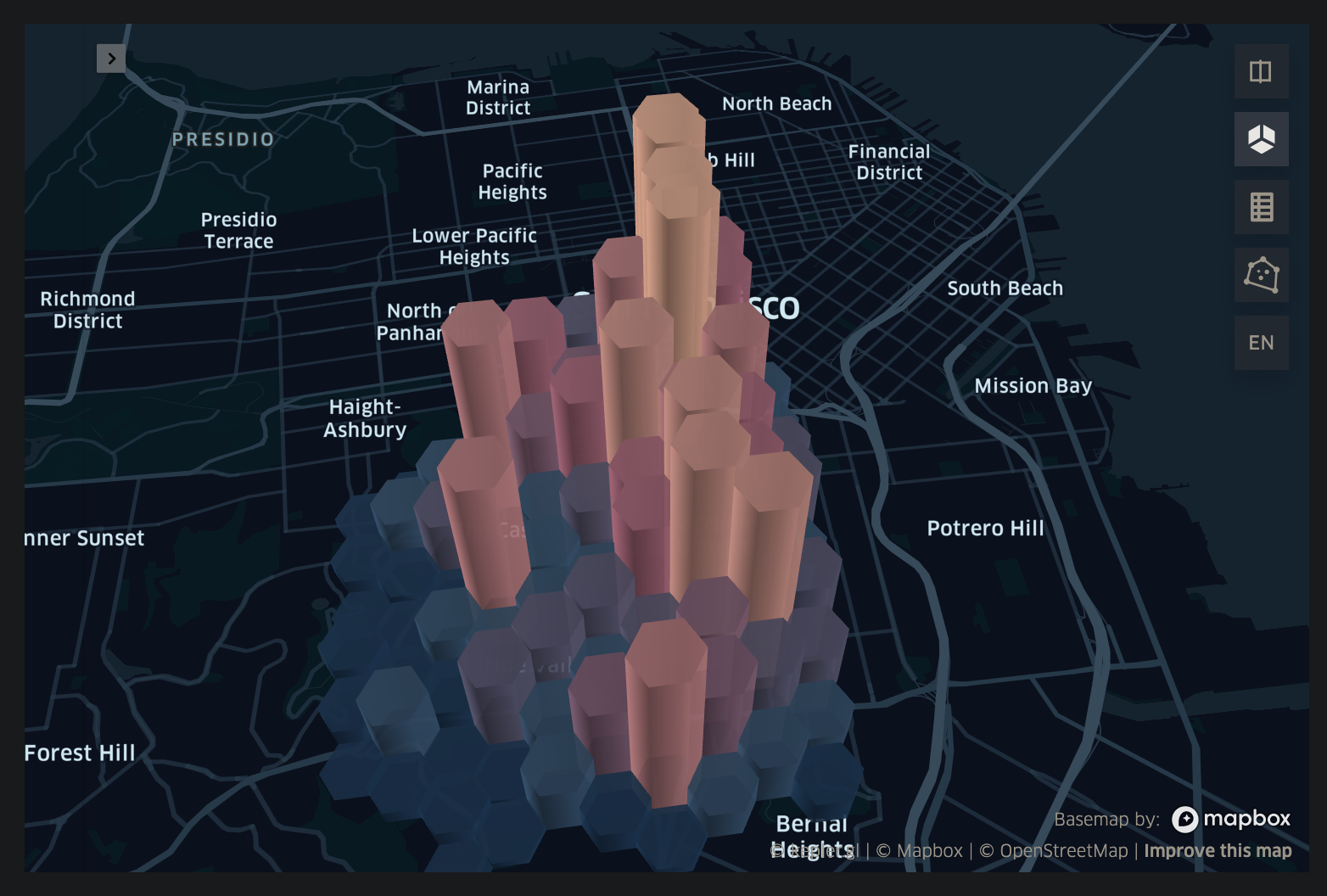
※公式サイトのデモ映像です。これがPythonのコード1行で作れます。
データ確認ってめんどくさくないですか
GISデータってよくわからないな、なんだそれ。っていう方がいきなり上司に「いろんなデータが蓄積されてきたから、地図上に可視化して分析してみよう。」とか「誰でも手軽に閲覧できるように、Web上にサイトを構築しよう」なんていう話をされたら多分キレますよね?
GISデータを日常的に利用していてもそれはさほど変わらず…
GISデータを取り扱う中で、主にデータの前処理などを行っている方は同じような悩みを抱えているんじゃないかなと思うんですが、データの可視化ってめんどくないですか?
いや、QGISとかデスクトップGISでデータ処理しているならサクッと見れちゃいますし、実際頻繁に使うんですが、サーバーで定期的に行うバッチ処理のためにローカルでプログラミングしているときや、とても大きなデータを取り扱うので強めのインスタンスをクラウドで立ち上げて処理している時とか…
そんな時にいちいちファイルを書き出してQGISを立ち上げて…ちょっとだけ修正してまた書き出して…ジオメトリを移動して…って正直やってらんないですよね。
しかも、それをWebGISに載せなきゃいけない時とかは、データ処理しながらフロントエンドのコードをJavaScriptで書いて…という感じで結構忙しい。
そんな時に強力に働いてくれるのが今回紹介するLeafmapです。
何がすごいん
今までもデータ分析途中にサクッと可視化できるよ!みたいなライブラリはいくつもありましたが、大抵はグラフ上に幾何学形状を画像で表示してくれるとか、そんな感じのものでした。(それでもめちゃありがたい。)
が、しかし!!!!
leafmapはそれだけにとどまりません。ざっと機能をあげるだけでもこのくらいできます。
- 背景地図を自由に変えられる
- 初期表示位置やズームレベルなど細かく設定できる
- COGなど、最新のクラウドネイティブなラスター形式も読める
- GeoPandasのGeoDataFrameが読めるので、つまりほとんどの形式のベクターデータが読める
- 地物の属性情報は当然みれる
- HTMLファイルを書き出せる
- 地物を画面上で書いて、出力できる
- mapbox style specっぽい書き方でスタイリングできる
- 地図上からベクターデータにクエリできる
- 複数のレイヤーを追加できる
- WhiteboxToolsを取り込んでおり、高度なGIS処理ができる
- バックエンドとしてkepler.glやpydeckを選択することもできる
- これらをほぼコーディングせずに行える
つまりコーディングできる人が数行コードを書いて出力してしまえばあとは誰でもコードを書かずにWhiteboxToolsを利用した地理空間分析や、kepler.glを利用した3D可視化が可能となります。
すげぇ。
ベクターデータ分析用ツールなどいくつも地理空間分析のパッケージは存在するし、jupyterなどpythonでの分析中にデータ表示を行うことができるパッケージも存在しますが、地図画面からインタラクティブに、なおかつコーディングをせずにデータ読み込み・出力を行い、なおかつ高度な処理できるツールは今までほとんどなく、その点でとても画期的なパッケージといえます。

※kepler.glの基盤をleafmapから利用して3行くらいでCSVのデータを立体的に表現できたりする
いやいや流石に1行ではできんやろ
嘘だと思うなら、ほなやっていきましょ。
公式のインストールに関する情報はこちらになります。
https://leafmap.org/installation/
また例の如く「geospatial」パッケージをインストールするとleafmapもついてきますので、こちらも参考にしてみてください。
- MacでGISデータ分析を始めるためにサクッとAnacondaとjupyter labをインストールしてみる
- jupyter labで最低限これだけは入れとけっていう拡張機能の紹介!
