iOSデバイスを外部認証機器と使うためにはCTAPのBLEの実装が必要ですが、どこのWebAuthnのデモサイトにアクセスしてもBluetooth機器の認証を目にすることができませんでした。
調べてみたところ、Bluetoothの認証が出るか否かはWebAuthnのサーバ側の設定ではなく、アクセス元のブラウザがWeb Bluetooth APIに対応しているか否かで決まるそうです。
Web Bluetooth APIとは
- WebブラウザがBluetoothを制御するためのAPI
- ChromeやOperaでは利用できるが、FirefoxやIEでは対応は微妙らしい
ChromeでWeb Bluetooth APIを有効にする方法
Web Bluetooth APIは隠し機能のため、通常の設定メニューには出てきません。
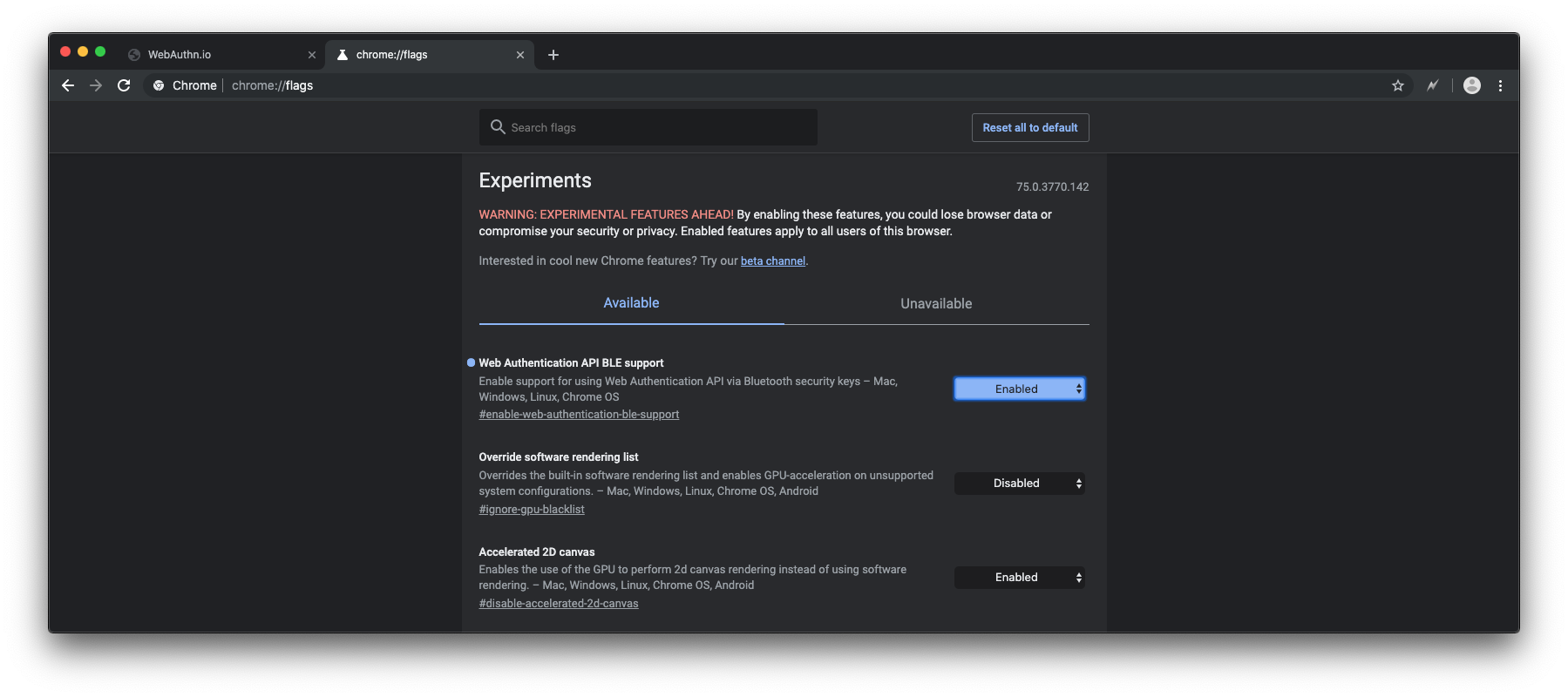
アドレスバーに chrome://flags/ を入力し、「Web Authentication API BLE support」をenableにします。
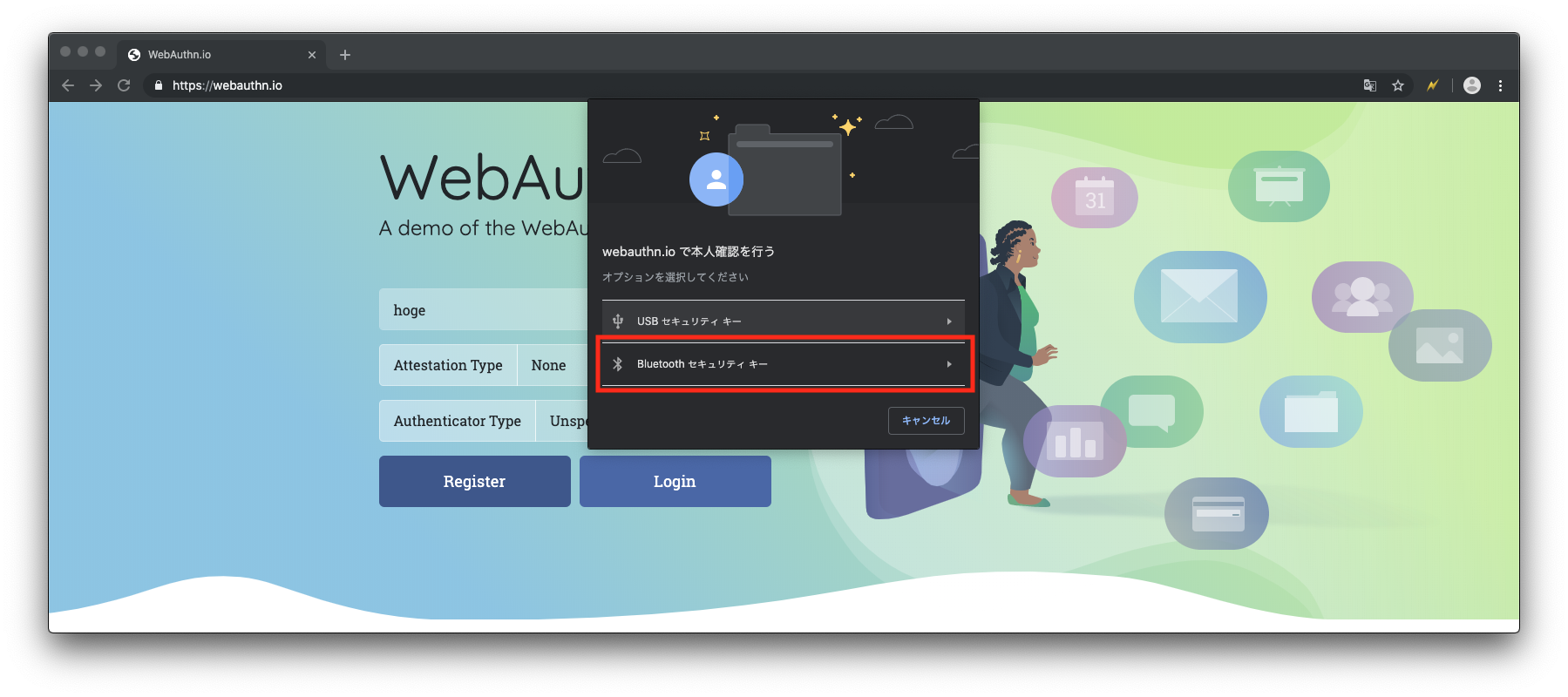
設定を行った上で、Webauthn.ioにアクセスすると、次のようにBluetoothセキュリティキーが選択肢に現れます。
