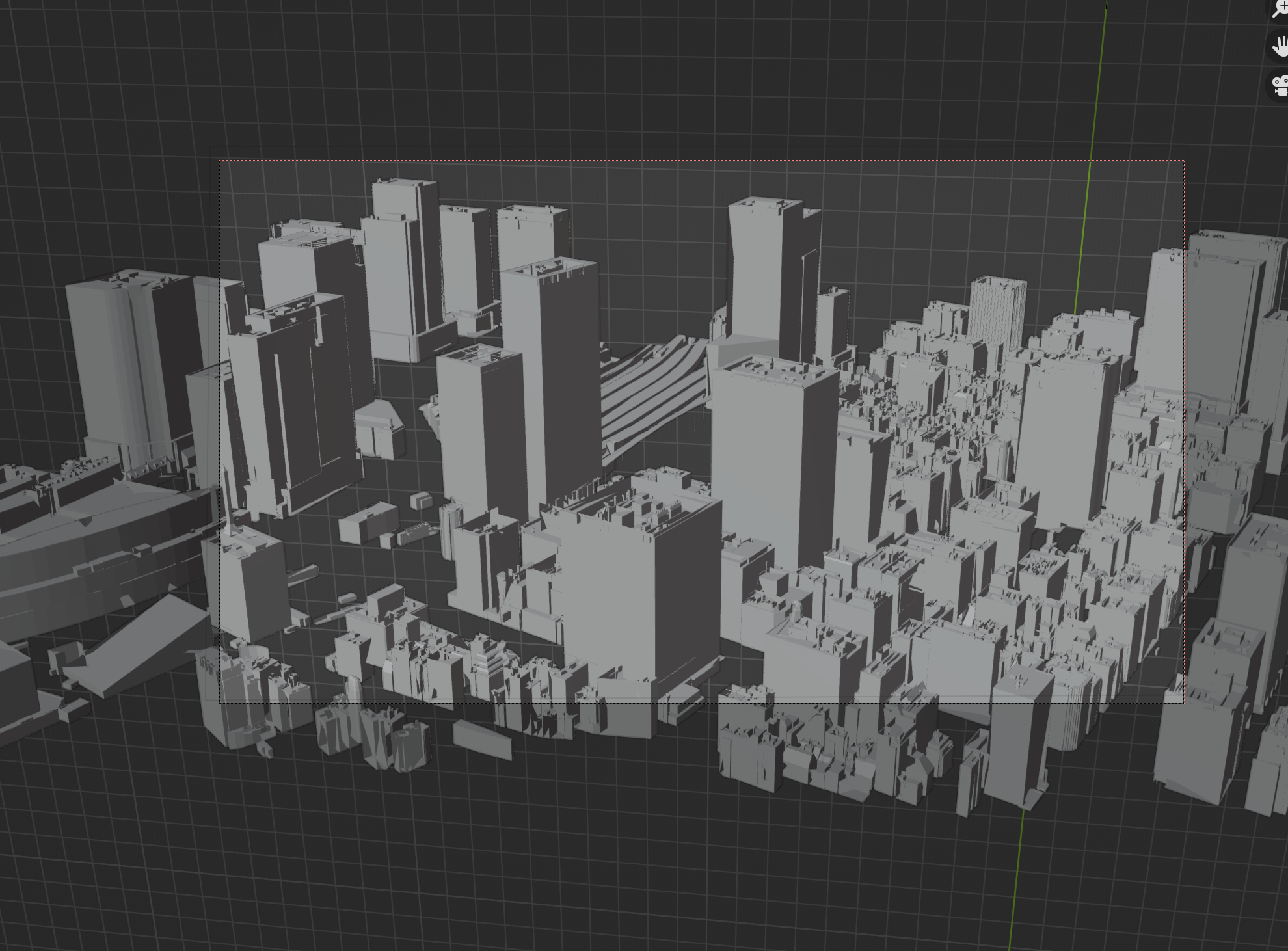
が、今度はカメラの視認範囲が狭いため、このままだと何も見えないかもしれないですね。
ズームすると、見えるようになると思いますが、不便ですね。