- Pythonで地理空間情報(GIS)やるために必要なパッケージ全部入りの「geospatial」が便利すぎた
準備が完了したらインポートしましょう。
import leafmap
そしてこんなコードをnotebookに書いて実行してみましょう。
m = leafmap.Map(center=(35, 140), zoom=4)
m
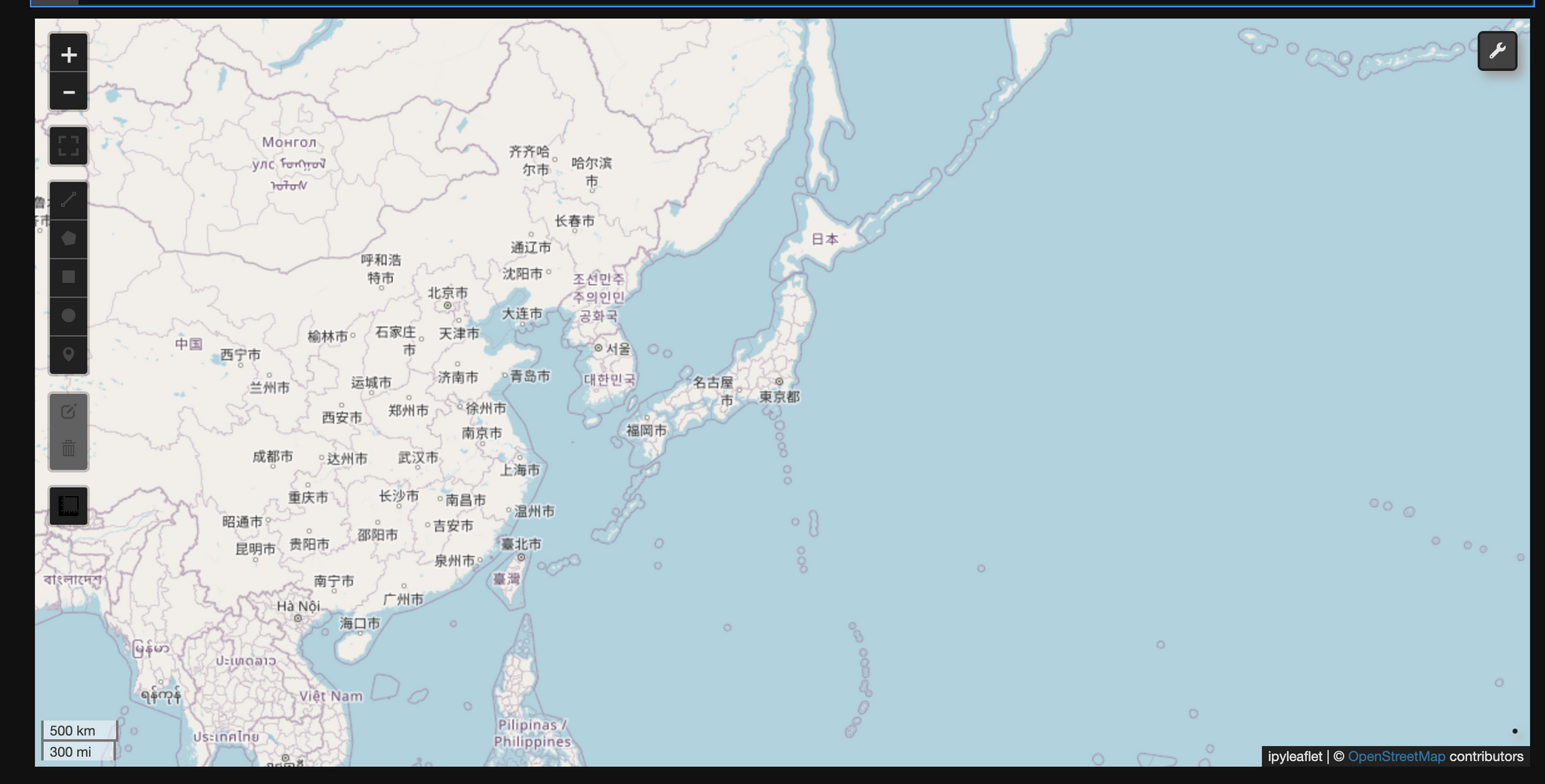
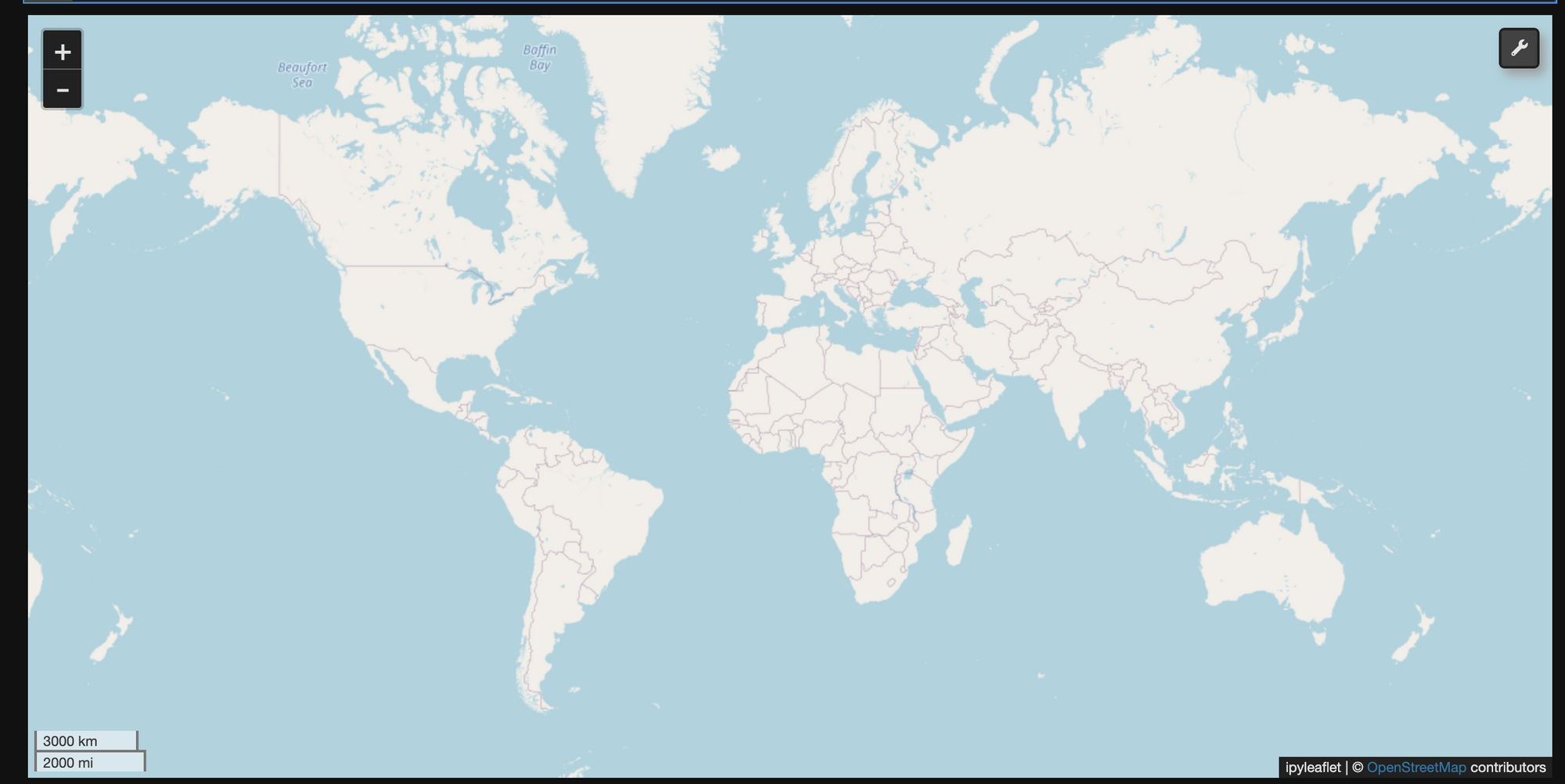
すると、ドン。
1行で地図が出ました。マジですげぇ。
地図を操作してみる
画面右にも左にも色々メニューが見えますね。これを操作していきましょう。(全部説明すると大変なので一部だけ…)
地図画面に慣れている方は見覚えがあるかと思いますが、画面左側は基本的には地図に地物を書き込むメニューになります。
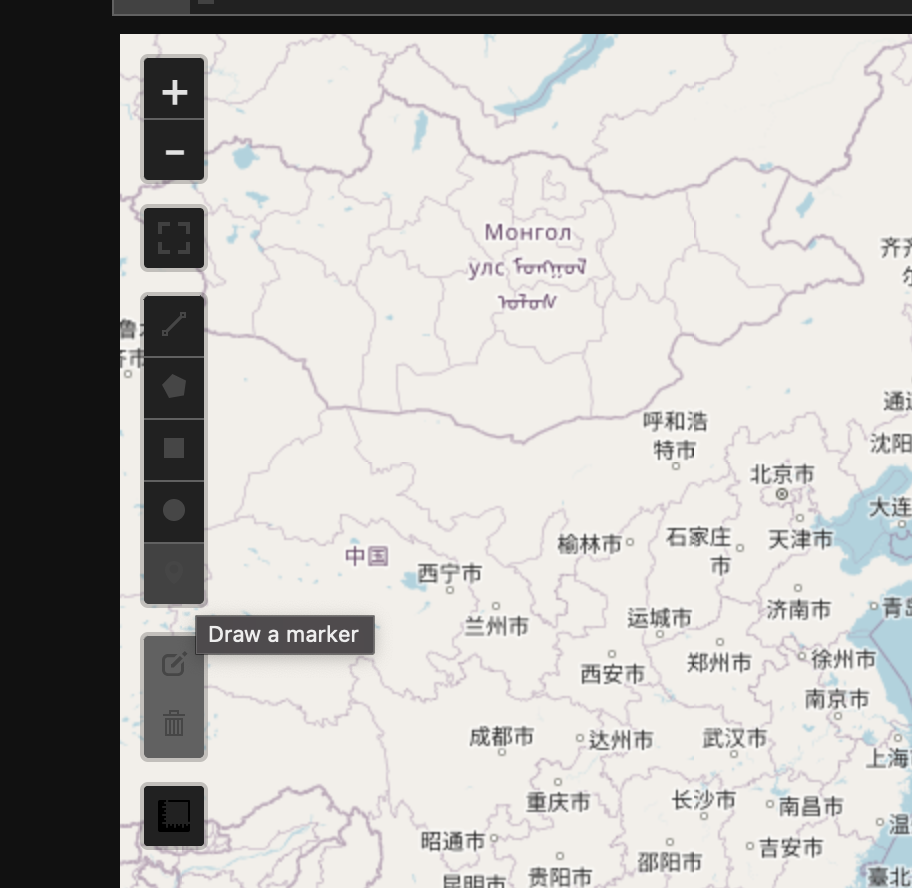
試しにポイントを追加してみましょう。ピンのボタン(Draw a marker)をクリックしたのち、どこか適当にクリックしてみます
