CSSでのグラデーションの使い方を勉強しながらまとめてます。
実際に使ってみた印象で書いてるので間違いがあるかもしれません。
【CSS】グラデーションを使った感触を記録(基本と線形)
【CSS】グラデーションを使った感触を記録2(放射と扇形)
【CSS】グラデーションを使った感触を記録3(反復と合成)
基本
背景など画像が使える所なら使用可能
*-gradient(color1, color2)
*-gradient([option, ]color1, color2[, colors...])
*-gradient([option, ]color1[ point], color2[ point][, colors...])
*-gradient(color1, [point, ]color2)
| * | グラデーションの種類、3種+各リピート |
| option | 角度や位置など、種類により内容が異なる |
| color1,2 | 2つの色指定は必須、color1が始点の色 |
| colors... | 追加の色、一番右側(最後)の色が終点の色 |
| point | 色経由点の配置、%値やpx値 |
グラデーションの種類
| 種類 | 関数 | 反復 |
|---|---|---|
| 線形 | linear-gradient | repeating-linear-gradient |
| 放射 | radial-gradient | repeating-radial-gradient |
| 扇形 | conic-gradient | repeating-conic-gradient |
色経由点の配置
最初と最後の色にはそれぞれ0%、100%が既定となっているようです。
何も指定しないと均等に配置されます。
色の指定
| red, green, blue ... | 色名 |
| #f00, #0f0, #00f ... | rgb値 |
| rgba(256, 0, 0, 0.5) | 透過を使う事でグラデーションを重ねる事が可能 |
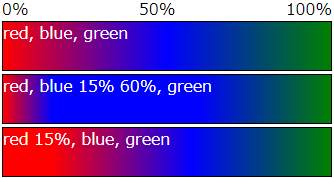
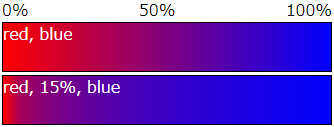
2色間の中間色の配置
linear-gradient(90deg, red, 15%, blue)
カンマで区切り、中間色の配置を指定。
上記例では、15%の位置に両隣の色の中間色が配置されます。

後述の単色範囲の配置のように位置を2つ指定するとエラーになります。
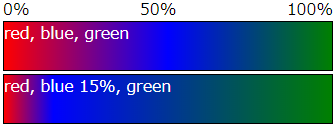
単色の配置
linear-gradient(90deg, red, blue 15%, green)
区切らずその色に指定。
上記例では、色が混じらない単色部分を15%の位置に配置。

単色範囲の配置
1)linear-gradient(90deg, red, blue 15% 60%, green)
2)linear-gradient(90deg, red 15%, blue, green)
位置を2つ指定。
色が混じらない単色部分を範囲指定できます。
1の例では15%~60%が青の単色となります。
最初と最後の色は既定値があるので、1つ指定するだけで範囲が指定できます。
2の例では、0%~15%が赤の単色となります。
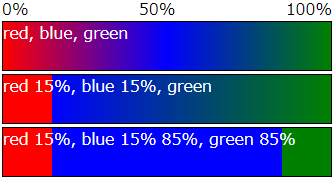
中間色を作らない
linear-gradient(90deg, red 15%, blue 15%, green)
linear-gradient(90deg, red 15%, blue 15% 85%, green 85%)
このように単色の境界を同値にすると中間色が生じない形になります。
線形グラデーション
線形グラデーションは、直線に沿った色の帯の変化を生成します。
基本の説明で使用した画像は全て線形グラデーションです。
方向・角度の指定(オプション)
linear-gradient([option, ]color1, color2[, colors...])
線形グラデーションでは、optionに方向・角度を指定できます。
省略すると、上が始点・下が終点(to bottom / 180deg)の既定値が適用されます。
方向
linear-gradient(to bottom right, color1, color2[, colors...])
to [direction]で、top,botto,left,rightを組み合わせた8方向の指定が可能です。
上記例では右下が終点となるグラデーションを生成します。
既定値はto bottom。
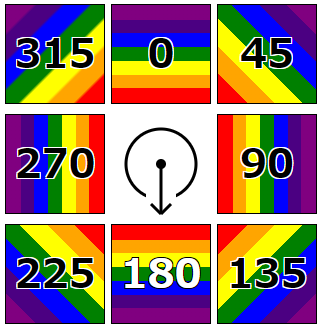
角度
linear-gradient(135deg, color1, color2[, colors...])
[0-360]degで、方向よりもより詳細な角度指定ができます。
-[0-360]degのようにマイナス値だと反時計回りの指定に変化。(315deg = -45deg)
上記例は方向の時と同じく右下が終点のグラデーションです。
既定値は180deg。
.box8 {
background:
linear-gradient(
180deg,red 15%,
orange 15% 29%,yellow 29% 43%,
green 43% 57%,blue 57% 71%,
indigo 71% 85%,purple 85%
);
}
虹色ボックスはこんな感じで書いてます。
ぱっと見分かりにくいですが、315degのボックスだけそれぞれ隙間を2%空けて境界を鈍らせてます。
最後に
グラデーションの積み重ねや、他の種類のグラデーションは未使用なので、使ったら書くかもしれません。