はじめに
API Documentページを作成するにあたって slate, aglio というtoolを実際に触ったときの手順と感想です。
slate について
rubyで作成されたAPIドキュメントを作成するための ツールでマークダウンでドキュメントを記述できます。
slate 導入手順
1 リポジトリの準備
本家のリポジトリを開いて[use this template]をクリックし任意の場所にリポジトリを作成します。
作成したリポジトリをローカル環境へgit cloneします。
2 開発環境セットアップ
README.mdを見て頂くと分かるのですが起動方法は以下の3つが準備されています。
* Natively
* Using Vagrant
* Using Docker
手順もこちらへ記載してあり非常に親切ですね。
今回はNativelyとUsing Dockerの手順をやってみたいと思います。
2-1 Natively(local環境へ直接installする) 手順
こちらに記載の手順を実行します。
※ 私の環境ではRuby、nodejsの開発環境は整っていたのでinstall部分は省略しました。
cd slate
bundle install
# middlemanはrubyのgemで静的なサイトを簡単に生成してくれます
bundle exec middleman server
以上です!
これで
http://localhost:4567/
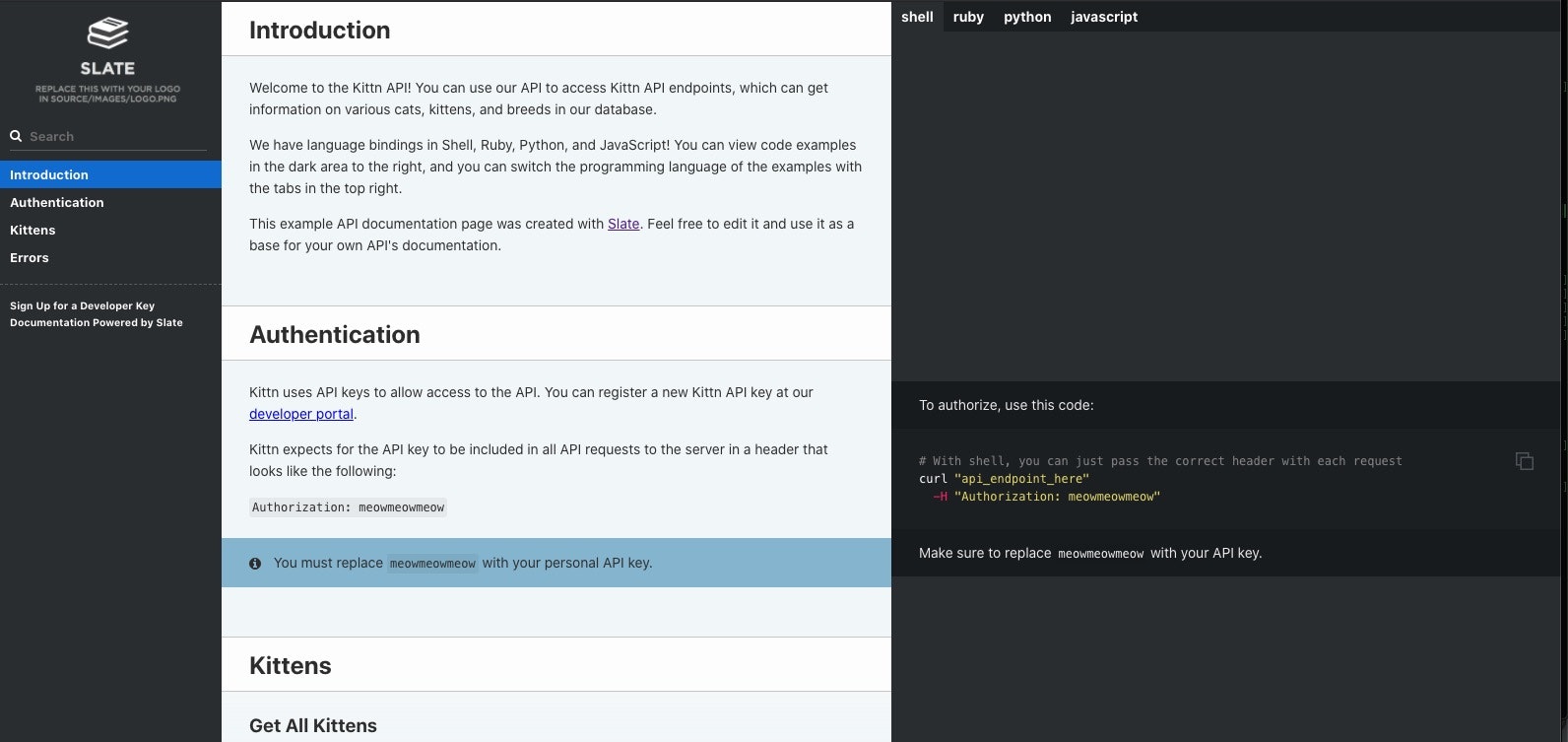
へアクセスすると以下のようなAPI Documentのテンプレートが表示されます。
2-2 Using Dockerの手順
こちらに記載の手順を実行します。
cd slate
docker build . -t slate
docker run -d --rm --name slate -p 4567:4567 -v $(pwd)/build:/srv/slate/build -v $(pwd)/source:/srv/slate/source slate
以上でNativelyと同じように
http://localhost:4567/
へアクセスするとAPI Documentのテンプレートが表示されます。
マークダウンファイルは sourceディレクトリにあるのでドキュメントの内容を修正する場合はこれを書き換えます。
3 Deploy手順
ここではこちらに記載してある手順でDeployしてみます。
ここに記載してあるのはGitHub Pagesに公開する手順で実行方法は下記コマンドを実行するだけです。
./deploy.sh
何とこれだけ!