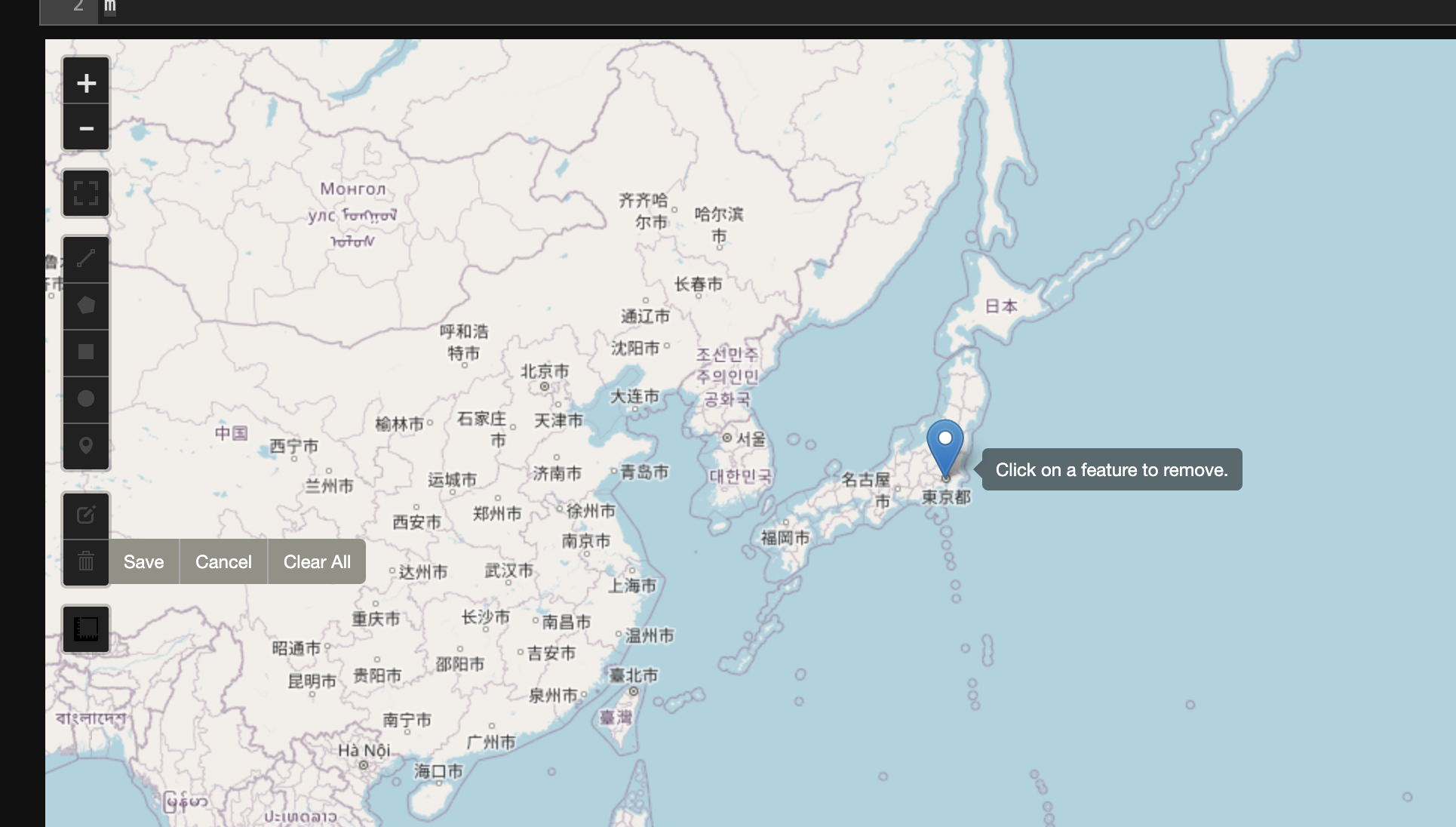
するとこのようにピンが立ちますね。これがいわゆるポイントの地物ですが、これだけで簡単に作成できます。
削除する際はゴミ箱ボタンクリック後、地物をクリックして削除し、Saveで消えます。
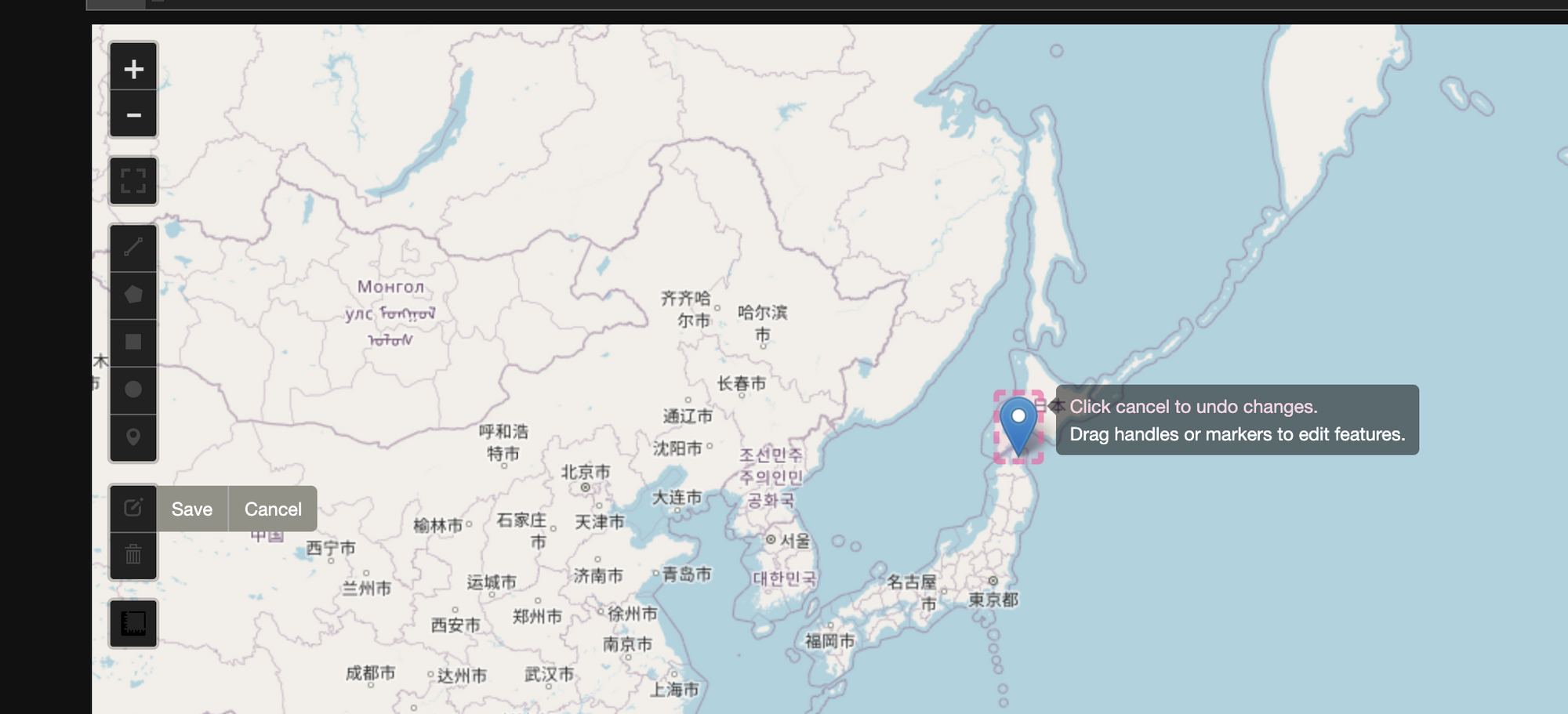
ゴミ箱ボタンの上の編集ボタンを押すと地物の移動モードになり、ピンの位置をドラックで変更できます。確定させる場合はどちらもSaveを忘れずに…
あとは、ラインを作成できたりポリゴンを作成できたり、地図をズームイン・アウトや全画面モードにできますので、適当に触ってみてください。
ツールバーを触ってみる
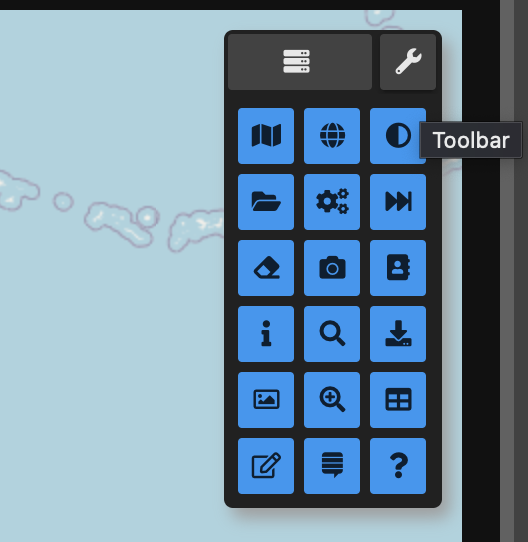
続いて画面右上のツールバーをホバーしてみるとたくさんメニューが出てきます。
クリック後、メニューの表示に時間がかかるものもありますので気長に待ちましょう。