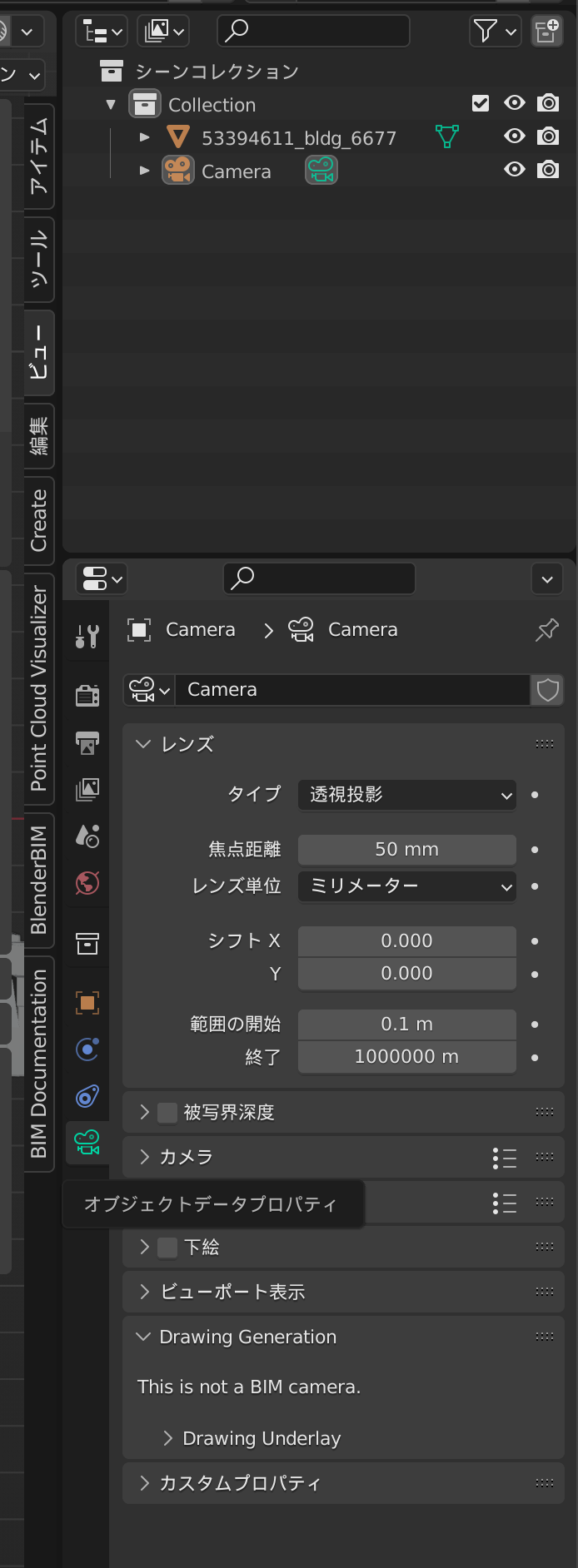
そんな時はシーンコレクションからカメラを選択しつつ、カメラプロパティの終了距離を増やします!
するとめっちゃ遠くまで見えるようになりますね!