これで実際に自分のGitHub Pagesのプロジェクトサイトが公開されているので確認してみて下さい。
URLは http://yourusername.github.io/slate です。
実際にdeployした私のGitHub Pagesはこちらです。
簡単に deploy.sh の内容を見ると
bundle exec middleman build --clean
で マークダウンファイルより build ディレクトリ配下へ静的ファイルを作成します。

その後に build ディレクトリの内容を gh-pagesブランチへpushしています。
続いてaglioについて記載します。
aglio について
aglioとはAPI Blueprintで記述されたファイルをhtmlへ変換してくれるツールです。
API Blueprint
API Blueprint とは Web API の仕様を表現するための言語のことです。 API の仕様を表現するための様々な文法を持っています。 書き方は Markdown と同じ形式ですので、書き方も馴染みのあるものです。
aglio 導入手順
1 リポジトリの準備
GitHub上に任意のリポジトリを作成します。
(例: https://github.com/Nobuo-Hirai/api-document-use-aglio)
作成したリポジトリをgit cloneします。
2 開発環境セットアップ
document用のディレクトリ、ファイルを作成します。
root直下にmdディレクトリを作成しその中にdocument用のマークダウンファイルを作成していきます。
※Dockerfile, docker-compose.ymlやbuildディレクトリやdeploy.shは後で説明するのでこの段階では必要ないです。

環境構築用の Dockerfileとdocker-compose.ymlを作成します。
Dockerfile
FROM node:latest
WORKDIR /projects
RUN npm install -g aglio --unsafe-perm
docker-compose.yml
version: '3'
services:
aglio:
build: .
ports:
- '4000:4000'
volumes:
- './md:/projects'
- './:/docs'
tty: true
# htmlを作成するときのテーマを決めれます。
# https://github.com/danielgtaylor/aglio#example-output
command: aglio --theme-variables default --theme-template triple -i index.md -s -h 0.0.0.0 -p 4000
