「Brackets」とは
・Adobe Systems株式会社が2014年より提供しているテキストエディタ
・最初から日本語のため初心者にオススメ
ダウンロード
ダウンロードサイト:http://brackets.io/

テーマの変更
以前は「Sublime Text」というテキストエディタを愛用していたのですが、その標準テーマ「Monokai」と類似している「Monokai+」をインストールしました。
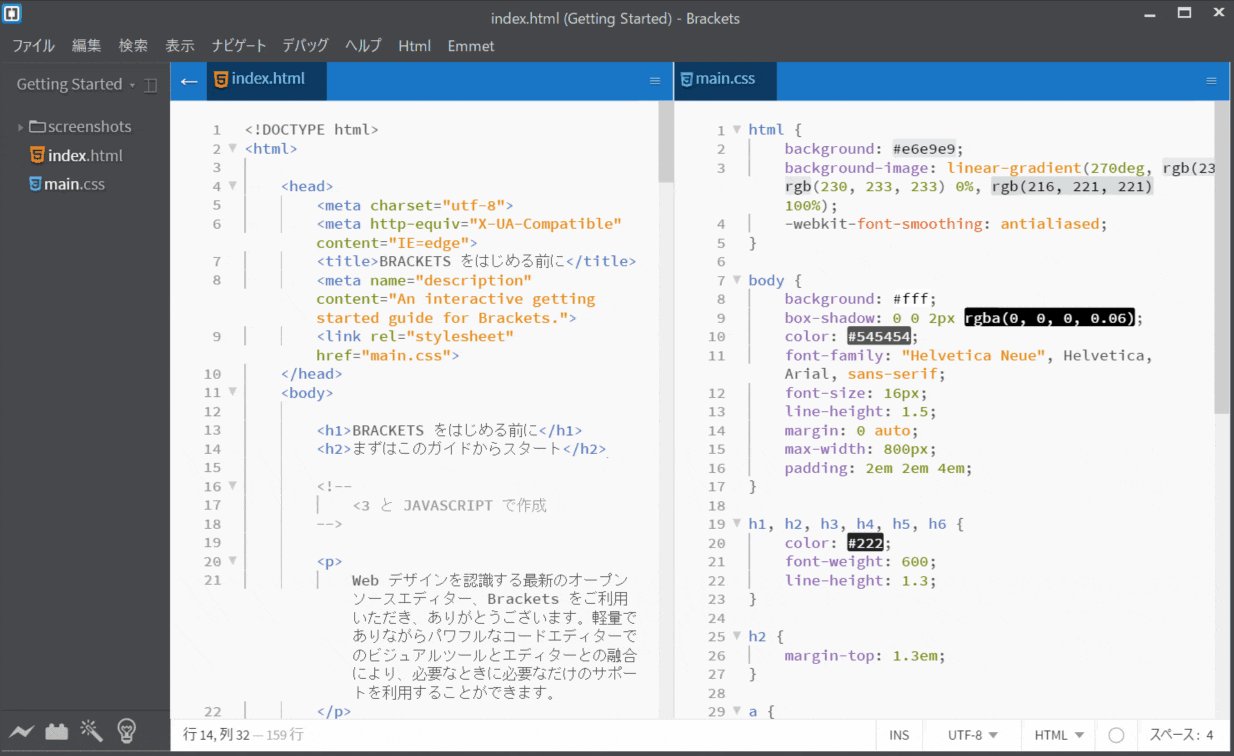
▼ デフォルトのテーマ「Brackets Light(Default)」
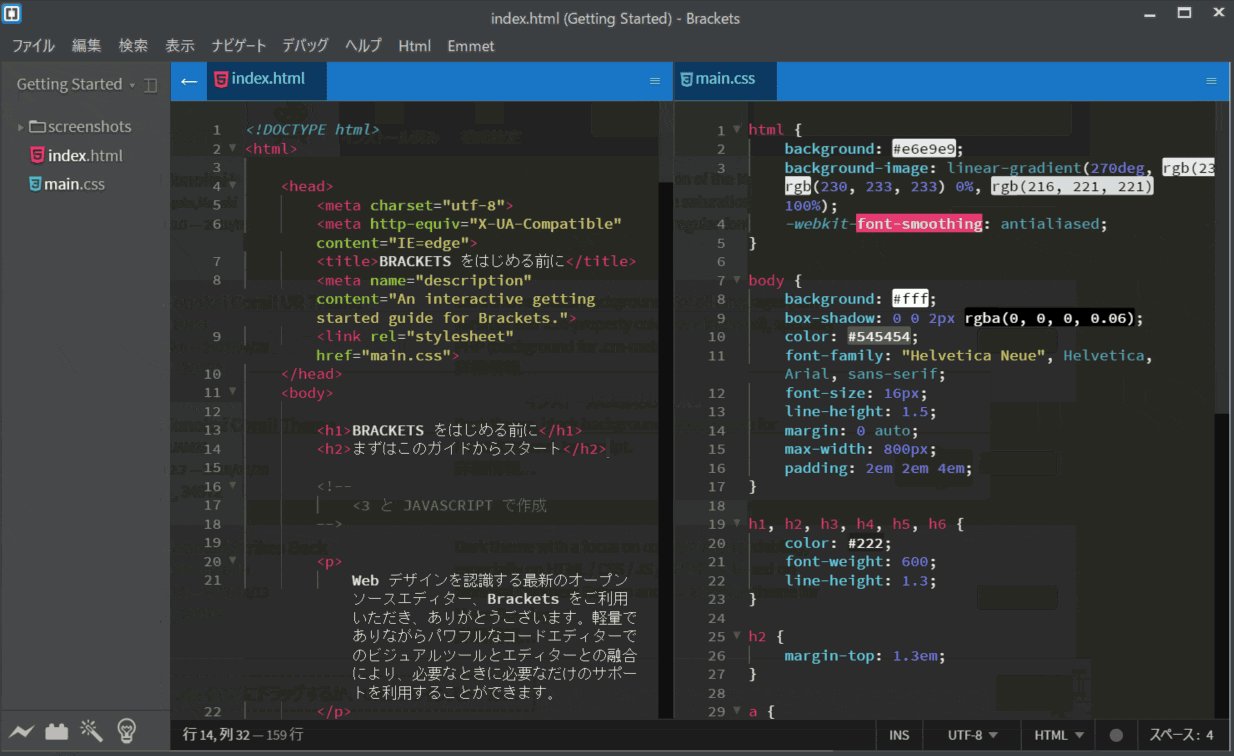
