macOS Safari 15.1 で想定外の動きをしたのでメモ。
再現コード
See the Pen HEIF convert by Noboru ISHIKURA (@noboru-i) on CodePen.
accept 属性を、 image/* にした場合と image/png で、 JavaScript 上で取得できるファイル名とサイズに違いがありました。
macOS Chrome での結果
まずは、普通の結果。
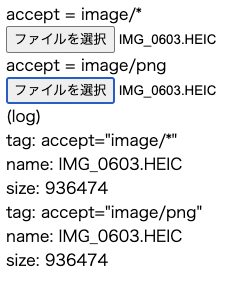
macOS Chrome 96 で、それぞれにてHEICファイルを選択した場合。
(そもそも、選択ダイアログの「オプション」から「すべてのファイル」を選択しないと、 .HEIC ファイルを選択できませんでした。)
どちらで選択した場合でも、同じファイル名とサイズが取得できています。
macOS Safari での結果
想定外だった結果。
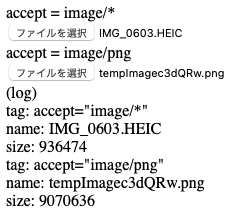
macOS Safari 15.1 で、同様にHEICファイルを選択した場合。
(こちらは、どちらのinputでもHEICファイルを選択できました。)
accept="image/png" を指定していた方では、元の画像ファイル名と異なり、拡張子も .png になってます。
サイズも、0.94MBだったものが9.07MBと10倍近く増えています。
つまり、ブラウザ側で勝手にpng形式に変換されています。
iOS Safari での結果
こちらも想定外。
iOS 15.1.1 Safari で同様にHEICファイルを選択した場合。
(こちらは、どちらのinputでもHEICファイルを選択できました。)
こちらは、どちらで選択しても、なぜか .jpeg となりました。
同じファイルを選択しましたが、 2.01MB となりました。
困りそうなこと
画像ファイル名も必要な場合、そもそもブラウザ側で変換されてしまうため、JavaScript上で取得することができなさそうです。
また、ファイルサイズをJavaScript上で制限している場合、ユーザーは例えば「900KBのファイルを選んだはずなのに、1MBの制限でエラーになる」といったことがありえますね。
最後に、macOSとSafariでも挙動が違うのも困りますね。