概要
Blazor WebAssembly 3.2.0 Preview 3がリリースされ、Visual Studio(とVisual Studio Code)のデバッグに対応したようなので、Visual Studioでのデバッグを試した際のメモです。
環境
Windows 10(64bit) 1909
Google Chorome 80.0.3987.149 (64bit)
.NET Core SDK 3.1.300-preview-015048
Microsoft.AspNetCore.Blazor 3.2.0-preview3.20168.3
Visual Studio 2019 Version 16.6.0 Preview 2.0
セットアップ
最新の.NET Core SDK(3.1.201) のインストール
下記から最新バージョンのSDKをインストールします。
リンク
テンプレートの更新
下記のコマンドで最新のBlazor WebAssembly templateをインストールします。
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview3.20168.3
Visual Studio 2019 Previewのインストール
下記から最新のプレビュー版のVisual Studioをインストールします。(16.6.0 Preview 2.0)
リンク
私は試していませんが、最新プレビュー版をインストールすると、上記のSDKとテンプレートも合わせてインストールされるとのことですので、Preview版のインストールだけを実施だけでも良いかもしれません。
Blazor WebAssemblyアプリ作成
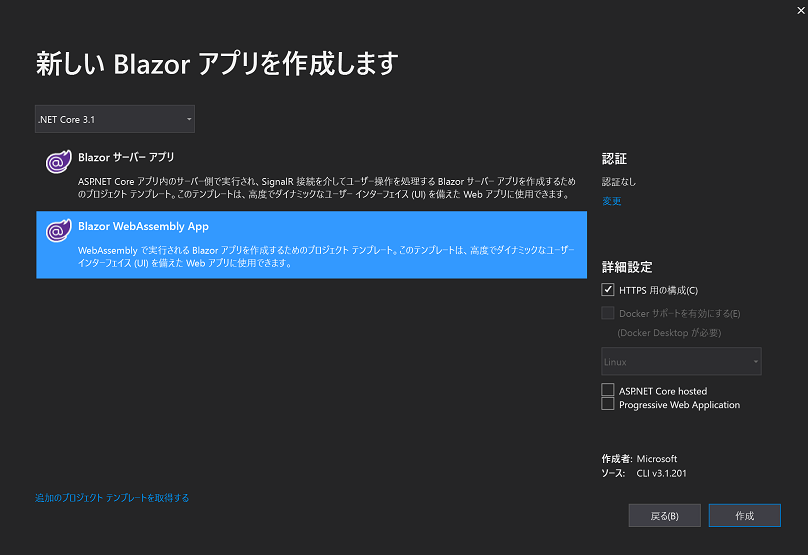
アプリの作成
Preview版のVisual Studioを起動し、新規にBlazor WebAssemblyのアプリを作成します。
(リリース元の説明ですと、ASP.NET Core hostedを使用した場合の説明となっていましたが、チェックをつけない場合でもデバッグできました。)
デバッグ
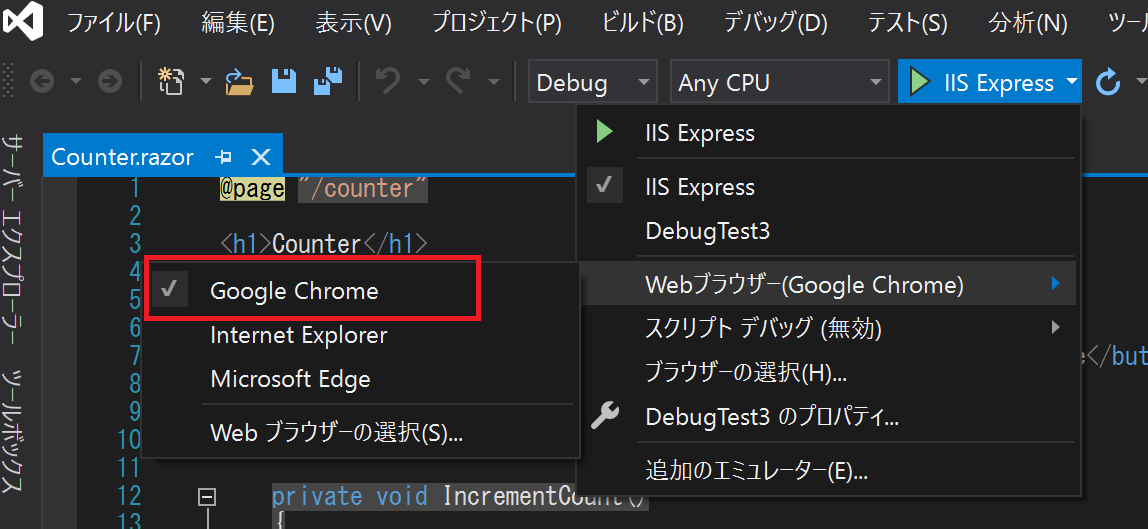
デバッグ時のブラウザ指定
私の環境では、Edgeをデバッグ時のブラウザに指定すると、デバッグができませんでした。
(Microsoft Edge 44.18362.449.0)
Choromeを指定することでデバッグ可能になったので、起動ブラウザを変更しました。
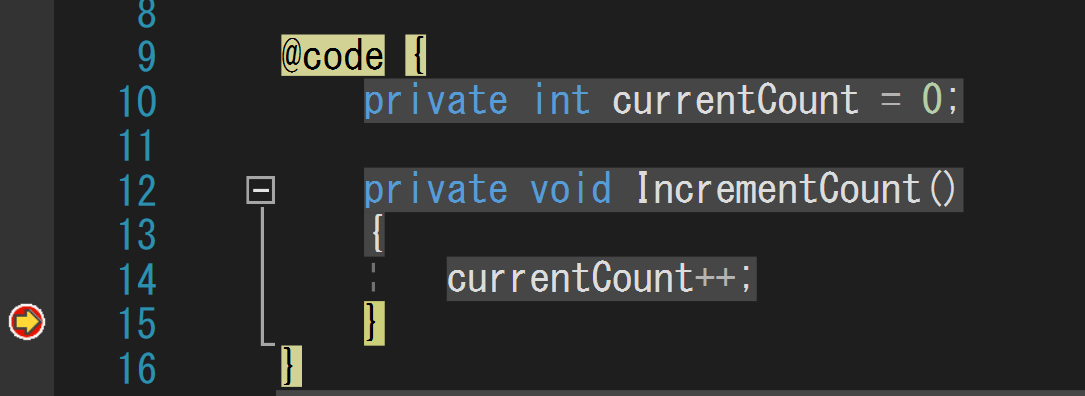
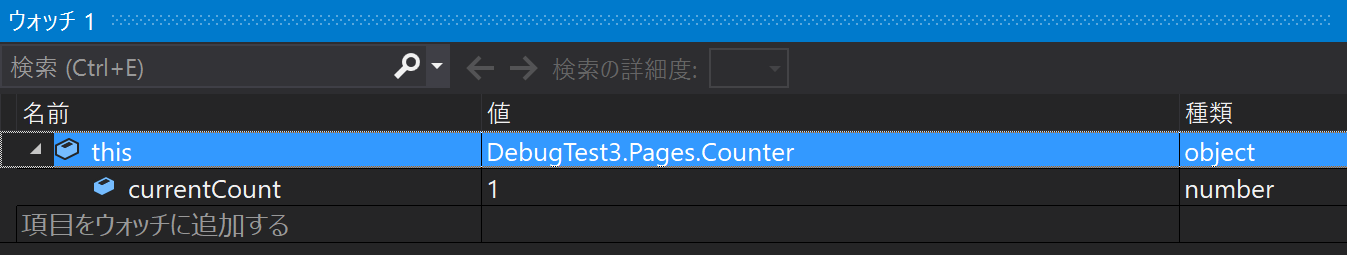
デバッグ実行
あとは、通常通りデバッグ実行を開始します。
おわりに
簡単にですが、Visual Studioを用いたBlazor WebAssemblyアプリのデバッグ方法を紹介しました。
まだプレビュー版ですが、使い慣れたVisual Studioでデバッグできるのは嬉しいですね。
説明を見ていた時には今回はASP.NET Core hosted版だけの対応かと思いましたが、未ホスト版でも使えたのは良かったです。