注意点
iOSのBluetoothアプリを作成し、chromeのWebauthnと通信が行われるかを確認しましたが、OSのバージョン やBluetoothのバージョン によっては通信ができませんでした。
クライアント側
OS
- Windows10 → NG(ChromeでWeb BluetoothをONにしても選択詞が出てこない)
- macOS 10.14.3 → OK
- macOS 10.15 beta4 → NG(BlueTooth Explorerでペアリングができない)
BlueTooth IF
- 4.0 → OK
- 4.2 → OK
※後述するBLEのペアリングをすればBlue Toothのバージョンに関わらず通信可能
認証機器側
OS
- iOS 12.4 → OK
- iOS 13 beta 4 → NG(Central側からの通信が受信されない)
今のところ、アプリの実装が試せそうなのは BlueTooth4.2を搭載の macOS 10.14とiOS12端末の組み合わせのみのようです。
BLEのペアリング方法
おそらくGoogle謹製のTitanを使えばBluetoothセキュリティーキーの選択詞を選んだ後にペアリングができるのでしょうが、自作のアプリではChrome経由でペアリングができません。
BlueTooth Explorerを使えばペアリングすることができました。
BlueTooth Explorerのインストール方法
- Xcodeを起動
- メニュー > OpenDeveloper Tool > More Developer Toolsを選択
- Safariが起動し、ダウンロードページが開くので Additional Tools for Xcode をダウンロードする(バージョンはXcodeに合わせる)
- dmgファイルを開いたイメージのHardwareディレクトリ配下にあるので/Applicationsにコピーする
BlueTooth Explorerを使ったBLEペアリング方法
- BlueTooth Explorerを起動
- メニュー > Devices > Low Energy Devices を開く
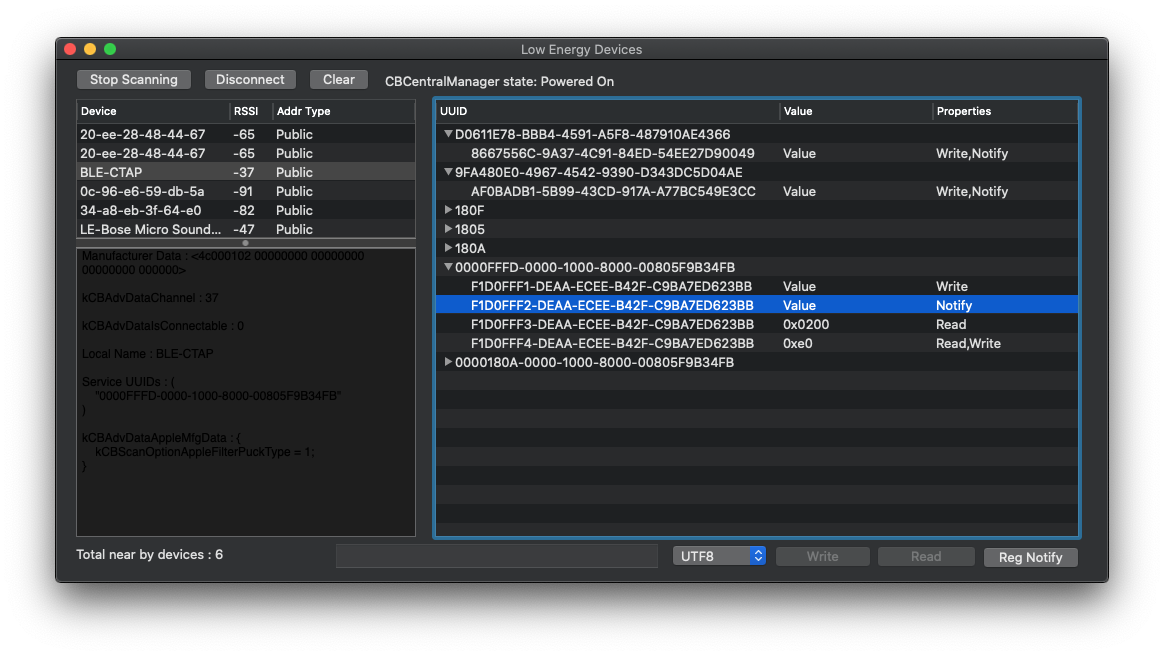
- 下記のようなウィンドウが開くので、左のペインの自作アプリを選択
- CTAPで規定されたServiceを開き、4つあるいずれかのCharacteristicを開く
- この時点でiOSとmacOS側にペアリングを尋ねるダイアログが表示されるのでOKを選択する