概要
Blazorで作られたWebサイトをFirebase上で静的サイトとしてホスティングするまでの手順メモ。
当初Webサーバとして、サーバ側にASP.NET Coreなどが必須だと思っていましたが、クライアントサイド版であればFirebaseなどの静的サイトをホスティングするサービスでも使用な可能なことが分かったので、試してみた際の記録です。
前提
Window10 x64を使用
.NET Core 3.0 Preview SDK をインストール済み
[Visual studio 2019 Preview]
(https://visualstudio.microsoft.com/ja/vs/preview/?rr=https%3A%2F%2Fdocs.microsoft.com%2Fja-jp%2Faspnet%2Fcore%2Fblazor%2Fget-started%3Fview%3Daspnetcore-3.0%26tabs%3Dvisual-studio) をインストール済み
Firebaseのアカウントは取得済み
Firebase CLIをインストール済み
手順
Blazorのプロジェクト作成
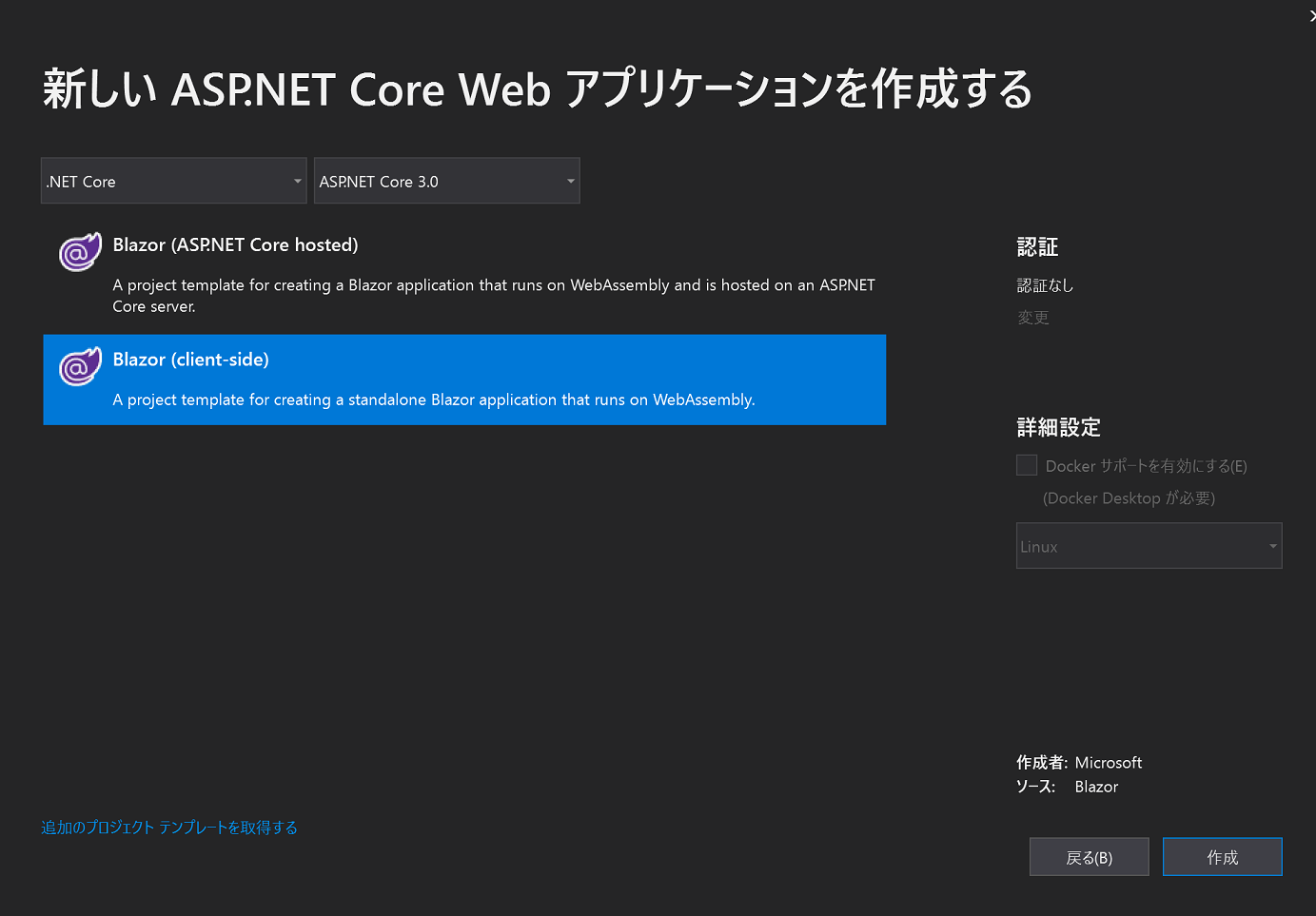
Blazorの公式ドキュメントの手順に沿ってVisaul Studio上でBlazorのプロジェクトを作成します。
作成する際にクライアントサイド版[Blazor (client-side)]を選択することに注意してください。

作成後にビルド可能なことを確認します。
発行
作成したBlazorのプロジェクトをローカルに出力します。
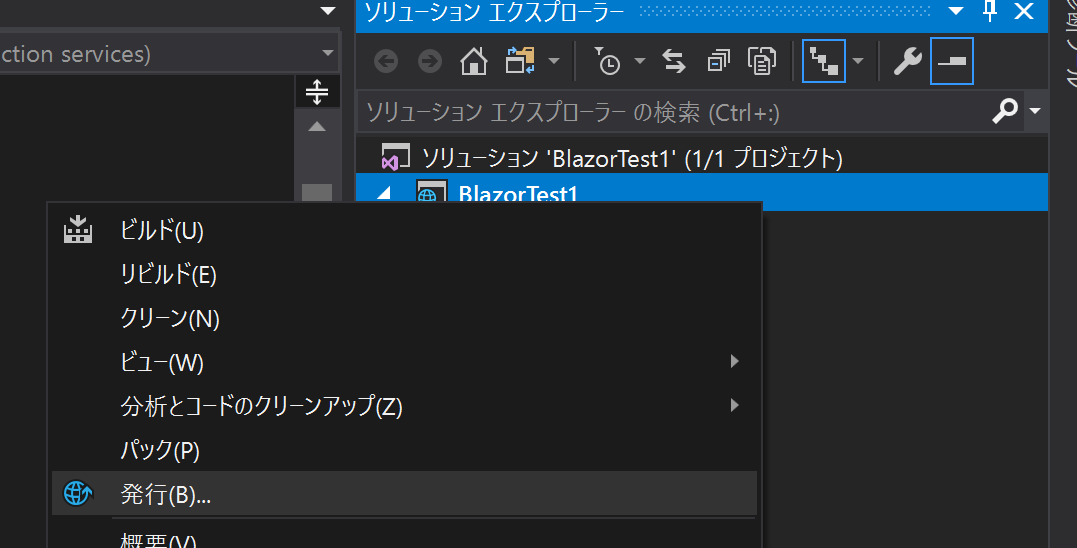
Visual Studioのソリューションエクスプローラから右クリック→発行を選択します。
