はじめに
以前はiconをCSS Spriteにして使用していましたが、iconフォントを使うとCSS Spriteには戻れなくなります。
デザインする場合もsketch-iconfontを使うことで、より簡単にiconフォントを使ってデザインすることが出来ます。
今後はiconを作ることすら無くなってしまって、私のようなオジサンは世間からも家庭からもいらなくなるでしょう。
使用方法
sketch-iconfontの使用方法は簡単です。
1. sketch-iconfontをダウンロード
こちらからsketch-iconfontをダウンロードします。
ダウンロードしたファイルを解凍し、「iconfont.sketchplugin」をダブルクリックしてプラグインをインストールします。
※Sketch ToolboxからインストールしてもOKです。
2. font-bundlesをダウンロード
こちらからfont-bundlesをダウンロードします。
ダウンロードしたファイルを解凍して、「ttf-files」の中にあるフォントをダブルクリックしてインストールします。
3. Sketchにbundleファイルをインストールする
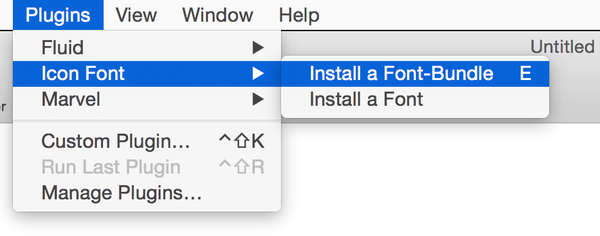
Sketchを開きメニューのPluginsから「Icon Font」を選択します。
メニューの中にある「Install a Font-Bundle」を選択し、手順2でダウンロードした、 「font-bundles-master」 フォルダを選択します。
4. Sketchでiconフォントを使う
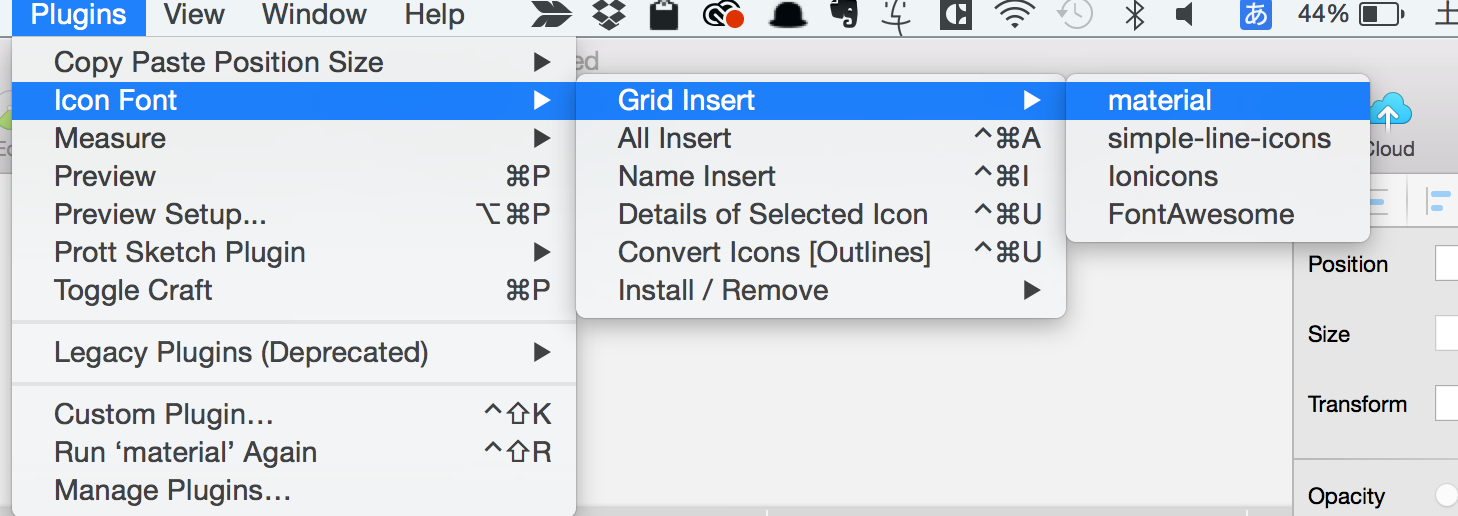
Sketchを開きメニューのPluginsから「Icon Font」を選択します。
メニューの「Grid Insert」を選択し、使いたいフォントを選択します。
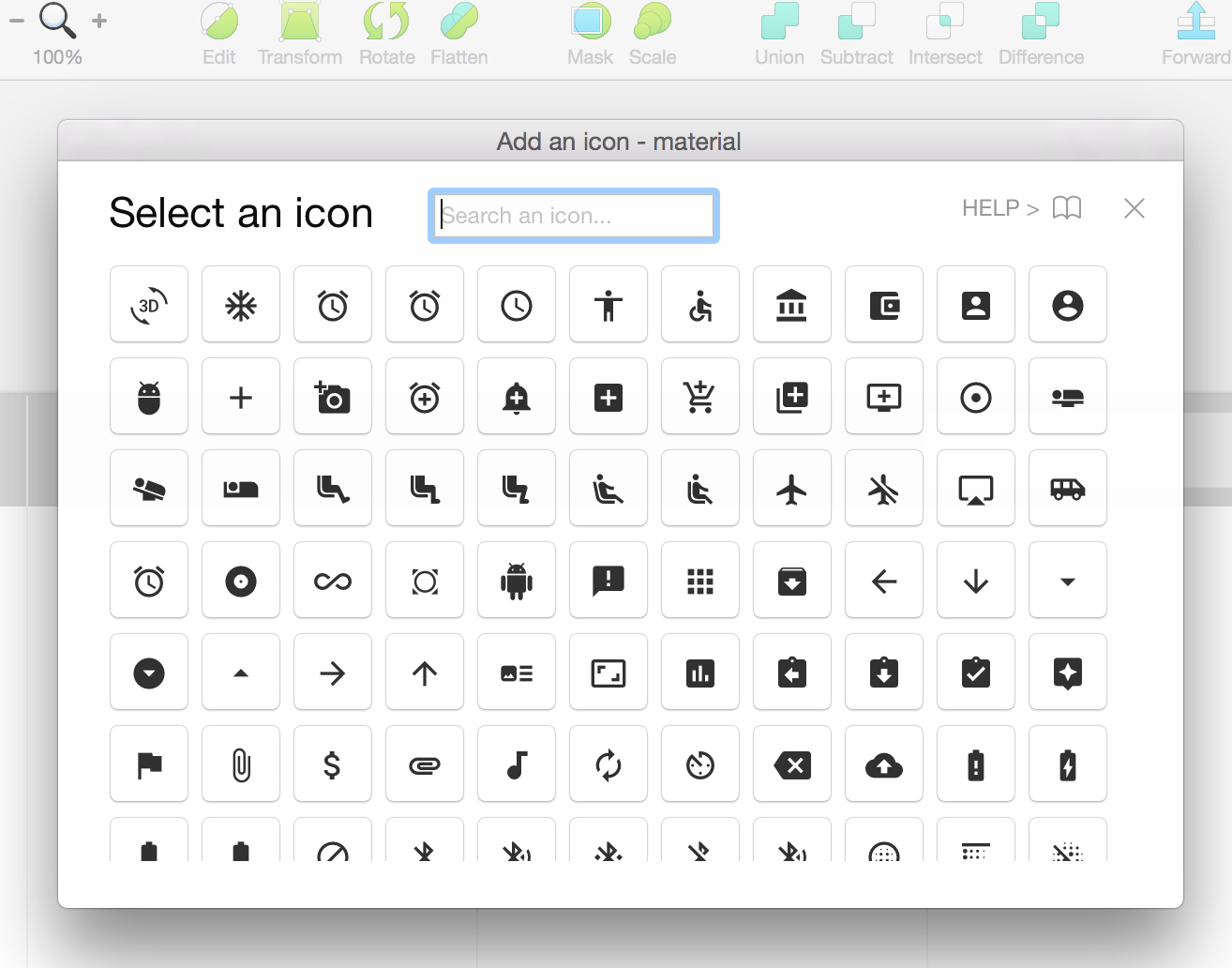
あとは、好きなアイコンを選択すればOKです。
その他
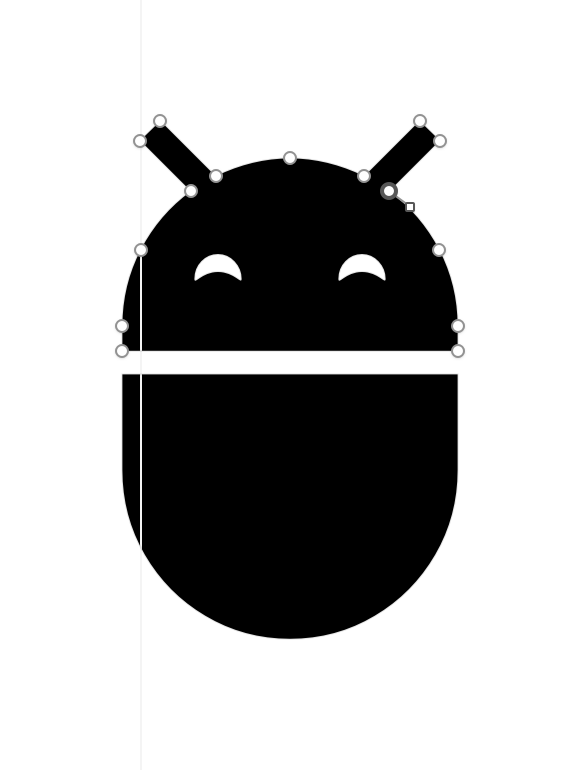
フォントなので、アウトラインをとることもできて後から編集もできます。
終わり
iconフォントを使うことで、デザイン作業の圧縮だけでなくコーディングも楽になるので、オリジナルを作りたいという気持ちは抑えて使っていきたいと思います。