メニューが多い + 高機能すぎるため、詳細は別記事かなんかでまとめるとして…注目の機能は
- ベースマップの変更
- 手持ちのラスター・ベクターデータレイヤー追加
- Whitetoolboxでジオプロセッシング
- HTML及び画像で地図を保存
- XYZタイルを検索してそのまま取り込み
- OSMのデータをダウンロード
- 属性テーブルを開く
- ベクターデータを作成
と、絞ってもこのくらい便利機能があります。
QGISやんこれ。
プロセッシング以外はアイコンとホバー時のメニュー名とUIを見れば使い方がわかると思います。
UIも洗練されていますね。
で、コードを書くならこんなこともできるで
例えばこんな感じでコントロールを消したり…
m = leafmap.Map(
draw_control=False,
measure_control=False,
fullscreen_control=False,
attribution_control=True,
)
m
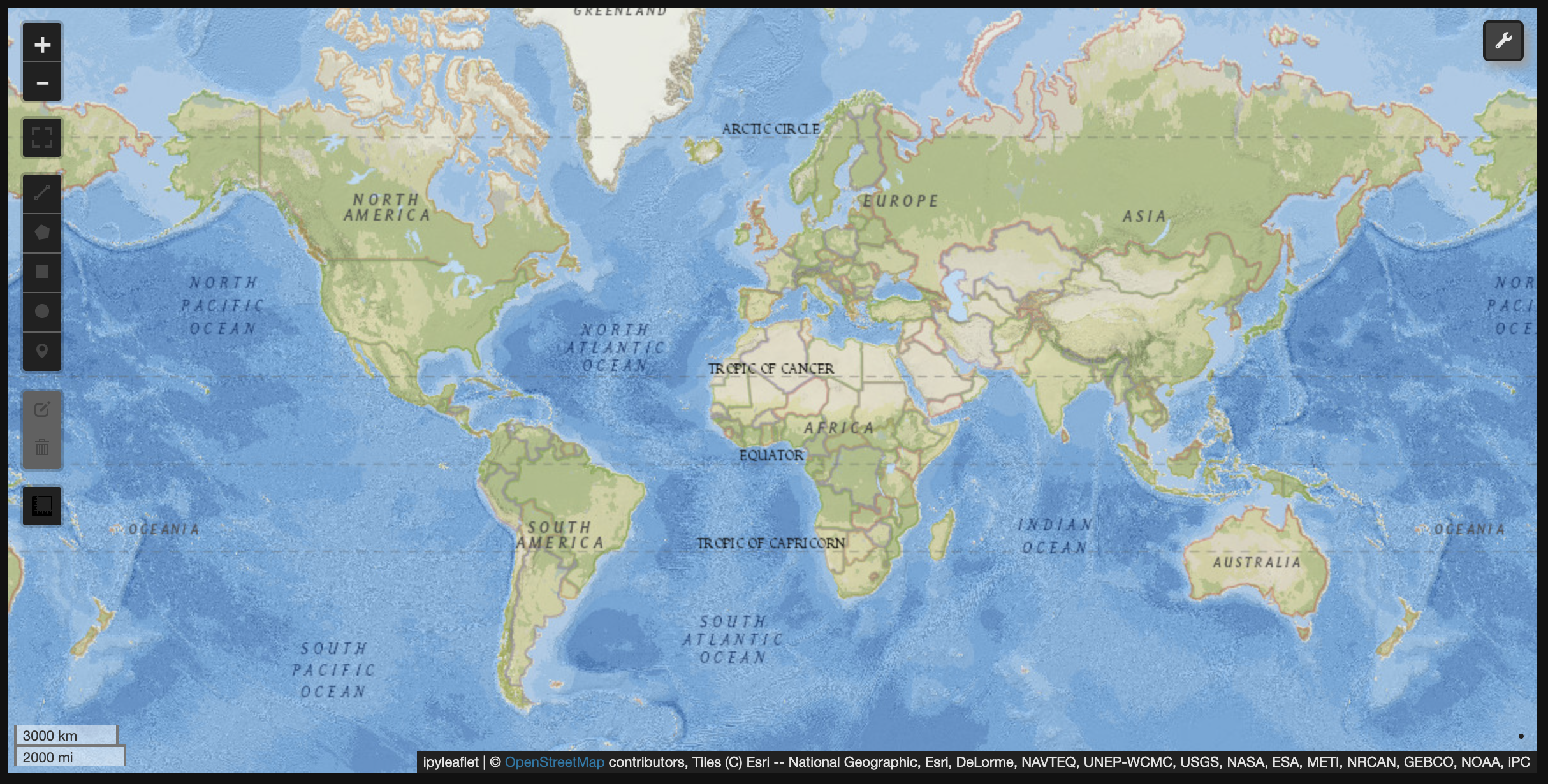