▼ Sublime Text風のテーマ「Monokai+」
▼ 変更方法
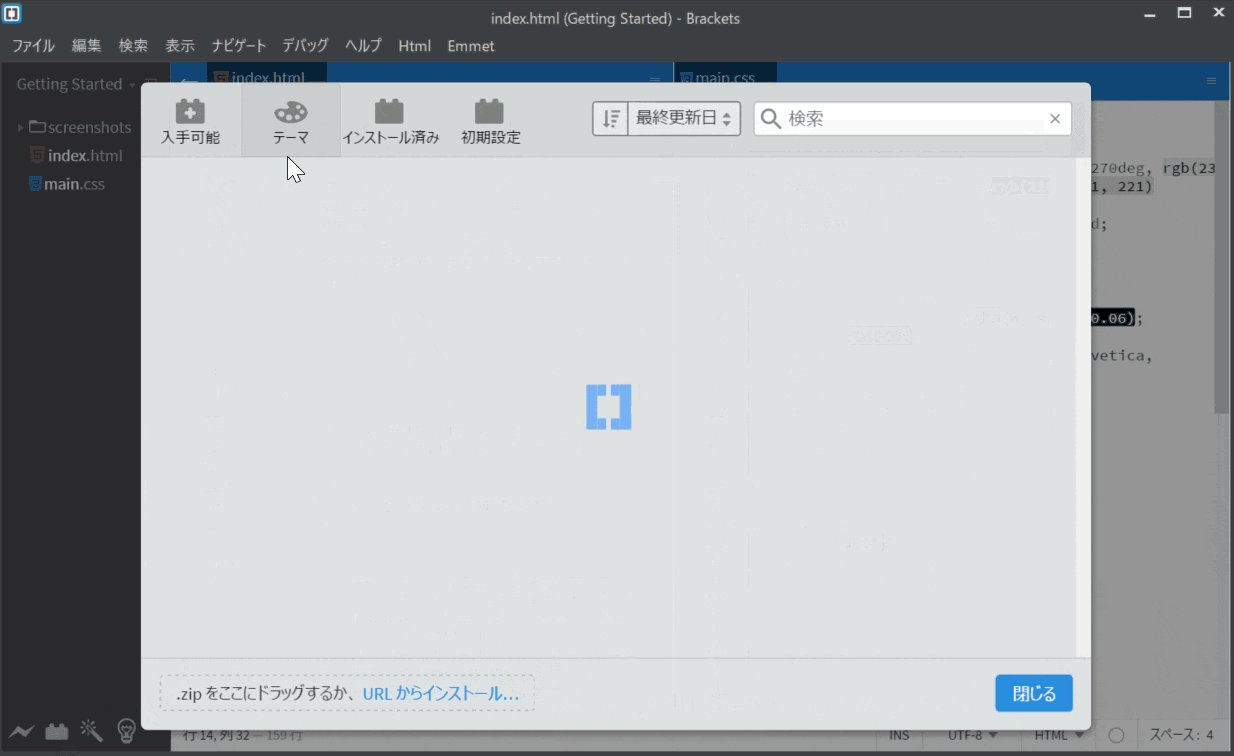
① 画面左下の「拡張機能マネージャー」をクリック
② 左から2番目のタブ「テーマ」をクリック
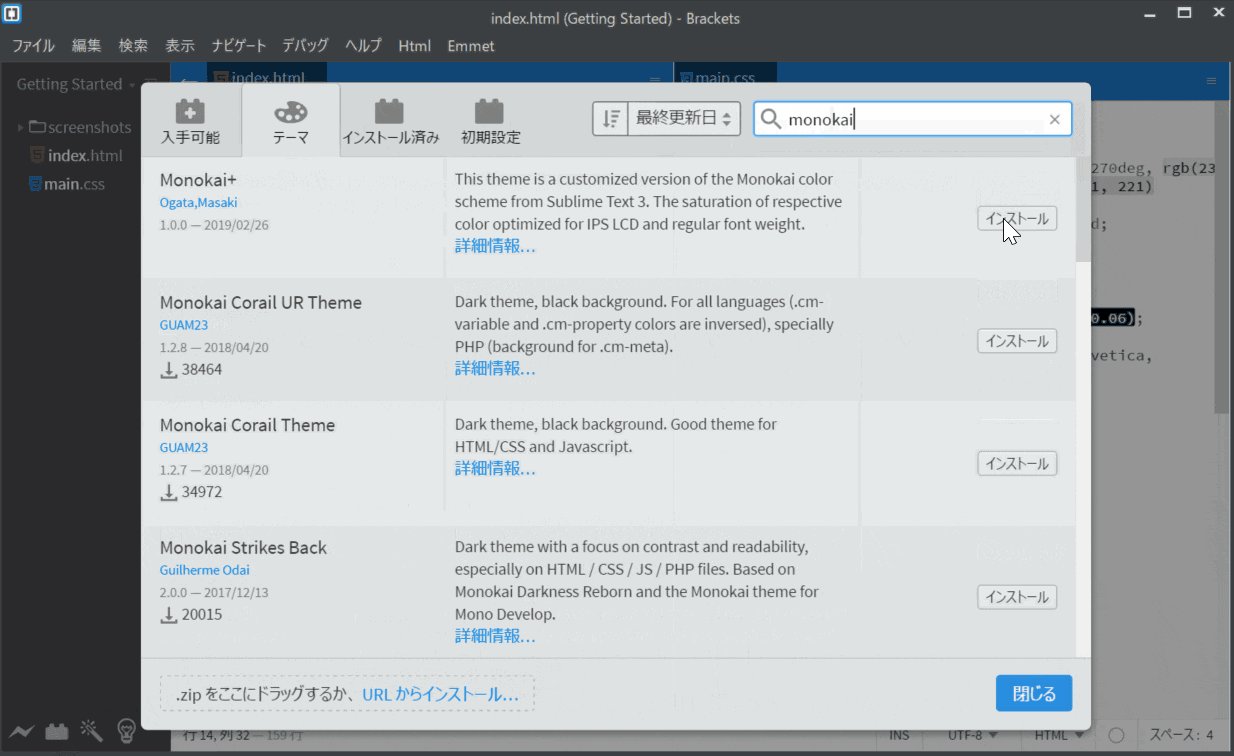
③「Monokai+」を検索
④「インストール」をクリック

拡張機能のインストール
「Add HTML template」
「Beautify」
「Emmet」
HTMLやCSSを省略記法で簡単に記述。
例:「!+Tab」でHTML雛形を記述
例:「header>nav.g_navi>ul>li*5>a」でheader+nav+liリストを記述

「Color Highlighter」
CSSのcolor系プロパティ値を色指定した時に、コード上で色をハイライト表示。

「Brackets CSS Class Code hint」
id・classセレクタの入力候補を表示。
「colorHints」
一度使用したことのある色をサジェスト。
「Custom Work」
タブを表示。
「Indent Guides」
インデントの位置にガイドを表示。
「More HTML5 Code Hints」
HTMLの要素名や属性名のヒント表示。
「Autoprefixer」
css保存時に、ベンダープレフィックス(-webkit)を自動付与。