画角を自由に調整しましょう。
今回はこのくらいに調整しました。
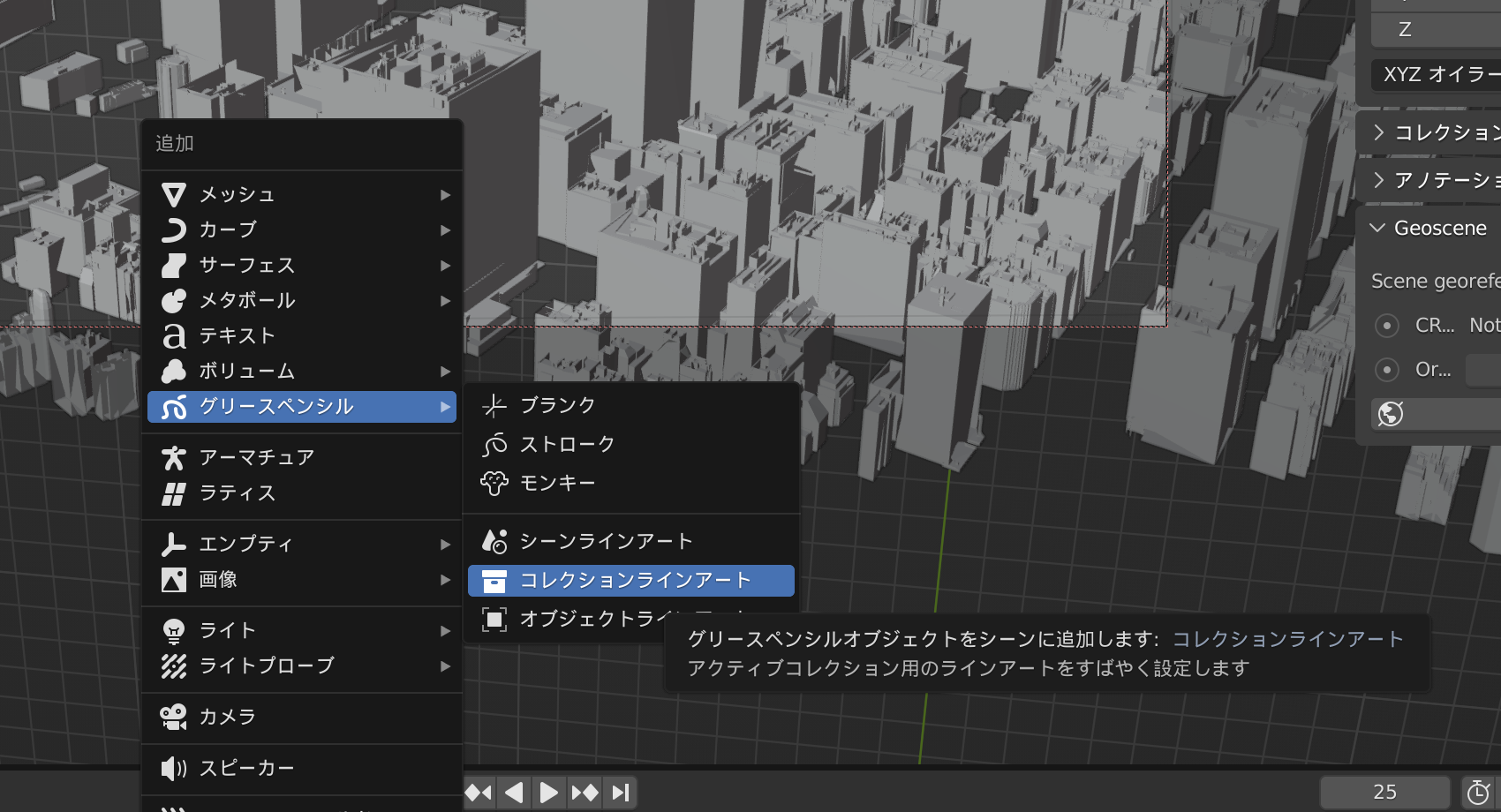
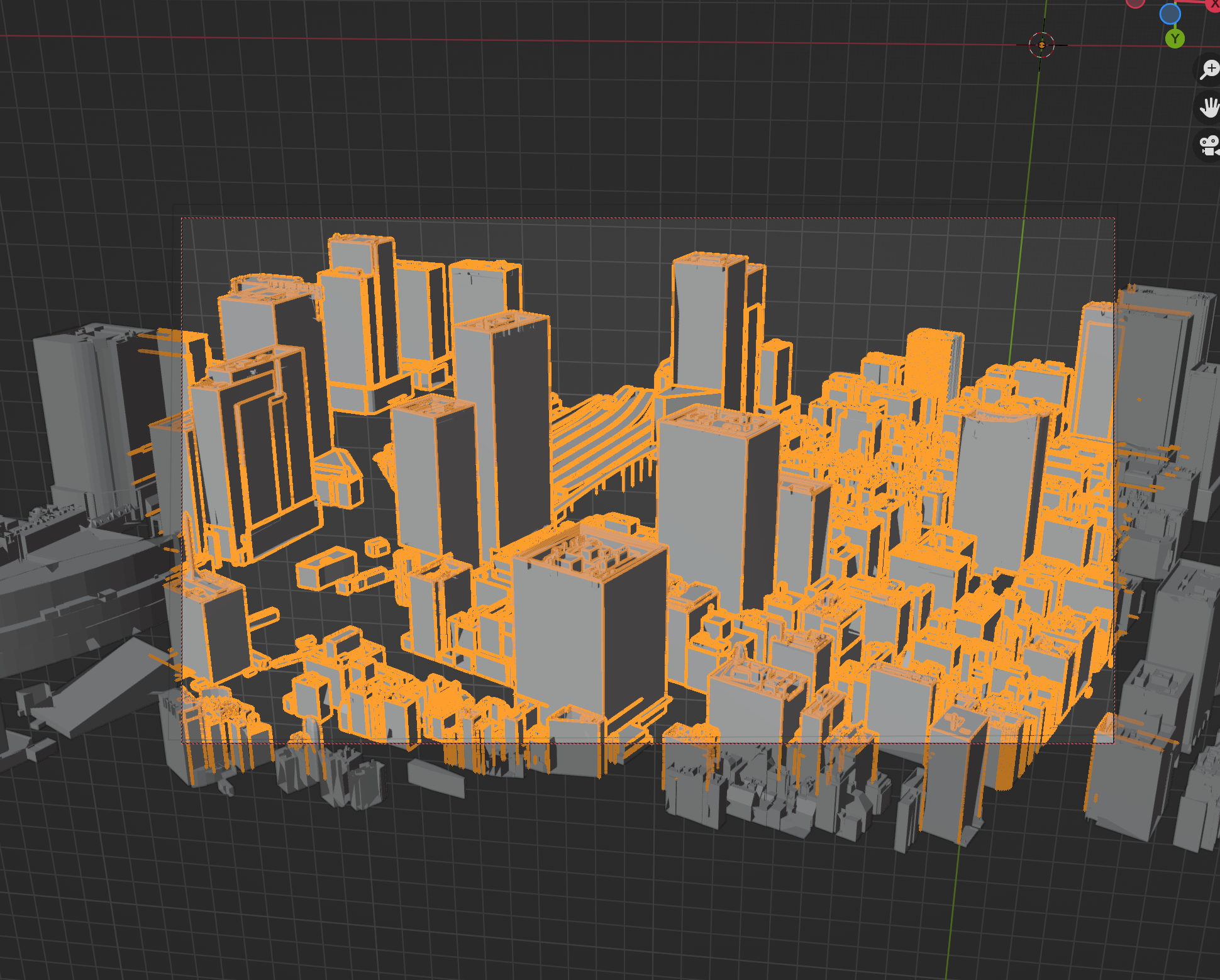
調整が終わったらshift + aでグリースペンシルを作成しましょう。