もちろんコードでもbasemapを変更できます。
m = leafmap.Map()
m.add_basemap("Esri.NatGeoWorldMap")
m
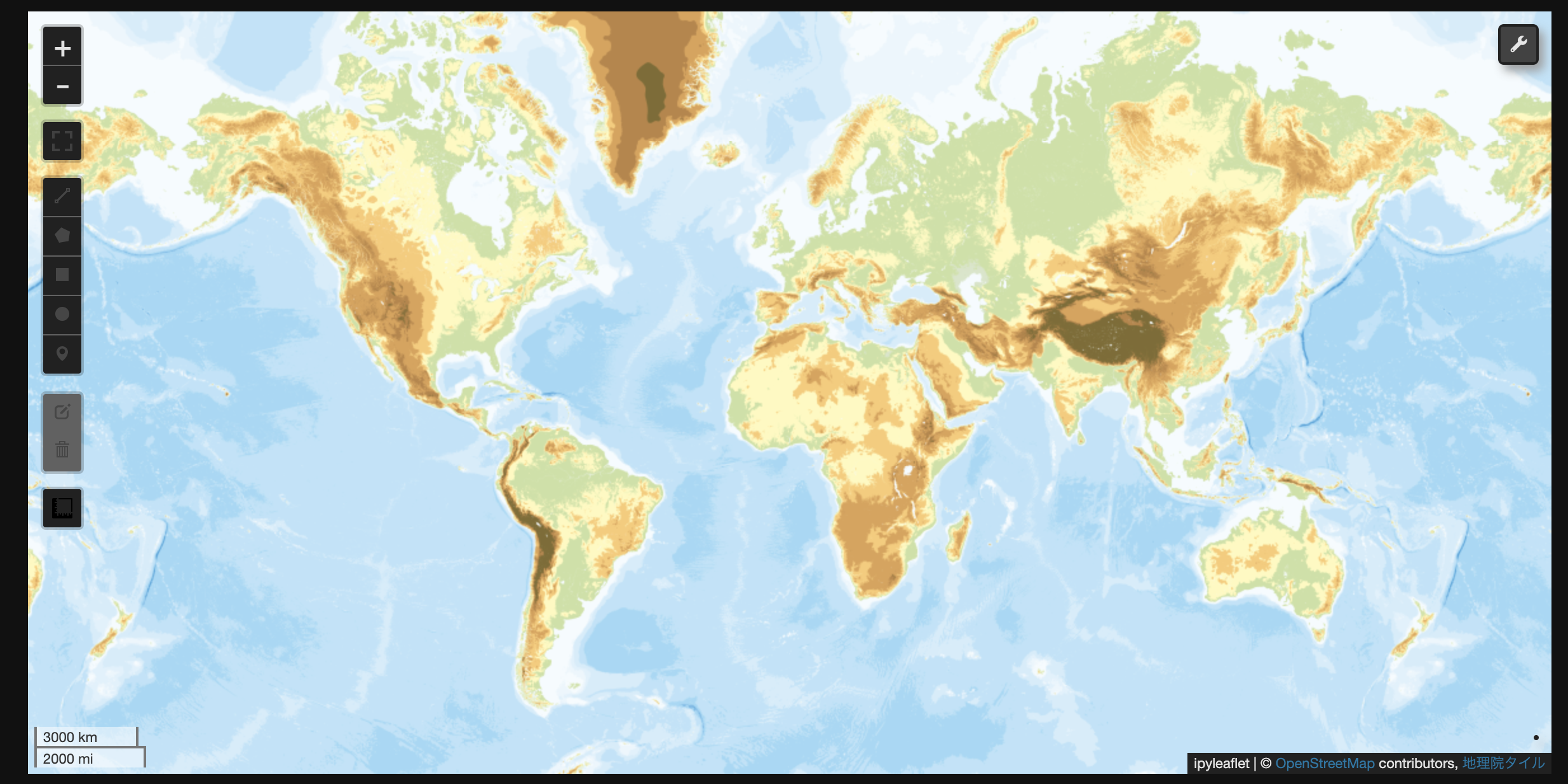
国土地理院のラスタータイルも読み込めます。
m = leafmap.Map()
m.add_tile_layer(
url="https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png",
name="GSI Basemap Std",
attribution="<a href=\"https://maps.gsi.go.jp/development/ichiran.html\" target=\"_blank\">地理院タイル</a>",
)
m
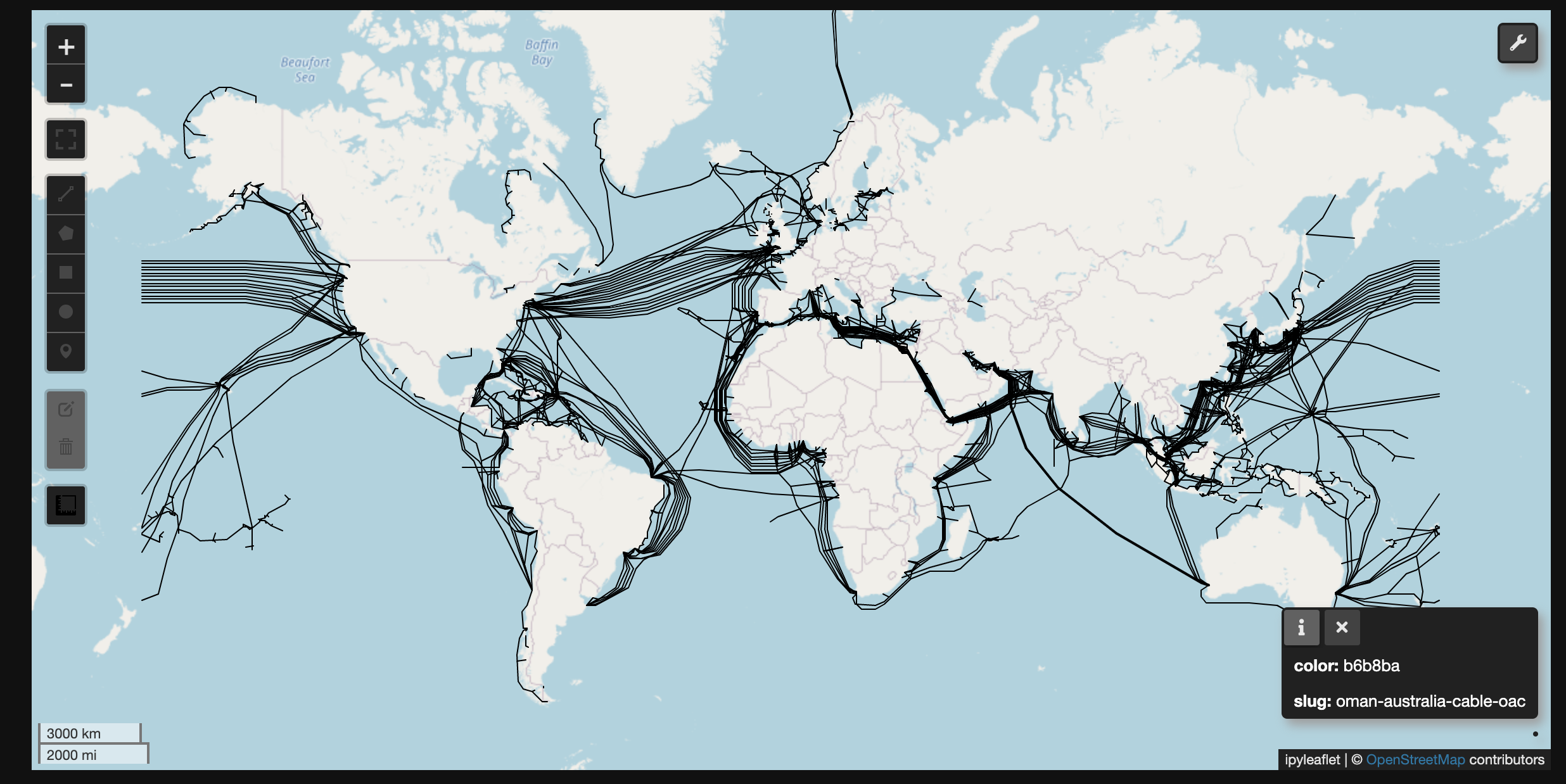
当然、GeoJSONも読めますし、ホバーすると属性情報も出てきます。
m = leafmap.Map()