dockerコンテナ構築・起動します。
docker-compose up --build
以上で http://localhost:4000/
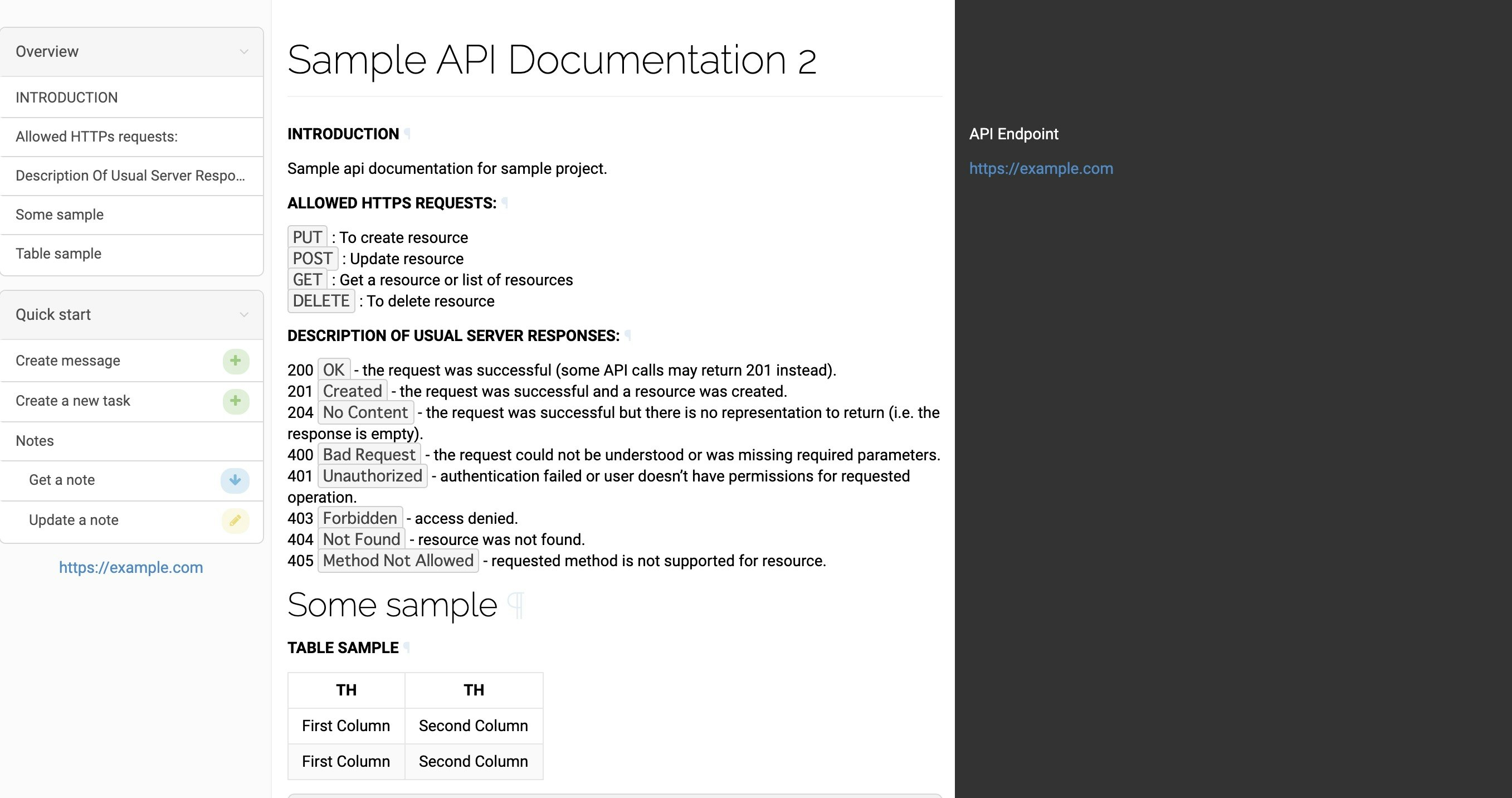
へアクセスすると以下のようなAPI Documentのテンプレートが表示されていると思います。

mdディレクトリ配下のマークダウンファイルを修正しAPI documentを作成していきます。
3 静的ファイルの作成
deploy用の静的ファイルを作成するため以下のコマンドを実行します。
# コンテナ内でhtmlを生成するコマンドを実行
docker-compose exec aglio bash
aglio --theme-variables default --theme-template triple -i index.md -o ../docs/index.html
以上で、index.htmlファイルが作成されたと思います。
続いて今回もGitHubPagesへdeployしたいと思います。
4 deploy.sh の作成
ここではslateで使用したdeploy.shを活用します。
slateで使用したdeploy.shをコピーしてroot直下へ配置します。
修正点は以下の部分です。
## slate
run_build() {
bundle exec middleman build --clean
}
↓
↓
## aglio用に以下に書き換えます
run_build() {
[[ ! -e ${deploy_directory} ]] && mkdir -p ${deploy_directory}
cp index.html build/.
}
5 deploy手順
slateと同じように以下のコマンドを実行して終わりです。
./deploy.sh
これで実際にGitHub Pagesのプロジェクトサイトを確認してみて下さい。
実際にdeployした私のGitHub Pagesはこちらです。
参考リポジトリ
2つを試したリポジトリを以下に公開しています。
https://github.com/Nobuo-Hirai/api-document-use-slate
https://github.com/Nobuo-Hirai/api-document-use-aglio
2つを試してみての感想
自分がrubyの開発経験があったり環境を既に持っていたというのもありslateの方が簡単でした。
またslateの方がドキュメントが豊富で、star数も多いのでslateが無難かなという印象でした。
他に良いAPI Document toolがあれば紹介お願いします!