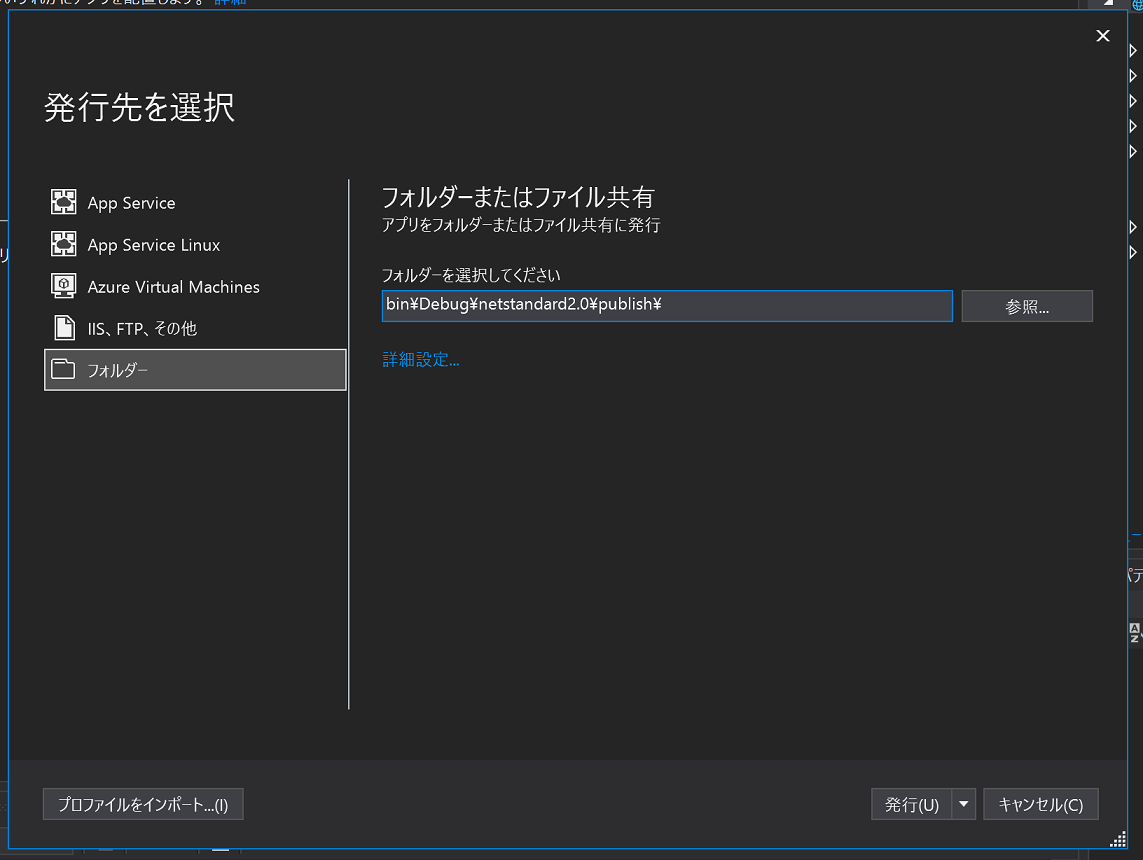
発行先の選択で、フォルダーを選択し、出力先を指定します。
発行ボタンを押下してファイルを出力します。

発行が終わったら次にホスティングするFirebaseの設定を行います。
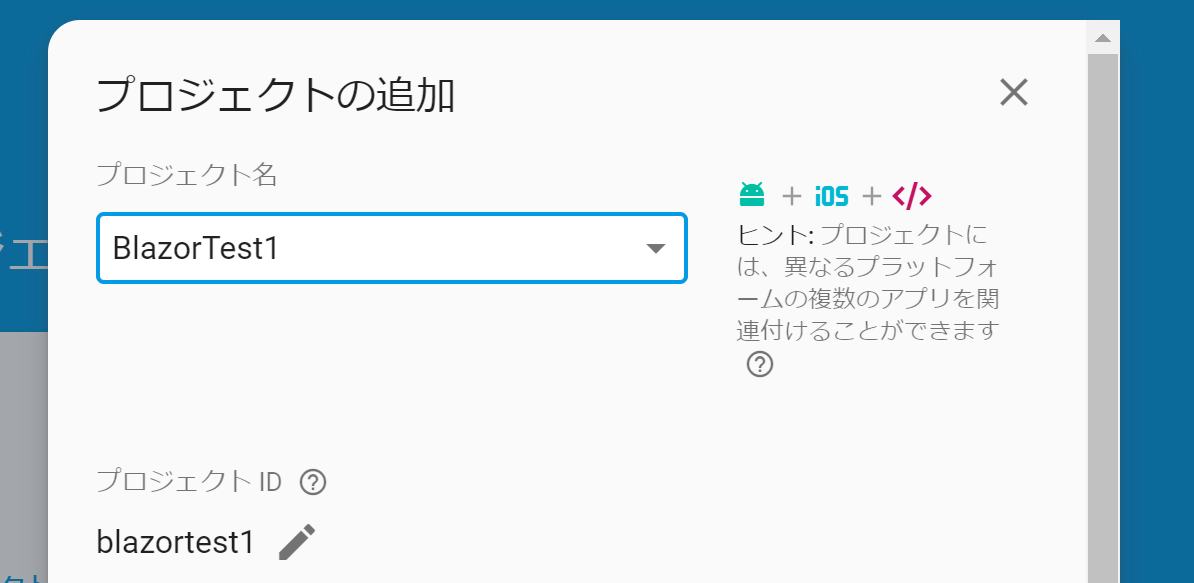
Firebaseのプロジェクト作成と設定
作成が終わったら、コマンドプロンプト立ち上げて、下記コマンドでfirebaseアカウントにログインします。
(ブラウザが立ち上がるので先ほど作成したプロジェクトのアカウントでログインする。)
firebase login
次にカレントディレクトリを先ほど発行を行ったフォルダ+VisualStudioプロジェクト名 にして、firebaseの初期化コマンドを実行します。
cd XXX\bin\Debug\netstandard2.0\publish\BlazorTest1
firebase init
初期設定に関しては下記のように回答します。
? Are you ready to proceed? (Y/n)
→ y
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confi
rm your choices.
→ Hosting
? Select a default Firebase project for this directory: (Use arrow keys)
→先ほど作成したプロジェクトを選択(ここだとblazortest1)
? What do you want to use as your public directory? (public)
→ dist
? Configure as a single-page app (rewrite all urls to /index.html)?
→ y
? File dist/index.html already exists. Overwrite? (y/N)
→ n
以上で設定は終了です。
早速下記のコマンドでデプロイしてみましょう。
firebase deploy
=== Deploying to 'blazortest1'...
i deploying hosting
i hosting[blazortest1]: beginning deploy...
i hosting[blazortest1]: found 34 files in dist
+ hosting[blazortest1]: file upload complete
i hosting[blazortest1]: finalizing version...
+ hosting[blazortest1]: version finalized
i hosting[blazortest1]: releasing new version...
+ hosting[blazortest1]: release complete
+ Deploy complete!
Hosting URL: https://xxxx.firebaseapp.com
デプロイが完了したら、Hosting URLにアクセスしてみます。
表示されれは無事デプロイ成功です。

最後に
C#でSPAが作成できるBlazor、以前からいいなぁと思っていました。
最初にも書いたようにASP.NET Coreがインストールされたサーバー環境が必須だと思っていたので敷居が高いなと思っていましたが、クライアントサイド版ですと不要で思ったよりも簡単に公開できてしまったので驚いています。
とりあえずテンプレートのプロジェクトをそのままデプロイしただけですので、これから色々と中身を勉強していこうかと思います。