geojson = "https://raw.githubusercontent.com/giswqs/leafmap/master/examples/data/cable_geo.geojson"
m.add_geojson(geojson, layer_name="Cable lines")
m
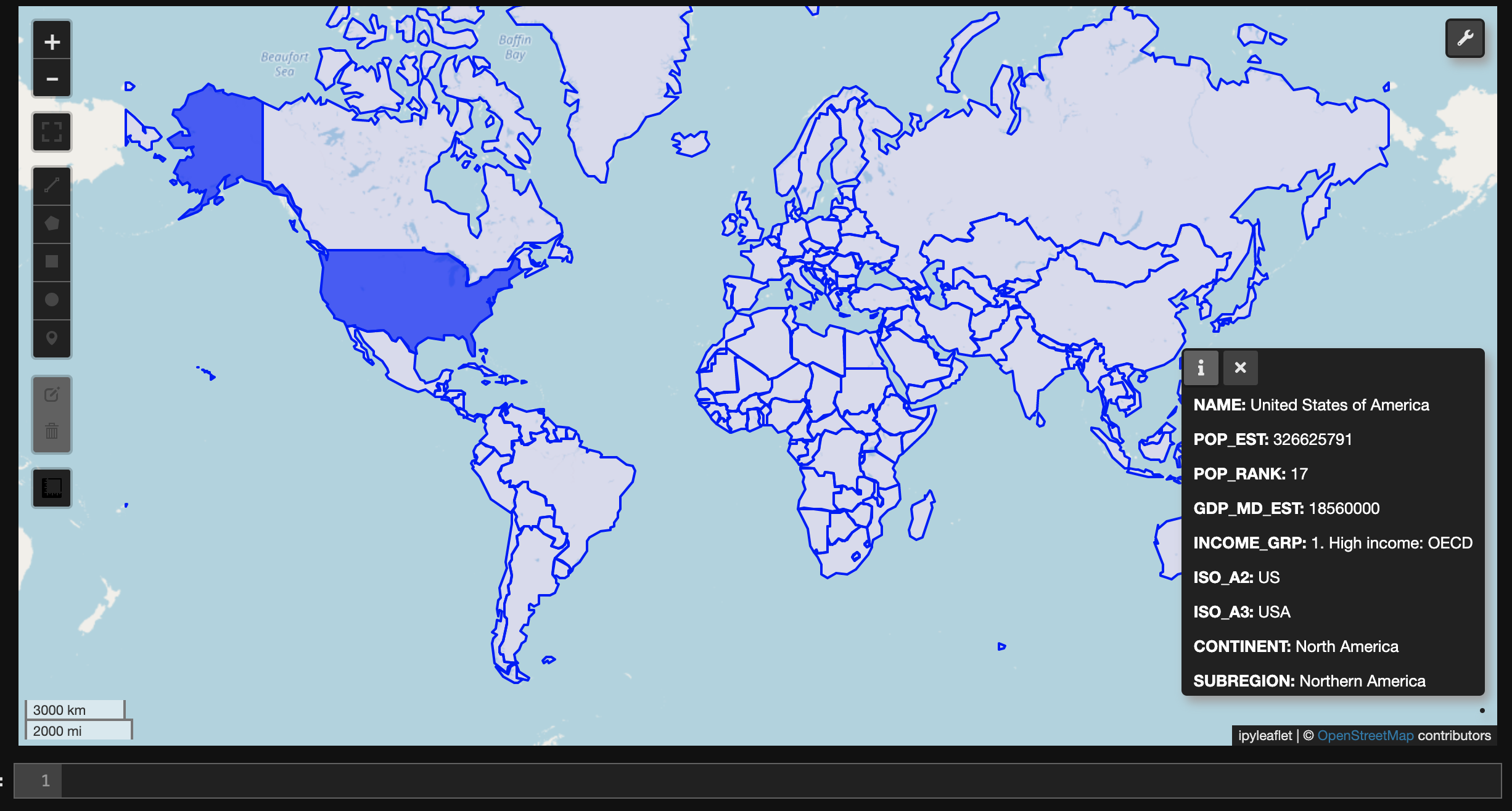
こんな感じでスタイルも当てれます。
m = leafmap.Map()
url = "https://raw.githubusercontent.com/giswqs/leafmap/master/examples/data/countries.geojson"
style = {
"stroke": True,
"color": "#0000ff",
"weight": 2,
"opacity": 1,
"fill": True,
"fillColor": "#0000ff",
"fillOpacity": 0.1,
}
hover_style = {"fillOpacity": 0.7}