するとカメラの範囲で作成してくれます。
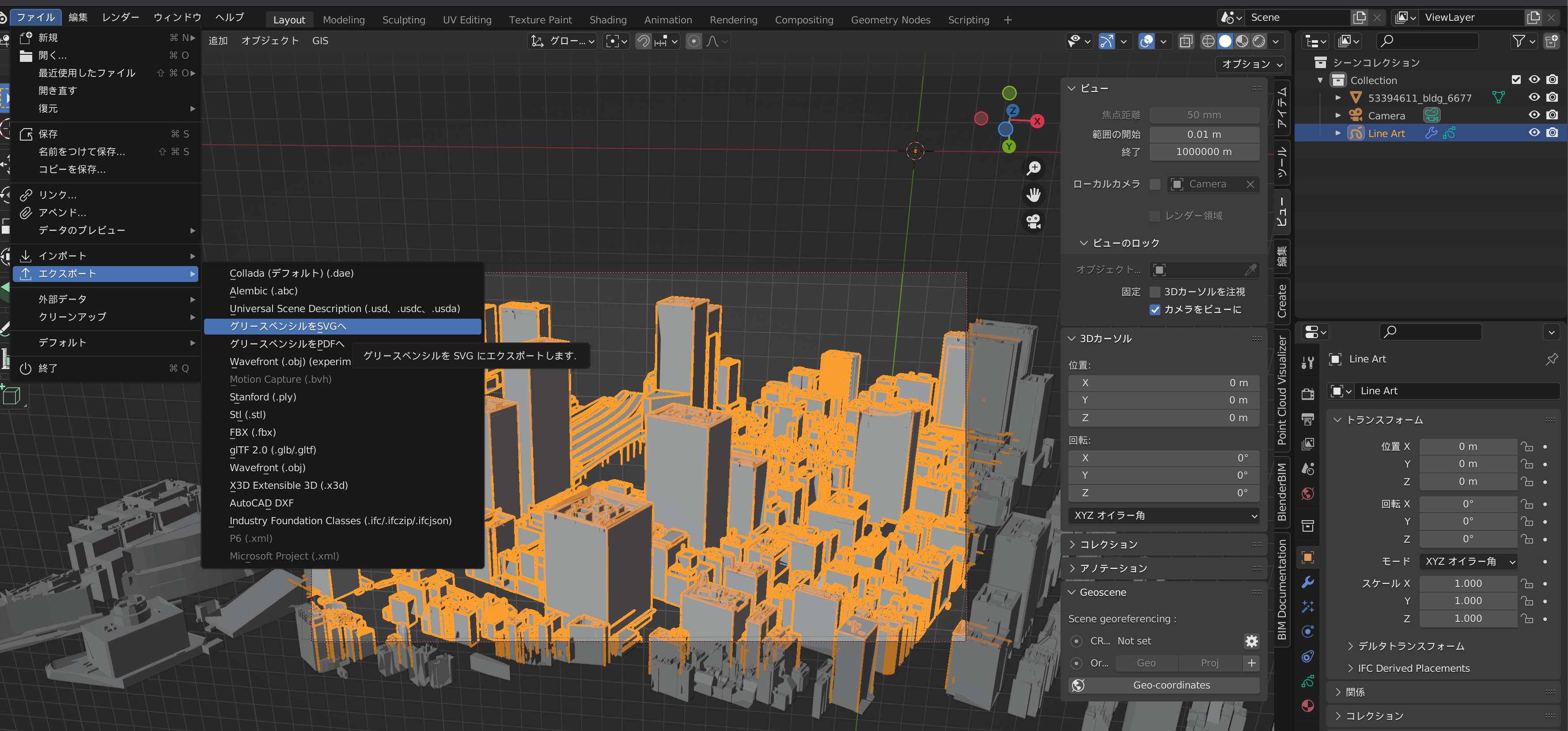
グリースペンシルのオブジェクト(Line Artを選択した状態で)グリースペンシルをSVGにエクスポートしてみましょう!
吐き出されたSVGをクロームかなんかを使って見てみると…
めちゃいい感じで表示されましたね!
お疲れ様でした!!
終わりに
ということでPLATEAUのデータから漫画背景風の画像を作成してみました!
PLATEAUのデータはいろんな活用方法があってとても楽しいのでみなさん使ってみてくださいね!