【CSS】グラデーションを使った感触を記録(基本と線形)
【CSS】グラデーションを使った感触を記録2(放射と扇形)
【CSS】グラデーションを使った感触を記録3(反復と合成)
反復(repeating-)
repeating-を先頭に付けるとグラデーションを反復します。
| 種類 | 関数 | 反復 |
|---|---|---|
| 線形 | linear-gradient | repeating-linear-gradient |
| 放射 | radial-gradient | repeating-radial-gradient |
| 扇形 | conic-gradient | repeating-conic-gradient |
色経由点の配置
これまでグラデーションの終点はボックスの端(100%)に設定されていました。
しかし、それでは反復させても(放射以外では)意味がないのでグラデーションのサイズ(終点)を自由に決めることができるようになります。
これにより、始点と終点の使い勝手が変わります。
終点の設定
ボックスの端(100%)以外にしたい時は、最後に値を設定します。
repeat-linear-gradient(90deg,red,blue,green 50%);
repeat-linear-gradient(90deg,red,blue,green 100px);
repeat-radial-gradient(90deg,red,blue,green 40% 50%);
repeat-radial-gradient(90deg,red,blue,green 80px 100px);
repeat-conic-gradient(90deg,red,blue,green 50%);
repeat-conic-gradient(90deg,red,blue,green 45deg);
始点の設定
始点色に色経由点を設定する時は、これまでと違い0を挿入します。
repeat-linear-gradient(90deg,red,blue,green 100px);
repeat-linear-gradient(90deg,red 0 30px,blue,green 100px);
以下のような書き方も見受けられます。
repeat-linear-gradient(90deg,red,red 30px,blue,green 100px);
色経由点の%設定
グラデーション幅に対しての割合ではなく、ボックス端に対しての割合なので注意
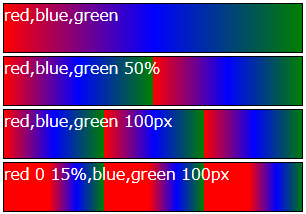
使用例
.box1 {
background:
repeating-linear-gradient(
90deg,red,blue,green
);
}
.box2 {
background:
repeating-linear-gradient(
90deg,red,blue,green 50%
);
}
.box3 {
background:
repeating-linear-gradient(
90deg,red,blue,green 100px
);
}
.box4 {
background:
repeating-linear-gradient(
90deg,red 0 15%,blue,green 100px
);
}
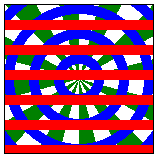
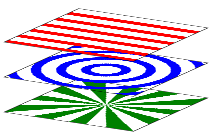
合成
複数のグラデーションを重ね合わせることで、様々な表現が可能となります。
この場合、transparentや透過色rgba()を主に使用します。
重ね方は下記のように,でグラデーションを連結させることが出来ます。
.box {
background:
repeating-linear-gradient(
transparent 0 15px,red 15px 30px
),
repeating-radial-gradient(
transparent 0 15px,blue 15px 30px
),
repeating-conic-gradient(
transparent 0 15deg,green 15deg 30deg
);
}
上記コードで画像のようになります
重ね順は、最初に書いたものが一番上となり、下へ追加していきます。
画像にしてみましたが伝わるかな。
ここでは詳しく触れませんが、最後に画像を追加することでエフェクトを加えたように見せる事もできるみたいです。
終わりです
お付き合いありがとうございました。