m.add_geojson(url, layer_name="Countries", style=style, hover_style=hover_style)
m
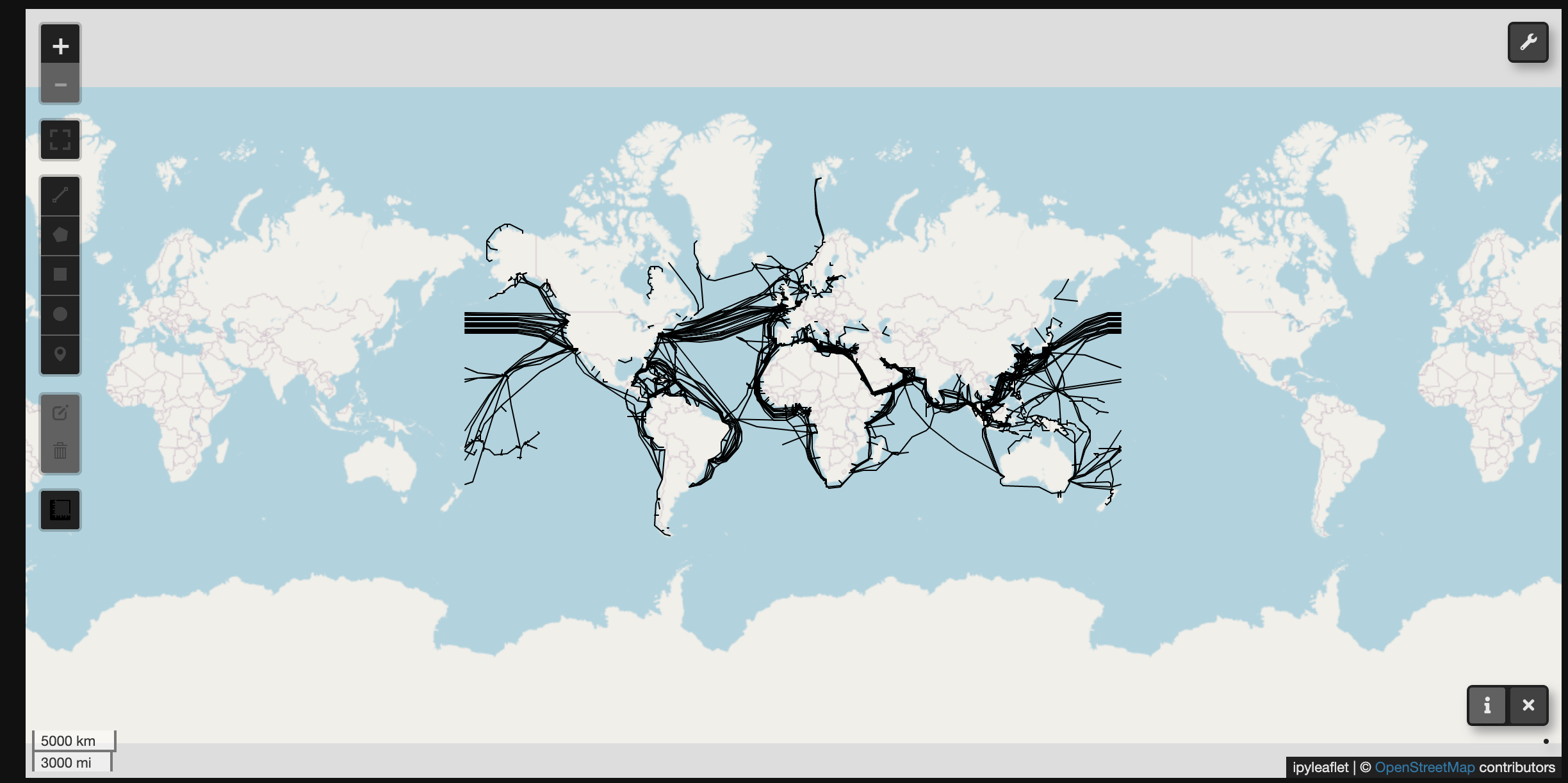
GeoPandasのGeoDataFrameも読み込めるので、「どんなデータが読み込めたっけな?」ってわからなくなったらとりあえずGeoPandasと一緒に使っておけばOK。
import geopandas as gpd
m = leafmap.Map()
gdf = gpd.read_file(
"https://github.com/giswqs/leafmap/raw/master/examples/data/cable_geo.geojson"
)
m.add_gdf(gdf, layer_name="Cable lines")
m
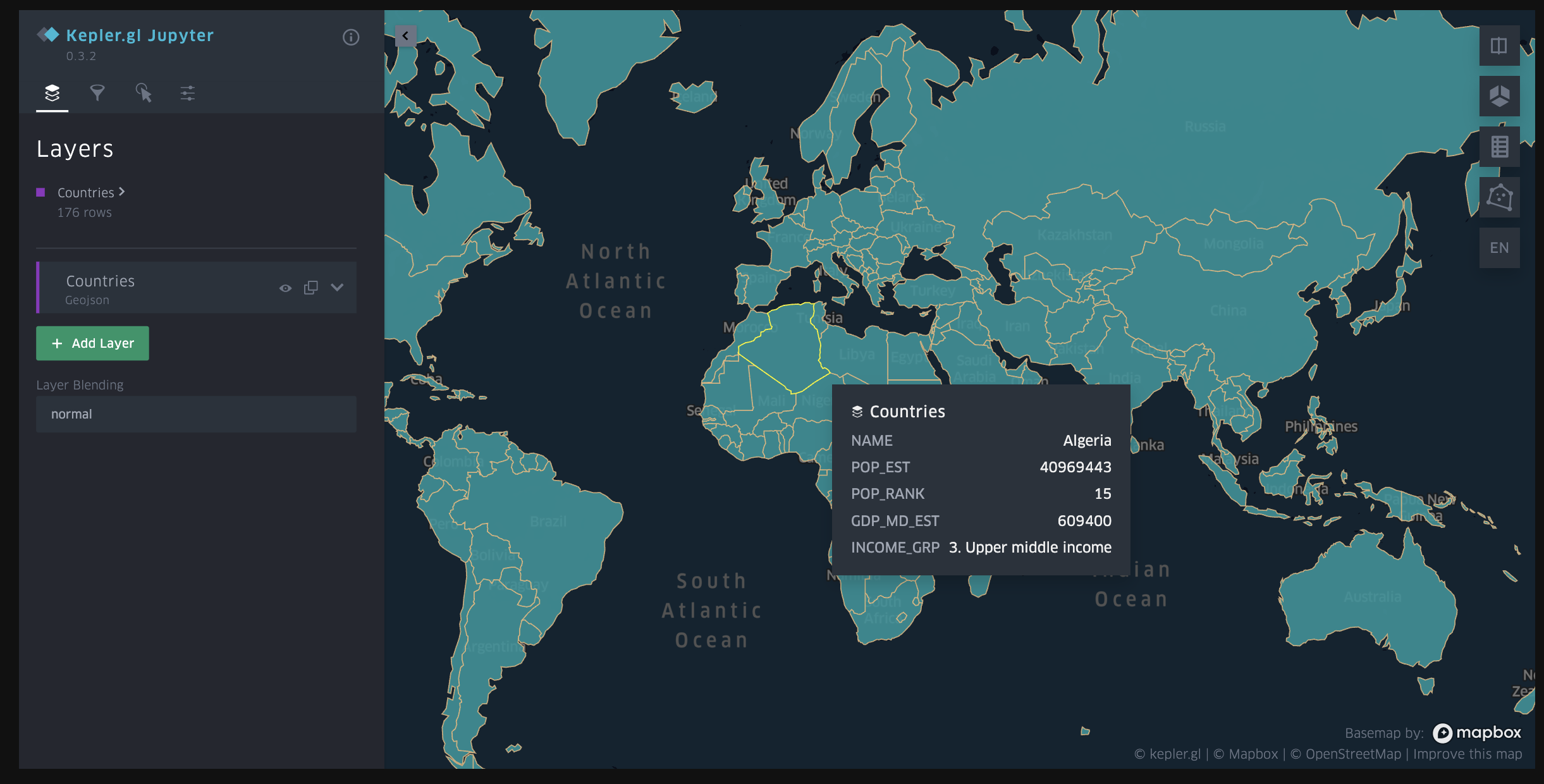
kepler.glの基盤をインポートすればサクッとスタイリッシュな地図が作れちゃいます。
import leafmap.kepler as leafmap
m = leafmap.Map()
url = "https://raw.githubusercontent.com/giswqs/leafmap/master/examples/data/countries.geojson"
style = {
"stroke": True,
"color": "#0000ff",
"weight": 2,
"opacity": 1,
"fill": True,
"fillColor": "#0000ff",
"fillOpacity": 0.1,
}
hover_style = {"fillOpacity": 0.7}
m.add_geojson(url, layer_name="Countries", style=style, hover_style=hover_style)
m
終わりに
これが無料で誰でも使えるんだからほんと恐ろしい時代ですね。
先人に感謝して、なんなら一緒に貢献しつつ、ありがたく使わせていただきましょう。